1 课题背景、课题的目的和意义
1.1 课题背景
根据中国互联网信息中心的相关数据显示,近几年来,伴随着互联网技术的飞速发展,中国的互联网网民数量呈现逐年增长的趋势。可观的互联网用户刺激着电子商务的快速更新发展。全球信息化技术的飞速发展不停地带给人们新鲜有趣的生活体验。在微信的众多功能当中,微信小程序是一个主打轻松和快捷的功能,在微信的用户当中,微信小程序建立了友好、高效的用户体验。而且微信小程序凭借着“无需下载”、“即用即走”等一系列优势,吸引了大量用户的目光。
微信小程序向用户提供了一套完整的开发框架、丰富的组件和API接口,方便开发者进行快速的开发,因此越来越多的企业商家和个人商家开始使用微信小程序。
传统的线下支付方式让商家的销售效率受到了限制、销量成本居高不下,增加了商家的负担,因此,微信小程序的网上点餐商城系统吸引了各大商家和消费者的关注。
1.2 课题的目的和意义
目的:该小程序点餐系统分为前台和后台,前台主要是给购买的用户使用,是用户的操作界面,它的功能包括在首页有售卖的点餐列表,在分类里面可以根据点餐分类进行查找想要购买的商品,也可以在首页上方直接对想要的商品搜索,如果余额不足还可以进行充值。在购买后还可以对已经购买的商品进行评价。而后台主要给管理者使用,管理者可以对商品进行上架或者下架操作,同时可以对商品价格进行更改。并且还能查看用户信息,例如用户余额剩多少。最后可以对用户购买的订单进行相应处理。
意义:
1、对于用户。它是一种不需要下载安装即可使用的应用,用户只需在手机上浏览商品,就直接在网上订购,实现点餐的全过程。
2、对于商家。商品的保鲜时间相较于别的产品比较短,有了商品订购后,商家也能根据客户的需求提前准备好充足的材料。
3、开发难度低。对于开发者,开发一个app与开发一个微信小程序来说,微信小程序的门槛相对于比较低,人力花费少。商家可以将更多的资金花在别的方面。同时微信小程序的使用难度会比app小很多。
4、用户基数大。微信有着大量的用户,因为微信小程序不需要推广,对于用户而言,下载一个app可能会使得用户直接放弃这个产品,而微信小程序即用即丢,注册一个微信小程序对于用户来言无关痛痒。
5、丰富日常生活,随着经济突飞猛进的发展,人们整体生活水平的大幅提升,全面带动了点餐市场的繁荣。商品作为绿色健康的新型消费品在人们的生活交往中日益凸显出其重要性。而点餐系统微信小程序的设计与实现使得用户购买更加便捷,使得这一产业更容易被接受。
2 可行性分析
技术性:本项目设计的系统主要采用springboot集成开发性框架CMS系统,采用云端数据库,根据自身所学专业,结合网上查阅案列及图书馆资料,开发实现是没有太大问题的。
经济性:开发一套成熟的软件,都需要经过一段漫长的过程,这里设计到软件的需求分析、制定计划,开发人员、测试环节、调试过程,都需要资金及人力的投入。而这套软件的开发,可以通过网上开源源码及相关资料的学习,在硬件及电脑使用上,都是自己所用,所以在开发成本上可以忽略不计。
操作性:本系统设计到的功能主要有商品分类管理模块、购物车管理模块、订单管理模块、用户管理模块、商品管理功能模块,这些功能模块的相关知识,都是平常所设计到的常用功能,在操作上都是可以实现的。
3 本课题的基本内容、重点、难点
3.1 本课题的基本内容

用户可直接查看首页商品,可以进行注册和登录;用户在登录之后,才可以进行搜索或购买商品等操作;用户登录后才能够对购物车进行操作;用户登录后才可以对自己的订单进行操作。

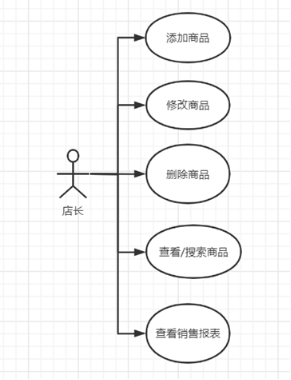
为店长提供添加、修改、删除商品等,以及查看销售报表。
结合网上商城系统平台的做法,以及研究,大致有几个相同的开发参数在里面,基本上所有的开发都少不了这几个模块功能,购物车模块、订单业务模块、商品列表模块,这也是商品展示的核心功能模块,下面着重介绍几个功能模块的需求分析:
(1)商品展示模块:当顾客进入首页浏览时,商品列表这块商品时首次展现的页面,里面主要展现了该店商品信息,包括价格、商品名、分类,以及相关的介绍。
(2)购物车模块;当用户登陆后,选定指定的商品后 ,加入到订单系统中,该商品会自动的加入到购物车中,便于在结账时,一起记录在结算中。
(3)会员管理模块:游客只能浏览网页信息,不能下单购买,系统会提示用户注册等消息,所以会员管理功能,能记录所有注册用户的信息,便于购买时留下记录
(4) 订单业务模块:记录用户购买时,每笔订单的流水号,便于后端发货。
3.2 本课题的重点和难点
MINA框架:微信开发者工具为了达到让开发人员利用微信这个平台最大的可能性用最简单且最有效的方式开发出拥有其他APP一致的用户体验的小程序的目的,微信小程序向开发者提功力一个专门的框架,即MINA框架。
一个小程序主要是由视图层和逻辑层这两个层面构成的,MINA框架从本质上来讲是一个数据响应式系统,MINA框架能够更轻松地进行数据改动,使整个小程序的视图层做出相应的改动
微信小程序的文件结构:
微信小程序的文件结构总体来讲非常的简单明了,它一般会包含一个全局的、并且它们的内容会影向全部顾面的描述整个小程序的“4pp” 文件和好几个个描述其他各个页面的“page” 文件。它可以对微信小程序进行一个全局的、整体的配置。并且,一个“json” 文件中的配置信息是可以被其他页面相同的“ json”的配己器信息覆盖的;最后,来讲讲 “app wzss”文件,它其实就是一个公共样式表,它的作用是对整个小程序的所有的样式进行总体的控制,和“json”文件一样,“app.xzs”文件中的样式也是会被其他页面中“wxs” 中的相同样式覆益的。
由“js'’、“wxmi”’、“wxss” 和 “ json’’ 这四个文件组成一个展示页面文件夹。其中,“*js’文件的作用是对小程序中的各个页面的逶得动能进行描达和分析;“*wxmi“文件则是类似于网页设计中“himi”, 发挥着综賴微信小程序中页面的结构的作用;至于“*.wxss”,她是用来对页面的样式进行编镇,它的作用类似于网页设计中的“css”,“* wxss'的语法也跟”css ”是一致的;“*json ”
是作用于类似修改页面行题,或者使用微信討装的某些功等对欲信小程序的页面做一些特定的配置。这四个文件必须液放在同一个文件夹里面,而且,文件的名字必须要和文件夹的名字保持相同。
4 论文提纲
摘要
第1章 绪论
1.1项目的研究背景和意义
1.2论文研究目的
1.3系统主要功能
第2章 系统相关技术
2.1开发概要
2.2开发主要技术
2.3其它技术
第3章 系统分析
3.1系统概要
3.2数据库模型
第4章 需求分析
4.1前端需求分析
4.2后台需求分析
第5章 功能实现
4.1前端实现
4.2后台实现
第6章 总结
参考文献
致谢
5 工作进度安排
1周:收集资料,查阅相关文献,完成开题报告,概要设计。
2周:功能划分和分析,编写需求分析文档。
3周: 各功能模块程序设计,完成软件设计文档,详细设计。
4—9周:编写软件代码。
10周:整体调试程序。
11—14周:撰写论文,审核与修改论文。
15周:做答辩PPT,准备答辩。
6 主要参考文献
[1] 高校图书馆应用微信小程序的实践探究_李筠.
[2] 基于Spring_Boot...oDB的数据持久化框架研究_陈涛.
[3] 基于Struts2+Spr...arker的自定义框架研究_姜英.
[4] 基于微信公众平台的高铁客运订餐服务系统设计与实现_黄兴建.
[5] 基于微信开放平台购物中心的设计与实现_王权.
[6] 基于微信小程序的大学选修课考勤签到系统设计与开发_罗丹.
[7] 霓虹物语喵知识答题微信小程序的创建和应用展望_尤彩云.
[8] 钛学术_期刊_基于微信平台下的订餐系统设计.
[9] 微信小程序在微机原理与接口技术课程中的应用研究_徐艳华.
[10] 物流企业中的计算机信息管理系统_王展红.



