深度映像工作室官网首页

这个项目是我本科毕业设计的一部分,当时是给学院里的媒体工作室做了个官网。
这次趁热把以前的东西总结了一下,不然又会像这次一样一上手什么都忘了。先列举下该页面主要用到的技术:
 响应式设计与浏览器兼容
响应式设计与浏览器兼容
 视频播放的控制(懒加载、loading 进度条等)
视频播放的控制(懒加载、loading 进度条等)
 将 AE 动画转化为 svg 动画在网页上播放
将 AE 动画转化为 svg 动画在网页上播放
canvas 动画

 自定义字体、拆分字体文件
自定义字体、拆分字体文件
 引入单文件方式使用 Vue
引入单文件方式使用 Vue
 用 Webpack 进行打包、图片压缩等
用 Webpack 进行打包、图片压缩等
 模块按需进行懒加载
模块按需进行懒加载
总结的点比较多,也比较细碎杂乱,大家可以通过目录,各取所需。
目录
一、概览
二、响应式设计
1. 最基础的 viewport
2. 移除所有背景视频,改用 canvas 动画
3. 页面由横宽到竖长带来的版式调整
4. 网页页脚部分的改变
三、浏览器兼容
1. iOS 版 Safari 滑动不顺畅问题的解决
2. 移动版 Chrome 的地址栏颜色
3. Safari 的网页图标定义
4. Safari 主屏幕入口优化
5. IE11 和 Edge 上的处理
四、视频部分
4.1 视频的动态加载
4.2 视频的加载进度条
五、Lottie 动画部分
六、Canvas 动画部分
七、自定义字体与拆分字体
八、其他效果与彩蛋
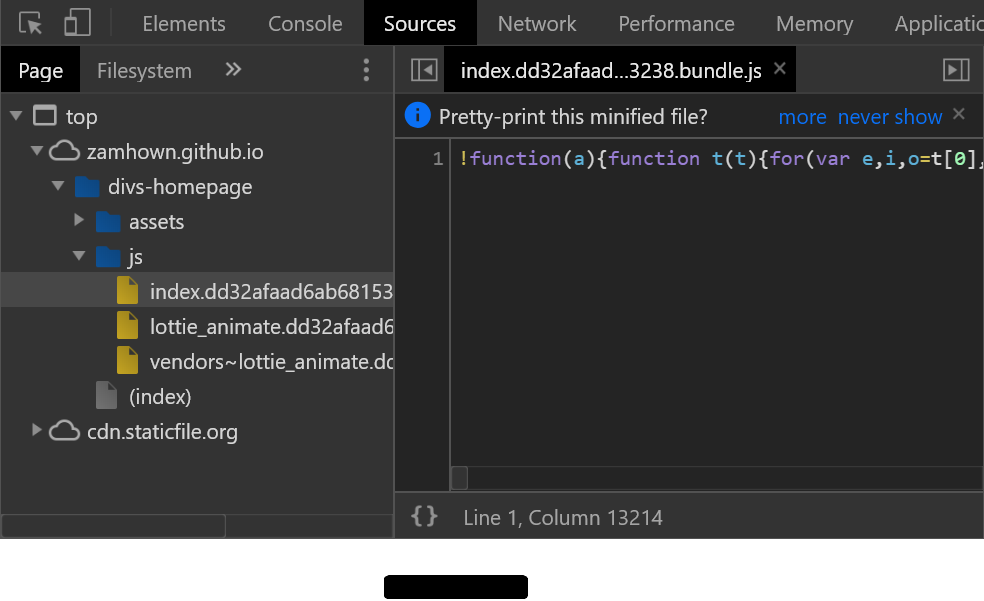
九、Webpack 与各 loader 配置
9.1 打包 js 文件
9.2 将 ES6 以上的语法转译为 ES5
9.3 打包 HTML 文件(一)
9.4 打包 CSS 文件
9.5 优化 JS 和 CSS 文件
9.6 打包图片和其他资源文件
9.7 打包 HTML 文件(二)
9.8 其他配置
十、开发环境配置与拆分
10.1 配置拆分
10.2 开发服务器配置
10.3 模块热替换配置
十一、模块懒加载
十二、其他减少请求数和压缩资源大小的方法