目录
1 设计思想说明 1
1.1 设计环境 1
1.2 设计思想 1
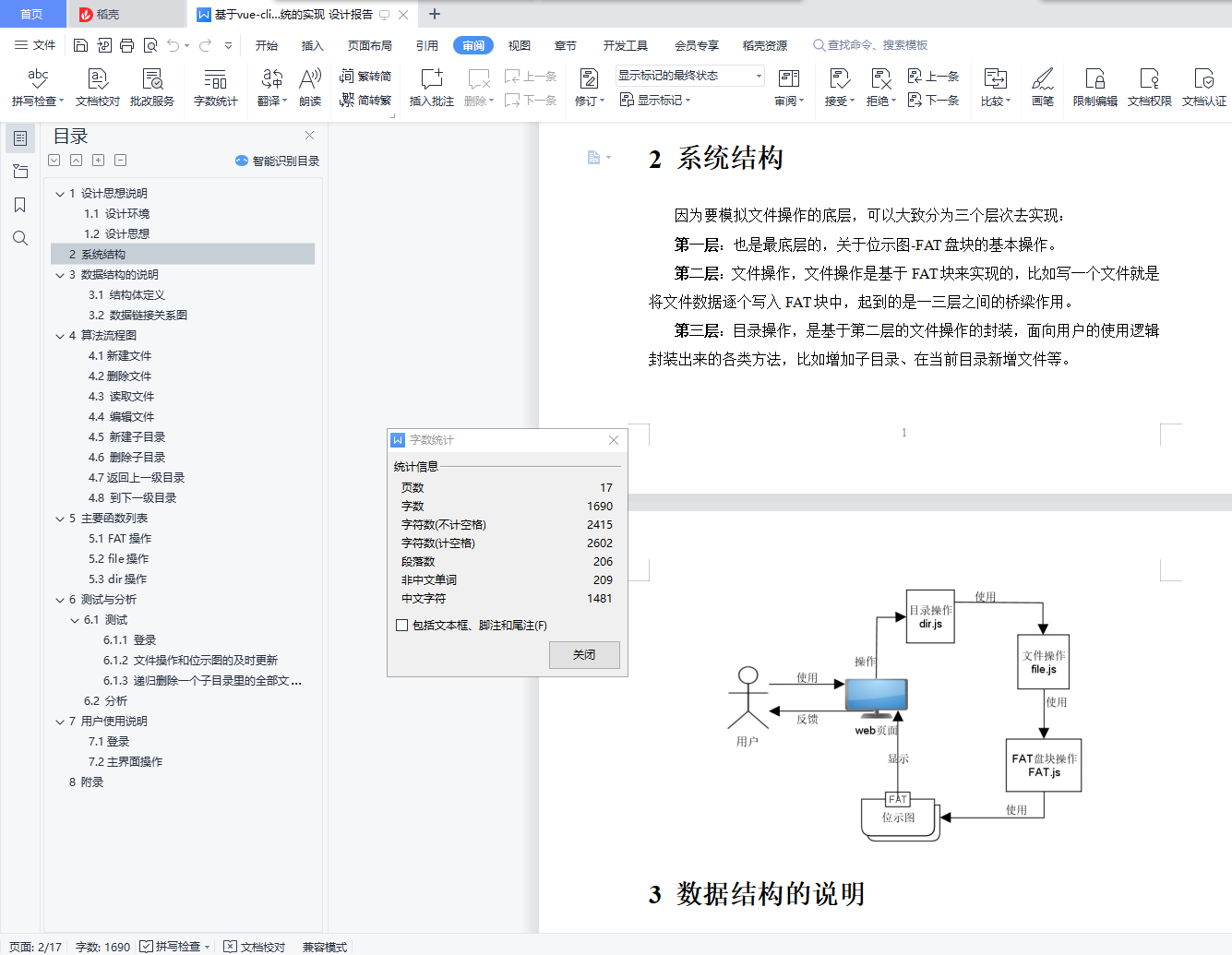
2 系统结构 1
3 数据结构的说明 2
3.1 结构体定义 2
3.2 数据链接关系图 3
4 算法流程图 4
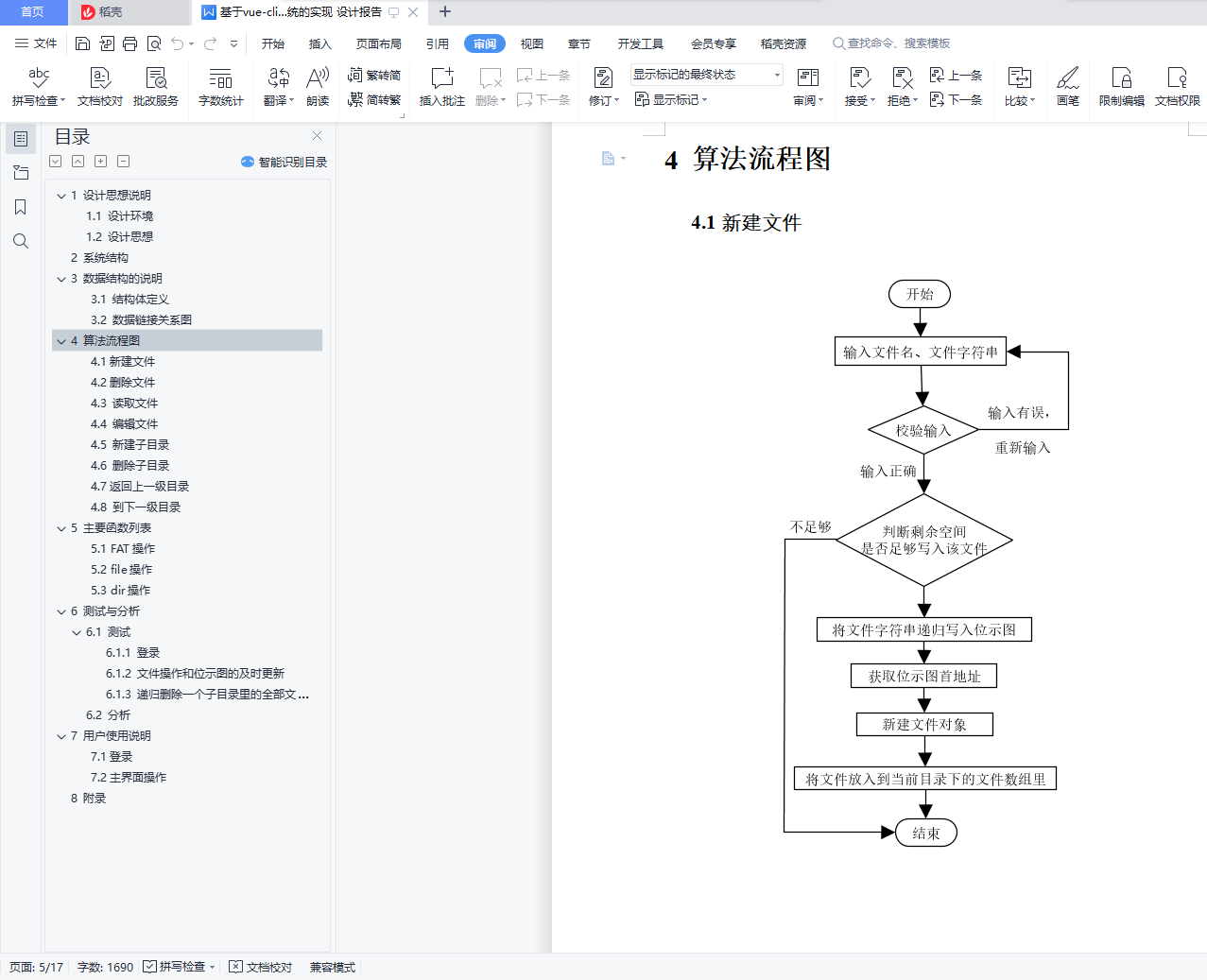
4.1新建文件 4
4.2删除文件 5
4.3 读取文件 5
4.4 编辑文件 6
4.5 新建子目录 6
4.6 删除子目录 7
4.7返回上一级目录 8
4.8 到下一级目录 8
5 主要函数列表 8
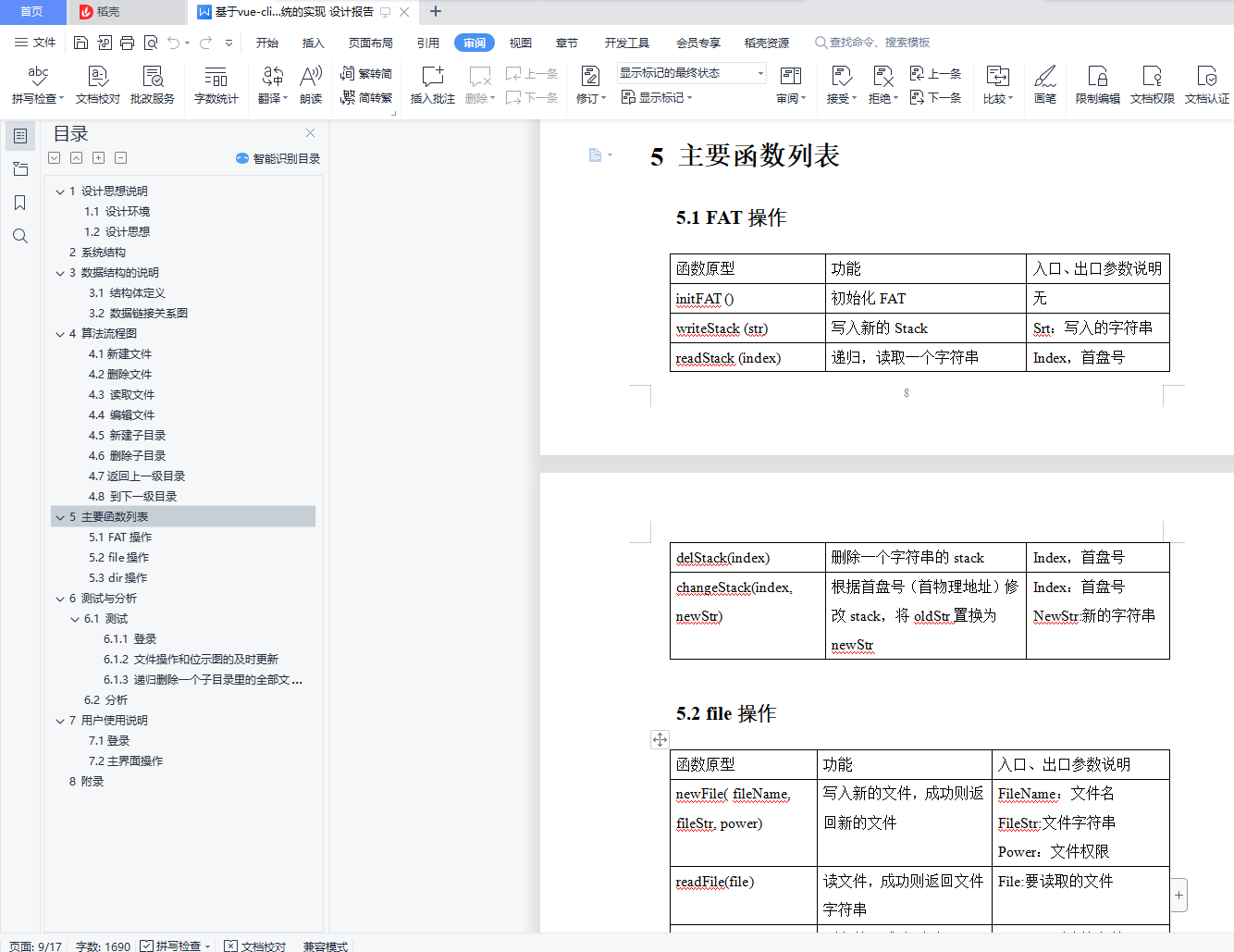
5.1 FAT操作 8
5.2 file操作 9
5.3 dir操作 9
6 测试与分析 10
6.1 测试 10
6.1.1 登录 10
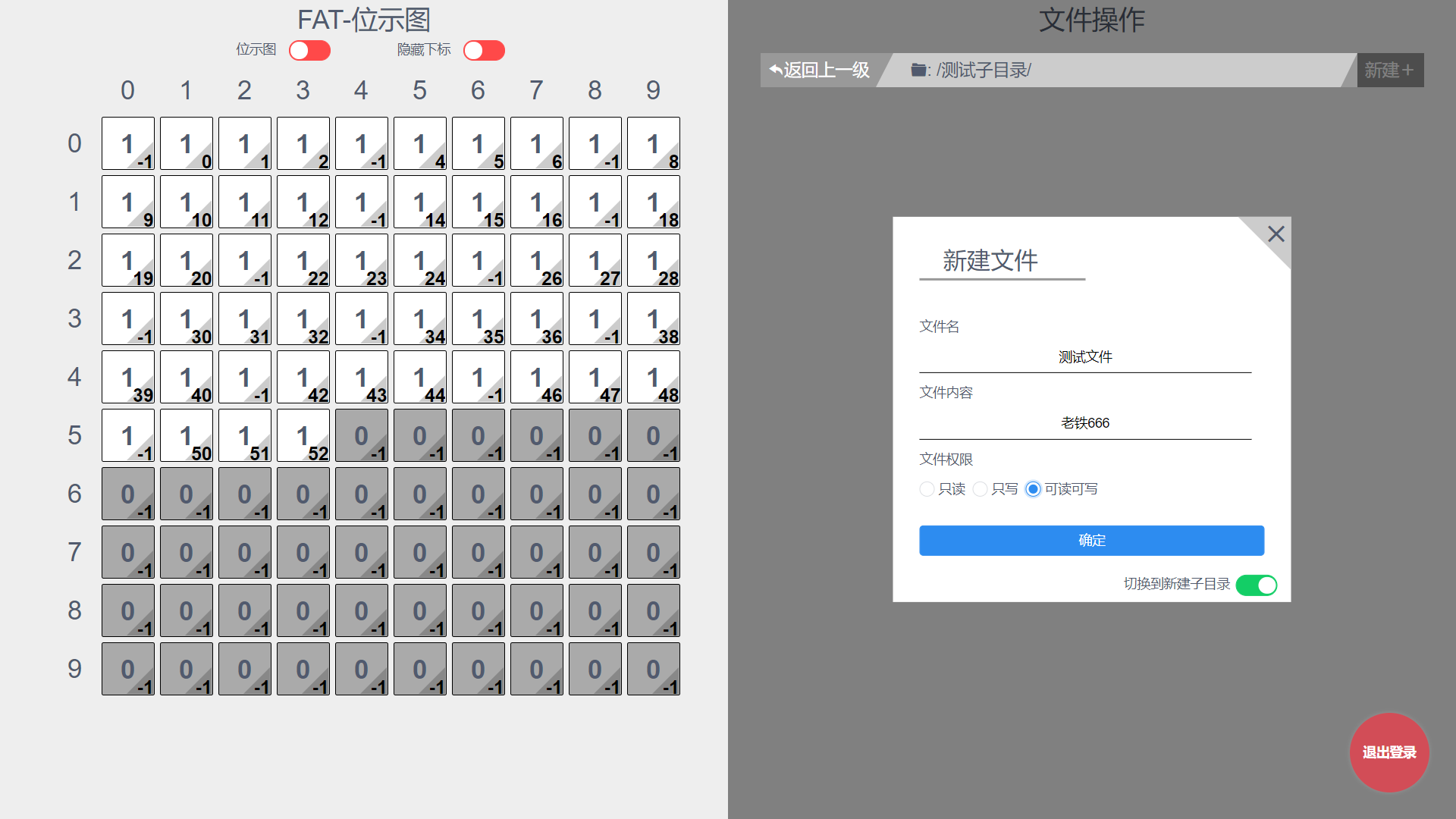
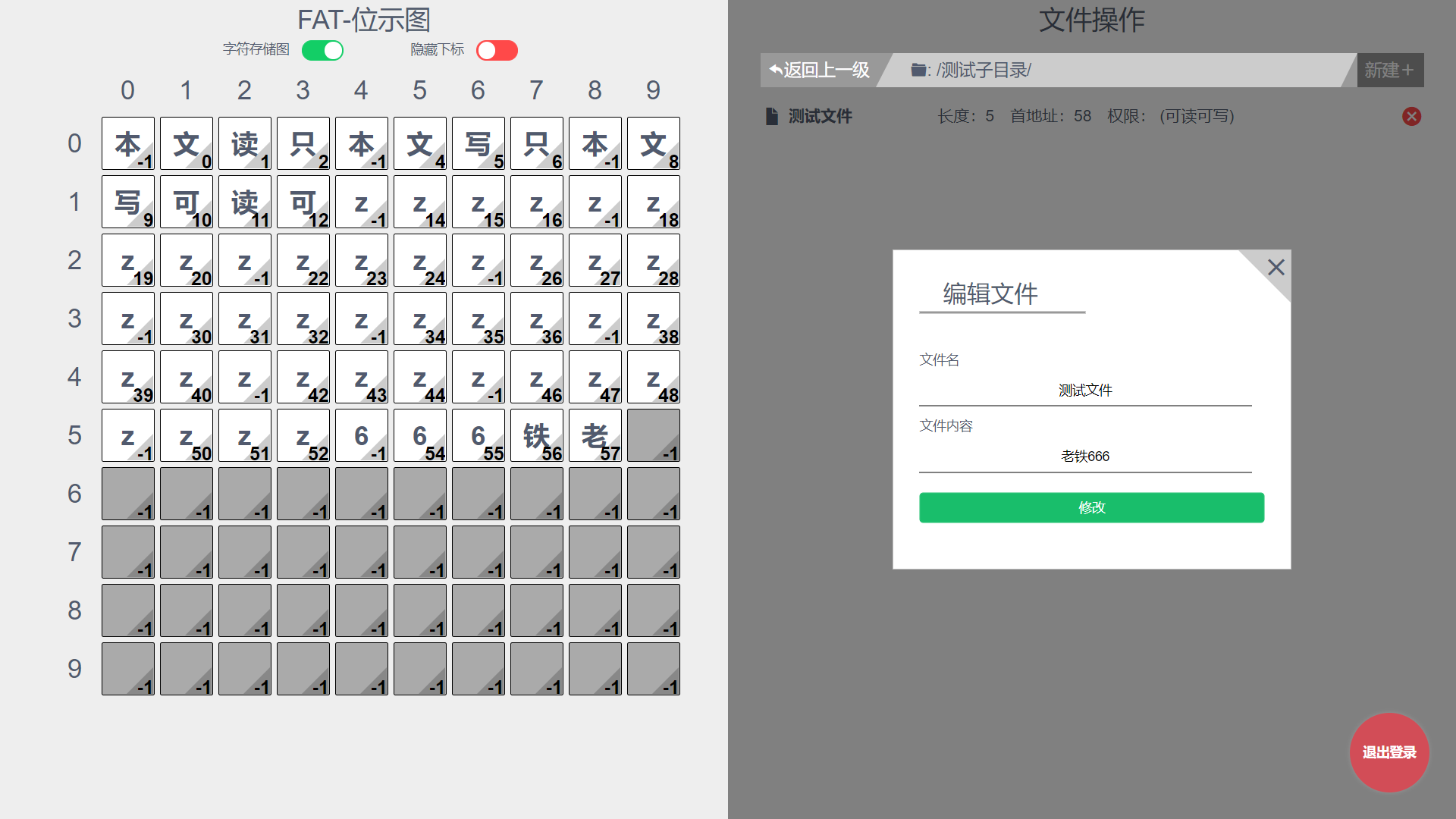
6.1.2 文件操作和位示图的及时更新 10
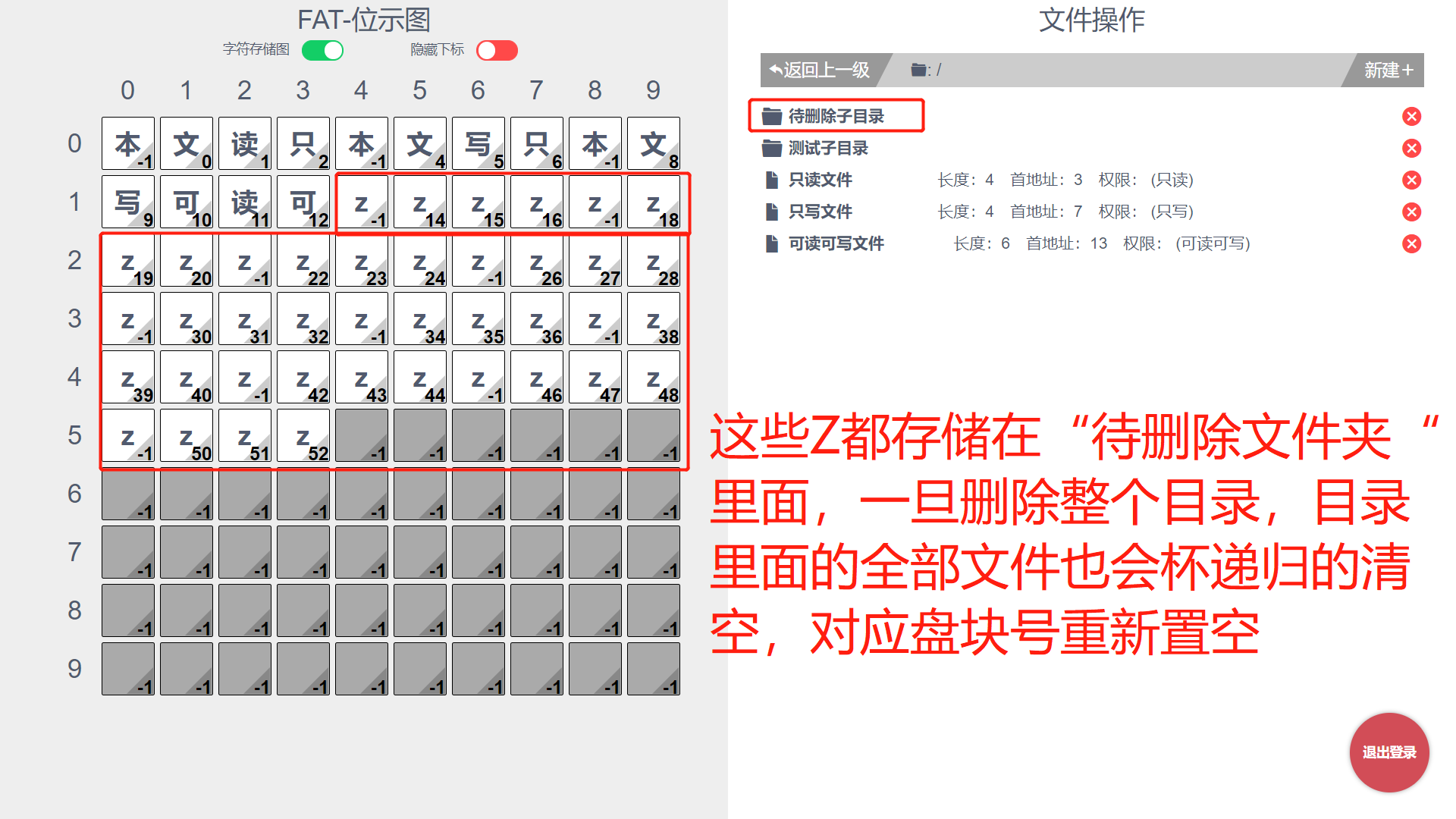
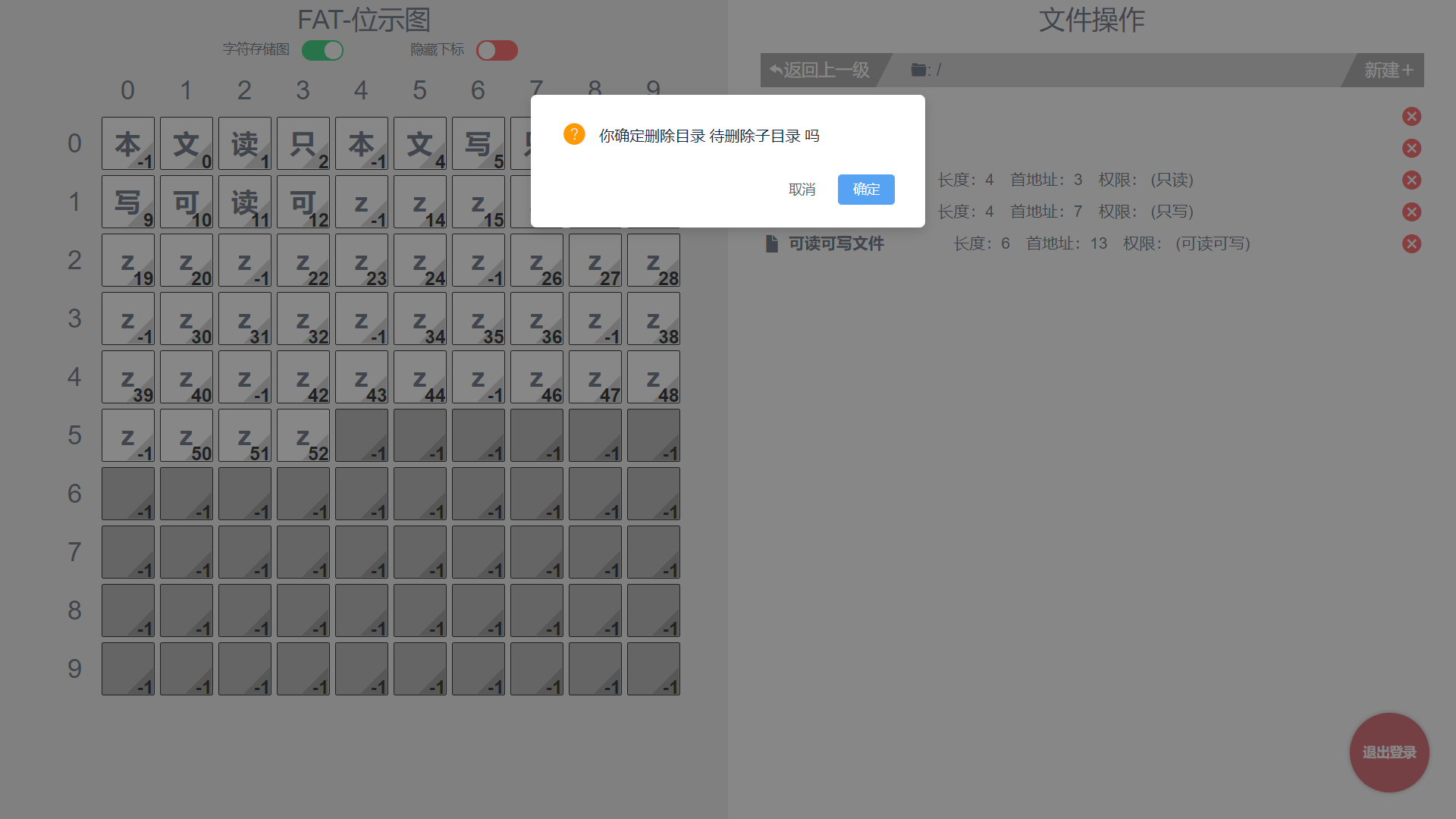
6.1.3 递归删除一个子目录里的全部文件 12
6.2 分析 13
7 用户使用说明 13
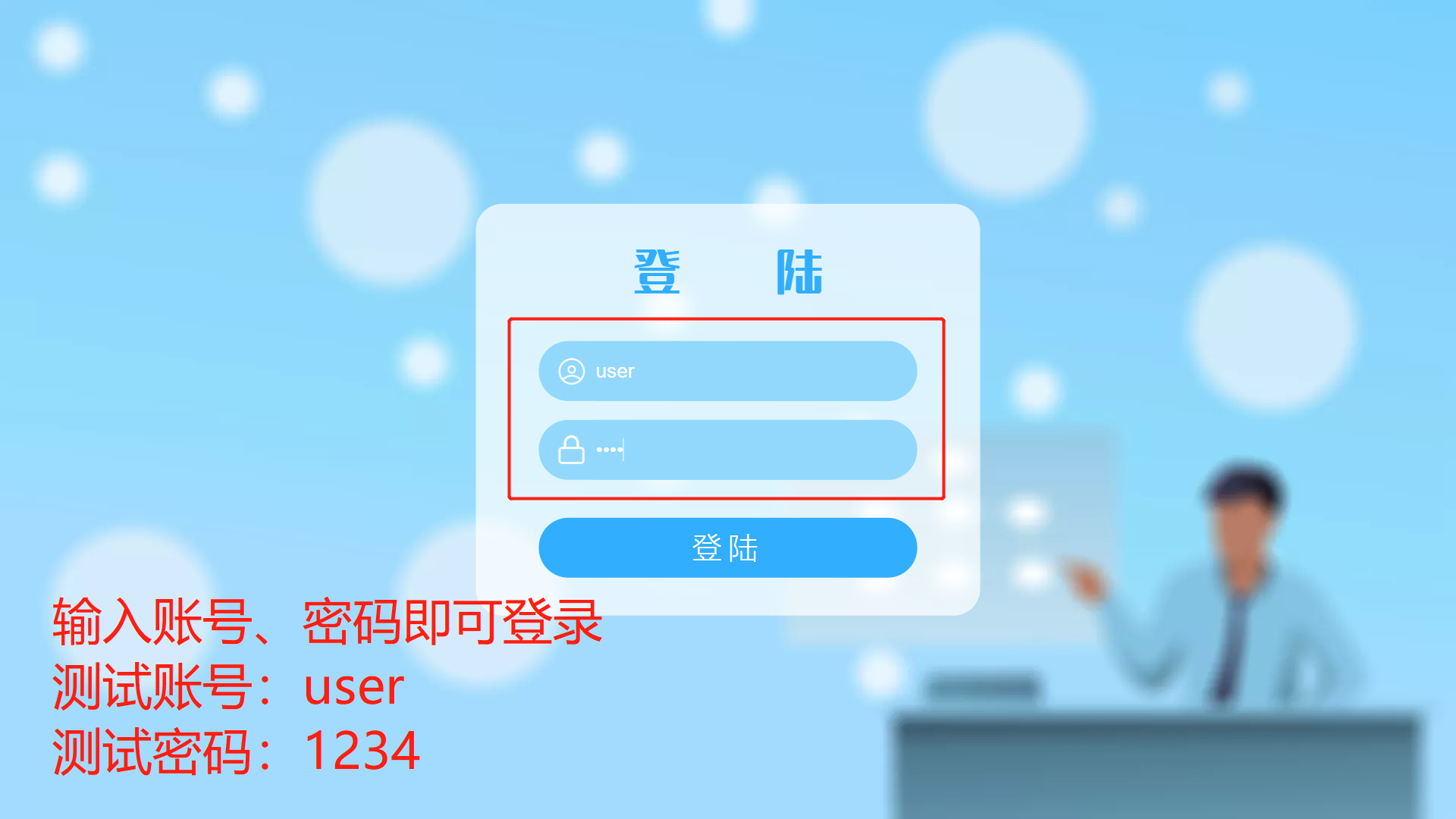
7.1登录 13
7.2主界面操作 14
8 附录 15
1 设计思想说明
1.1 设计环境
开发语言:html、css、Js
开发框架:Vue
拓展工具:webpack、iView组件库
简介:本项目是基于Vue全家桶开发的纯前端Web项目,将文件操作的底层模拟全部通过页面显示出来。
1.2 设计思想
文件存储空间管理:位示图
盘块分配方式:显示连接
主体构思:因为是模拟底层,所以可以将页面分为两半,一半是底层的位示图实时呈现,另一部分是文件的各式操作。然后,用户主要通过文件操作去感受位示图的实时改变来理解文件操作的底层原理。而用户到底层中间,需要经历以下这些流程:
web页面 文件操作 FAT盘块操作 位示图实时更新 web页面