5.3): This step will use various tools such as press releases, link building and banner-ad campaigns, paid search engines, directory listing campaigns, and traditional marketing methods (e.g.,Newspapers, radio, and TV) to promote the Web site.
Maintenance (SA6) This stage involves ongoing maintenance of the Web site, including updating changes and the correction of errors in the Web site. Maintenance—Real Interaction and Feedback Tools (SE6.1): During the maintenance stage, real interaction needs to be tracked by using the server log file. This infor- mation is very useful to the designers for improving and enhancing the structure and the functionality of the Web site in order to encourage more users to visit it. In addition, feedback tools should be available on the Web site to enable the users to contact the Web site owner for information or personal communication and to provide feedback about the Web site. For example, forms, surveys, discussion forum, contact form, telephone number, and a prize should be available on the Web site to encourage the users to provide feedback about the Web site.
The first author recommends that, in order to prevent spam, the organization’s e-mail address should not be made available on the Web site. Maintenance—Project Review (SE6.2): This step should be available to ensure that the Web site is working toward the project goals. This means that, after putting the Web site online, the designers need to check the Web site after one week to evaluate whether the Web site construction and structure are working according to the users’ needs and requirements. One example of a tool that can be used for the project review is a checklist for the goals and objectives, usability, and technical requirements.
User Participation (SA7) This aspect is a very important concept in the methodology, as the main purpose is to allow user participation in the Web site development process in order to gain more information about the problems and alternative solutions from the users and to familiarize them with the system before it is released. For each stage, there is a rating (from 0 to 3), which indicates the extent of user participation in the development process.
Iteration (SA8) This occurs between each stage and step in the Participative Methodology for Marketing Web sites, to check that the Web site does indeed meet users’ (end users’ and client–customer users’) requirements and company objectives before moving to another stage.
Content Management Systems (CMS) (SA9) This aspect is relevant to the usability evaluation, functionality testing, planning, design, implementation, and maintenance stages in the Participative Methodology for Marketing Web sites. This tool will allow the users to manage the Web contents by allowing them to add, edit,remove, and submit information by using various templates and workflows without needing any previous knowledge of the Web site editing tools.
As we have seen, usability and HCI are the principal aspects concerning the development of a Web site through the Participative Methodology. In effect, when usability issues are taken into consideration during the interface development process, various problems can be prevented early on, for example: It can reduce the time needed to access information, it can make the information easily available to users, and therefore, it can prevent the frustration of not finding useful information on the site, which is one of the main reason why users choose not to return to a given Web site. Furthermore, if the Web site is related to electronic commerce and usability principles are not taken into consideration, such problems can directly imply a loss in sales and revenue, which is why this methodology is particularly useful for Web sites in that particular area.
Conclusion
Contrary to traditional software development, Web site development entails many aspects that are specific to the medium, such as a wide range of possible users, the need to present an attractive image, and a much greater emphasis on usability. Such particular characteristics have led researchers to present methodologies that are thought out specifically for the Web. These methodologies tend to have a more heavy focus on the design processes, more user participation, and a more active maintenance period.
Despite formal differences, all Web methodologies that we have discussed have in common the main purpose of improving and facilitating the Web site design and development process. These methodologies are used with the intention of aiding the Web developers in the process of creating and structuring a Web page. However, it is also paramount that methodologies facilitate the appreciation of information and encourage effective and appealing forms of presentation and provision of information, as a means of promoting products and services. Furthermore, when developing a Web structure, the developers and the organization must guarantee optimum visibility of all the information available in relation to the purpose of the Web site, so as to make sure that the user can access all the information that he/she needs in this one Web site.
References
Antoniol, G., Canfora, G., Casazza, G., & De Lucia, A. (2000). Web Site reengineering using RMM. Proceedings of the International Workshop on Web Site Evolution (pp. 9–16).
Bichler, M., & Nusser, S. (1996). Modular design of complex web-applications with W3DT.
Proceedings of the IEEE Fifth Workshop on Enabling Technology: Infrastructure for Collaborative Enterprises (WET ICE ‘96), 328.
Deshpande, Y., & Hansen, S. (2001). Web Engineering: Creating a discipline among disciplines.IEEE Multimedia, 2001, 82–87.
Deshpande, Y., Murugesan, S., Ginige, A., Hansen, S., Schwabe, D., Gaedke, M., et al. (2002). Web Engineering. Journal of Web Engineering, 1(1), 3–17.
Enguix, C., & Davis, J. (1999). Filling the gap: New models for systematic page-based web application development and maintenance. Proceedings of International Workshop on Web Engineering ’99 (pp. 1–9).
Gaedke, M., & Graef, G. (2000). Development and evolution of web-applications using the Webcomposition process model. Presented at the International Workshop on Web Engineering at the 9th International World-Wide Web Conference (WWW9), Amsterdam, The Netherlands.
Howcroft, D., & Carroll, J. (2000) A proposed methodology for Web development. Proceedings of European Conference on Information Systems (pp. 290–297).
Isakowitz, T., Stohr, E. A., & Balasubramaninan, P. (1995). RMM: A methodology for structured hypermedia design. Communications of the ACM, 38(8), 34–44.
Issa, T. (2008). Development and evaluation of a methodology for developing Websites (Doctoral dissertation, Curtin University of Technology, Australia). Retrieved from http://espace.library.
curtin.edu.au/R?func=dbin-jump-full&local_base=gen01-era02&object_id=17908.
Koch, N. (1999). A comparative study of methods for hypermedia development (Technical Report 9901). Munich: Ludwig-Maximilians-University.
Litoiu, M., Mihaescu, M., Solomon, B., & Ionescu, D. (2008). Scalable adaptive web services. Presented at the ACM ICSE Workshop on Development for Service Oriented Architectures, Leipzig, Germany.
Murugesan, S., Deshpande, Y., Hansen, S., & Ginige, A. (2001). Web Engineering: A new discipline for development of web-based systems. In S. Murugesan & Y. Deshpande (Eds.), Web Engineering: Managing Diversity and Complexity of Wen Application Development (pp.3–13). Berlin: Springer.
Plessers, P., Casteleyn, S., & Troyer, O. (2005). Semantic Web development with WSDM. Proceedings of the 5th International Workshop on Knowledge Markup and Semantic Annotation (SemAnnot2005), in conjunction with ISWC 2005 (pp. 1–12).
Schümmer, J., Schuckmann, C., Bibbó, L., & Zapico, J. (1999). Collaborative hypermedia design patterns in OOHDM. Presented at the HT99 Workshop on Hypermedia Development—Design Patterns in Hypermedia, Darmstadt, Germany.
Schwabe, D. and Rossi, G. (1995a). The object oriented hypermedia design model. Communications of the ACM, 38(8), 45–46.
Schwabe, D. and Rossi, G. (1995b). Building hypermedia applications as navigational views of information models. Proceedings of the 28th Hawaii International Conference on System Sciences (HICSS ‘95) (pp. 231–240).
Schwabe, D., Rossi, G., & Barbosa, S. (1996). Systematic hypermedia application design with OOHDM. Proceedings of the ACM International Conference Hypertext (pp. 116–128). Schwabe, D., Pontes, R. A., & Moura, I. (1999). OOHDM-Web: An environment for implementation of hypermedia applications in the WWW. SigWEB Newsletter, 8(2), 18–34.
Shaffi, A., & Al-Obaidy, M. (2013). Analysis and comparative study of traditional and web information systems development methodology (WISDM) towards Web development References 81applications. International Journal of Emerging Technology and Advanced Engineering, 3(11), 277–282.
Standing, C. (1999). Managing and developing internet commerce systems with ICDM. Proceedings of the 10th Australasian Conference on Information Systems (pp. 850–862). Standing, C. (2001). Methodologies for developing web applications. Information and Software Technology, 44(2002), 151–159.
Troyer, O., & Leune, C. J. (1998). WSDM: A user-centered design methods for Websites.Proceedings of the 7th International WWW Conference (pp. 85–94).
Troyer, O., Casteleyn, S., & Plessers, P. (2008). WSDM: Web semantics design method. In G. Rossi, O. Pastor, D. Schwabe, & L. Olsina (Eds.), Web Engineering: Modelling and Implementing Web Applications (pp. 303–352). London: Springer.
Venable, J. R., & Lim, F. C. B. (2001). Development activities and methodology usage by Australian web site consultants. Presented at the 4th Western Australian Workshop on Information Systems Research, WAWISR.
Vidgen, R. (2002). Constructing a web information system development methodology. Information Systems Journal, 12, 247–261.
, Web Site Development Methodologies
Pedro Isaias,Tomayess Issa
High Level Models and Methodologies for Information Systems ,2014,pp 63-81
Introduction
The progress of the World Wide Web appears to be an inexorable process, constantly presenting new challenges and opportunities. With the need to accompany a society that is increasingly dedicated to new technologies, while at the same time reducing costs and improving information systems, entities must equip themselves with the means to attract more customers and users. Thus, a Web site is no longer seen merely as a means to present informative content. Today, it is also a platform for business, communications, and social interaction. Therefore, it is expected that entities innovate their Web pages, so as not to become outdated and out of touch with their user base, unsuited to its evolving and demanding needs.
With the evolution of the World Wide Web and the increasing need to innovate Web sites, researchers have attempted to propose different methods and techniques to aid and improve the development of Web pages. Many Web developers base their work on existing software development methodologies; however, there are specific aspects of Web development that have lead researchers to propose that specific methodologies are needed. Here, we will discuss some of those methodologies by reviewing existing literature, a method which will allow for a useful perspective on the state of research in this field.
The W3DT Methodology
The World Wide Web Design Technique, commonly known as W3DT, is a pioneering approach used for the design of Web-based hypermedia applications (Bichler and Nusser 1996). Developed by Bichler and Nusser (1996), it was conceptualized particularly for the development of large Web sites. It is a technique focused on the collaborative development of distributed Web pages, allowing for the modeling of highly structured, database-like information-domains, and conventional hypertext. Thus, it facilitates the process of developing both structured and unstructured Web pages, supporting static and dynamic content alike. It also facilitates the creation of unified Web sites, by utilizing sub models for each location, making it an ideal methodology for large-scale Web sites (Bichler and Nusser 1996).
The W3DT methodology comprises an intuitive graphical model suitable for the use of Web pages, which describes design components such as sites, pages, index, forms, menus, links, dynamic links, etc. (Enguix and Davis 1999).
According to Bichler and Nusser (1996), the process of developing a Web site within this framework is divided into two stages:
First, the developers outline a graphical representation of the Web site and respective pages, which will account not just for the aesthetic presentation of the Web site but also its navigational structure. This is accomplished by building one or more diagrams. These diagrams consist of at least one page, with optional links, and a layout, which will define formatting specifications for each page. The underlying structure of each page is composed of three elements: form, index, and menu (Bichler and Nusser 1996). These components are the basic design primitives of the W3DT model, as outlined in Fig. 4.1.

Second, the developers produce and run prototypes using a computer-based environment. This stage utilizes a computer-based design environment that the authors called WebDesigner, giving the developer the opportunity to create a running prototype of the Web site. WebDesigner is W3DT’s CASE tool, providing this methodology with an intuitive browser that allows the developers to graphically represent the Web site as it is being developed, and to draw and edit all features of its constructs (Bichler and Nusser 1996).
W3DT combines a modeling technique with a computer-based design environment. It was primarily created to support the requirements of unstructured, hierarchical domains. It is a visual, high-level methodology that harnesses the functionality of HTML, its fundamental language (Burner 2002).
The Web Site Design Method
The WSDM was first proposed by De Troyer and Leune in 1998. Originally, the acronym WSDM stood for Web Site Design Method, and only concerned Web sites providing information. With the evolution of the World Wide Web, WSDM has developed to encompass not only traditional Web applications but also semantic Web applications, which lead to it being renamed as Web Semantics Design Method (Troyer et al. 2008).
The Web Site Design Method is primarily a user-centered methodology, placing the user at the center of the development of the Web site. It focuses on an audience- driven design philosophy, where the product is design with the audience in mind. Thus, the developer must take into consideration the different potential target audiences (visitors and users). Their necessities and preferences must be the starting point for the design process. This means that the key structure of the Web site is derived from the preferences of the target audience, resulting in different navigation paths (named audience tracks) offered from the home page, one for each different kinds of user/visitor (Troyer et al. 2008).
Its ultimate purpose is to break down multiple design problems by offering a systematic, multiphase approach to Web design. Therefore, each design phase focuses on one specific feature of the Web design cycle, such as requirements and task analysis, data and functionality modeling, navigation modeling, presentation modeling and implementation (Plessers et al. 2005).
WSDM is a methodology which not only offers modeling primitives, allowing Web developers to design and develop models that portray the Web site/application from different perspectives and at different levels of abstraction, but, in addition, it also proposes a systematic way to develop the Web application (Troyer et al. 2008).
Since this methodology is not merely attached to a technology, it does not entail the design and structure of the data. Its main concern is to identify potential users and their information necessities (Burner 2002). Thus, it can be asserted that the management of information is at the center of this methodology.
The WSDM comprises five fundamental stages (Troyer and Leune 1998), which are summarized in Fig. 4.1. There is a preliminary stage, the mission statement specification, during which the purpose and goals of the Web site are outlined, as well as its subject and target users (Plessers et al. 2005). The second stage is user modeling. Here, it is crucial to focus on the potential users of the Web site. This stage is divided into two phases: user classification and user class description, where the users are identified and classified. A user class is a division of the potential users who are equal in terms of their information requirements. The second stage is conceptual design, and it is also divided into two steps: object modeling, where the information requirements of each distinct user classes and their perspectives are properly described by developing a conceptual object model for each of the different user classes, and navigational design, where a navigation model is developed. The navigation model presents a navigation track that communicates how users can navigate through the existing information. The third stage is implementation design. At this point, the “look” of the Web site is developed.
The purpose is to produce a reliable, enjoyable, and efficient “look” for the conceptual design made in prior stages. The fourth stage is implementation, the actual completion of the Web site, and its placement online. When developing an application with this methodology, the developer must follow a well-defined design philosophy that will aid him/her with the necessary support to organize the Web site. With the WSDM, development comprises a chain of successive stages. Each stage has a well-defined output. Therefore, for each stage, a (sub) method that illustrates how to obtain the output from its input is offered. The output of one phase is the input of a following phase (Troyer et al. 2008).
The implementation of WSDM guarantees that autonomic computing elements can be accessed in a regular way and have well-defined life cycles. Furthermore, each of the elements is regarded as a resource that is addressable through the Web Services Addressing Standard (Litoiu et al. 2008). Burner (2002) argues that “WSDM is good to design front-ends and design the ‘look and feel,’ but it does not either explicitly design, or manage dynamic data. It is advisable to combine it with a second methodology to design the structure of the data and dynamics.”
Relationship Management Methodology (RMM)
The Relationship Management Methodology (RMM) was originally developed in the 1990s, as a framework for the design and construction of hypermedia applications. It is thus called because it focuses on hypermedia applications as a vehicle for the relationships between information objects (Isakowitz et al. 1995). RRM is a structured methodology. The design stages of the process are preceded by a number of studies focusing on such things as the objectives of the Web site, market and user analysis, information sources and permissions, distribution channels, and cost–benefit analysis. This results in feasibility studies, as well as a thorough knowledge of both information and navigational requirements (Isakowitz et al. 1995).
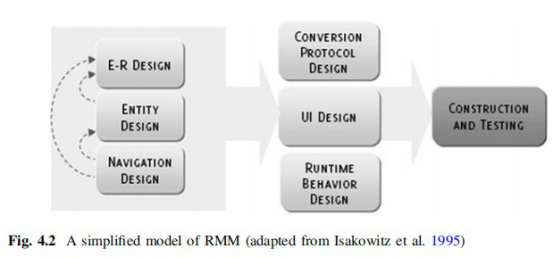
After needs, goals, and requirements of the project are well defined, there follows a process of seven stages, as illustrated in Fig. 4.2.
E-R Design The information domain of the application is represented via an Entity–Relationship (E-R) diagram. According to Isakowitz et al. (1995), this first step of the design process represents a study of the relevant entities and relation- ships of the application domain.
Entity Design This step establishes how the information in the selected entities will be presented to users and how they may access it. The resulting concept is described as an E-R+diagram. It involves dividing an entity into meaningful pieces and organizing these into a hypertext network.

Navigational Design The course that will enable hypertext navigation is outlined and designed. Each associative relationship appearing in the E-R+ diagram is examined and represented in a Relationship Management (RM) diagram. Conversion Protocol Design Developers use a group of conversion rules to convert each element of the Relationship Management Data Model (RMDM) diagram into an object in the target platform.
User Interface Design Design of screen layouts for every object appearing in the diagram acquired in Step 3. Run time Behavior Design At this point, developers make decisions about which link traversal, history, backtracking, and navigational mechanisms are to be applied.
It is important to consider the instability and the dimension of the domain in order to choose whether node contents and link endpoints are to be developed during application, or dynamically computed on demand at run time.
Construction and Testing This last step consists on the implementation of the application and testing. Applications designed with this methodology are represented in RMDM, based on the E-R model and the Hypermedia Design Method (HDM), which was one of the first methods created to identify the structure and interaction of hypermedia applications. RMM combines a top-down and a bottom-up approach (Koch 1999). The Data Models thus created allow the breaking apart of the attributes of a given object or entity into slices, and the grouping of entities into m-slices. The concept of slice is here meant to mediate between the logical architecture of the Web site, and its presentation, as each slice contains the information that will be displayed (Antoniol et al. 2000).
RMM is particularly adequate to the development and implementation of Web sites focusing on relational databases. It allows for the portrayal and development of the application domain in an abstract way, and it describes all elements of the application domain regarding entity types, attributes, and relationships, through the inclusion of the Relationship Data Models (Antoniol et al. 2000). However,Howcroft and Carroll (2000) have observed that RRM is exceedingly complex, which makes it less adaptable, as Web developers generally have little experience in the IS field, and this methodology relies heavily on IS principles and terminology. Venable and Lim (2001) observe that the RMM is included in the category of Web site development methodologies that use modified models based on traditional IS or software development methodologies.
Object-Oriented Hypermedia Design Methodology (OOHDM)
The focus of a hypermedia application is information, and the principle that information can be divided into smaller parts regardless of how it is presented or stored. Schwabe and Rossi (1995a) argue that the Object-oriented Hypermedia Design Method (OOHDM) uses abstraction and composition mechanisms in an object-oriented model, in order to allow for a concise description of complex information items and permit the specification of complex navigation patterns and interface transformations. OOHDM is essentially based on Hypermedia Design Model (HDM), a method that focuses on the notion of hypertext as the conjunction of entities and their relationships, such as navigational paths. However, OOHDM expands HDM toward the object-oriented paradigm, where design activities permit composition mechanisms (for example, classification, aggregation, and inheritance hierarchies), leading to abstraction and reuse by introducing several visual schemas to improve the expressiveness of the model (Burner 2002).
Contrary to HDM, OOHDM pre- sents a clearly defined method for the development of hypermedia applications (Gaedke and Graef 2000).
Under the OOHDM methodology, the hypermedia application is developed in a four-stage process sustaining an incremental or prototype process model. Each stage emphasizes a particular design concern, and an object-oriented model is constructed. Classification, aggregation, and generalization/specialization are used throughout the process to improve abstraction power and reuse opportunities (Schwabe and Rossi 1995a). The four stages are described in Table 4.1.
In the conceptual design stage, a conceptual model of the application domain is developed using well-known object-oriented modeling standards. As a result, a class schema is produced, consisting of subsystems, classes, and relationships, with multiple-valued attributes and explicitly indicated directions. The goal, at this point, is to aggregate and summarize the domain semantics in the widest and most neutral form possible, without particular concerns regarding users and tasks (Schwabe et al. 1999).
The second stage is navigational design, a description and visualization of the navigational structure of the hypermedia application, based on numerous navigation classes such as nodes, links, indexes, and guided tours. The multivalued attributes described in the conceptual model are corresponded to different navigation classes. OOHDM posits that navigation objects are the concrete components that give form to conceptual objects. Likewise, links also reflect conceptual relationships. The resulting schema, specifying all navigational classes, defines the navigational domain of the hypermedia application. The actual structure of the navigational design is then developed (Schwabe et al. 1999).
The third stage is abstract interface design, where an abstract interface model is developed by identifying perceptible objects (such as a picture, a city map…) and interpreting them in terms of interface classes. Interface classes are described as aggregations of primitive classes (such as text fields and buttons). Because user interface is a fundamental aspect of Web development, it is also an essential stage
of the OOHDM process. The abstract interface specification will determine the appearance of navigational objects, which objects will activate navigational actions, the synchronization between multimedia elements and the context and purpose of interface transformations. This is achieved by means of Abstract Data Views, formal models that describe structural as well as interactive aspects of the interface (Schwabe et al. 1999).
The fourth and final stage is implementation, and it essentially entails the running of the application. A particular attention is now given to the run time environment. Schwabe et al. (1999) outlined an appropriate environment named OOHDM-Web, based on the Lua scripting language and the CGI Lua environment. It introduces templates mixing HTML and calls to functions within the navigational library.
These steps are carried out through a combination of incremental, iterative, and prototyped-based development styles. During each step, a set of object-oriented models describing particular design concerns are built or enriched from previous iterations (Schwabe et al. 1996). OOHDM takes into consideration the very nature of management information systems (MIS), where different users need to access shared data in a way that is adapted for them. A hypermedia application is developed and built as a set of navigational objects that operate as logical windows on a shared conceptual model. By using the OOHDM model, it is possible to create a plan for a domain of hypermedia applications, using recognized object-oriented concepts such as structure and behavior, and abstraction mechanisms, such as aggregation and generalization/specialization (Schwabe and Rossi 1995b).
Ultimately, the purpose of OOHDM is to aid application designers in the development of single-user hypermedia environments. It is also a methodology oriented toward a perceptive model of hypermedia applications, in which users/ visitors navigate through a hypermedia space that was authored beforehand (Schümmer et al. 1999). As a result of this orientation, Schümmer et al. (1999) argue that OOHDM is missing some of the possibilities for the design of editing or authoring functionalities that permit the manipulation of the hypermedia space.
Therefore, to minimize the lack of editing and management of the hypermedia environment, these authors present the collaborative OOHDM, aimed at facilitating the design of collaborative hypermedia environments. It introduces an interaction design level to the OOHDM, describing the ways in which users/visitors are able to interact with the hypermedia content and with each other.
Web Engineering
In 1998, a group of researchers established the grounds for Web Engineering, an attempt at creating a new discipline that could introduce sound principles taken from engineering and management into the disorganized panorama of Web development. It was observed that there was little methodical discipline in Web development and that most applications were developed through an ad hoc, contingency plan. But the increasing importance of Web applications, as a separate entity of information systems, called for a new, organized approach (Murugesan et al. 2001).
Web Engineering brings together practices from traditional software engineering methods, adapting them to the more flexible reality of the Web, and other practices that pertain to the specific nature of Web development in itself. It is defined by its creators as “the establishment and use of sound scientific, engineering, and management principles and disciplined and systematic approaches to the successful development, deployment and maintenance of high quality Web-based systems and applications” (Murugesan et al. 2001).
Many developers of Web applications traditionally focused on process logic and data management before moving on to develop the user interface, a practice that derives from the well-established methodologies for software engineering which dated back to the 1960s. But in Web development, user interface is of the utmost importance, as it provides users with an immediate first impression of the Web site’s purpose. This has introduced an aesthetic component that did not previously exist, attributing much greater importance to the design stages, and the designers themselves (Deshpande and Hansen 2001).
Building on the notion that the designers must consider issues of usability and HCI principles when creating a Web site, Issa (2008) developed a new methodology, named the Participative Methodology for Marketing Web sites, as a result of an intensive study of existing systems development methodologies, marketing methodologies, and other Web development methodologies (Issa 2008). The concept of usability is central to this approach, due to its focus on marketing and sales, which transforms the user into a customer. In the Internet, users have a great deal of information available to them, which allows them to build informed opinions and provides them with variety and choice.
This is one of the aspects that pertain to the specific nature of Web development as opposed to traditional software development, but there are other aspects such as: The fact that its document-oriented, containing static or dynamic content; its heavy reliance on appearance and visual creativity; a vast, potentially global, user base, with the corresponding variety in profiles and preferences; shorter time frames for development than with regular software; a greater variety in the background, experience, and skills necessary for Web developers than for traditional software engineers (Murugesan et al. 2001).
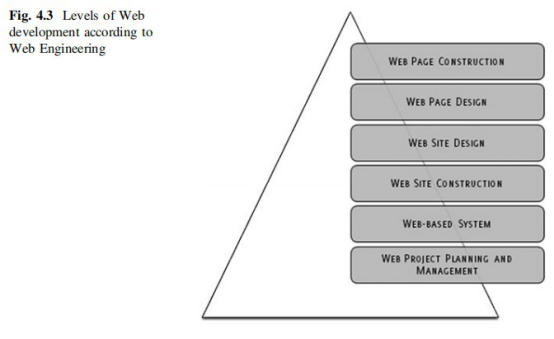
Web Engineering is centered on the premise that Web development has 6 different dimensions (Deshpande et al. 2002), as illustrated in Fig. 4.3. The authors argue that most existing Web development techniques do not follow all of these stages, starting the project not with planning and management but at a given later stage (Deshpande et al. 2002).
Web Engineering proposes a multidisciplinary approach to development and determines that all of the following stages of development must be taken into account for a solid, successful Web product (Murugesan et al. 2001):

1.Requirements specification and analysis
2.Web-based system development techniques
3.Integration with legacy systems
4.Migration of legacy systems to Web environments
5.Web-based real-time applications development
6.Testing, verification, and validation
7.Quality assessment, control, and assurance
8.Configuration and project management
9.“Web metrics” for estimation of development efforts
10.Performance specification and evaluation
11.Update and maintenance
12.Development models, teams, and staffing
13.Human and cultural aspects
14.User-centric development, user modeling, user involvement, and feedback
15.End-user application development
16.Education and training
Web Engineering proponents argue that future development models should build on these principles and good practices. Thus, we can assert that Web Engineering is not a methodology , but it is a set of standards that is designed to influence or shape future models of development, making it an important milestone in the evolution of Web development methodologies.
Internet Commerce Development Methodology (ICDM)
As the focus of applications development shifted from traditional information systems to the Web, there was a particular aspect of Web development that captured the attention of researchers: e-commerce. Standing (1999) thus proposed a methodology that would specifically cater to the needs of e-commerce projects within organizational contexts. It was intended as both a management strategy, and a development strategy, heavily focused on business goals and needs. It presents a holistic, subjectivist perspective, aimed at addressing issues of strategic, business, managerial, and organizational culture (Standing 2001).
ICDM proposes that the development of a Web site entails three different levels or dimensions: the organizational level, consisting of a Web management team, the development level, consisting of a Web site component production team, and the implementation level, consisting of all the technical aspects of implementation and appropriate teams (Standing 1999).
According to this methodology, there are seven stages in the process of developing a Web product. Strategy is the first and the most important: Managers need to determine the organization’s competitive situation, by assessing its place in the environment. This is achieved by means of SWOT analysis: an examination of the company’s strengths, weaknesses, opportunities, and threats. The results will depend on the specific conclusions of this process or analysis, which will inevitably vary with the particular conditions of the organization; however, Standing (2001) points out three
generic outcomes that determine the scope of the project: “process change” (the modification of a given organizational process using the Internet), “process reengineering” (complete redesign of a process through use of the Internet), or “transformation” (radical alteration of business practices through use of the Inter- net) (Standing 2001). This is followed by a substage of meta-development strategy, where the Web development team will outline and plan the Web site in relation to business needs, with more or less autonomy, depending on the project and conclusions of the SWOT analysis. Finally, it concludes with a component strategy, where the implementation team determines the technical constitution of the Web site’s components.
After the strategic aspects of development have been established, there follows an analysis of logical functional requirements. This process is heavily user-oriented (Standing 2001). Brainstorming sessions, and similar group communication techniques, are used to provide developers with fast and insightful feedback from all the stakeholders involved, and particularly the intended user base.
With clearly defined strategic principles and requirements, the project can move on to the technical stages of development. Semi-physical architecture will establish the framework for the Web site’s architecture, defining the combination of document systems, interactive systems, and complex transaction systems that the site will use. Design entails all the necessary activities that will provide the Web site with a definitive structure. At this point, it is fundamental to uphold key values of Web design, such as usability, promotion, customer evaluation, and the effective representation of the organization’s desired image (Standing 2001).
Implementation and evolution are closely related to the meta-development strategies. Unless the intended Web site is small, it is very likely that not all the content will be established definitively. Some components will remain stable (such as transaction modules), while others will need to evolve continually, a task which should fall under the domain of the Web development team. This team will determine who will have the responsibility of adding and editing the site’s content, as well as what guidelines and principles are to be followed in that respect (Standing 2001).
ICDM essentially attempts a multidimensional view in order to bring together the various different perspectives that are formed over the Web-based system (Table 4.2). A combination of different methodologies is, according to the author, the only way to appropriately bridge the gap between these different approaches.
Web Information System Development Methodology (WISDM)
The Web Information System Development Methodology (WISDM) to build Web- based information systems is described in the book “Developing Web Information Systems,”1 which is authored by Richard Vidgen, Dave Avison, Bob Wood, and Trevor Wood-Harper, and published by Butterworth–Heinemann (2002).
This particular approach stems from the awareness by some researchers that traditional methodologies of system development, such as the System Development Life Cycle (SDLC), the Waterfall methodology or the Rapid Application Development (RAD) model, are inadequate to describe the specific reality and the particular needs of Web development (Shaffi and Al-Obaidy 2013).
According to Vidgen (2002), there are three dimensions that separate system development methodologies from Internet projects. First, in traditional IS development, there is a great deal of abstraction in requirements and strategic principles, while in Web development, the strategic dimension is much more obvious and tangible. Second, in traditional IS development, the typical user is an employee that can be trained and consulted directly, while in Web development, the typical user is essentially a customer who is not required to use the product or train for its usage.
Finally, the design of a traditional IS project is focused on pure usability, while on Web development, the product needs to be visually appealing as well as usable (Vidgen 2002).
Therefore, WISDM attempts to provide a framework for connecting traditional systems development methods with Web-based techniques. By using established methods and techniques, it builds on existing best approaches rather than adding a new methodology altogether. It covers the analysis and design activities of an application and/or system development (Vidgen et al. 2002).
In this sense, WISDM builds on the Multiview approach to system development (Vidgen 2002). This is a contigent methodology that is heavily focused on the specific goals of the project and on bridging the gaps between all the different perspectives that different stakeholders will have on the development process. WISDM posits that simple engineering and technical strategies are not sufficient for appropriately building Web applications (Shaffi and Al-Obaidy 2013), which makes the Multiview methodology particularly adequate due to its soft systems approach.

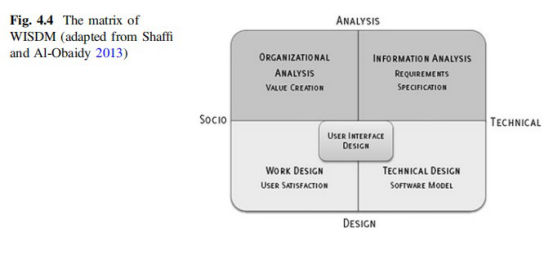
There are five essential aspects that shape the WISDM (Shaffi and Al-Obaidy 2013). These five aspects are reflections of the different levels of influence that will shape the final product, accordingly with its respective stakeholders, as illustrated in Fig. 4.4.
First, the process requires analysis of preexisting conditions. Organizational analysis is primarily related to the creation of value in the product. This is the client’s goal; the Web site or Web application needs to reflect the organization’s business goals, by focusing on market studies and information requirements. Information analysis allows the Web developer to further establish and define user requirements, mainly by building documents with graphical notations and/or software prototypes. WISDM commonly uses the UML Model, a representation of the functionality of the system (Shaffi and Al-Obaidy 2013).
After analysis is complete, there follows the design stage. Work design is the creation and definition of the relationship between customer and employee, and this essentially entails the principle of designing the site or application with the customer in mind. Technical design is the Web site development in itself. It concerns the programming and data structure necessary to create the Web site (Shaffi and Al-Obaidy 2013).
Finally, human–computer interaction (HCI) represents the interaction between technical and work design, through user interface (UI) design. UI design is a critical part of the overall Web design development process. This process should combine technical skill, experience, and expectations of the customer/user. The Web developer must focus heavily on the UI design of the Web site, ensuring that it will be effortlessly accessible, usable, flexible, secured, and also supportive of ergo- nomic features (Shaffi and Al-Obaidy 2013).
WISDM attempts to provide a more encompassing view of the problem of Web development, by proposing a socio-technical view. The Multiview methodology outlines the framework, and WISDM builds on it to propose a construction where creative and technical thinking come together to deliver user-centered content.
Participative Methodology for Developing Web Sites
Developers creating a Web site must take into consideration usability and HCI principles. According to Issa (2008), these two important aspects are fundamental for the development of efficient Web sites that adequately match basic marketing purposes. Designers and users need to work together within a well-defined methodology to generate a Web site that meets the requirements of the users and creates a need for them to return to the Web site (Issa 2008).
Building on the notion that the designers must consider issues of usability and HCI principles when creating a Web site, Issa (2008) developed a new methodology, named the Participative Methodology for Marketing Web sites, as a result of an intensive study of existing systems development methodologies, marketing methodologies, and other Web development methodologies (Issa 2008). The concept of usability is central to this approach, due to its focus on marketing and sales, which transforms the user into a customer. In the Internet, users have a great deal of information available to them, which allows them to build informed opinions and provides them with variety and choice.
If users are faced with a Web site that is difficult to navigate, slow, confusing, and frustrating to use, they will quickly search for a better alternative. The Participative Methodology proposes a set of stages that the process of Web development should entail. However, these stages are not necessarily sequential, but iterative. The authors have based their model on the Star Life Cycle Model, which places evaluation and testing at the center of the process, as the organizing axis that supports all other activities (Issa 2008) (Fig. 4.5).
The major stages of the Participative Methodology are presented in Fig. 4.5.
Usability Evaluation (SA0) This stage is located at the center of the new methodology, as, before the process moves on to another stage; it is necessary to evaluate the results from the previous stage, which is known as “formative evaluation.” Usability Evaluation—Measurement (SE0.1): This step is an ongoing evaluation of the Web site to ensure that it achieves its intended purposes.
Functionality Testing (SA1) This stage is also located at the center of the new methodology (along with the usability evaluation) to test the results from the previous stage before moving to another stage. Expert-based and user-based evaluations will test the Web site to ensure that it functions effectively from the technical perspective.
Planning (SA2) This stage allows designers and users to address various project- scoping issues: (1) the requirements for developing a Web site; (2) the nature of the product and the buyers; (3) the firm’s competitors; and (4) the location of the site and how to promote the Web site. In addition, this stage involves developing a detailed schedule of activities required in order to carry out the development of the Web site in an efficient and effective manner.
Analysis (SA3) In this stage, users, analysts, and designers expand their findings in enough detail to indicate exactly what will and will not be built into the Web site design, and to add, improve, and correct the initial Web site requirements if they are not meeting the users’ needs and wishes. Analysis—Task Analysis (SE3.1): This step will define the purpose of developing the Web site, the type of users, the type of work users will do with the Web site, users’ goals, and their activities.
Design (SA4) The design stage will utilize the requirement specification from the previous stage to define: (1) what the Web site is; (2) how the Web site will work; (3) user involvement in decision-making; (4) future users; and (5) usability requirements. Design—Usability Goals (SE4.1): This step will allow users (end users and client–customer users), analysts, and designers (internal and external) to confirm that the Web site design is efficient, effective, safe, useful, easy to learn, easy to remember, easy to use and to evaluate, practical, and visible and that it provides job satisfaction.
Design—HCI (SE4.2): This step will allow users (end users and client–customer users), analysts, and designers (internal and external) to identify that the Web site design is practical. There are many specific issues that need to be taken into consideration when designing Web site pages, such as text style, fonts, layout, graphics, and color. Design—Navigation (SE4.3): This step will define the specific navigation paths through the Web site among the entities to establish the communication between the interface and navigation in the hyper- media application. Design—Prototyping (SE4.4): This step is essential in the Web site design process, to allow users and management to interact with a prototype of the new Web site, to suggest changes, and to gain some experience in using it. This step allows the management to reduce costs and increase quality through early testing.
Implementation (SA5) This stage involves the technical implementation of the Web site design. It allows users to use the new product and to check whether it meets their requirements. Implementation—Construction (SE5.1): This step involves the technical implementation of the Web site design. Implementation—Training Staff (SE5.2): This step will give the necessary training to the staff about the new Web site. Implementation—Promotion (SE



