摘 要
本系统主要从现代社会电脑化观念出发,通过对现有资料的分析、研究和整理,确定了在基于现存的WEB2.0模式下开发图片共享系统的可行性、紧迫性和必要性。在现阶段,国内基于WEB2.0的图片共享系统才刚起步,该市场还有很大的介入空间。其中,在国外,已经有了很成熟的图片共享平台。在WEB2.0时代,信息由以前的服务器发布变成了用户发布。也就是从以前的通过服务器搜集资源并且发布变成了通过用户提供资源,服务器进行整理,分类,发布的模式。而且这种模式对于一个网站的用户吸引度也远远高于传统模式。
本论文旨在详细说明如何在基于PHP以及Ajax框架的环境下,使用MVC的开发模式,完成一个具有完整功能的图片上传以及图片管理系统,并能够实现方便的添加,删除图片以及分类,后台主要实现对用户以及用户的图片进行管理;能实现相关个人的设置更改。并且系统中对于图片上传需要有比较直观的进度显示,图片的呈现使用比较友善的显示效果。
关键词:模型-视图-控制器;图片共享;Ajax
Abstract
This system mainly embarks from the modern society computerization. Based on existence information analysis, the research and the reorganization, we considered the pressing and the necessity of implementing order form developing picture share system base on WEB2.0.At the present stage, the domestic picture share system based on WEB2.0 is just underway. There is expansive to take part in this field, at the same time, mature picture share system aboard is already exist for a long time. In WEB2.0 period, the style of information publishing turned from server publishing to user publishing .In another word, it is changed from server publishing information to user providing information, and in this case, servers only need to coordinating, sorting and republishing. Furthermore, in this model, a website is much friendlier to user.
This thesis mainly describes how to developing fully functional pictures upload and picture management system. This system can easy to add, delete pictures and categories. In the backstage management, is mainly to implementing user and pictures management and user information changing. In this system, picture uploading is intuitionisticly showing, and the picture is need to be shown user friendly.
Key words: MVC; Picture Share; Ajax
目 录
论文总页数:36页
1 引言
2 系统概述
3 总体设计
3.1 系统需求分析
3.1.1 图片上传需要支持的方式
3.1.2 用户上传图片需要支持的格式
3.1.3 分类
3.1.4 图片管理
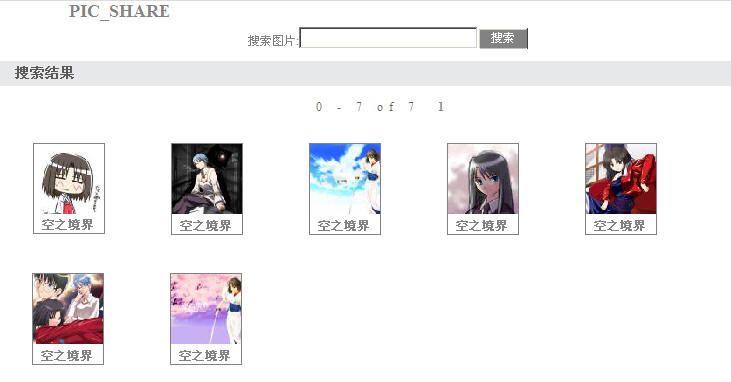
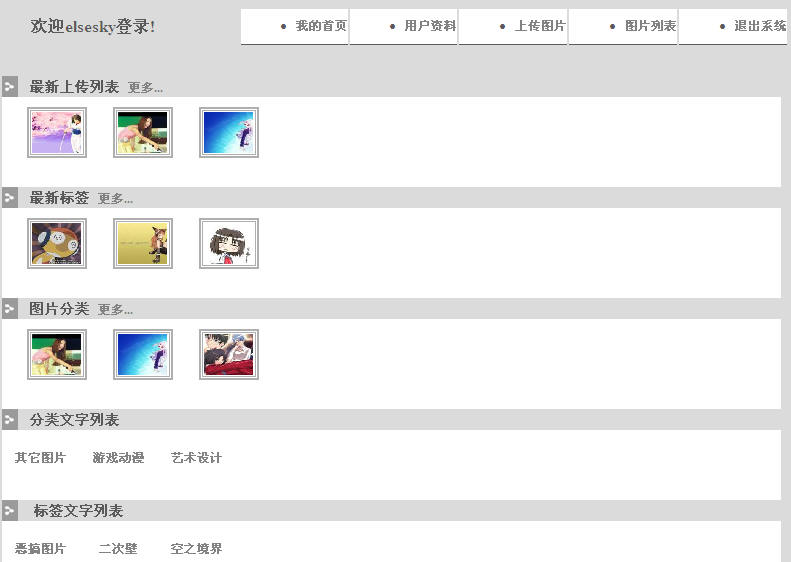
3.1.5 图片展现
3.1.6 查询功能
3.1.7 用户管理
3.2 总体结构
3.3 图片共享系统流程
3.4 图片共享系统模块功能介绍
3.4.1 用户界面子模块划分
3.4.2 管理后台子模块划分
4 方案选择
4.1 方案比较
4.1.1 系统模式比较
4.1.2 程序语言比较
4.2 方案选择
4.3 系统技术平台
4.4 开发环境搭建
5 实现技术与数据结构
5.1 系统架构设计
5.1.1 网络架构
5.1.2 系统逻辑服务器
5.2 系统处理流程
5.2.1 基于MVC的Smartemplate架构
5.2.2 SmartTemplate技术概述
5.2.3 SmartTemplate与html模版之间的关系
5.3 数据库设计
5.3.1 前台用户主要数据库表结构设计
5.3.2 管理后台数据库表结构设计
6 特殊问题解决办法
6.1 乱码问题
6.2 动态显示上传进度
6.3 图片随意批量上传问题
7 结果测试、性能分析
7.1 运行模块组合
7.2 系统登陆界面
7.3 模块应用举例
7.4 系统现存问题
7.4.1 批量上传连接的URL参数泄漏
7.4.2 批量上传页面源代码中回调脚本泄漏用户ID
7.4.3 无法正常返回
7.5 改进意见
结 论
参考文献
致 谢
DP5T@ILR2Y5B8QM7[WS6.png)

RDW~ALV.png)
Q%H.png)