目录
一、技术基础
1.1 微信小程序开发基础
1.1.1 小程序技术背景
1.1.2 小程序框架基础
1.2 小程序样式、布局与事件响应
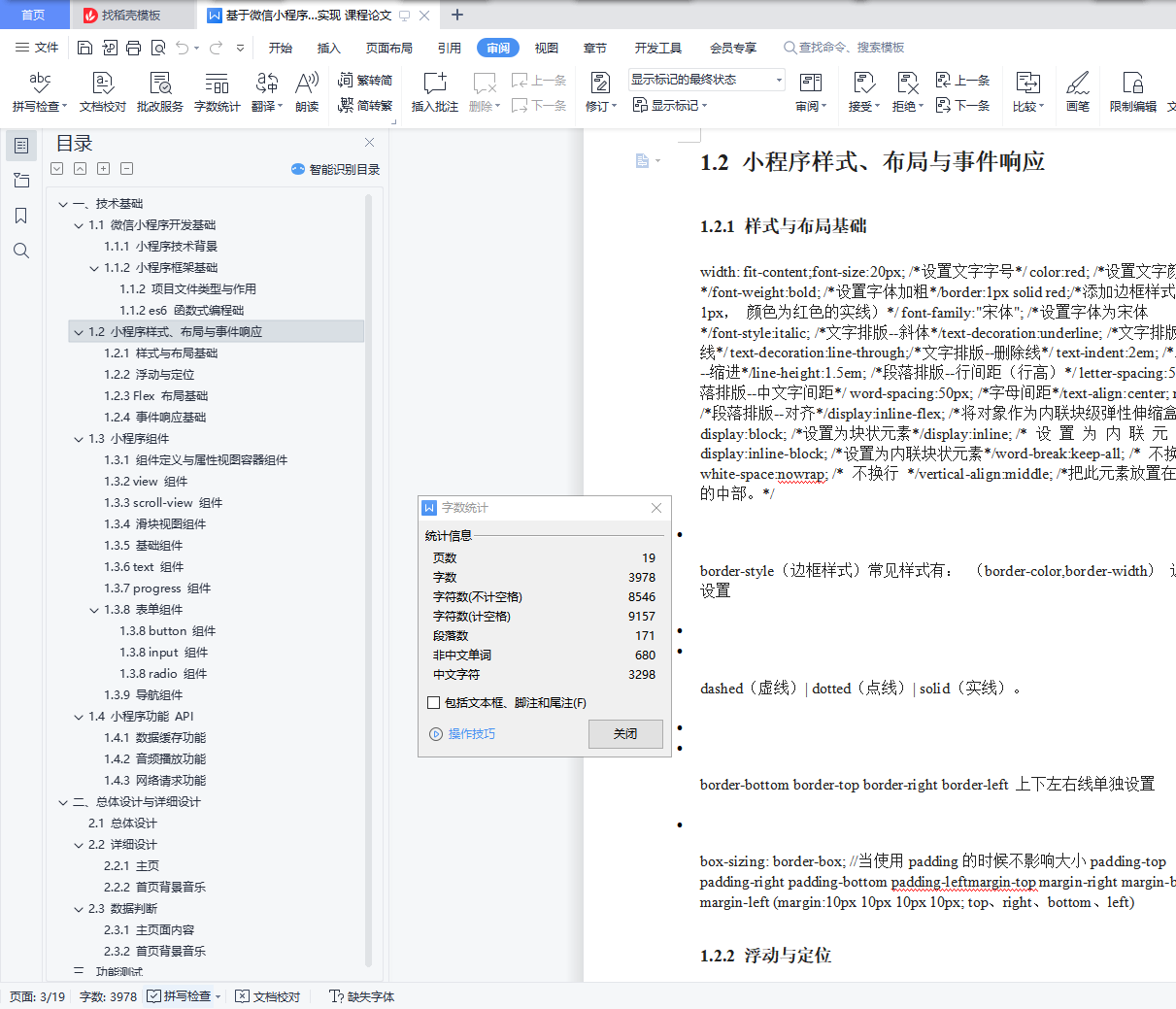
1.2.1 样式与布局基础
1.2.2 浮动与定位
1.2.3 Flex 布局基础
1.2.4 事件响应基础
1.3 小程序组件
1.3.1 组件定义与属性视图容器组件
1.3.2 view 组件
1.3.3 scroll-view 组件
1.3.4 滑块视图组件
1.3.5 基础组件
1.3.6 text 组件
1.3.7 progress 组件
1.3.8 表单组件
1.3.9 导航组件
1.4 小程序功能 API
1.4.1 数据缓存功能
1.4.2 音频播放功能
1.4.3 网络请求功能
二、总体设计与详细设计
2.1 总体设计
2.2 详细设计
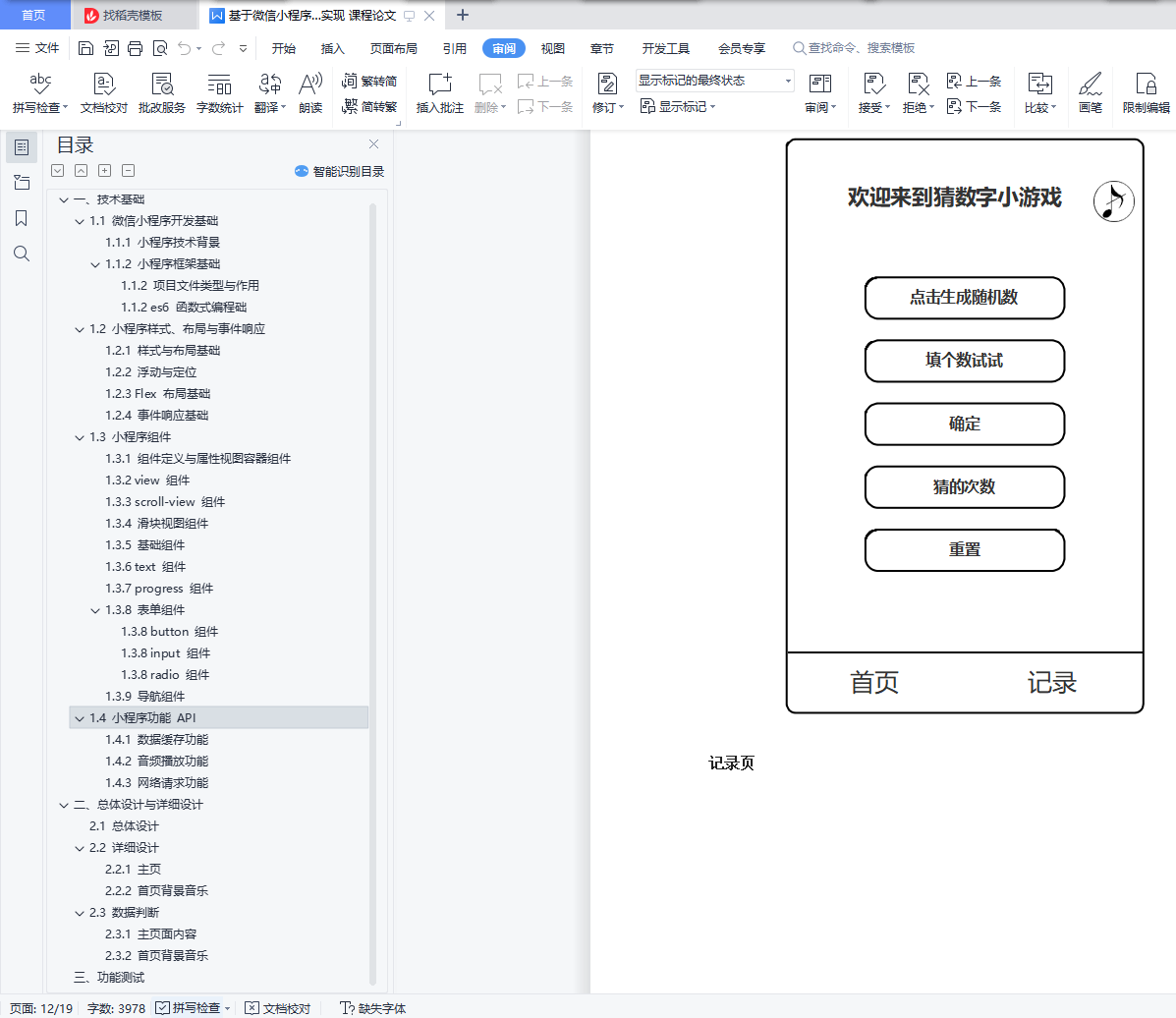
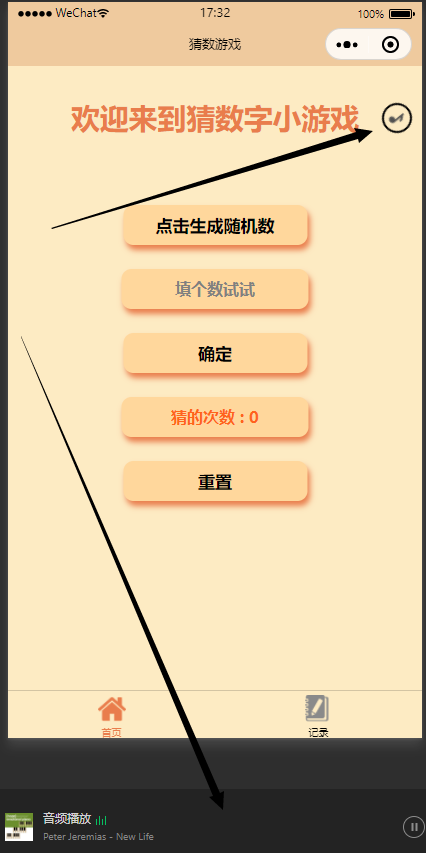
2.2.1 主页
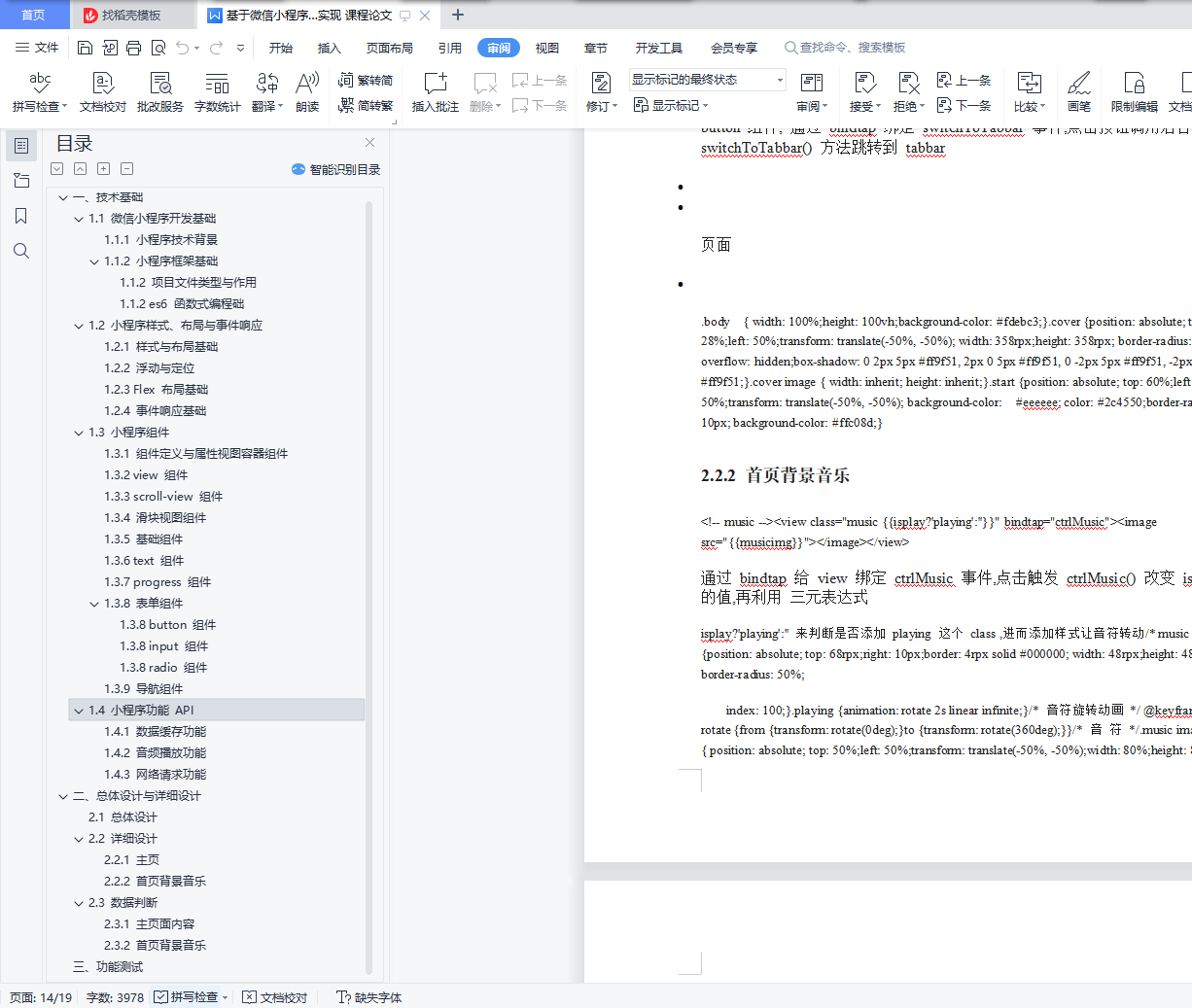
2.2.2 首页背景音乐
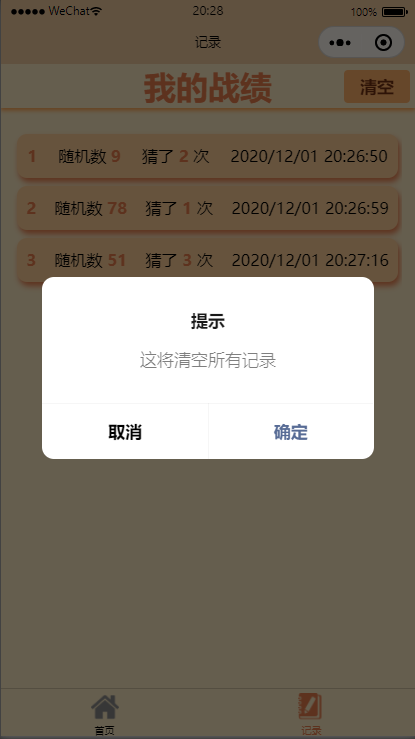
2.3 数据判断
2.3.1 主页面内容
2.3.2 首页背景音乐
三、功能测试
一、技术基础
1.1 微信小程序开发基础
1.1.1 小程序技术背景
小程序在技术架构上非常清晰易懂。JS 负责业务逻辑的实现,而表现层则 WXML 和 WXSS 来共同实现就是一种微信定义的模板语言,而后者类似 CSS。所以对于擅长前端开发,或者 WEB 开发的广大开发程序的开发可谓降低了不少门槛
1.1.2 小程序框架基础
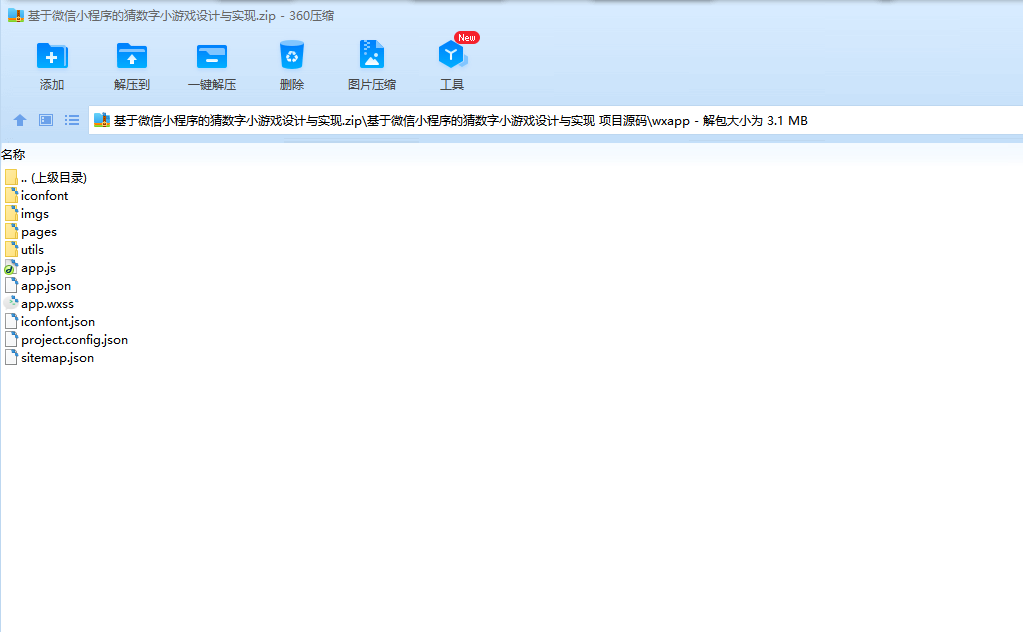
框架程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个框架程序主体部分由三个文件放在项目的根目录: app.js 小程序(全局)逻辑 app.json 小程序(全局)公共设置,决定页面文件的路径、置网络超时时间、设置多 tab 等 app.wxss 小程序公共(全局)样式表
1.1.2 项目文件类型与作用
js 页面逻辑
wxml 页面结构,框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。wxss 是一套样式语言,用于描述 WXML 的组件样式。用来决定 WXML 的组件应该怎么显示。json 页面配置