|
武汉设计工程学院课程考查要求与评分标准
|
|
课程名称:JSP语言程序设计
|
学年学期:2022-2023-1
|
|
课程类别:专业方向类
|
考查形式:课程报告
|
考查时间:2022年11月22日至12月18日(第15周)
考查内容:
XX超市账单管理系统
考查要求:
1、 题目中XX的请自行修改,为了避免重复,建议使用自己的名字,如:子一、子龙、悦哥、洁姐等;
2、 需要使用MVC思想设计框架,不限类型,只要是Java Web都可以,如,JSP+Servlet+JavaBean、Spring MVC、Spring Boot;
3、 考查重点:①框架的选用;②报告的格式规范;③报告内容质量;④项目不能有导致不可用的致命问题;
4、 学委在2022年12月12日(第16周周一)下午3点半前交到办公室。
资料提交要求:
1. 电子版报告+源码。
2. 纸质版报告。
报告要求:
1.正文不得少于6页。
2.包含目录、需求分析、概要设计、详细设计、数据库模型、实现结果展示、测试、总结、参考文献。
评分标准/分值构成
一、报告格式(10分)
1.字体、字号、行距等格式是否正确。(10分)
二、报告内容(60分)
1. 功能需求分析描述。(10分)
2. 功能模块描述及概要设计图。(10分)
3. 根据概要设计模块划分详细描述且画出流程图或给出伪代码。(10分)
4. 数据库概念模型ER图、逻辑模型关系描述、物理模型表描述。(10分)
5. 功能实现及截图。(10分)
6. 总结。(5分)
7. 参考文献。(5分)
三、项目功能(30分)
1. 登录。(5分)
2. 账单管理。(5分)
3. 供应商管理。(5分)
4. 用户管理。(5分)
5. 密码修改。(5分)
6. 退出登录。(5分)
四、特色加分
学生作品中实现了特色功能,包括但不限于:验证码、定制每页数量等。可加1-10分,但总分不超过100。

《JSP语言程序设计》期末考核报告
|
课题名称:
|
XX超市账单管理系统
|
|
专业班级:
|
|
|
学 号:
|
|
|
学生姓名:
|
|
|
指导老师:
|
张雷
|
|
学 期:
|
2022-2023-1
|
《JSP语言程序设计》期末考核评分表
|
学号
|
|
姓名
|
|
班级
|
|
|
考查内容
|
XX超市账单管理系统
|
|
评分情况
|
评分项
|
评分观测点
|
评分
|
|
标准分值
|
实际
得分
|
|
报告格式
|
字体、字号、行距等格式是否正确。(10分)
|
10
|
|
|
报告内容
|
功能需求分析描述。(10分)
功能模块描述及概要设计图。(10分)
根据概要设计模块划分详细描述且画出流程图或给出伪代码。(10分)
数据库概念模型ER图、逻辑模型关系描述、物理模型表描述。(10分)
功能实现及截图。(10分)
总结。(5分)
参考文献。(5分)
|
60
|
|
|
项目功能
|
登录。(5分)
账单管理。(5分)
供应商管理。(5分)
用户管理。(5分)
密码修改。(5分)
退出登录。(5分)
|
30
|
|
|
加分项
|
作品中实现了特色功能,不限于:
验证码、定制每页数量等。
可加1-10分,但总分不超过100。
|
10
|
|
|
总分
|
100
|
|
|
批阅教师:
|
|
备注
|
一旦发现上交文档有雷同者,无论抄袭者还是被抄袭者均按0分处理。
|
附:格式要求
目 录
(空一行)
摘要(5号宋体)………………………………………………………………………………………………Ⅰ
关键词………………………………………………………………………………………………………Ⅰ
Abstract(TNR 12)……………………………………………………………………………………………Ⅰ
Key words……………………………………………………………………………………………………Ⅰ
1 系统需求分析
2 系统总体设计
2.1 系统功能图
2.2 数据库设计
2.2.1 概念结构设计
2.2.2 逻辑结构设计
3 系统详细设计
3.1 系统详细设计描述
3.2 系统流程图
4 系统功能模块实现
4.1 注册
4.2 登录
4.3 XXXXXX
5 测试
6 总结
参考文献
摘要(4号黑体,上下间距为:段前0.5行,段后0.5行,1.5倍行距)
×××××××××(正文5号宋体,单倍行距,下同)
关键词
Abstract
Key words
1 系统需求分析(正文第1章标题,4号黑体,上下间距为:段前0.5行,段后0.5行,1.5倍行距,下同)
(正文5号宋体,单倍行距,下同)
需求分析是指理解用户需求,就软件功能与客户达成一致,估计软件风险和评估项目代价,最终形成开发计划的一个复杂过程。(开发保温杯,爱斯基摩 木头保温杯)
参考软件工程知识,写出功能需求分析文字描述。(开发前分析的)

1.1 ××××××(正文2级标题,小4号黑体,1.5倍行距)
××××
1.1.1 ××××(正文3级标题,5号黑体,1.5倍行距)
××××
2 系统总体设计
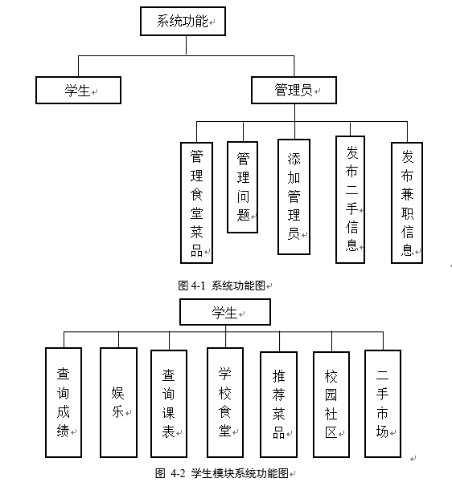
2.1 系统功能图
参考软件工程知识,画出概要设计图。

注意:图、表均居中,图的说明在下方(黑体 小五号字),如在第3模块,则图的标识为图3-1 图3-2,此题的4-1 4-2是举例说明, 图中的文字也是为宋体5号+新罗马5号,使用visio画图!(用画布)

表的说明在上方,如在第6模块,则表的标识为表6-1 表6-2 使用三线表
2.2 数据库设计
2.2.1 概念结构设计
2.2.2 逻辑结构设计
数据库的表结构设计
表2-1 User表(表说明在上方 黑体小五)
|
字段名字
|
|
类型
|
|
Username
|
|
Varchar(20)
|
|
|
|
|
|
|
|
|
3 系统详细设计
3.1 系统详细设计描述
详细描述各个模块的功能。(与总体设计模块时匹配的)

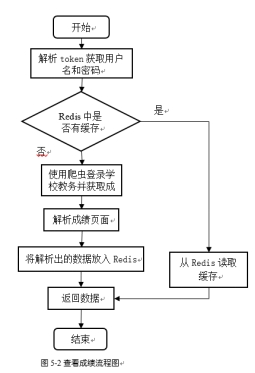
3.2 系统流程图
参考软件工程知识,从开发者角度写出每个模块的详细设计,比如使用了什么函数进行实现。

图3-1 XXX流程图 (黑体小五 居中)

注意:此处图的说明应该为 图3-1 查看成绩流程图,注意画开始结束符
4 系统功能模块实现
分模块截图实现,如果设计算法,就写出具体实现过程,代码使用伪代码描述,并对图进行编号。--如果自己增加了功能,一定要突出自己的特色
4.1 注册
先写文字描述,后截图,从程序员角度必须调用什么函数,实现了什么功能,不需要写代码,只写实现过程就好。

图4-1 窗口列表
4.2 登录
先写文字描述,后截图
4.3 XXXXXX
先写文字描述,后截图
5 测试
本系统的测试采用黑盒测试对系统功能进行测试,使用黑盒测试进行了如下测试:(功能性测试)
(1) 登录测试
表5-1登录测试(表说明在上方)
|
前置条件
|
无
|
无
|
|
测试方法
|
黑盒测试
|
黑盒测试
|
|
输入数据
|
142302043/142302043/学生
|
123/123/管理员
|
|
执行步骤
|
点击登录
|
点击登录
|
|
预期输出
|
跳转到首页
|
跳转到首页
|
|
实际结果
|
跳转到首页
|
跳转到首页
|
|
结论
|
通过
|
通过
|
(2) 成绩查询测试
表5-2成绩查询测试
|
前置条件
|
无
|
|
测试方法
|
黑盒测试
|
|
输入数据
|
账号:142302043 密码:142302043
|
|
执行步骤
|
点击成绩按钮
|
|
预期输出
|
显示学生的成绩列表
|
|
实际结果
|
显示学生的成绩列表
|
|
结论
|
通过
|
6 总结
针对所描述报告内容的总结,而非实训过程的总结,不是心得体会!!!
第一段:是总括,题目是什么,研究了什么技术,分为几个部分
第二段:分别去阐述,每个部分你都干了什么。
第三段:对你所实现的功能做一个不足的展望,以后怎么完善

参考文献
宋朋飞,曹斌.基于WeX5的新闻类HTML5 App开发和设计[J].电子技术与软件工程,2016,(24):68
盛明慧,卢微,陈晓明. JSP程序设计[M].湖南大学出版社,2022
自己再添加两三本
以下内容请学生完成后自行删除:
1.删除上文中黄色背景的文字
2.修改蓝色背景的文字,文字字体与上下文一致。
3.除了各大题标题段前段后为0.5行外,其余均为0。
4.页边距上下左右均为2.5cm,页眉页脚距顶端底端均为1.5cm
5.建议直接在本模板上编辑内容。



