摘 要
万维网的进展似乎是一个不可阻挡的过程,不断提出新的挑战和机遇。随着越来越多地致力于新技术的社会的需要,同时降低成本和改进信息系统,实体必须具备吸引更多客户和用户的手段。因此,网站不再仅仅被视为提供信息内容的手段。今天,它也是商业,通信和社交互动的平台。因此,预计实体会创新其网页,以免过时和与用户群脱节,不适应其不断变化和苛刻的需求。
随着万维网的发展和对网站创新的不断增长的需求,研究人员试图提出不同的方法和技术来帮助和改进网页的开发。许多Web开发人员的工作基于现有的软件开发方法;然而,Web开发的一些具体方面引导研究人员提出需要特定的方法。在这里,我们将通过回顾现有文献讨论其中的一些方法,这种方法将允许对该领域的研究状况有用的观点。
ABSTRACT
The progress of the World Wide Web seems to be an unstoppable process, constantly proposing new challenges and opportunities. As more and more people are committed to the needs of a new technology society, while reducing costs and improving information systems, entities must have the means to attract more customers and users. Therefore, websites are no longer only seen as a means of providing information content. Today, it is also a platform for business, communication and social interaction. As a result, entities are expected to innovate their web pages so that they are outdated and out of touch with the user base and are not adapted to their changing and demanding needs.
With the development of the World Wide Web and the growing demand for website innovation, researchers have tried to propose different methods and techniques to help and improve the development of web pages. The work of many web developers is based on existing software development methods; however, some specific aspects of web development guide researchers to the need for specific methods. Here, we will discuss some of these methods by reviewing existing literature, which will allow useful insights into the state of research in this area.
第一章 研究方法
1.1 W3DT方法论
万维网设计技术,通常称为W3DT,是用于设计基于Web的超媒体应用程序的开创性方法(Bichler和Nusser,1996)。由Bichler和Nusser(1996)开发,它特别适用于大型网站的开发。它是一种专注于分布式Web页面协同开发的技术,允许对高度结构化,类似数据库的信息域和传统超文本进行建模。因此,它促进了开发结构化和非结构化Web页面的过程,同时支持静态和动态内容。它还通过利用每个位置的子模型来促进单一网站的创建,使其成为大型网站的理想方法(Bichler和Nusser,1996)。
W3DT方法包括适用于网页的直观图形模型,其描述了诸如站点,页面,索引,表格,菜单,链接,动态链接等设计组件(Enguix和Davis 1999)。
根据Bichler和Nusser(1996)的说法,在这个框架内开发网站的过程分为两个阶段:
首先,开发人员概述了网站和各个页面的图形表示,这不仅仅考虑了网站的美学表现,还考虑了其导航结构。这是通过构建一个或多个图来实现的。这些图表至少包含一个页面,可选链接和布局,它将为每个页面定义格式化规范。每个页面的底层结构由三个元素组成:形式,索引和菜单(Bichler和Nusser 1996)。这些组件是W3DT模型的基本设计原语,如图1.1所示。

图1.1 W3DT模型的基本设计原语
其次,开发人员使用基于计算机的环境生成和运行原型。此阶段利用作者称为Web设计者的基于计算机的设计环境,使开发人员有机会创建Web站点的运行原型。 Web设计者是W3DT的CASE工具,为这种方法提供了一个直观的浏览器,允许开发人员以图形方式表示正在开发的Web站点,并绘制和编辑其构造的所有功能(Bichler和Nusser 1996)。
W3DT将建模技术与基于计算机的设计环境相结合。它主要是为了支持非结构化的分层域的需求而创建的。它是一种视觉,高级方法,利用HTML的基本语言(Burner 2002)
1.2 网站设计方法
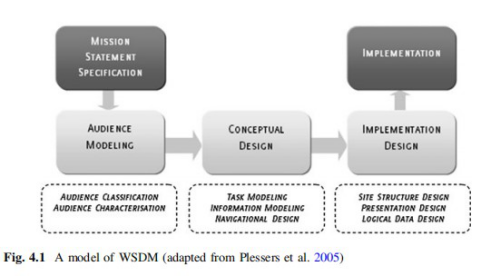
WSDM最初由De Troyer和Leune在1998年提出。最初,WSDM的首字母缩写代表网站设计方法,仅涉及提供信息的网站。随着万维网的发展,WSDM已经发展到不仅包括传统的Web应用程序,还包括语义Web应用程序,这导致它被重命名为Web语义设计方法(Troyer等人,2008)。
网站设计方法主要是以用户为中心的方法,将用户置于网站开发的中心。它侧重于受众驱动的设计理念,其中产品的设计考虑了受众。因此,开发人员必须考虑不同的潜在目标受众(访问者和用户)。他们的必需品和喜好必须是设计过程的起点。这意味着网站的关键结构源自目标受众的偏好,导致从主页提供的不同导航路径(命名的观众轨道),每个不同类型的用户/访客(Troyer等人2008)。它的最终目的是通过为Web设计提供系统的多阶段方法来打破多个设计问题。因此,每个设计阶段都关注Web设计周期的一个特定功能,例如需求和任务分析,数据和功能建模,导航建模,表示建模和实现(Plessers等人,2005)。
WSDM是一种方法,它不仅提供建模原语,允许Web开发人员设计和开发从不同角度和不同抽象层次描绘Web站点/应用程序的模型,此外,它还提出了一种系统的方法来开发Web应用程序(Troyer等人,2008年)。
由于该方法不仅仅与技术相关,因此不需要数据的设计和结构。其主要关注点是识别潜在用户及其信息需求(Burner 2002)。因此,可以断言信息管理是这种方法的核心
WSDM包括五个基本阶段(Troyer和Leune 1998),如图4.1所示。有一个初步阶段,即任务声明规范,其中概述了网站的目的和目标,以及主题和目标用户(Plessers等人,2005)。第二阶段是用户建模。在这里,关注网站的潜在用户至关重要。此阶段分为两个阶段:用户分类和用户类描述,其中用户被识别和分类。用户类是在信息需求方面相同的潜在用户的分支。第二阶段是概念设计,它也分为两个步骤:对象建模,通过为每个不同的用户类开发概念对象模型,以及导航,正确描述每个不同用户类的信息需求及其透视图。设计,开发导航模型。导航模型提供了一个导航轨道,用于传达用户如何浏览现有信息。第三阶段是实施设计。此时,开发了网站的“外观”。
目的是为之前阶段的概念设计提供可靠,愉快和高效的“外观”。第四阶段是实施,网站的实际完成及其在线安置。在使用这种方法开发应用程序时,开发人员必须遵循一个定义明确的设计理念,这将有助于他/她获得组织Web站点的必要支持。通过WSDM,开发包括一系列连续的阶段。每个阶段都有一个精确定义的输出。因此,对于每个阶段,提供了说明如何从其输入获得输出的(子)方法。一个阶段的输出是后续阶段的输入(Troyer等人,2008)。
WSDM的实现保证了可以以常规方式访问自主计算元素并具有良好定义的生命周期。此外,每个元素都被视为可通过Web服务寻址标准寻址的资源(Litoiu等人,2008)。 Burner(2002)认为“WSDM很适合设计前端并设计'外观和感觉',但它既不明确设计,也不管理动态数据。建议将其与第二种方法结合起来,以设计数据和动态的结构。“
1.3 关系管理方法论(RMM)
关系管理方法论(RMM)最初是在20世纪90年代开发的,作为超媒体应用程序设计和构建的框架。之所以这样称呼,是因为它专注于超媒体应用,作为信息对象之间关系的载体(Isakowitz等,1995)。 RRM是一种结构化方法。在该过程的设计阶段之前,许多研究都集中在诸如网站目标,市场和用户分析,信息来源和许可,分销渠道和成本效益分析等方面。这导致了可行性研究,以及对信息和导航要求的全面了解(Isakowitz等,1995)。
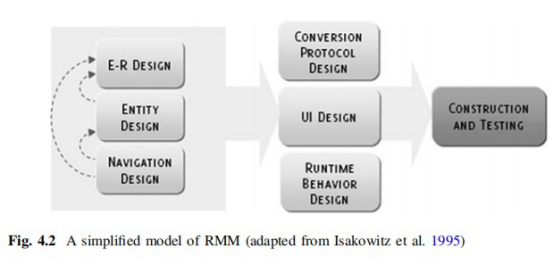
在完成项目的需求,目标和要求之后,遵循七个阶段的过程,如图1.2所示。
F-R设计应用程序的信息域通过实体 - 关系(E-R)图表示。根据Isakowitz等人的观点。 (1995),设计过程的第一步代表了对应用领域的相关实体和关系的研究。
实体设计此步骤确定如何将所选实体中的信息呈现给用户以及他们如何访问它们。得到的概念被描述为E-R +图。它涉及将实体划分为有意义的部分并将它们组织成超文本网络。

图1.2 E-R图
导航设计概述和设计了支持超文本导航的课程。检查出现在E-R +图中的每个关联关系,并在关系管理(RM)图中表示。转换协议设计开发人员使用一组转换规则将关系管理数据模型(RMDM)图的每个元素转换为目标平台中的对象。
用户界面设计在步骤3中获取的图中出现的每个对象的屏幕布局设计。运行时行为设计此时,开发人员决定应用哪个链接遍历,历史记录,回溯和导航机制。
重要的是要考虑域的不稳定性和维度,以便选择是在应用期间开发节点内容和链接端点,还是在运行时根据需要动态计算。
构建和测试最后一步是实现应用程序和测试。使用此方法设计的应用程序在RMDM中表示,基于E-R模型和超媒体设计方法(HDM),这是为识别超媒体应用程序的结构和交互而创建的第一种方法之一。 RMM结合了自上而下和自下而上的方法(Koch 1999)。这样创建的数据模型允许将给定对象或实体的属性分解为切片,并将实体分组为m切片。切片的概念在这里意味着在网站的逻辑体系结构和它的表示之间进行调解,因为每个切片包含将要显示的信息(Antoniol等人,2000)。
RMM特别适合开发和实施专注于关系数据库的网站。它允许以抽象的方式描绘和开发应用程序域,并通过包含关系数据模型(Antoniol 等人.2000)描述应用程序域中有关实体类型,属性和关系的所有元素。但是,Howcroft和Carroll(2000)观察到RRM非常复杂,这使得它的适应性降低,因为Web开发人员通常在IS领域缺乏经验,而且这种方法在很大程度上依赖于IS原则和术语。 Venable和Lim(2001)观察到RMM包含在使用基于传统IS或软件开发方法的修改模型的网站开发方法的类别中。
1.4 面向对象的超媒体设计方法论(OOHDM)
超媒体应用程序的重点是信息,以及信息可以分成更小的部分而不管它是如何呈现或存储的原则。 Schwabe和Rossi(1995a)认为,面向对象的超媒体设计方法(OOHDM)在面向对象的模型中使用抽象和组合机制,以便对复杂信息项进行简明描述,并允许复杂导航模式的规范。和界面转换。 OOHDM基本上基于超媒体设计模型(HDM),这种方法关注超文本作为实体及其关系(例如导航路径)的结合的概念。但是,OOHDM将HDM扩展到面向对象的范例,其中设计活动允许组合机制(例如,分类,聚合和继承层次结构),通过引入几个可视化模式来改进抽象和重用。模型的表现力(Burner 2002)。
与HDM相反,OOHDM提供了一种明确定义的超媒体应用开发方法(Gaedke和Graef 2000)。
在OOHDM方法下,超媒体应用程序是在一个支持增量或原型过程模型的四阶段过程中开发的。每个阶段都强调特定的设计关注点,并构建面向对象的模型。整个过程中使用分类,聚合和泛化/专业化来提高抽象能力和重用机会(Schwabe和Rossi 1995a)。表4.1中描述了这四个阶段。
在概念设计阶段,使用众所周知的面向对象建模标准开发应用程序域的概念模型。结果,生成了一个类模式,该子模式由子系统,类和关系组成,具有多值属性和明确指示的方向。此时的目标是以尽可能最广泛和最中性的形式汇总和总结域语义,而不关心用户和任务(Schwabe等人,1999)。
第二阶段是导航设计,基于众多导航类(如节点,链接,索引和导览)的超媒体应用程序的导航结构的描述和可视化。概念模型中描述的多值属性对应于不同的导航类。 OOHDM认为导航对象是赋予概念对象形式的具体组件。同样,链接也反映了概念关系。指定所有导航类的结果模式定义了超媒体应用程序的导航域。然后开发出导航设计的实际结构(Schwabe等,1999)。
第三阶段是抽象界面设计,其中通过识别可感知对象(例如图片,城市地图......)并根据界面类来解释它们来开发抽象界面模型。接口类被描述为基本类的聚合(例如文本字段和按钮)。因为用户界面是Web开发的一个基本方面,所以它也是一个必不可少的阶段OOHDM过程。抽象接口规范将确定导航对象的外观,哪些对象将激活导航动作,多媒体元素之间的同步以及界面变换的上下文和目的。这是通过抽象数据视图实现的,这是描述界面结构和交互方面的形式模型(Schwabe等,1999)。
第四个也是最后一个阶段是实现,它本质上需要运行应用程序。现在特别注意运行时环境。施瓦贝等人。(1999)概述了一个名为OOHDM-Web的适当环境,它基于Lua脚本语言和CGI Lua环境。它引入了模板混合HTML和调用导航库中的函数。
这些步骤通过增量,迭代和基于原型的开发样式的组合来执行。在每个步骤中,从先前的迭代中构建或丰富了一组描述特定设计关注点的面向对象模型(Schwabe等人,1996)。 OOHDM考虑了管理信息系统(MIS)的本质,其中不同的用户需要以适合他们的方式访问共享数据。超媒体应用程序被开发和构建为一组导航对象,作为共享概念模型上的逻辑窗口运行。通过使用OOHDM模型,可以使用公认的面向对象的概念(如结构和行为)和抽象机制(如聚合和泛化/专业化)为超媒体应用程序域创建计划(Schwabe和Rossi 1995b)。
最终,OOHDM的目的是帮助应用程序设计人员开发单用户超媒体环境。它也是一种面向超媒体应用的感知模型的方法,其中用户/访客在预先编写的超媒体空间中导航(Schümmer等人,1999)。由于这种取向,Schümmer等人。 (1999)认为OOHDM缺少设计编辑或创作功能的一些可能性,允许操纵超媒体空间。
因此,为了最大限度地减少对超媒体环境的编辑和管理的缺乏,这些作者提出了协作OOHDM,旨在促进协作超媒体环境的设计。它向OOHDM引入了交互设计级别,描述了用户/访问者与超媒体内容以及彼此之间进行交互的方式。
1.5 互联网商务发展方法论(ICDM)
随着应用程序开发的重点从传统的信息系统转移到Web,Web开发的一个特定方面引起了研究人员的注意:电子商务。因此,Standing(1999)提出了一种方法,可以在组织环境中特别满足电子商务项目的需求。它既是一种管理战略,也是一种发展战略,主要关注业务目标和需求。它提出了一种整体的,主观主义的观点,旨在解决战略,商业,管理和组织文化问题(Standing 2001)。
ICDM提出,网站的开发需要三个不同的层次或维度:组织级别,包括Web管理团队,开发级别,由Web站点组件生产团队组成,以及实现级别,包括所有技术实施方面和适当的团队(Standing 1999)。
根据这种方法,开发Web产品的过程分为七个阶段。战略是第一个也是最重要的:管理者需要通过评估其在环境中的位置来确定组织的竞争态势。这是通过SWOT分析实现的:检查公司的优势,劣势,机会和威胁。结果将取决于该过程或分析的具体结论,这些结论将不可避免地随组织的特定条件而变化;但是,Standing(2001)指出了三个确定项目范围的一般结果:“流程变更”(使用互联网对特定组织流程进行修改),“流程再造”(通过使用互联网完全重新设计流程)或“转型”(激进)通过使用互联网改变商业惯例)(Standing 2001)。接下来是元开发策略的子阶段,Web开发团队将根据SWOT分析的项目和结论,根据业务需求概述和规划网站,或多或少具有自主权。最后,它以组件策略结束,实现团队确定Web站点组件的技术构成。
在确定了发展的战略方面之后,对逻辑功能要求进行了分析。这个过程非常注重用户(Standing 2001)。头脑风暴会议和类似的群组通信技术用于为开发人员提供来自所有相关利益相关者,特别是预期用户群的快速而富有洞察力的反馈。
通过明确定义的战略原则和要求,项目可以进入技术发展阶段。半物理体系结构将为Web站点的体系结构建立框架,定义文档系统,交互式系统和站点将使用的复杂事务系统的组合。设计需要所有必要的活动,为网站提供一个明确的结构。在这一点上,维护网页设计的关键价值是至关重要的,例如可用性,促销,客户评价以及组织所需形象的有效表现(Standing 2000)。
实施和发展与元发展战略密切相关。除非预期的网站很小,否则很可能并非所有内容都会被明确地建立。一些组件将保持稳定(例如事务模块),而其他组件将需要不断发展,这项任务应属于Web开发团队的范畴。该团队将确定谁将负责添加和编辑网站的内容,以及在这方面应遵循的准则和原则(Standing 2001)。
ICDM主要尝试多维视图,以便将基于Web的系统形成的各种不同视角汇集在一起(表4.2)。根据作者的说法,不同方法的组合是适当弥合这些不同方法之间差距的唯一方法。
1.6 网络信息系统开发方法论(WISDM)
用于构建基于Web的信息系统的Web信息系统开发方法(WISDM)在“开发Web信息系统”一书中有所描述,该书由Richard Vidgen,Dave Avison,Bob Wood和Trevor Wood-Harper撰写并发表。作者:Butterworth-Heinemann(2002)。
这种特殊的方法源于一些研究人员的意识,系统开发的传统方法,如系统开发生命周期(SDLC),瀑布方法或快速应用程序开发(RAD)模型,不足以描述具体的现实和Web开发的特殊需求(Shaf fi和Al-Obaidy 2013)。
根据Vidgen(2002),有三个维度将系统开发方法与Internet项目分开。首先,在传统的IS开发中,需求和战略原则有很多抽象,而在Web开发中,战略层面更加明显和有形。其次,在传统的IS开发中,典型的用户是可以直接进行培训和咨询的员工,而在Web开发中,典型的用户本质上是不需要使用产品或火车进行使用的客户
最后,传统IS项目的设计侧重于纯粹的可用性,而在Web开发中,产品需要具有视觉吸引力和可用性(Vidgen 2002)。
因此,WISDM试图提供一种框架,用于将传统系统开发方法与基于Web的技术相连接。通过使用既定的方法和技术,它建立在现有的最佳方法之上,而不是完全添加新的方法。它涵盖了应用程序和/或系统开发的分析和设计活动(Vidgen等人,2002年)。
从这个意义上讲,WISDM建立在Multiview系统开发方法的基础之上(Vidgen 2002)。这是一种全面的方法,主要关注项目的具体目标,并弥合不同利益相关者对开发过程的所有不同观点之间的差距。 WISDM认为简单的工程和技术策略不足以适当地构建Web应用程序(Shaf fi和Al-Obaidy 2013),这使得Multiview方法由于其软系统方法而特别充足。.

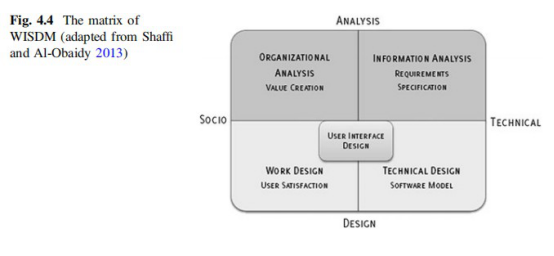
图1.4 五个方面
形成WISDM有五个重要方面(Shaf fi和Al-Obaidy 2013)。这五个方面是对影响最终产品的不同影响程度的反映,因此与各自的利益相关者相对应,如图4.4所示。
首先,该过程需要分析先前存在的条件。组织分析主要与产品价值的创造有关。这是客户的目标;网站或Web应用程序需要通过关注市场研究和信息需求来反映组织的业务目标。信息分析允许Web开发人员进一步建立和定义用户需求,主要是通过使用图形符号和/或软件原型构建文档。 WISDM通常使用UML模型,表示系统的功能(Shaf fi和Al-Obaidy 2013)。
分析完成后,进入设计阶段。工作设计是客户与员工之间关系的创造和定义,这基本上需要考虑客户设计网站或应用程序的原则。技术设计本身就是网站开发。它涉及创建网站所需的编程和数据结构(Shaf fi和Al-Obaidy 2013)。
最后,人机交互(HCI)通过用户界面(UI)设计表示技术和工作设计之间的交互。 UI设计是整个Web设计开发过程的关键部分。该过程应结合技术技能,经验和客户/用户的期望。 Web开发人员必须非常关注Web站点的UI设计,确保它可以毫不费力地访问,使用,灵活,安全,并且还支持人体工程学功能(Shaf fi和Al-Obaidy 2013)。
WISDM试图通过提出社会技术观点来提供关于Web开发问题的更全面的观点。 Multiview方法概述了该框架,WISDM以此为基础,提出了一种结构,其中创意和技术思维结合在一起,以提供以用户为中心的内容。
1.7 开发网站的参与式方法
创建网站的开发人员必须考虑可用性和HCI原则。 Issa(2008)认为,这两个重要方面对于开发能够充分匹配基本营销目的的高效网站至关重要。设计人员和用户需要在一种精心设计的方法中协同工作,以生成满足用户要求的网站,并使他们需要返回网站(Issa 2008)。
基于设计师在创建网站时必须考虑可用性和人机交互原则问题的概念,Issa(2008)开发了一种新的方法,称为营销网站的参与式方法,是对现有系统开发的深入研究的结果方法论,营销方法论和其他Web开发方法(Issa 2008)。可用性的概念是这种方法的核心,因为它专注于营销和销售,将用户转变为客户。在互联网中,用户可以获得大量信息,这使他们能够建立知情意见并为他们提供多样化和选择。
如果用户面临难以导航,缓慢,混乱和令人沮丧的网站,他们将迅速寻找更好的替代方案。参与式方法论提出了Web开发过程应该涉及的一系列阶段。但是,这些阶段不一定是顺序的,而是迭代的。作者将他们的模型基于星生命周期模型,该模型将评估和测试置于过程的中心,作为支持所有其他活动的组织轴(Issa 2008)(图4.5)。
参与方法的主要阶段如图4.5所示。
可用性评估(SA0)这个阶段位于新方法的中心,因为在流程进入另一个阶段之前;有必要评估前一阶段的结果,这被称为“形成性评估”。可用性评估 - 测量(SE0.1):此步骤是对网站的持续评估,以确保其实现其预期目的。
功能测试(SA1)此阶段也位于新方法的中心(连同可用性评估),以便在进入另一个阶段之前测试前一阶段的结果。基于专家和基于用户的评估将测试网站,以确保从技术角度有效运行。
规划(SA2)此阶段允许设计人员和用户解决各种项目范围问题:(1)开发网站的要求; (2)产品性质和买方; (3)企业的竞争对手; (4)网站的位置以及如何推广网站。此外,这一阶段涉及制定详细的活动时间表,以便以有效和高效的方式开展网站的开发。
分析(SA3)在此阶段,用户,分析师和设计人员会详细扩展他们的发现,以准确指出将在Web站点设计中构建和不构建的内容,以及添加,改进和更正初始Web站点要求(如果他们不满足用户的需求和愿望。分析 - 任务分析(SE3.1):此步骤将定义开发Web站点的目的,用户类型,用户将对Web站点执行的工作类型,用户目标及其活动。
设计(SA4)设计阶段将利用前一阶段的要求规范来定义:(1)网站是什么; (2)网站如何运作; (3)用户参与决策; (4)未来用户; (5)可用性要求。设计可用性目标(SE4.1):此步骤将允许用户(最终用户和客户端 - 客户用户),分析师和设计人员(内部和外部)确认网站设计是高效,安全,有用的,易于学习,易于记忆,易于使用和评估,实用,可见,并提供工作满意度。
设计-HCI(SE4.2):此步骤将允许用户(最终用户和客户 - 客户用户),分析师和设计人员(内部和外部)识别网站设计是否切实可行。在设计网站页面时需要考虑许多具体问题,例如文本样式,字体,布局,图形和颜色。设计导航(SE4.3):此步骤将定义实体中通过网站的特定导航路径,以在超媒体应用程序中建立界面和导航之间的通信。设计原型(SE4.4):此步骤在网站设计过程中至关重要,允许用户和管理人员与新网站的原型进行交互,建议更改,并获得使用它的一些经验。此步骤允许管理层通过早期测试降低成本并提高质量。
实施(SA5)此阶段涉及网站设计的技术实施。它允许用户使用新产品并检查它是否符合他们的要求。实施 - 构建(SE5.1):此步骤涉及网站设计的技术实施。实施培训人员(SE5.2):此步骤将为员工提供有关新网站的必要培训。实施 - 推广(SE5.3):此步骤将使用各种工具,如新闻稿,链接建设和横幅广告活动,付费搜索引擎,目录列表活动和传统营销方法(例如,报纸,广播和电视)推广网站。
维护(SA6)此阶段涉及对网站的持续维护,包括更新更改和更正网站中的错误。维护 - 实际交互和反馈工具(SE6.1):在维护阶段,需要使用服务器日志文件跟踪实际交互。这些信息对于设计人员来说非常有用,可以改进和增强网站的结构和功能,以鼓励更多用户访问它。此外,应在网站上提供反馈工具,以使用户能够联系网站所有者以获取信息或个人通信,并提供有关网站的反馈。例如,应在网站上提供表格,调查,讨论论坛,联系表格,电话号码和奖品,以鼓励用户提供有关网站的反馈。
第一作者建议,为了防止垃圾邮件,不应在网站上提供组织的电子邮件地址。维护 - 项目审查(SE6.2):应该可以使用此步骤来确保网站正在朝着项目目标努力。这意味着,在将网站放到网上后,设计人员需要在一周后检查网站,以评估网站构建和结构是否根据用户的需求和要求进行工作。可用于项目审查的工具的一个示例是目标和目标,可用性和技术要求的清单。
用户参与(SA7)这方面是方法论中非常重要的概念,因为主要目的是允许用户参与网站开发过程,以便从用户那里获得有关问题和替代解决方案的更多信息并使他们熟悉在系统发布之前使用该系统。对于每个阶段,都有一个评级(从0到3),表示用户参与开发过程的程度。
迭代(SA8)这发生在营销网站的参与式方法的每个阶段和步骤之间,以检查网站是否确实满足用户(最终用户和客户 - 客户用户)的要求和公司目标,然后再转移到另一个阶段。
内容管理系统(CMS)(SA9)此方面与营销网站的参与式方法中的可用性评估,功能测试,规划,设计,实施和维护阶段相关。该工具允许用户管理Web内容,允许他们使用各种模板和工作流添加,编辑,删除和提交信息,而无需任何先前的网站编辑工具知识。
正如我们所看到的,可用性和人机交互是通过参与式方法论开发网站的主要方面。实际上,当在界面开发过程中考虑可用性问题时,可以在早期防止各种问题,例如:它可以减少访问信息所需的时间,它可以使信息易于用户使用,因此,它可以防止在网站上找不到有用信息的挫败感,这是用户选择不返回给定网站的主要原因之一。此外,如果网站与电子商务有关并且未考虑可用性原则,则这些问题可能直接意味着销售和收入的损失,这就是为什么这种方法对于该特定领域的网站特别有用的原因。
第二章 网络工程
1998年,一组研究人员建立了Web工程的基础,试图创建一个新的学科,可以将工程和管理中的合理原则引入到Web开发的混乱全景中。据观察,Web开发中几乎没有系统的规则,大多数应用程序是通过临时的应急计划开发的。但是,作为信息系统的一个独立实体,Web应用程序的重要性日益增加,需要一种新的,有组织的方法(Murugesan 等人.2001)。
Web 工程汇集了传统软件工程方法的实践,使其适应Web的更加灵活的现实,以及与Web开发本身的特定性质相关的其他实践。它的创建者将其定义为“建立和使用完善的科学,工程和管理原则以及成功开发,部署和维护高质量基于Web的系统和应用程序的规范和系统方法”(Murugesan 等人.2001 )。
许多Web应用程序开发人员在继续开发用户界面之前,传统上一直专注于流程逻辑和数据管理,这种做法源于可追溯到20世纪60年代的成熟的软件工程方法。但在Web开发中,用户界面至关重要,因为它为用户提供了对网站目的的第一印象。这引入了一种以前不存在的美学组成部分,它更加重视设计阶段和设计师本身(Deshpande 和 Hansen 2001)。
基于设计师在创建网站时必须考虑可用性和人机交互原则问题的概念,Issa(2008)开发了一种新的方法,称为营销网站的参与式方法,是对现有系统开发的深入研究的结果方法论,营销方法论和其他Web开发方法(Issa 2008)。可用性的概念是这种方法的核心,因为它专注于营销和销售,将用户转变为客户。在互联网中,用户可以获得大量信息,这使他们能够建立知情意见并为他们提供多样化和选择。
与传统软件开发相比,这是与Web开发的特定性质相关的方面之一,但还有其他方面,例如:面向文档的内容,包含静态或动态内容;它严重依赖外观和视觉创造力;广阔的,可能是全球性的用户群,具有相应的专业知识和偏好;与常规软件相比,开发时间更短; Web开发人员所需的背景,经验和技能比传统软件工程师更多样化(Murugesan 等人.2001)。
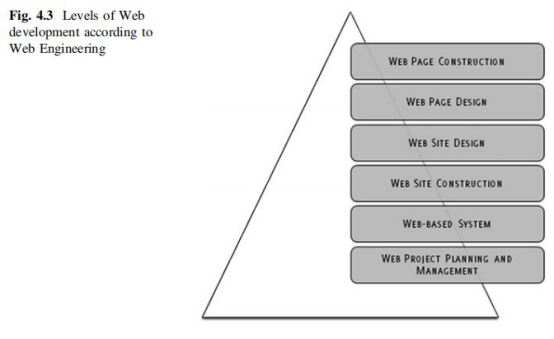
Web工程的前提是Web开发有6个不同的维度(Deshpande 等人.2002),如图1.3所示。作者认为,大多数现有的Web开发技术并不遵循所有这些阶段,不是在规划和管理的情况下开始项目,而是在后期阶段(Deshpande 等人.2002)。
Web 工程提出了一种多学科的开发方法,并确定必须将所有以下发展阶段都考虑在内,以获得可靠,成功的Web产品(Murugesan 等人.2001)::

图1.3 6种不同维度
1.要求规格和分析
2.基于Web的系统开发技术
3.与遗留系统集成
4.将遗留系统迁移到Web环境
5.基于Web的实时应用程序开发
6.测试,验证和验证
7.质量评估,控制和保证
8.配置和项目管理
9.用于评估开发工作的“Web指标”
10.性能规格和评估
11.更新和维护
12.开发模型,团队和工作人员
13.人文和文化方面
14.以用户为中心的开发,用户建模,用户参与和反馈
15.End-user应用程序开发
16.教育和培训
Web工程的支持者认为,未来的开发模型应该建立在这些原则和良好实践的基础之上。因此,我们可以断言Web工程本身不是一种方法论,但它是一套旨在影响或塑造未来发展模型的标准,使其成为Web开发方法发展的重要里程碑。



