目录
1. 概述 2
2. 相关技术 2
2.1 战机的移动 2
2.2 随机产生敌机 2
2.3 游戏背景 3
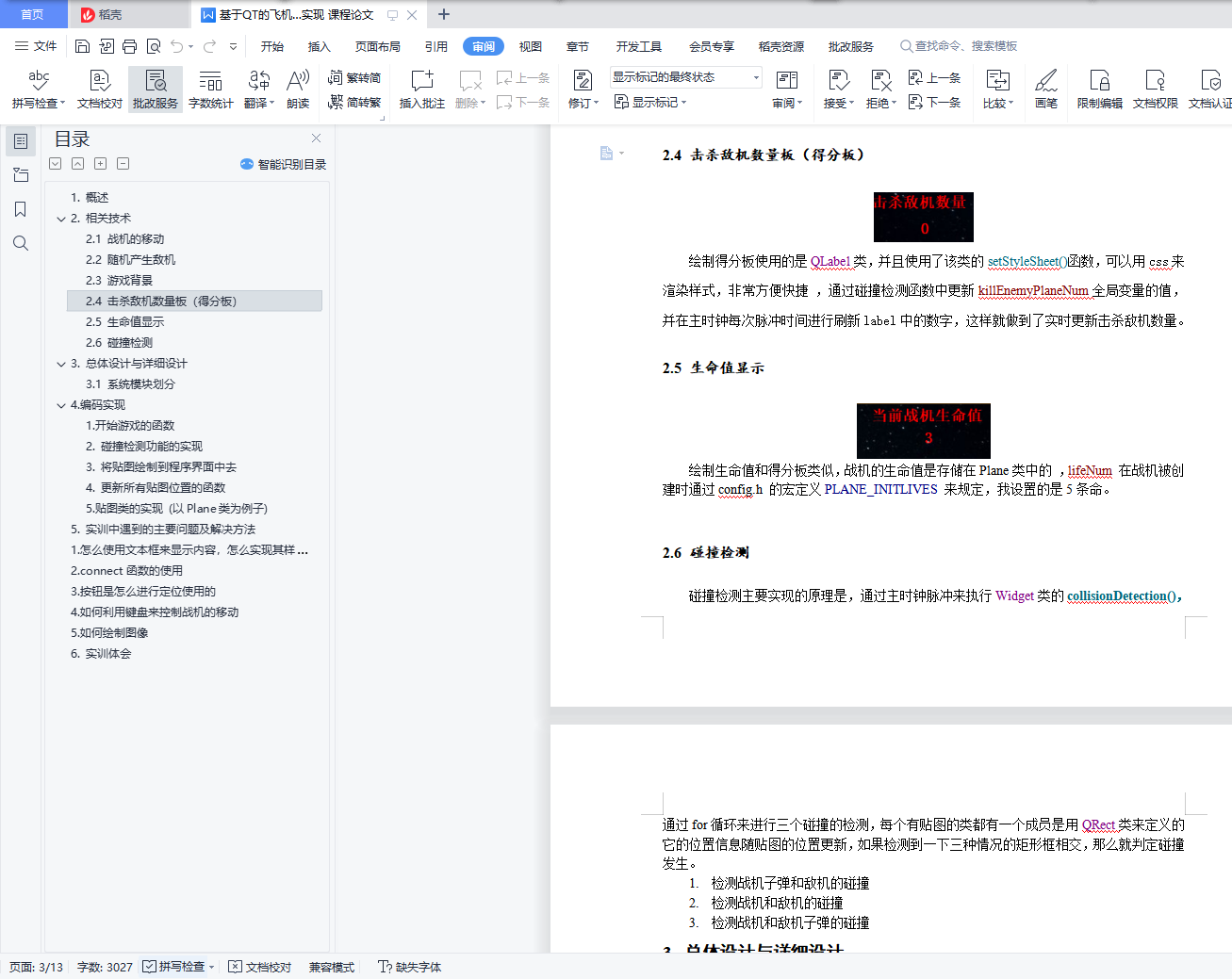
2.4 击杀敌机数量板(得分板) 4
2.5 生命值显示 4
2.6 碰撞检测 4
3. 总体设计与详细设计 4
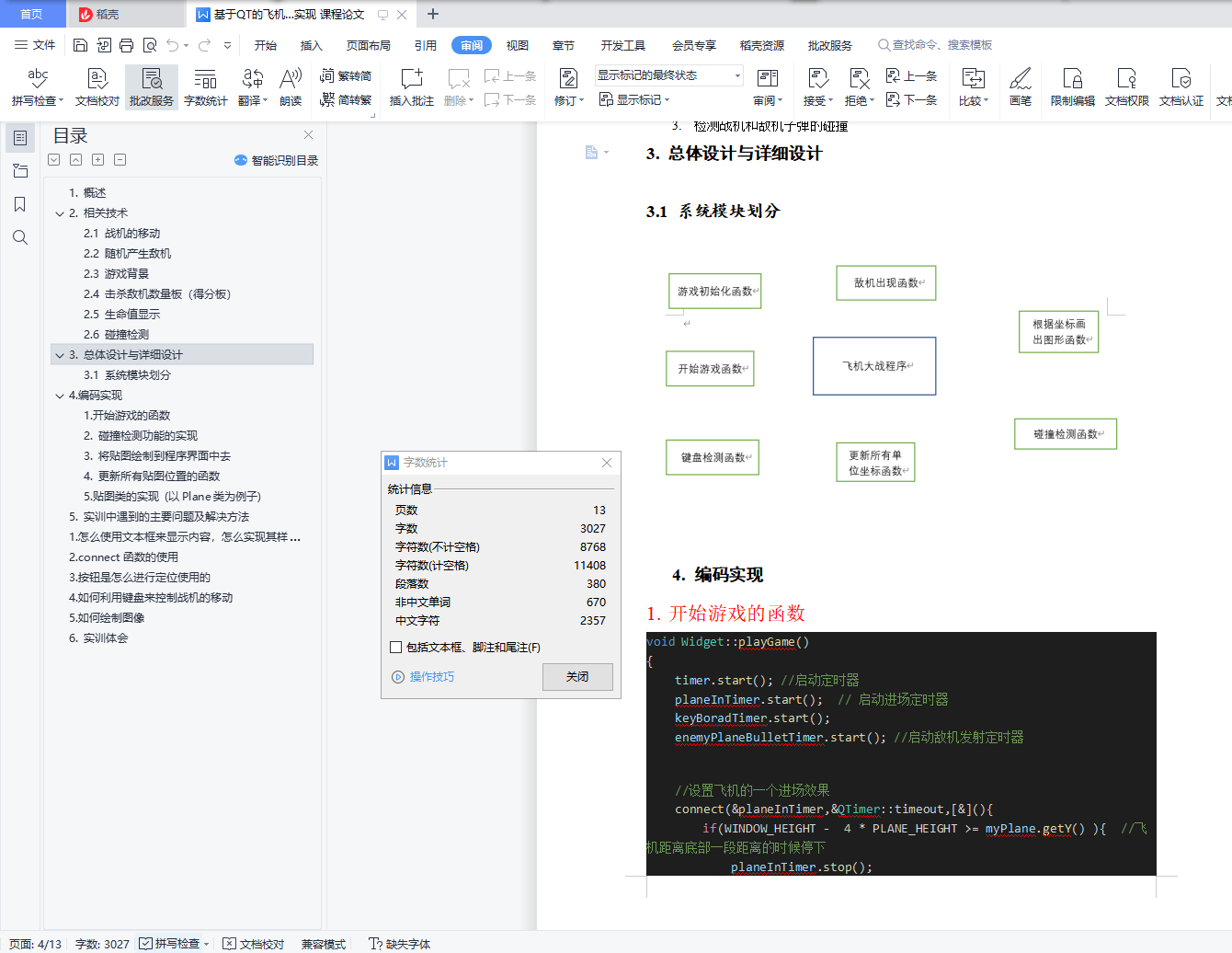
3.1 系统模块划分 4
4. 编码实现 5
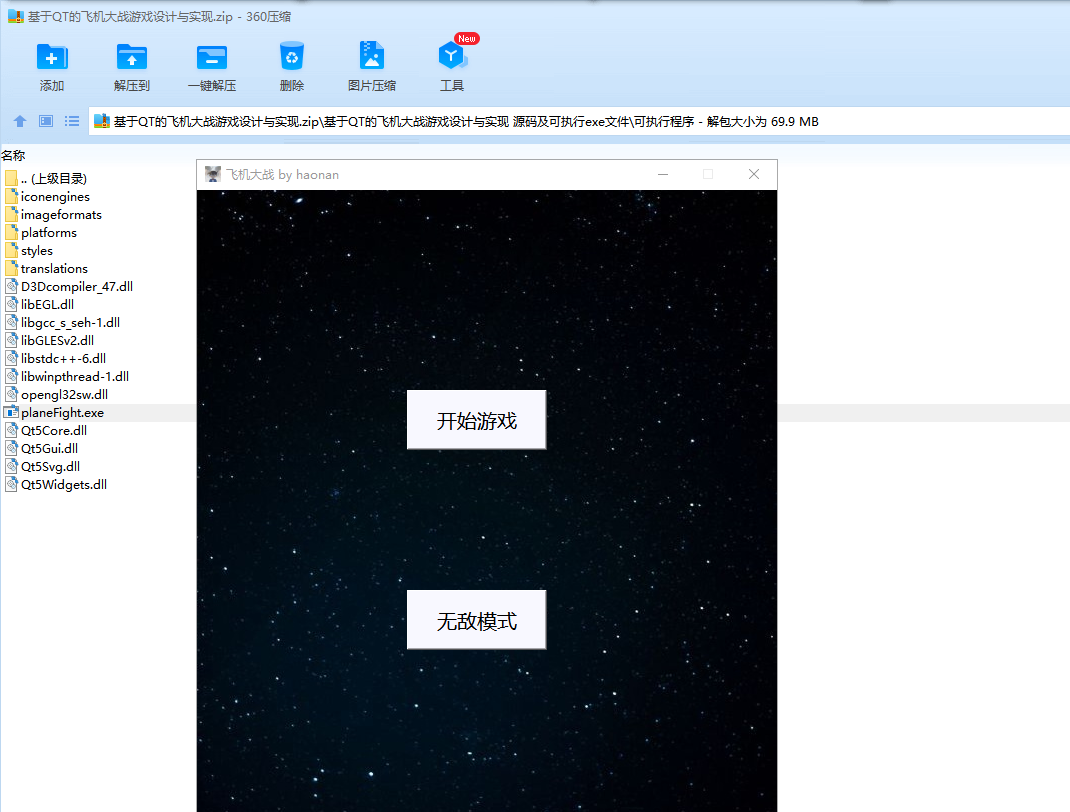
1. 开始游戏的函数 5
2. 碰撞检测功能的实现 6
3. 将贴图绘制到程序界面中去 8
4. 更新所有贴图位置的函数 9
5. 贴图类的实现 (以Plane类为例子) 10
5. 实训中遇到的主要问题及解决方法 14
1. 怎么使用文本框来显示内容,怎么实现其样式的改变 14
2. connect函数的使用 14
3. 按钮是怎么进行定位使用的 14
4. 如何利用键盘来控制战机的移动 14
5. 如何绘制图像 14
6. 实训体会 14
1. 概述
这次所做的项目是飞机大战游戏,主要实现了战机的移动和导弹自动发射、敌机的自动移动和子弹的随机发射、背景的滚动和自动切换。
2. 相关技术
2.1 战机的移动
通过键盘的WSAD方向键来控制战机实现上下左右移动,用到的技术是监听键盘按键,整个过程分为 keyPressEvent 和keyReleaseEvent,表示键盘按下和键盘释放信号,通过qt的connect和disconnect函数来将主时钟和战机的上下左右移动函数相绑定,通过检测主时钟的脉冲频率和战机移动函数来控制战机的移动速度,config.h中的 PLANE_SPEED宏 是用来规定战机的移动速度的。
2.2 随机产生敌机
因为要随机产生敌机,所以要用到随机数,在项目中我使用的是rand()函数,敌机有三个随机的地方,
1. enemyPlane类中随机决定该敌机是否是高速敌机
2. enemyPlane类中随机决定该敌机从哪个方向进入选择有两个(上方和下方)
3. 主窗口中enemyToMainWindow() 函数随机决定敌机出现的x坐标。
2.3 游戏背景
游戏的背景是滚动的,我用两张相同的图片来实现背景滚动,第一张图片的的初始位置在游戏界面里,第二张在其底下,不能被看见,图片开始滚动之后,如果第二张图片超出屏幕那么恢复初始状态。
下边是用图片解释这一过程。
黑框代表程序显示的界面,能够被用户看见
蓝色图片是第一张图片 初始是能被用户看见的 然后他开始向上移动
橘色色图片是第二张图片 初始是不能被用户看见的 然后他开始向上移动
最终被用户看见