摘要
本文介绍了一个基于前后端分离技术的音乐网站播放器系统,该系统包括音乐网站播放器、音乐网站管理系统以及音乐网站后台。前端部分采用了Vue框架,后端则使用了Spring Boot、MyBatis-Plus和MySQL数据库。前端安装教程详细说明了Node.js环境的搭建过程,推荐使用特定版本的Node.js以避免潜在的bug,并提供了项目运行的具体步骤,包括安装运行环境和启动项目。后端安装教程则涵盖了Maven仓库的配置、数据库的创建与脚本执行、配置文件的修改以及静态资源的放置等关键步骤。此外,还针对前台运行时可能遇到的“webpack-dev-server不是内部或外部命令”的问题提供了解决方案,并指出了因Node.js环境问题导致的另一种错误及其解决方法,即通过修改copyWebpackPlugin配置中的静态资源路径来解决问题。
关键词:音乐网站播放器;前后端分离;Vue;Spring Boot;MySQL
Abstract
Station player, music website management system and music website background. The Vue framework is used in the front-end section, and the Spring Boot, MyBatis-Plus, and MySQL databases are used in the back-end. The front-end installation tutorial details the Node.js environment, recommends specific versions of Node.js to avoid potential bugs, and provides specific steps for the project to run, including installing the running environment and starting the project. The back-end installation tutorial covers the key steps of Maven warehouse configuration, database creation and script execution, modification of configuration files, and placement of static resources. In addition, it provides a solution to the "webpack-dev-server is not an internal or external command" problem that may be encountered during the foreground runtime, and indicates another error caused by the Node.js environment problem and its solution, namely, solving the problem by modifying the static resource path in the copyWebpackPlugin configuration.
Key words: music website player; front and rear end separation; Vue; Spring Boot; MySQL
目录
第一章 绪论
1.1开发背景
1.2开发意义
第二章 系统分析
2.1系统的需求分析
2.2系统开发设计思想
2.3系统开发步骤
2.4系统的主要技术
2.4.1 B/S系统的三层体系结构
2.4.2系统架构
2.5系统的运行环境和开发平台
2.5.1硬件设备及操作系统
2.5.2系统开发工具
2.5.3开发工具简介
第三章 系统设计
3.1系统流程
3.2系统功能模块的划分
3.2.1用户管理
3.2.3音乐管理
3.2.5系统管理
3.2.6歌手管理
3.2.7歌单管理
3.2.8客户端首页
3.2.9歌单
3.2.10歌手
3.2.11我的音乐
3.2.12数据分析
3.3数据库设计
3.3.1数据库需求分析
3.3.2数据库的逻辑设计
第四章 系统实现
4.1主要界面实现
4.1.1用户登陆
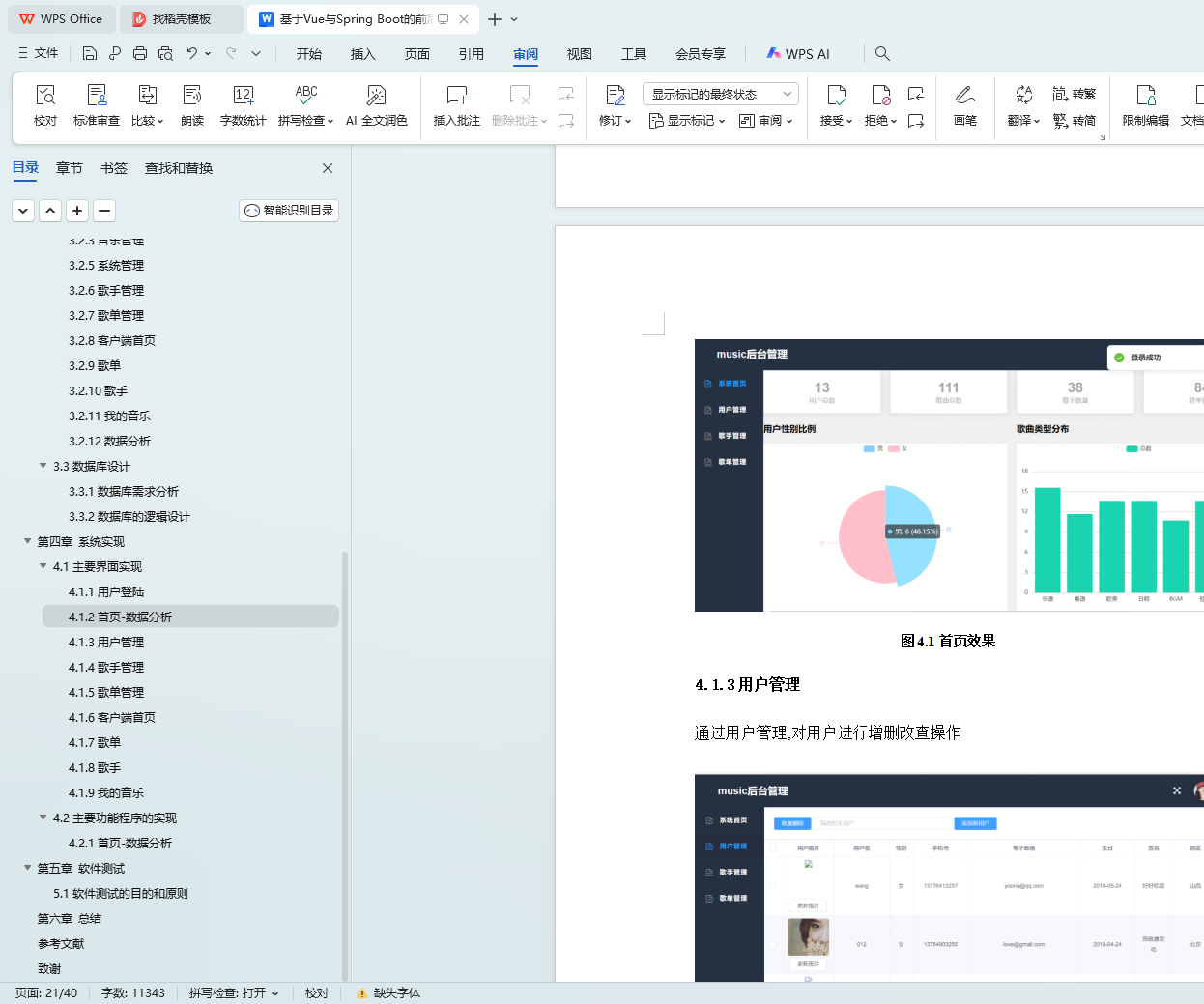
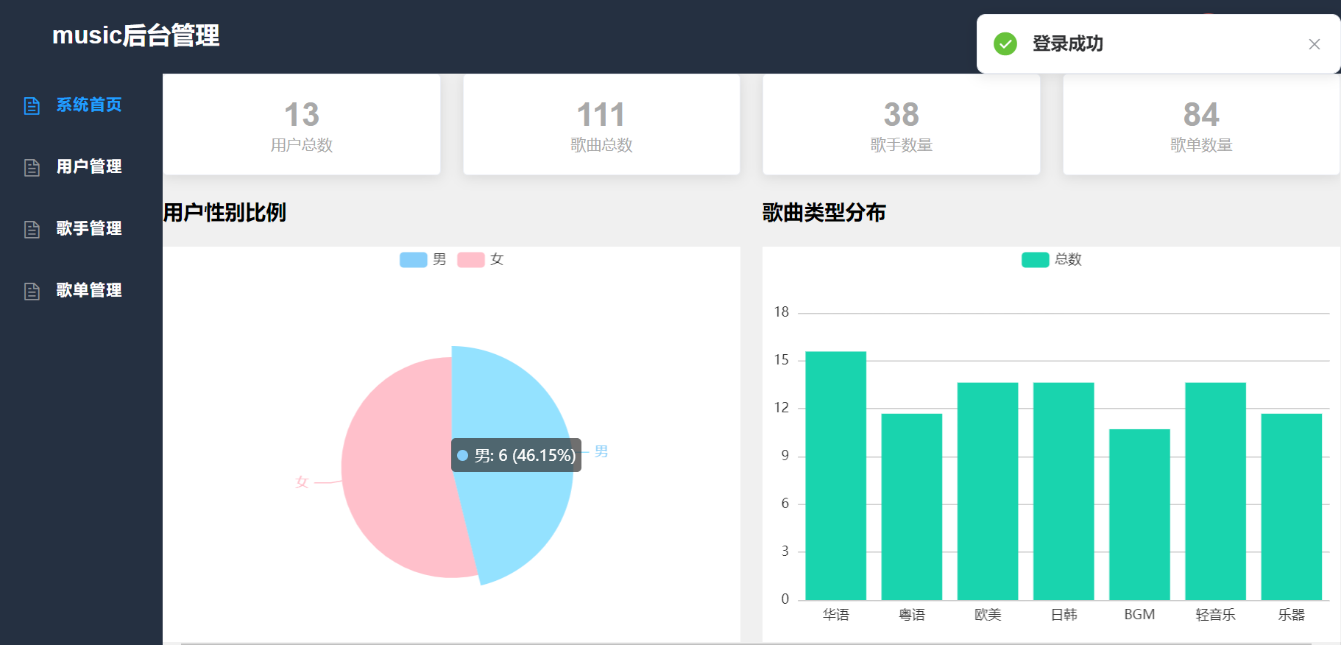
4.1.2首页-数据分析
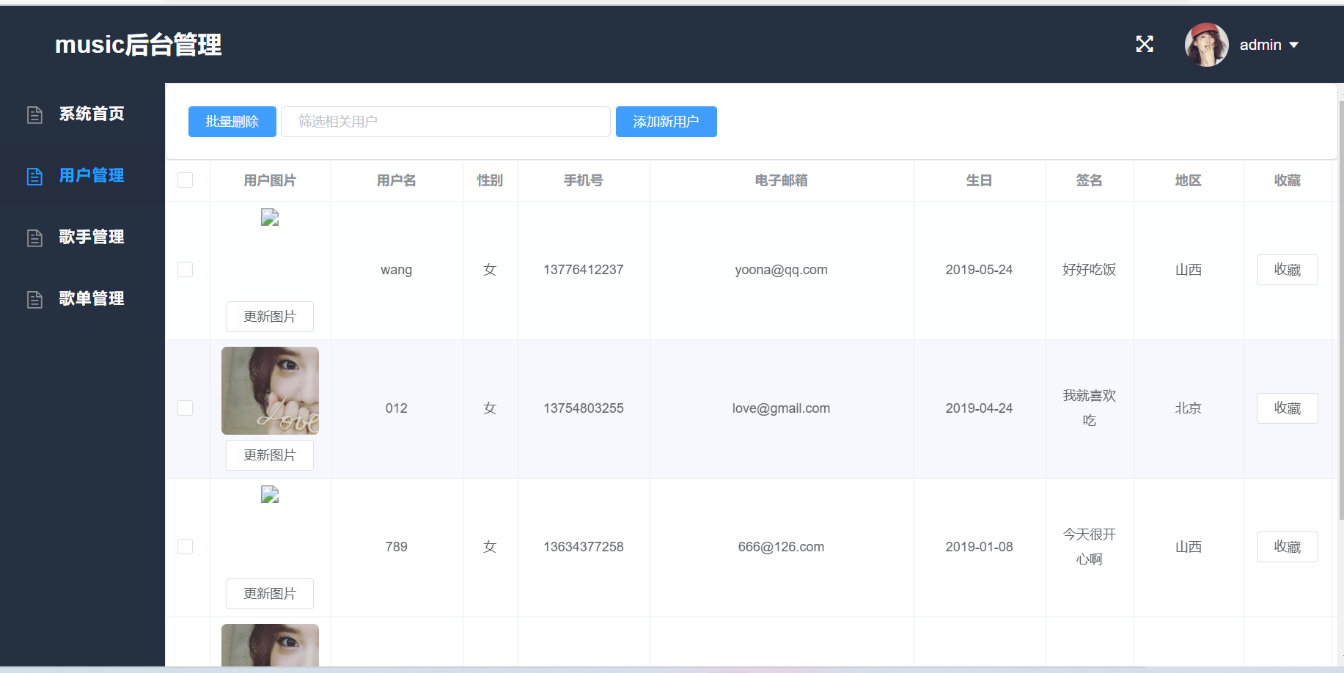
4.1.3用户管理
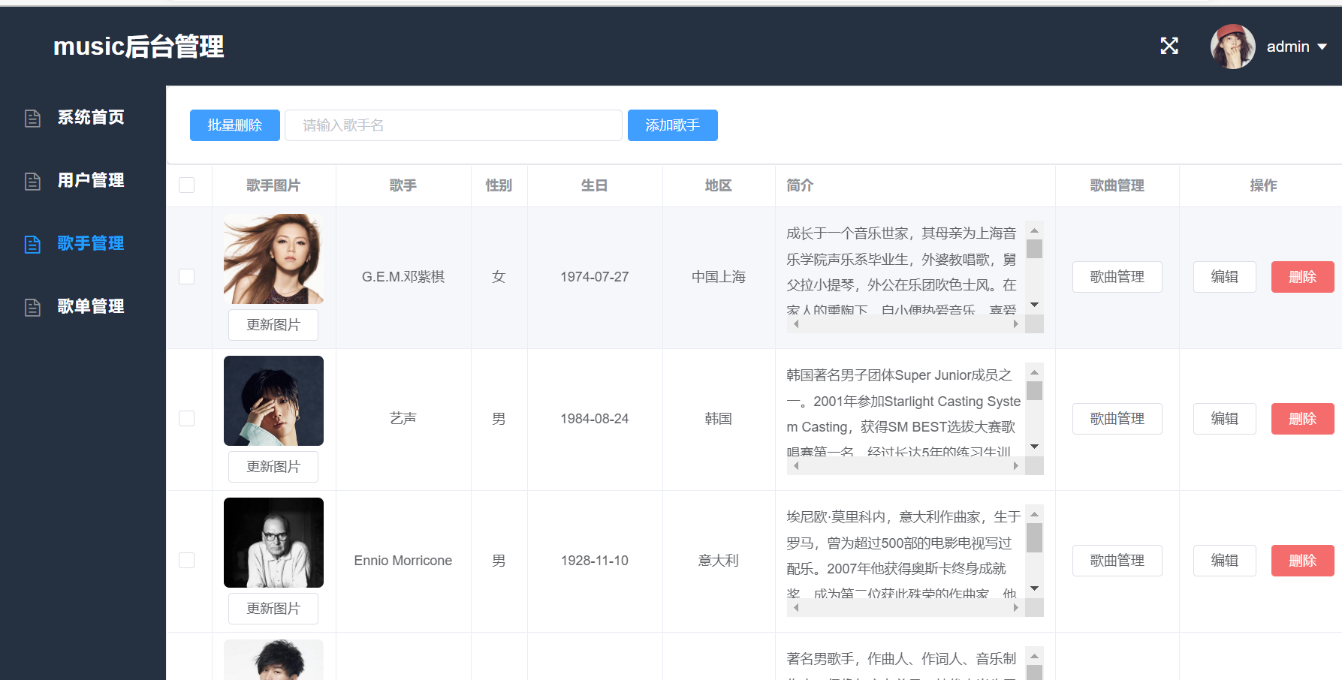
4.1.4歌手管理
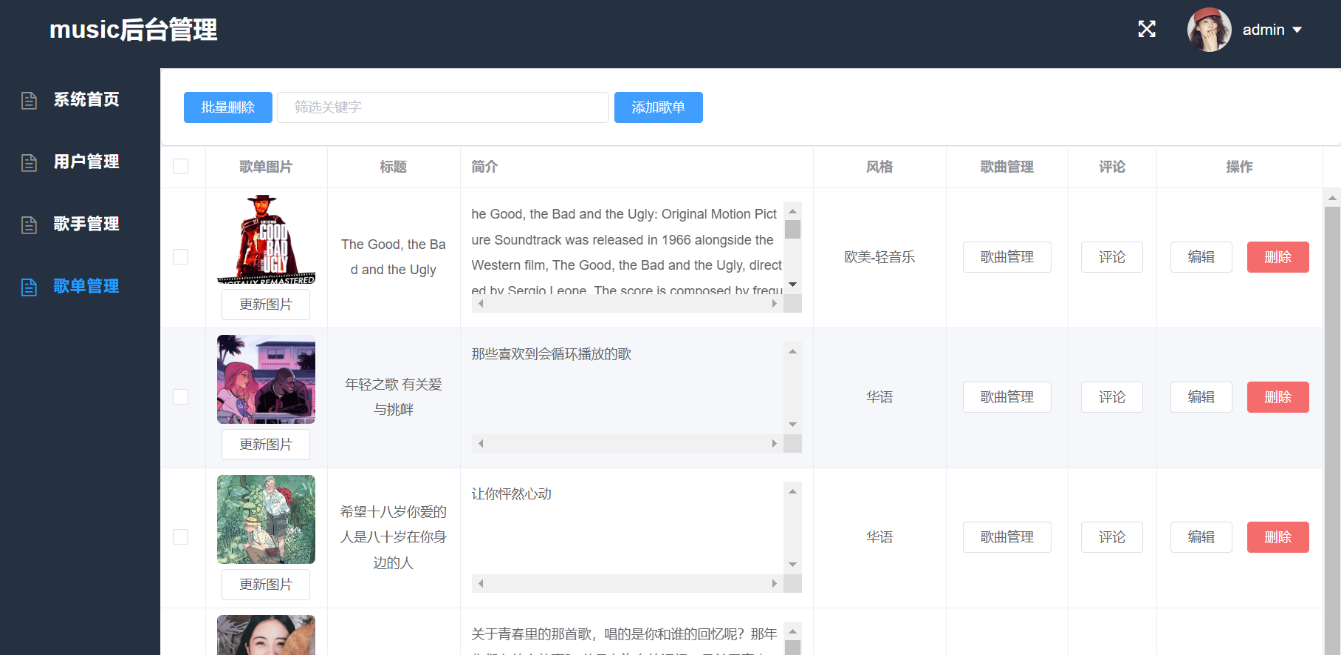
4.1.5歌单管理
4.1.6客户端首页
4.1.7歌单
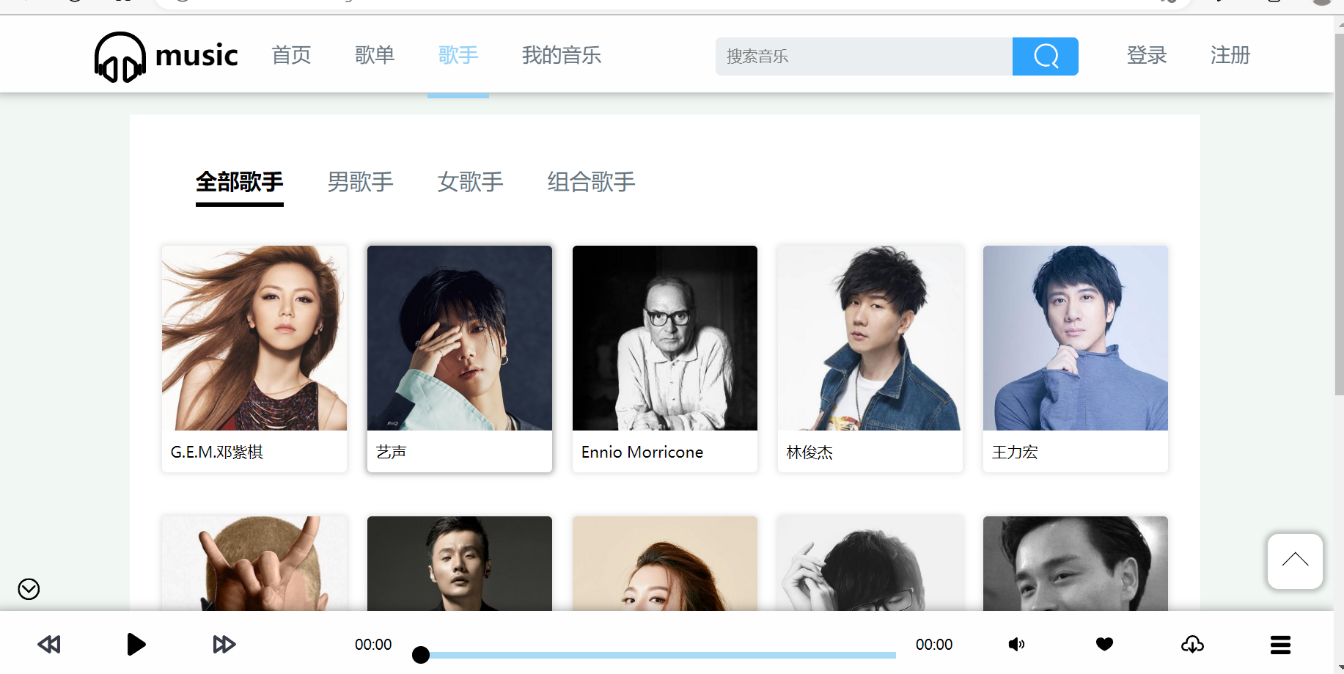
4.1.8歌手
4.1.9我的音乐
4.2主要功能程序的实现
4.2.1首页-数据分析
第五章 软件测试
5.1软件测试的目的和原则
第六章 总结
致谢