热点头条移动端APP设计与开发
【摘要】随着移动互联网的蓬勃发展,新闻资讯类APP的市场需求日益增长,而前后端分离的开发模式作为当前软件开发的主流趋势,为提升开发效率和用户体验提供了有力支持。同时,个人对移动应用开发和新闻资讯领域的浓厚兴趣与经验积累,也推动了这一选题的研究。此外,学术或实践项目的需求也为选题提供了具体的研究目标和方向。综上所述,热点头条移动端APP设计与开发的选题是在市场需求、技术趋势、个人兴趣与经验以及项目需求等多重因素共同作用下形成的。
本文研究了热点头条移动端APP的设计与开发过程,重点探讨了前后端分离的开发模式在系统构建中的应用。前台部分采用了Vue.js技术栈构建单页应用(SPA),实现了用户界面的交互与展示。在UI层面,基于Vue的Mobile组件库Vant被用于提升用户体验和界面美观度。数据库链接方面,利用Axios技术实现了前后端数据的高效传输。系统主要功能包括用户登录账号管理、新闻详情页查看、个人主页资料展示、评论发表以及新闻收藏等。本文详细阐述了系统设计的思想、实现的技术路线以及所遇问题的解决方案,为类似移动端APP的开发提供了有益的参考。
【关键词】热点头条APP;Vue.js;SPA;Vant;移动端开发
Abstract
[Abstract]With the vigorous development of mobile Internet, the market demand of news and information APP is increasing day by day. As the mainstream trend of software development, the development mode of front and back end separation provides strong support for the improvement of development efficiency and user experience. [1]At the same time, my strong interest and experience in mobile application development and news and information field also promoted the research of this topic. In addition, the needs of academic or practical projects also provide specific research goals and directions for the topic selection. To sum up, the topic selection of hot tiao mobile terminal APP is formed under the combined action of multiple factors such as market demand, technology trend, personal interest and experience, and project demand.
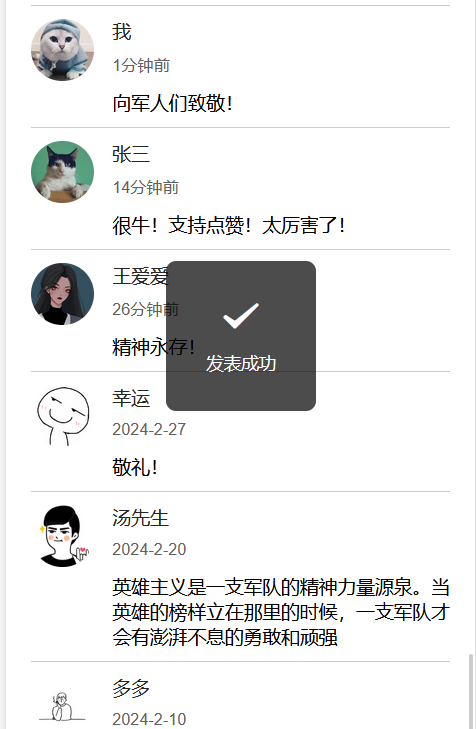
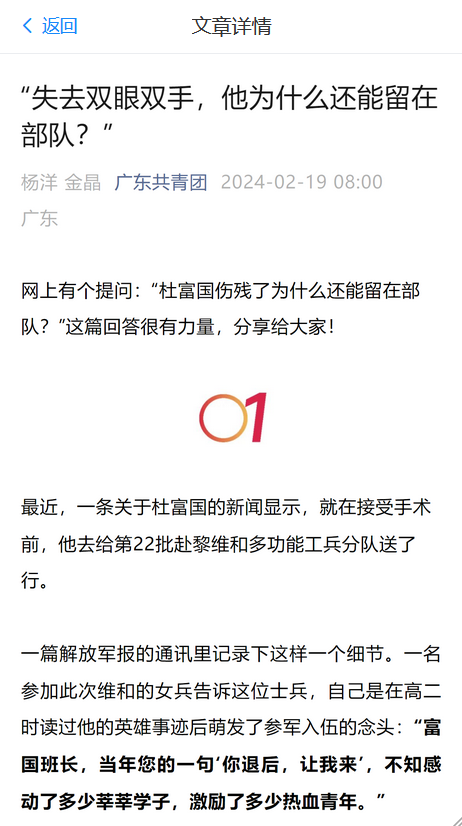
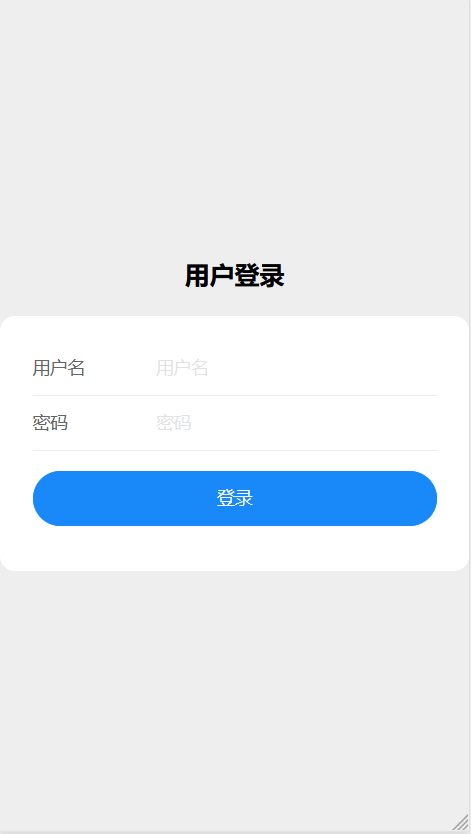
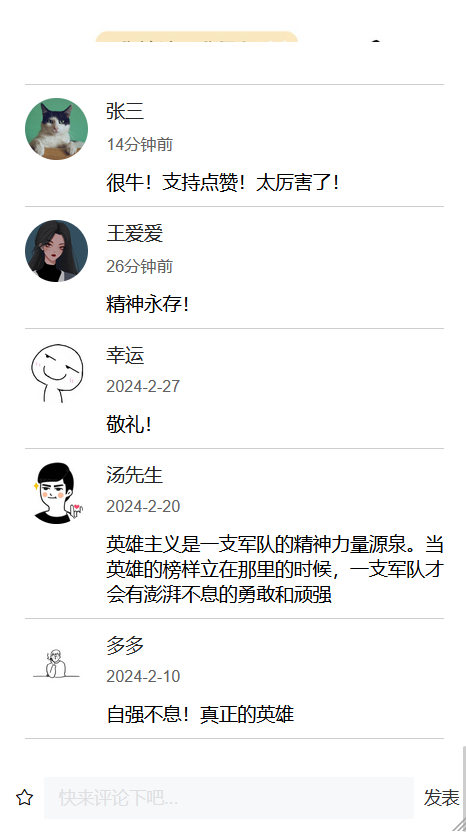
This thesis studies the design and development process of hot headlines mobile terminal APP, and focuses on the application of the development mode of front and rear end separation in the system construction. The front desk part uses the Vue.js technology stack to build a single page application (SPA) to realize the interaction and display of the user interface. At the UI level, the Vue-based Mobile component library Vant is used to improve the user experience and interface aesthetics. In terms of database link, Axios technology is used to realize the efficient transmission of front and rear end data. The main functions of the system include user login account management, news details page viewing, personal home page information display, comment publication and news collection, etc. This thesis expounds the idea of system design, the technical route of implementation and the solution of the problems encountered, which provides a useful reference for the development of similar mobile terminal APP.
[Keywords] hot headlines APP;Vue.js;SPA; Vant;
目 录
摘 要
Abstract
1 绪论
1.1 选题背景及意义
1.1.1 选题背景
1.1.2 选题意义
1.2 国内外研究现状及发展趋势
1.2.1 国内研究现状
1.2.2 国外研究现状
1.2.3 发展趋势
1.3论文研究内容及结构的安排
2 开发技术简介
2.1 Vue.js框架介绍
2.2 Vant组件库介绍
2.3 Axios网络请求库介绍
3 系统分析
3.1 系统需求分析
3.1.1 用户需求
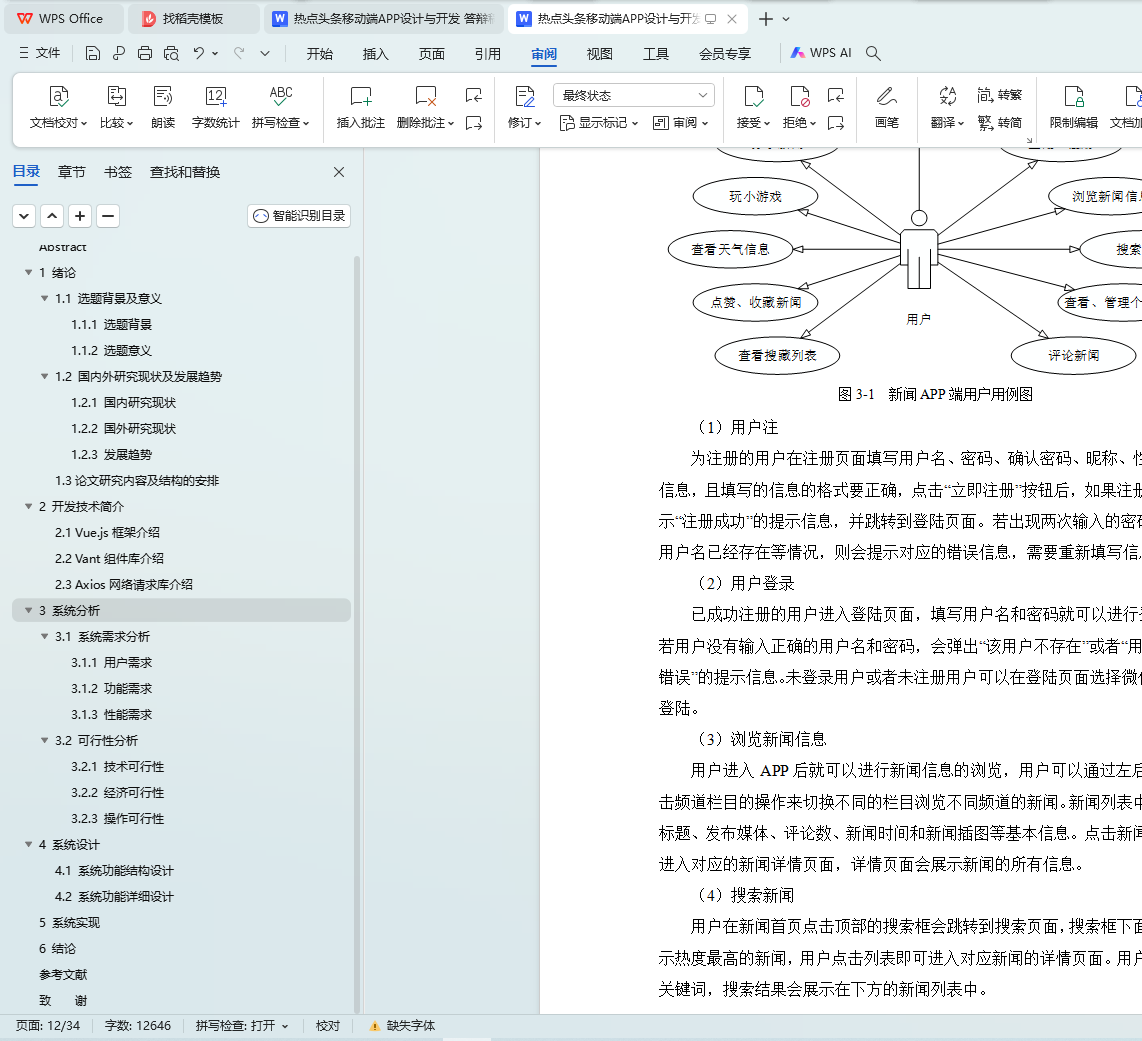
3.1.2 功能需求
3.1.3 性能需求
3.2 可行性分析
3.2.1 技术可行性
3.2.2 经济可行性
3.2.3 操作可行性
4 系统设计
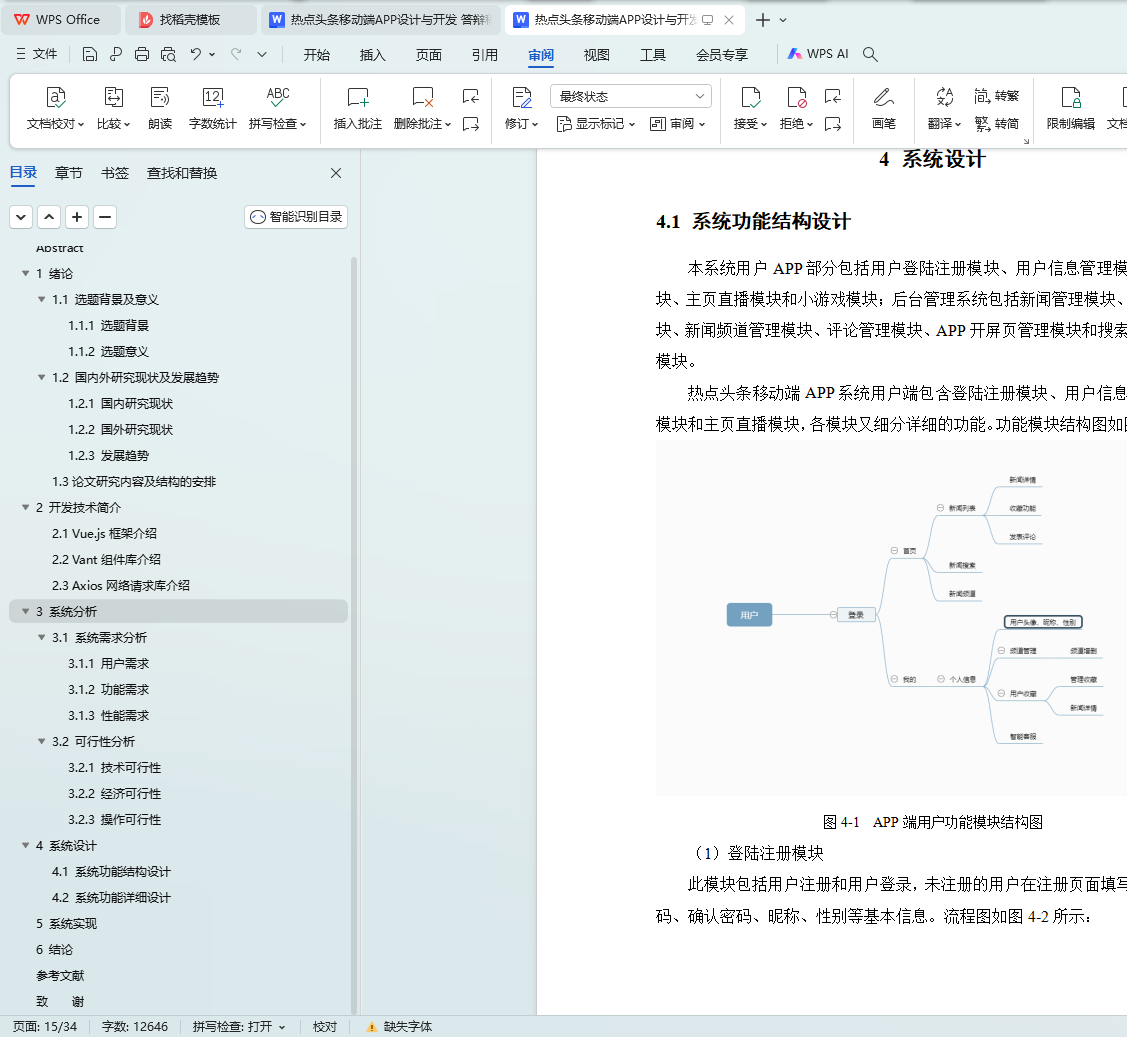
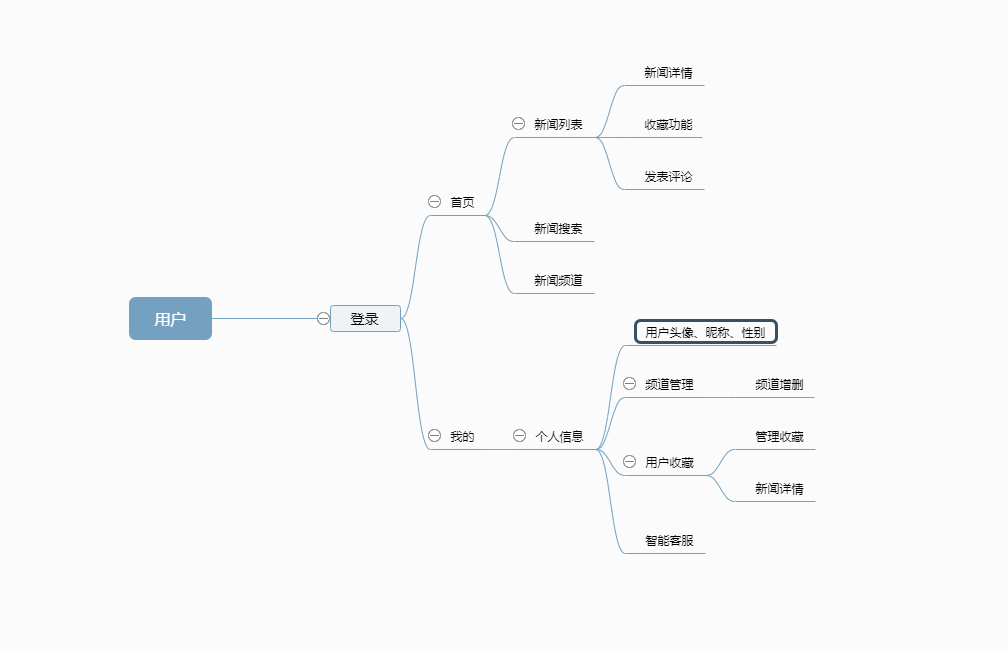
4.1 系统功能结构设计
4.2 系统功能详细设计
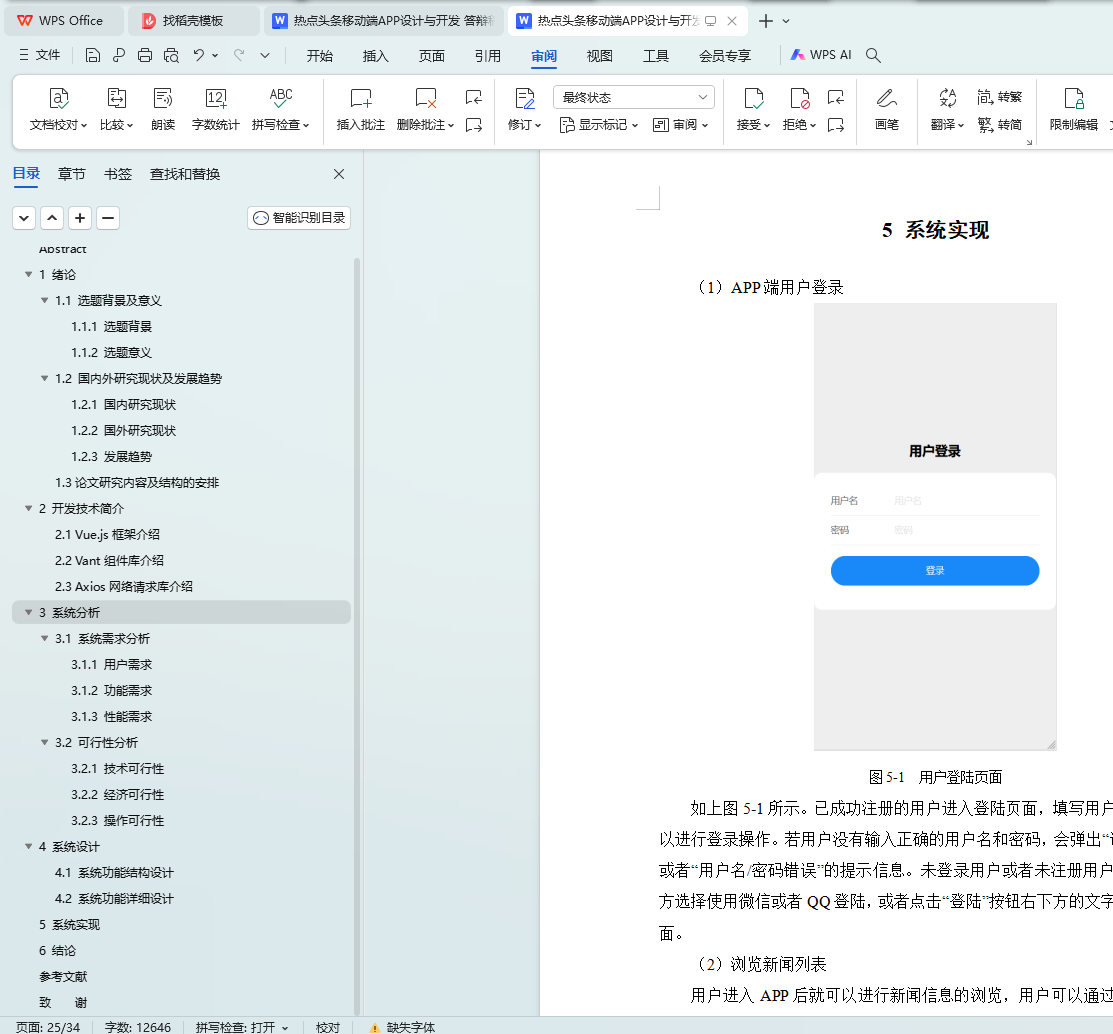
5 系统实现
6 结论
参考文献
致 谢