开发报告通常包括项目的背景、目标、设计、实现、测试和总结等部分。根据提供的截图,我们可以编写一个关于NBA湖人队官方网站前端开发项目的报告。以下是报告的大纲和内容概要:
NBA湖人队官方网站前端开发报告
目录
NBA湖人队官方网站前端开发报告
1. 项目背景
2. 开发目标
3. 设计理念
4. 技术实现
4.1 HTML结构
4.2 CSS样式
4.3 交互功能
5. 开发流程
5.1 需求分析
5.2 设计阶段
5.3 前端编码
5.4 测试
5.5 部署与维护
6. 测试结果
7. 总结与展望
1. 项目背景
NBA湖人队作为全球知名的篮球俱乐部,拥有庞大的粉丝群体和商业价值。为了更好地与球迷互动,提升品牌形象,湖人队决定开发一个全新的官方网站。本项目旨在通过HTML、CSS和DIV技术构建一个用户友好、信息丰富、设计现代的网站。
2. 开发目标
- 提供湖人队的历史、文化、新闻等信息。
- 设计一个响应式网站,适配不同设备和屏幕尺寸。
- 增强用户体验,包括快速加载、易导航和互动性。
- 确保网站的可访问性和搜索引擎优化(SEO)。
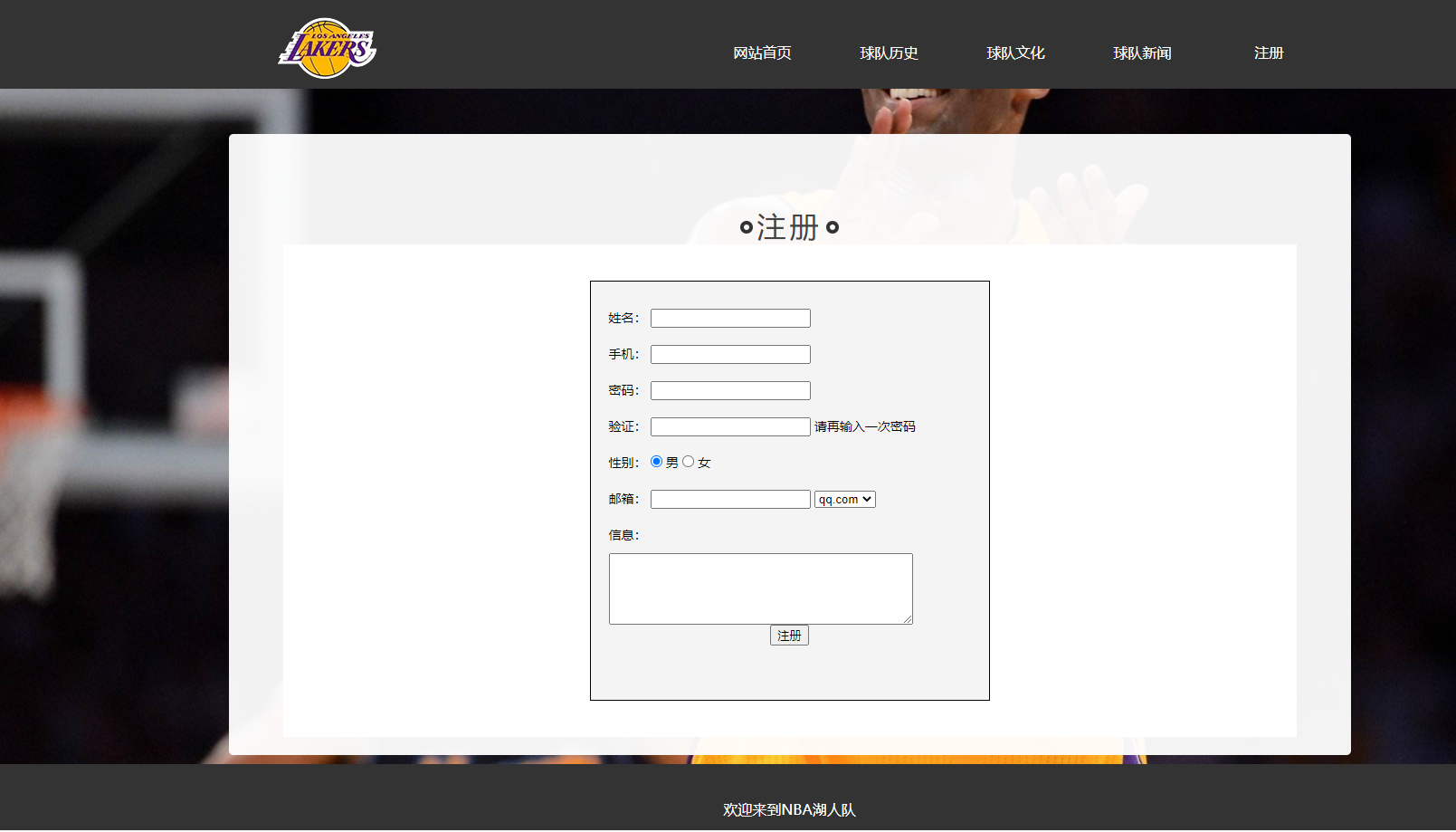
3. 设计理念
用户界面:简洁、现代,突出湖人队的品牌色彩和元素。
导航结构:清晰,易于用户快速找到所需信息。
内容布局:合理分布,重要内容如球队新闻和历史放在显眼位置。
4. 技术实现
4.1 HTML结构
- 使用`<div>`标签创建页面的布局框架。
- 使用语义化的HTML5标签,如`<header>`, `<nav>`, `<main>`, `<footer>`等。
4.2 CSS样式
- 利用CSS Flexbox或Grid布局实现响应式设计。
- 使用湖人队的品牌色彩,如紫色和金色,作为网站的主要配色方案。
- 应用CSS动画和过渡效果,增强视觉效果。
4.3 交互功能
- 实现JavaScript或jQuery的交互效果,如悬停效果、下拉菜单等。
- 集成社交媒体分享按钮,方便用户分享内容。
5. 开发流程
5.1 需求分析
- 与湖人队管理层沟通,明确网站的功能和设计需求。
5.2 设计阶段
- 创建网站原型和设计草图。
- 确定最终的布局和视觉设计。
5.3 前端编码
- 根据设计稿编写HTML和CSS代码。
- 实现交互功能和动画效果。
5.4 测试
- 在不同浏览器和设备上测试网站的兼容性和响应性。
- 进行用户测试,收集反馈并优化用户体验。
5.5 部署与维护
- 将网站部署到服务器。
- 定期更新内容和维护网站功能。
6. 测试结果
- 网站在主流浏览器(Chrome, Firefox, Safari, Edge)上的兼容性良好。
- 响应式设计在不同屏幕尺寸上表现稳定。
- 用户反馈积极,界面美观,导航流畅。
7. 总结与展望
本项目成功实现了NBA湖人队官方网站的前端开发,网站以其现代设计、流畅的用户体验和丰富的内容受到了球迷和管理层的好评。未来,我们将继续优化网站功能,增加更多互动元素,如在线商店、球迷社区等,以进一步提升球迷的参与度和满意度。
---