物流大数据分析平台大屏模版源码的开发与实现
摘要:
随着物流行业的快速发展,对物流数据的分析和可视化需求日益增加。本文介绍了物流大数据分析平台大屏模版源码的开发过程,包括HTML、CSS、JS和JSON等技术的运用,以及如何实现高效的数据可视化。
一、引言
物流大数据分析平台大屏模版源码是实现物流数据可视化的一种重要手段。通过该模版,可以实时展示物流数据,帮助企业更好地了解物流情况,优化资源配置,提高运营效率。本文将介绍如何使用HTML、CSS、JS和JSON等技术实现物流大数据分析平台大屏模版源码的开发。
二、技术实现
HTML结构
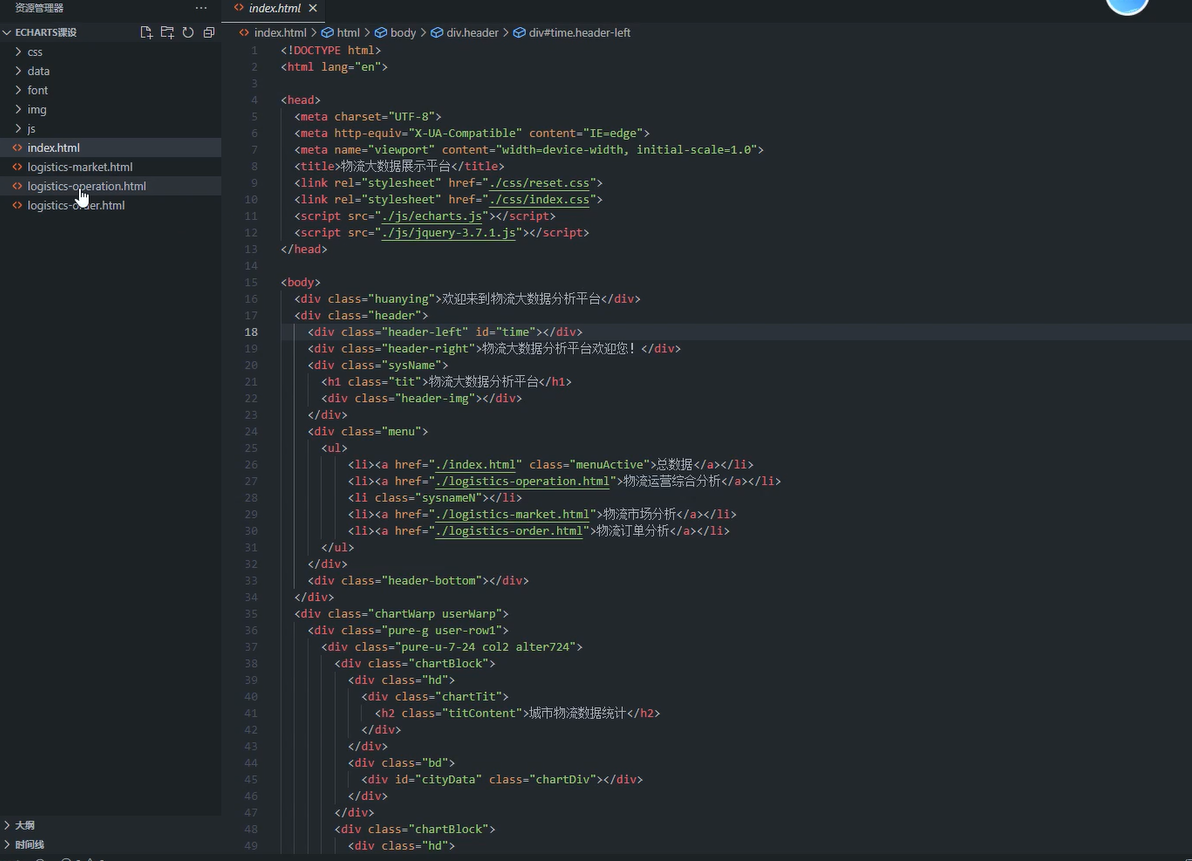
HTML是网页的基础结构,用于定义网页的内容和布局。在物流大数据分析平台大屏模版源码中,我们使用HTML来构建页面的基本框架和元素。
CSS样式
CSS用于控制网页的样式和布局。通过CSS,我们可以对HTML元素进行样式化,使其更具可读性和美观性。在物流大数据分析平台大屏模版源码中,我们使用CSS来定义图表的颜色、字体等样式。
JS交互逻辑
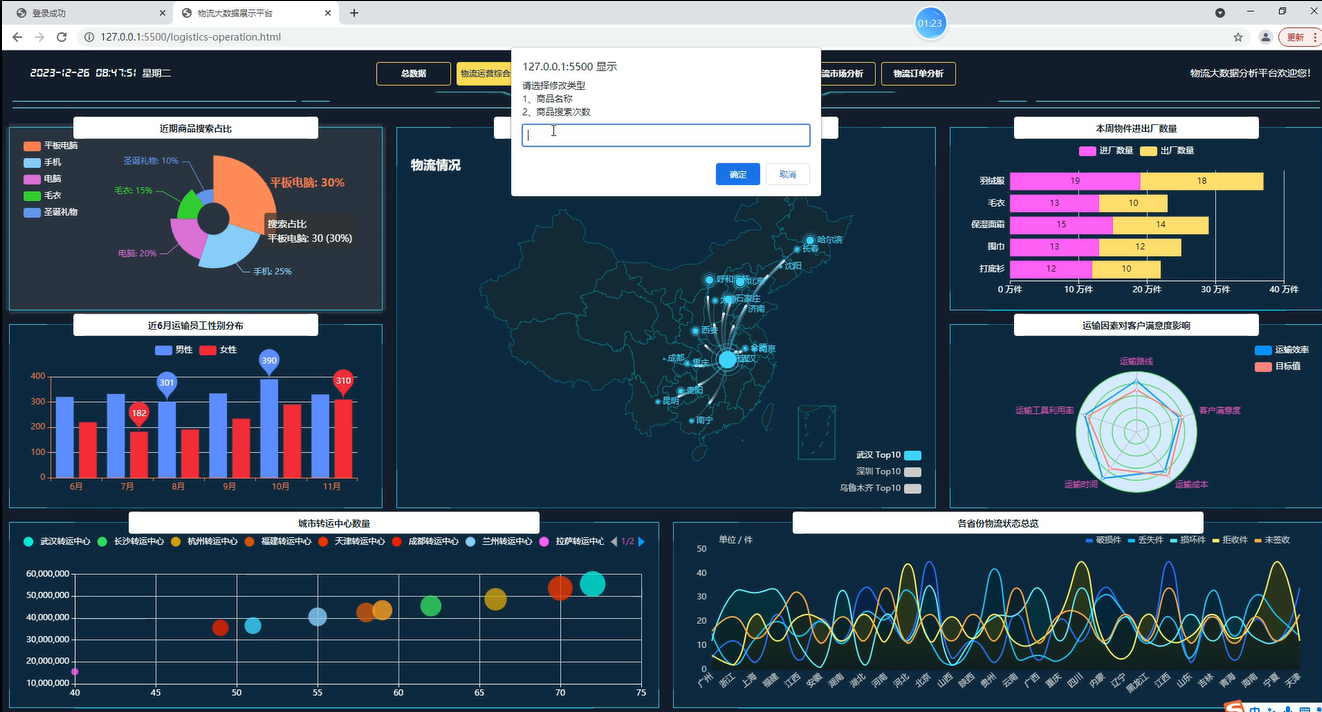
JS用于实现网页的交互逻辑。通过JS,我们可以对用户的操作进行响应,并动态地更新网页内容。在物流大数据分析平台大屏模版源码中,我们使用JS来实现图表的数据动态展示和交互功能。
JSON数据格式
JSON是一种轻量级的数据交换格式,易于阅读和编写。在物流大数据分析平台大屏模版源码中,我们使用JSON来存储和传输数据。
三、数据可视化实现
数据处理
数据处理是数据可视化的重要步骤。在物流大数据分析平台大屏模版源码中,我们使用数据处理技术对原始数据进行清洗、去重和分类等操作,以便更好地进行可视化展示。
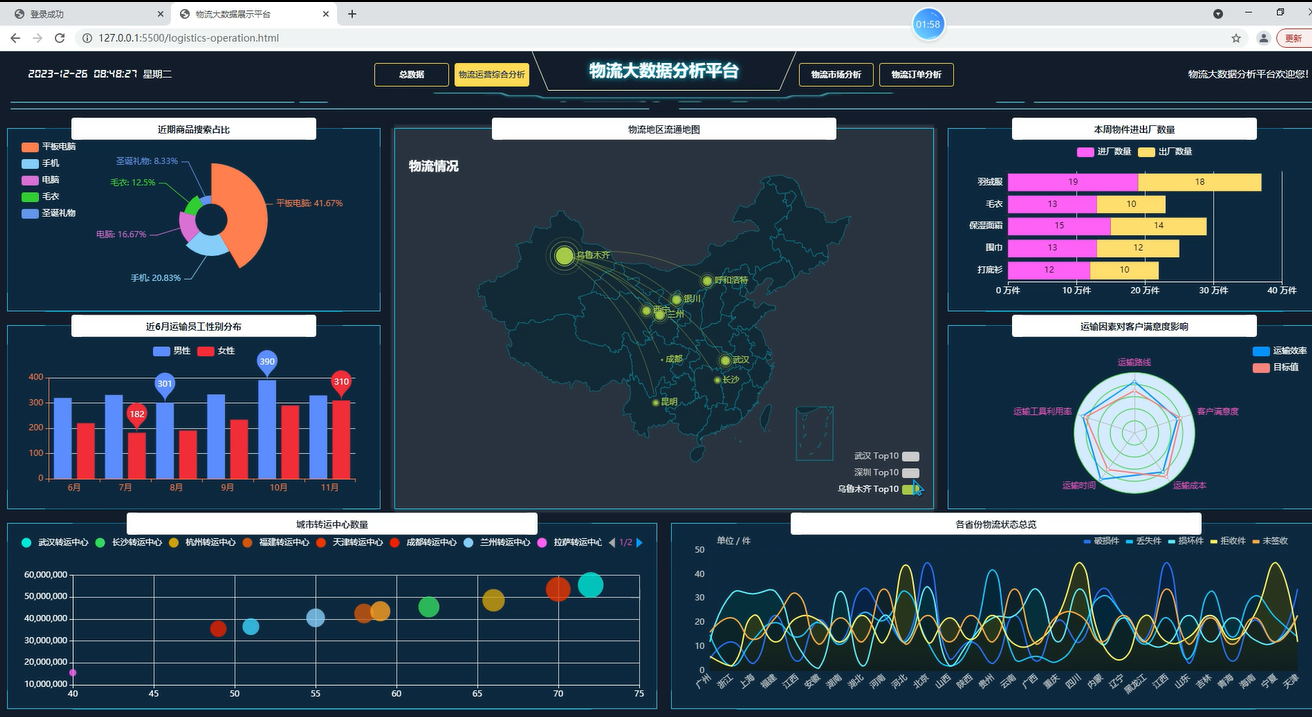
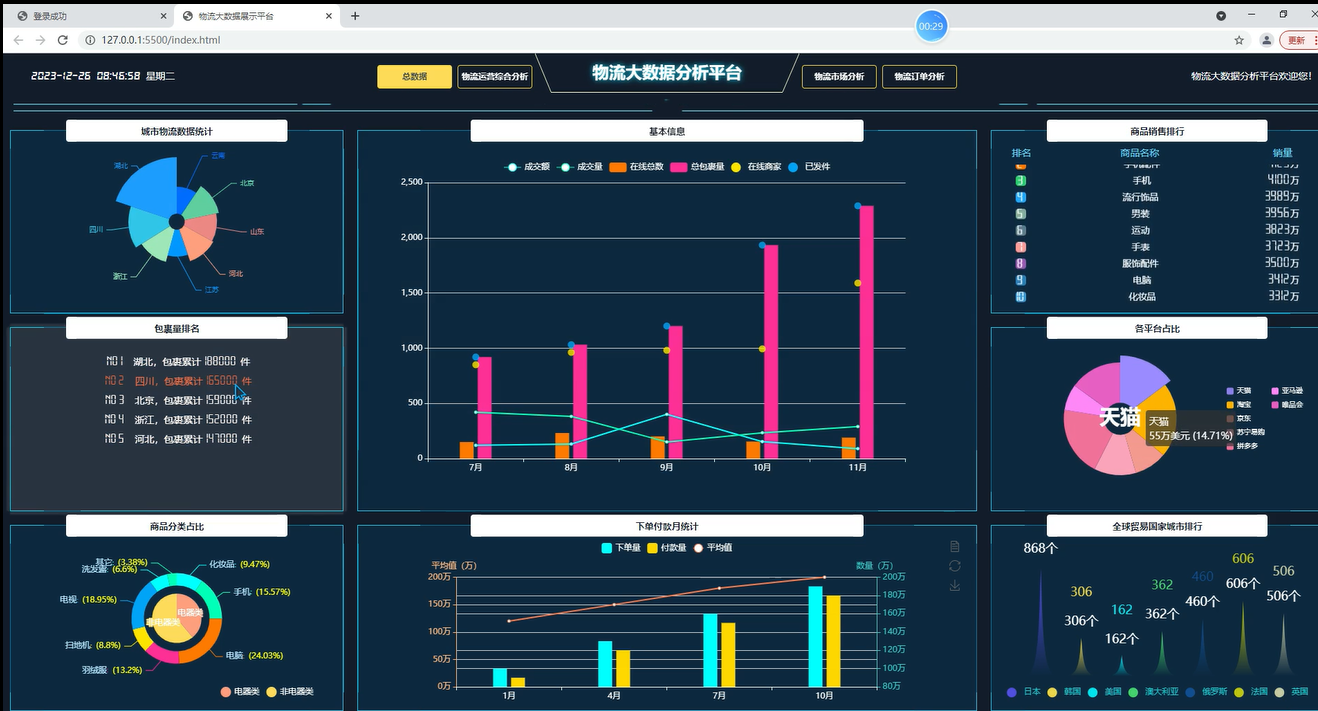
图表展示
图表展示是数据可视化的核心部分。在物流大数据分析平台大屏模版源码中,我们使用了多种图表类型,如折线图、柱状图、饼图等,以更直观地展示物流数据。同时,我们还使用了动态图表技术,以实时更新图表数据。