摘 要
WebApp是一种比较流行的跨平台兼容解决方案,可以做到跨平台的操作UI基本一致,再加上CSS3、HTML5技术在浏览器支持方面的普及,使得WebApp与原生的交互体验的差距逐渐缩小。而且,对于部分普通使用者来说,并不想要下载歌曲,只是想在网页上试听。
论文将基于Laravel+Vue.js技术,设计并实现跨计算机桌面,Android,iOS的WebApp音乐播放器,对用户提供用户注册登录、音乐搜索、艺术家和专辑、播放列表、音乐在线播放、歌词服务、音乐推荐等服务。为用户提供一个舒适的听音乐体验。
关键词:音乐播放器 PHP Laravel Vue.js Apache
Abstract
WebApp is one of the most popular kinds of solutions to support the cross platform compatible cross platform UI of App. Developer can use Web technology such as CSS3 and HTML5 to implement the interaction of WebApp vand native experience gradually narrowing the gap. There are no need to download a song for users.
This thesis will be based on the Laravel+Vue.js technology, the design and implementation of cross desktop computer, Android, iOS, WebApp music player, providing user login, users of music search, artist and album, playlist, music, lyrics and music online play services recommendation service. Provide a comfortable music experience for users.
Keywords: Music Player; PHP; Laravel; Vue.js; Apache
目 录
1 前言
1.1 研究目的与意义
1.2 研究现状
1.3 论文结构
2 可行性分析
2.1 技术可行性
2.2 法律可行性
2.3 经济可行性
2.4 社会可行性
2.5 可行性分析结论
3 系统需求分析
3.1 客户端功能需求
3.2 管理员端功能需求
4 概要设计
4.1 系统结构设计
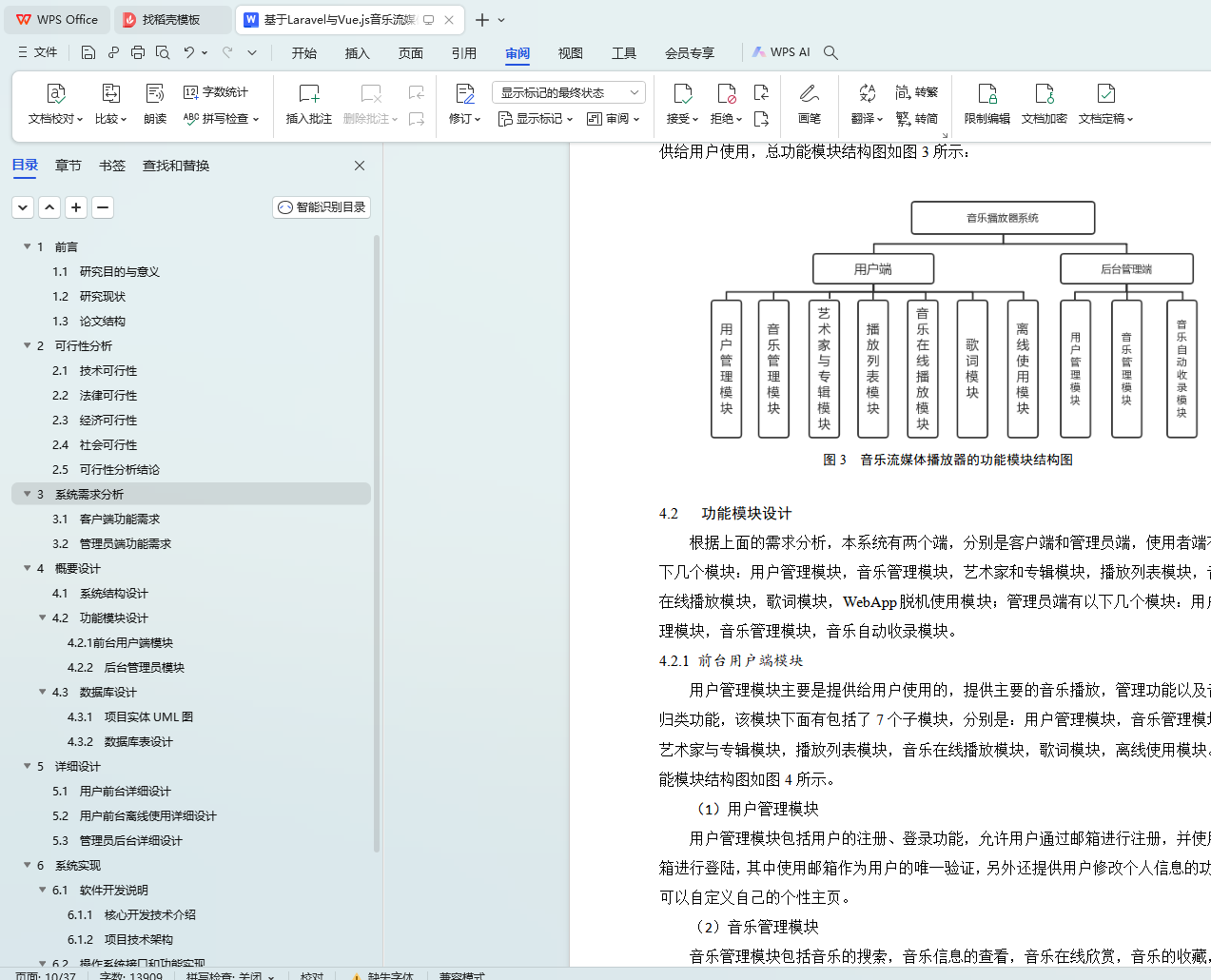
4.2 功能模块设计
4.2.1 前台用户端模块
4.2.2 后台管理员模块
4.3 数据库设计
4.3.1 项目实体UML图
4.3.2 数据库表设计
5 详细设计
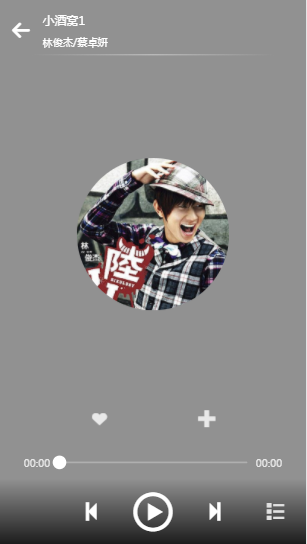
5.1 用户前台详细设计
5.2 用户前台离线使用详细设计
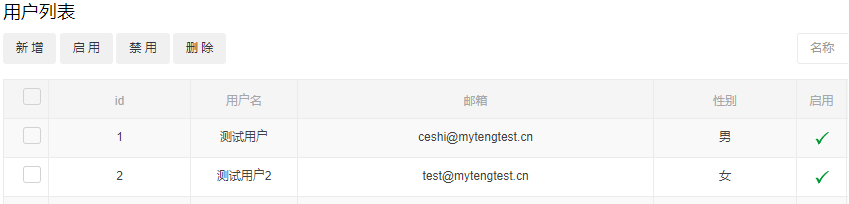
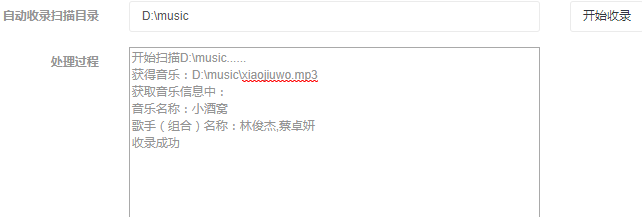
5.3 管理员后台详细设计
6 系统实现
6.1 软件开发说明
6.1.1 核心开发技术介绍
6.1.2 项目技术架构
6.2 操作系统接口和功能实现
6.2.1 前台用户端
6.2.2 后台管理员端
7 结语
参考文献
致谢