目 录
第一章 绪论
1.1选题背景及意义
1.2发展现状研究
1.2.1浏览器简介
1.2.2 浏览器发展历程
1.2.3 浏览器分类
1.2.4 chrome浏览器简介
1.2.5 插件开发
1.2 Chrome浏览器扩展插件与实现技术
1.3 研究主要内容
1.3.1研究思路
1.3.2实现目标
第二章 开发语言简介
2.1 JavaScript技术与Ajax技术
2.2 HTML语言
2.3插件开发环境
2.3.1 为什么是chrome浏览器
2.3.2 chrome插件开发环境
第三章 Chrome的详解与插件结构
3.1 chrome浏览器
3.2 chrome浏览器的特点
3.2.1高速程序启动快,载入网页快
3.2.2简单高效、易用性的设计
3.2.3样式
3.2.4多进程及多线程模型
3.2.5搜索简洁
3.3 chrome浏览器内核
3.4 chrome的进程与线程模型
3.4.1chrome的进程和线程模型
3.4.2chrome进程模型
3.5 chrome线程模型
3.6 chrome插件结构
3.6.1插件组成
3.6.2 manifest.json文件
3.6.3浏览器插件结构
第四章 Chrome浏览器截屏插件设计
4.1系统的设计目标
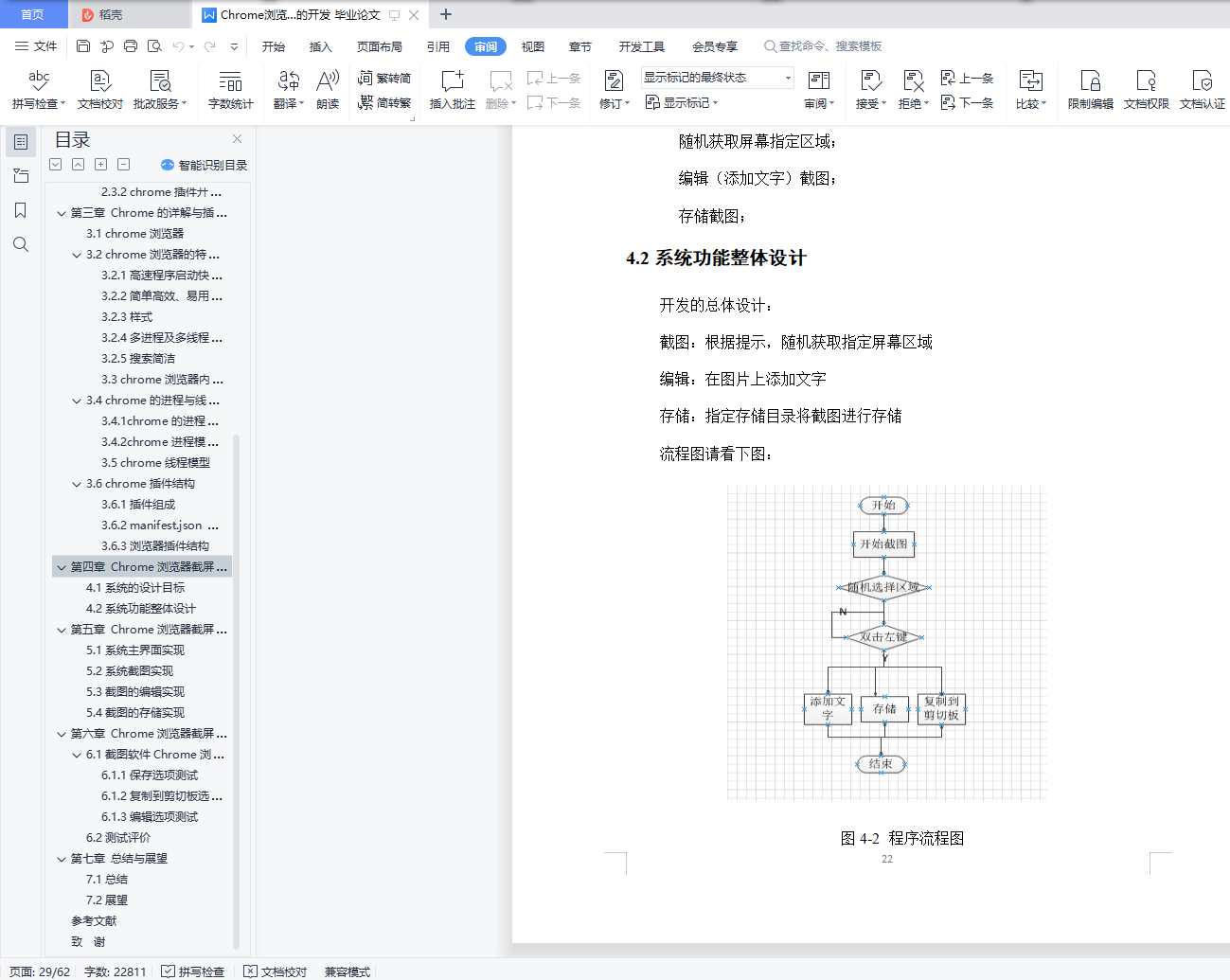
4.2系统功能整体设计
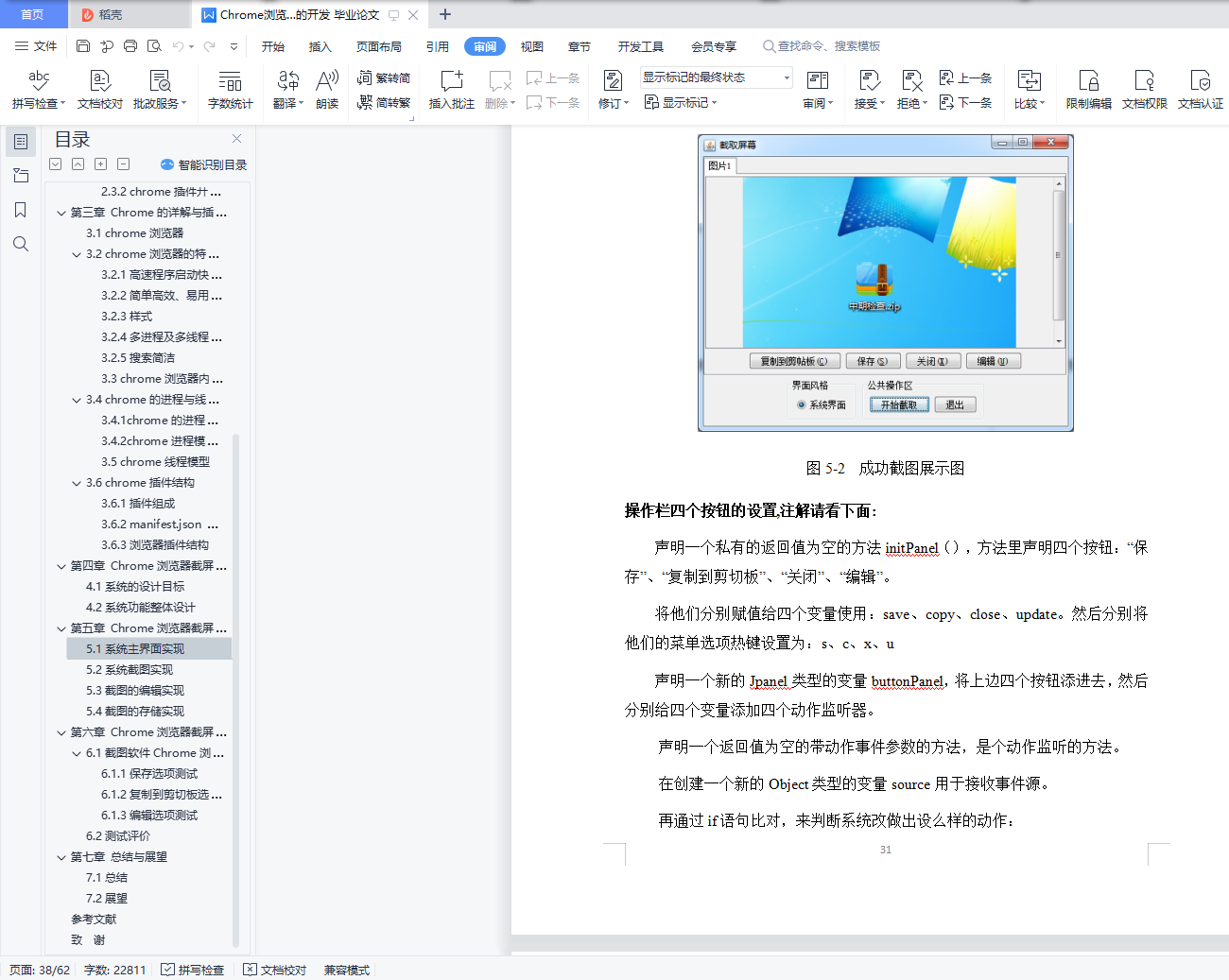
第五章 Chrome浏览器截屏插件实现
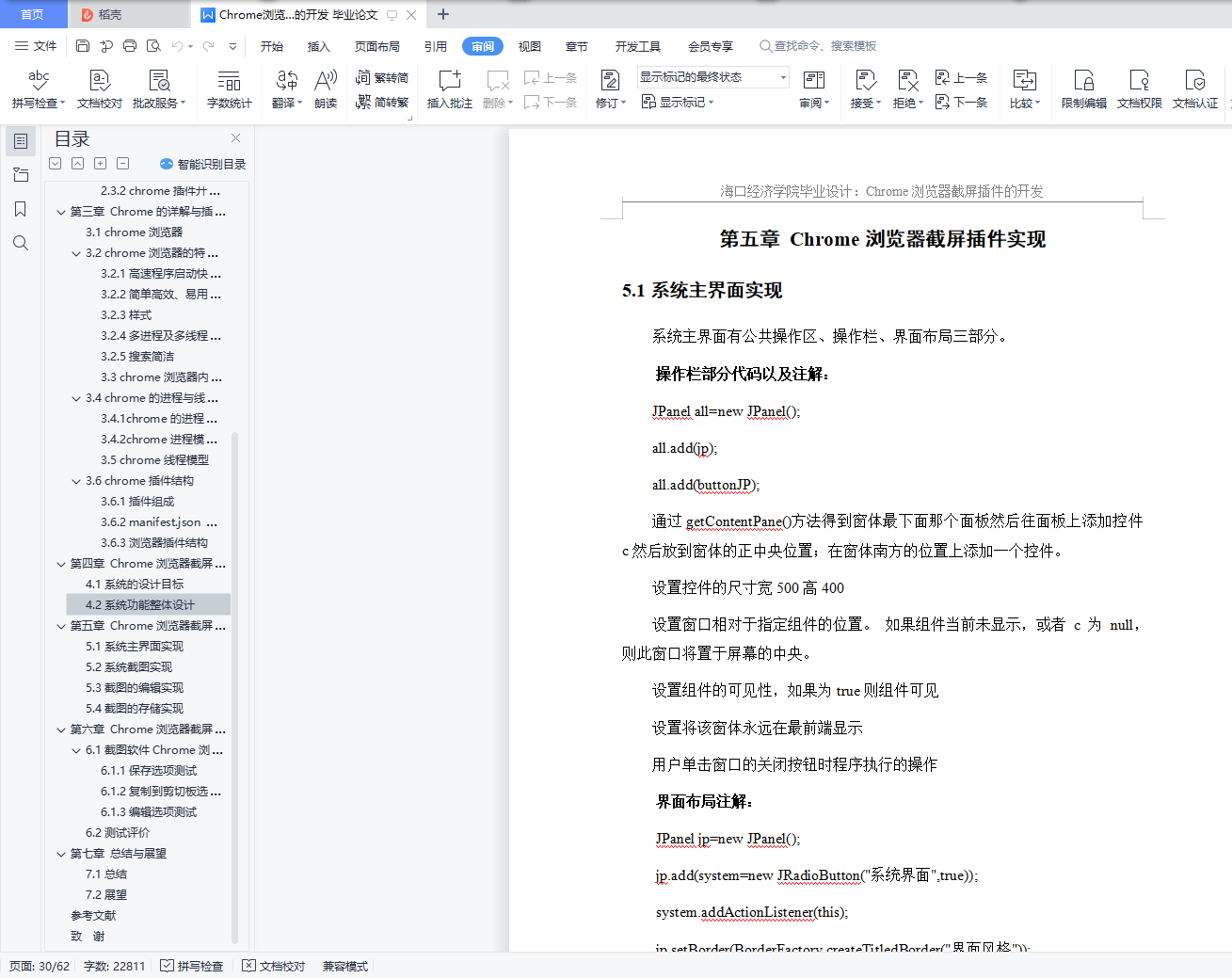
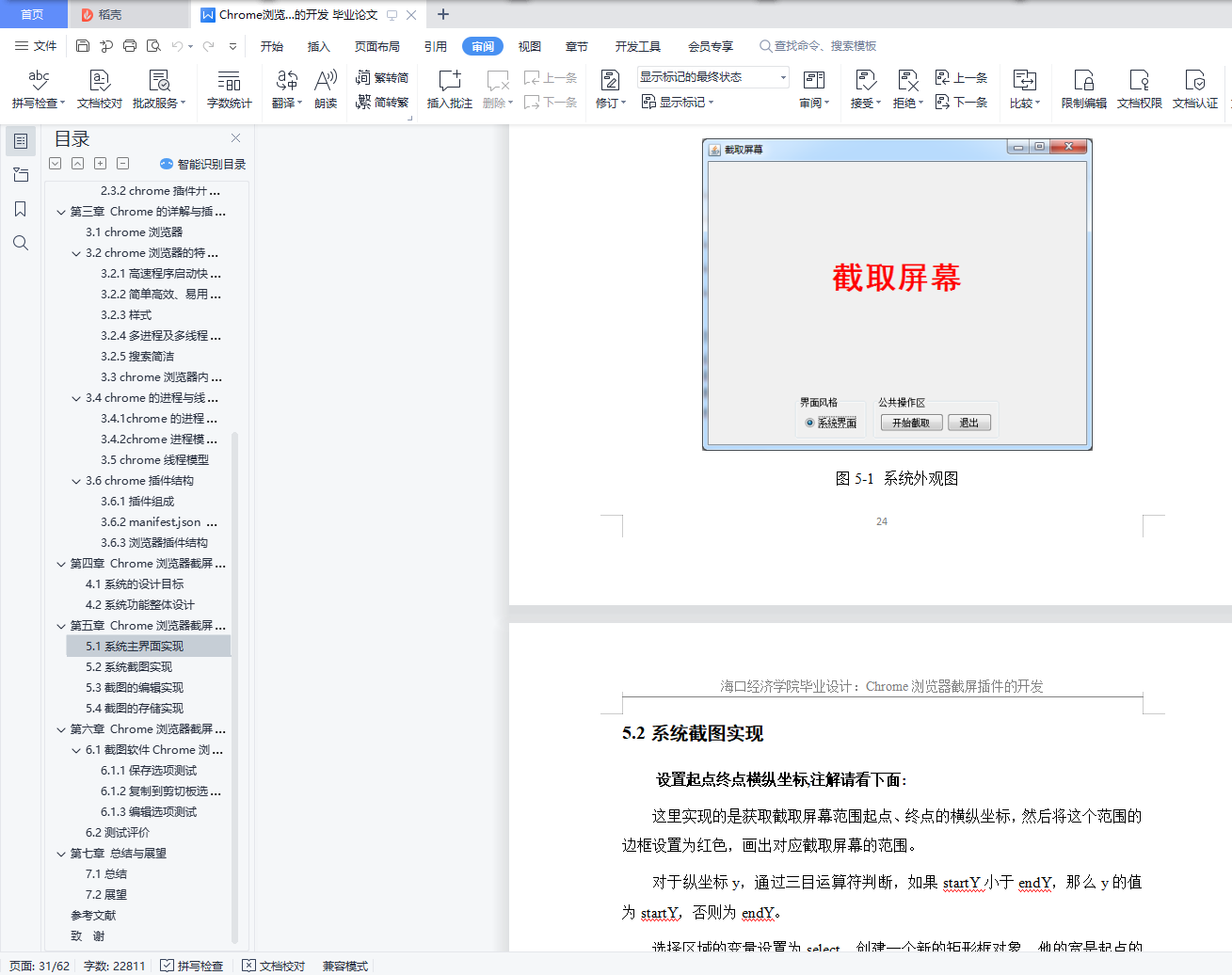
5.1系统主界面实现
5.2系统截图实现
5.3截图的编辑实现
5.4截图的存储实现
第六章 Chrome浏览器截屏插件测试
6.1截图软件Chrome浏览器截屏插件测试
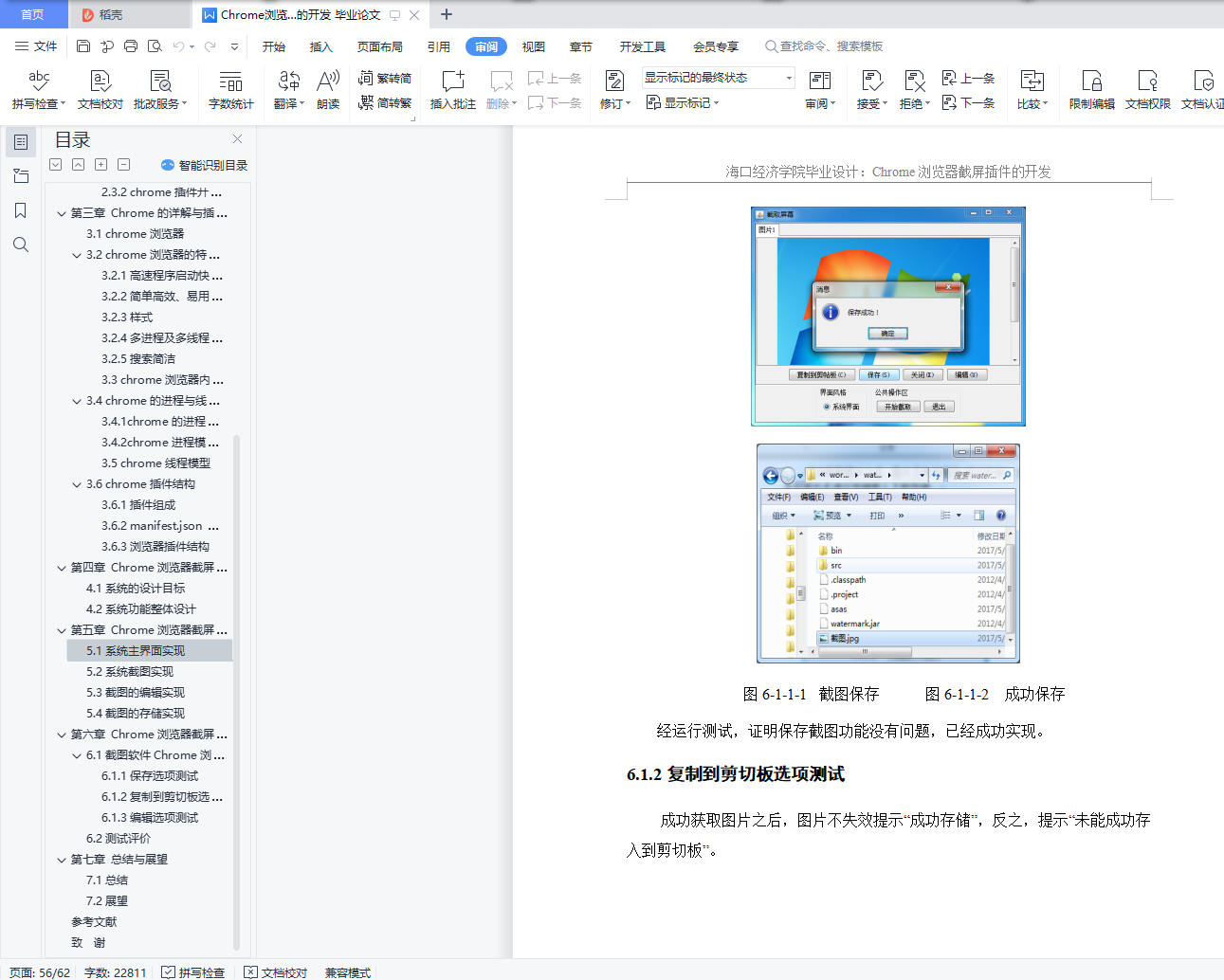
6.1.1保存选项测试
6.1.2复制到剪切板选项测试
6.1.3编辑选项测试
6.2测试评价
第七章 总结与展望
7.1总结
7.2展望
参考文献
致 谢
Chrome浏览器截屏插件的开发
摘 要:Chrome浏览器高安全性的沙盒技术、多进程技术、隐身模式、快速高效的浏览体验吸引了大量用户。Chrome扩展可以提升用户体验,乃至解决一些使用过程中遇到的实际问题。本文介绍Chrome浏览器的进程与线程模型解析,对浏览器的框架也做出了一定的分析。Chrome浏览器基于HTML的扩展开发方式极大地方便了开发人员,本设计通过该截屏插件能够基于在chrome浏览器上实现基本的截屏功能,并可以运用键盘中的快捷键进行快速截图。基于chrome浏览器中,插件可以截屏到所有的全屏版面,并点击保存图标按钮,将其保存至桌面。在使用开发的截图插件进行截图时,用户可以根据想要截取信息进行更改截图范围,通过快捷键调出插件的截图功能,并使用鼠标长按左键用来拉取截图范围。在截图的过程中,左上角动态显示截图框的长宽数值,松开鼠标即截屏的范围。截图完成后可在图中进行文本标注,画重点,取消此次截屏,保存到本地等功能操作。当截取范围错误时,通过功能框中的取消键取消当前截图。同时介绍了Chrome扩展的开发流程,并结合Ajax技术增强了特性。扩展插件增加了浏览器的功能,使得浏览器趋向便捷,个性化。扩展插件的开发也必定成为各大浏览器厂商竞争的方向,了解和编写插件扩展显得十分必要。
关键词:Chrome;浏览器;截屏;插件;JavaScript
Development of Chrome browser screenshot plug-in
Abstract:Chrome browser high security sandboxie technology, multi-process technology, stealth mode, fast and efficient browsing experience attracted a large number of users. Chrome expansion can improve the user experience and even solve some practical problems encountered in the process of use.Chrome paper introduces the process of browser and thread model analysis, and analyzes the framework of browser. The expansion and development of Chrome browser based on HTML greatly facilitates the developers. Through this screenshot plug-in, this design can realize the basic screenshot function on the chrome browser, and can use the shortcut key in the keyboard to carry on the quick screenshot. Based on the chrome browser, the plug-in can capture all full-screen layouts and click the Save icon button to save them to the desktop. When using the developed screenshot plug-in for screenshots, the user can change the scope of the screenshot according to the information he wants to intercept, call out the screenshot function of the plug-in through the shortcut key, and use the mouse length to press the left button to pull the screenshot range. In the process of screenshots, the upper left corner dynamically displays the length and width of the screenshot box, loosening the mouse that is, the scope of the screenshot. After the screenshot is completed, you can mark the text in the diagram, draw the key points, cancel the screenshot, save to the local and other functional operations. When intercepting range error, cancel the current screenshot through the cancel key in the function box.The development process of Chrome expansion is introduced, and the characteristics are enhanced by Ajax technology. Extension plug-in adds the function of browser, make browser tend to be convenient, individualized. The development of extension plug-in must also become the direction of competition among major browser manufacturers. It is necessary to understand and write plug-in extension.
Keywords:Chrome;Browser; screenshot; plug-in;JavaScrip