
金 华 职 业 技 术 学 院
J I N H U A P O L Y T E C H N I C
毕业教学环节成果
(2019届)
题 目 HTML5转盘抽奖
学 院 信息工程学院
专 业 计算机应用技术
班 级 计算机161
学 号 201631011550039
姓 名 王波
指导教师 楼建忠
2019年 5月 20日
 金华职业技术学院毕业教学成果
金华职业技术学院毕业教学成果
目 录
摘要…………………………………………………………………………………………1
英文摘要……………………………………………………………………………………2
引言 ………………………………………………………………………………………3
1 课题准备阶段 …………………………………………………………………………4
1.1 课题的选取…………………………………………………………………………4
1.2 编译器的选择………………………………………………………………………4
1.3 课题分析……………………………………………………………………………5
2 课题实例开发……………………………………………………………………………6
2.1 转盘玩法设计与需求分析…………………………………………………………6
2.1.1 转盘玩法设计……………………………………………………………………6
2.1.2 需求分析…………………………………………………………………………6
2.2 概要设计……………………………………………………………………………7
2.2.1 界面布局设计……………………………………………………………………7
2.2.2 程序流程设计……………………………………………………………………8
2.3 详细设计与实现……………………………………………………………………9
2.3.1 页面布局实现……………………………………………………………………9
2.3.2 转盘旋转实现……………………………………………………………………9
2.3.3 结果返回实现…………………………………………………………………11
2.3.4 网络功能实现…………………………………………………………………11
3 程序运行测试 …………………………………………………………………………12
结论与谢辞…………………………………………………………………………………13
参考文献 …………………………………………………………………………………14
附件1. 主要代码展示…………………………………………………………………………14
HTML5转盘抽奖游戏设计
信息工程学院计算机应用技术专业 王波
摘要:随着Adobe宣布停止Flash移动版开发,不少人预言HTML5的发展将给移动互联网产业带来革命性的深刻变化。。HTML5“可以实现跨平台游戏编码移植”的特性使其成为移动游戏开发者新的选择。在国际上, Zynga、SPILGAMES、Disney都已经在HTML5游戏方面进入了实践阶段,Google、APPLE, 微软也明确表示对HTML5的移动设备支持。可见, HTML5已成为游戏开发的重要趋势之一。本文将通过HTML5来制作一个关于转盘抽奖的小游戏。
关键词: HTML5 小游戏 转盘抽奖
HTML5 turntable raffle game design
Wang bo, computer application technology major, school of information engineering
Abstract: : as Adobe announced to stop the development of Flash mobile version, many people predict that the development of HTML5 will bring revolutionary profound changes to the mobile Internet industry. HTML5's "cross-platform game coding portability" feature makes it a new option for mobile game developers. Internationally, Zynga, SPILGAMES, Disney have entered the practice stage in HTML5 games, Google, APPLE, Microsoft also explicitly expressed support for HTML5 mobile devices. It can be seen that HTML5 has become one of the important trends in game development. This article will use HTML5 to make a turntable lottery game
Key words: HTML5 small game turntable lotteryl
引言
随着我国的国民经济与生活水平的发展,越来越多的人选择网购。因为网购不仅方便,足不出户就能够购买到自己想要的东西。而且网购的加个通常也要比在一般的店铺里购买要便宜的多。但是网上各个行业的店铺都非常的多,那么如何能够在与竞争对手保持着竞争力不被其轻易击败之外,还能够将对手化作垫脚石,在激烈的竞争中脱颖而出。其中最重要的一点就是店铺的一些优惠活动。因为我们都知道,我国的传统节日特别的多,再加上一些店铺自己的活动:如店铺成立周年庆等等。每次一到节日的时候,一些商家就会做一些优惠活动来吸引顾客。其中,最为家喻户晓的就是双11活动了,每年的这个时候,各大商家都会推出各种优惠活动来吸引顾客。而活动的一个最为普遍的形式就是抽奖了。相信很多人都玩过转盘抽奖,小的时候超市里消费达到一定金额的时候都能够获得抽奖的机会。即便我们现在长大了,每年公司年会的时候都会有抽奖的活动。本文就是一个利用HTML5来制作转盘抽奖的一个例子。
1 课题准备阶段
1.1 课题的选取
这次的毕业设计课题,老师为我们提供了好几种选择方案,有绘制涂鸦画板、魔术扑克牌特效、3d魔方、转盘抽奖、赛车游戏等,给了我们一个很大的选择范围。即便我们不喜欢这几个课题,也可以自拟一个自己喜欢的课题来做。在这几个课题中,我一眼就相中了转盘抽奖这个课题。至于原因,最主要的一点就是相对于其他几个来说,转盘抽奖其实在显示生活中的应用范围要更加的广。至于其他几个课题,在显示生活中的应用就要显得边缘化了很多。
1.2 编译器的选择与分析
我们都知道,可以用于HTML5的编译器有许多,其中最常用的几种为一下几种。
Aptana这个HTML5编辑器是一个开源的开发工具,支持开放的Web开发。开发者可以使用单一的设置来测试他们的Web应用程序。Aptana支持大多数现代浏览器技术,例如HTML5,CSS3,JavaScript,PHP,Ruby Rails,Ruby,和Python。其功能包括JavaScript代码提示,HTML,GIF的融入,IDE自定义,和操作向导。
BlueGriffon,作为新一代的一代HTML5 编辑器,BlueGriffon所提供的全新的所见即所得(WYSIWYG)的内容编辑是由为Gecko提供的技术支持(Gecko是火狐引擎服务提供商)。BlueGriffon是可以免费下载的,它同时支持Windows,Linux和MAC OS X三个平台。它可以帮助你制作和编辑所有的HTML5以及HTML5文件。用户可以很容易地制作网页和工艺精细的UI用户界面。不得不提的是,这个编辑器支持包括中文在内的9种语言。
Aloha Editor作为一款最先进的WYSIWYG(所见即所得)网页编辑器,它是基于浏览器的富文本编辑器框架,java script创建。不像其他大多数的HTML编辑器,Aloha可以被嵌入到CMS、Blog,及其他标准的web开发框架中来使用。同时Aloha Editor的巧妙设计还大大缩短了我们的编辑时间。所以不得不说Aloha Editor在用户体验方面是数一数二的。
Maqetta作为一个开源项目同时也是一个HTML5的编辑器。Maqetta应用本身用HTML5/Ajax编写,因此运行在浏览器中不需借助额外的下载和插件。这个编辑器的功能可谓是多种多样,包括开发和设计工作流、网页可视编辑,WYSIWYG可视化页面编辑、拖曳式移动UI设计、设计或源码浏览同步编辑、线框图、主题编辑器和窗口小部件、JavaScript库,等等。 Maqetta支持几乎所有最新的浏览器其中包括:谷歌Chrome,火狐, 和苹果的 Safari。
Rendera是一个在线的HTML5编辑器,它支持设计或源码浏览同步编辑。你可以在浏览器里轻松地运用HTML5或者CSS3。Rendera最大的特点就是支持SASS 和 HAML,因此在此环境下对于HTML5 和 CSS3的学习进程就会大大的加速了。借助Rendera,你可以测试你的Javascript编码或者试验jQuery工具、插件和jquery UI。
Dreamweaver,新一代的Dreamweaver CS5轻松支持HTML5。并且借助Dreamweaver的帮助,使用者可以轻松的利用CSS tab designer来制作CSS菜单。作为一个功能全面的编辑器,Dreamweaver提供多屏幕预览功,所见即所得功能,并且搭载了Adobe BrowserLab 和 jQuery Mobile。最重要的是他的兼容性,他支持CSS3, HTML5, iOS ,Android 应用。
我这里选择的是editplus,因为他有着四大有点。1.无限制的撤消与重做、英文拼字检查、自动换行、列数标记、搜寻取代、同时编辑多文件、全屏幕浏览2.监视剪贴板,能够同步于剪贴板自动将文字粘贴进 EditPlus 的编辑窗口中,让你省去粘贴的步骤。3.是一个非常好用的 HTML编辑器,它除了支持颜色标记、HTML 标记,同时支持 C、C++、Perl、Java,另外,它还内建完整的HTML & CSS1 指令功能,对于习惯用记事本编辑网页的朋友,它可帮你节省一半以上的网页制作时间。4.可以结合IE浏览器于EditPlus窗口中,直接预览编辑好的网页。
1.3 课题分析
首先要求的是具有一定的网络功能,就是能够看到一些网络内容的显示。这里我们可以加入一个中奖用户的名单,通过源源不断的中奖用户来吸引更多的用户来参加进来。这样即可以在保证网络功能的前提下还能够吸引更多的用户。
其次的要求是三网合一网站,这里我们的思路就先设计完成pc端的,在将完成号的pc端通过H5打包上传来实现手机端的操作。
2 课题实例开发
2.1 转盘玩法设计与需求分析
2.1.1 转盘玩法设计
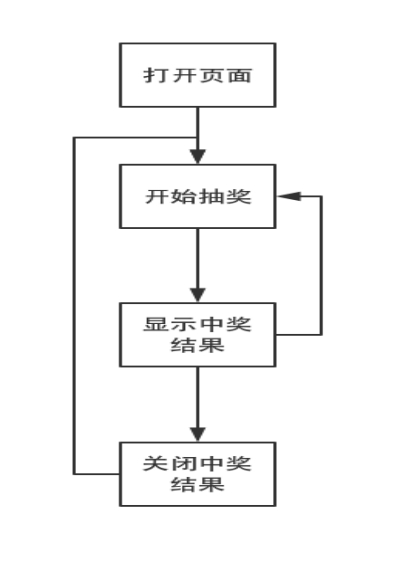
用户打开本页面,通过中奖名单的吸引,开始抽奖,点击开始抽奖按钮,转盘开始旋转,最终停留在一个区间内,系统会弹出一个对话框通知用户本次抽奖的结果。同时用户可关闭对话框,点击开始抽奖按钮再次进行抽奖。如图1所示

图1转盘玩法设计图
2.1.2 需求分析
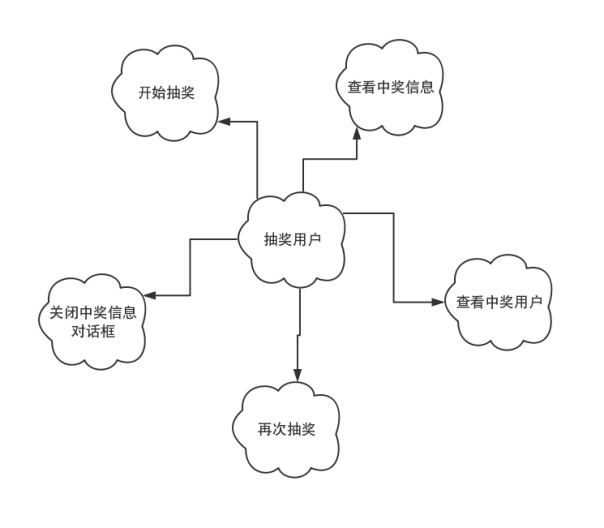
首先需要一个不错的页面布局来吸引用户,能够给用户一种惊艳的感觉,吸引用户的眼球进而提升用户的兴趣。不能让用户看上去感觉平淡无奇,甚至毫无新意。对于抽奖用户来说,用户的需求是能够抽奖,查看中奖的用户,查看自己抽奖的结果,关闭对话框,再次抽奖等。如图2所示

图2用户需求分析图
2.2 概要设计
2.2.1 界面布局设计
背景界面采用1280*800的画布,背景色采用红色为底色,预祝每一个抽奖的人都能够红红火火好运来。左边放入转盘,右边实时更新显示中奖用户的名单,同时在画布的四周边缘部分加入一些细微的描边修饰,在页面的底部加入一只最近网络非常火的能给人带来好运的锦鲤。整体布局简洁明了,高端大气上档次,同时运用一些最进网络上比较火的寓意,更是凸显出了一种时尚与潮流。页面布局如图3所示:

图3页面布局图
2.2.2 程序流程设计
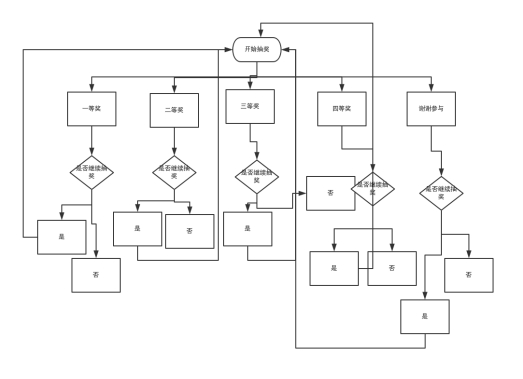
本次抽奖共设置了一等奖、二等奖、三等奖、四等奖和谢谢参与,具体流程如图
4所示

图4程序设计流程图
2.3 详细设计与实现
2.3.1 页面布局实现
页面布局需要注意的是如何将导入的图片将其准确的放入到背景的特定位置下,在这里我采用的是相对定位和绝对定位的方法,首先我将背景赋予一个相对定位(即将背景设为参考物),然后对旋转按钮和中奖用户显示分别赋予绝对定位,通过调整旋转按钮和中奖用户名单相对于参考物之间的距离使其准确的出现在页面的特定位置中,代码如下
#box{
position:relative;
}
.rotateArrow{
position:absolute;
left:285px;
top:195px;
background:url("images/btn.png");
}
.user{
position:absolute;
right:230px;
top:256px;
}
2.3.2 转盘旋转实现
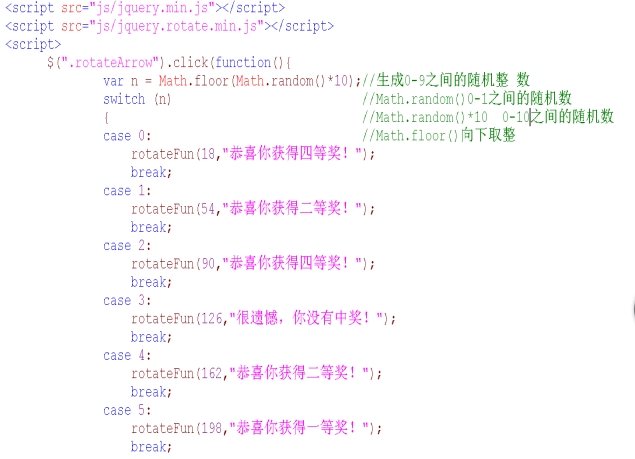
在这里我接用了两个插件来实现转盘的旋转。同时我将转盘等分为10份,通过生成0-9之间的随机整数来控制转盘固定的角度,进而实现用户的中奖情况。代码如图5 图6所示

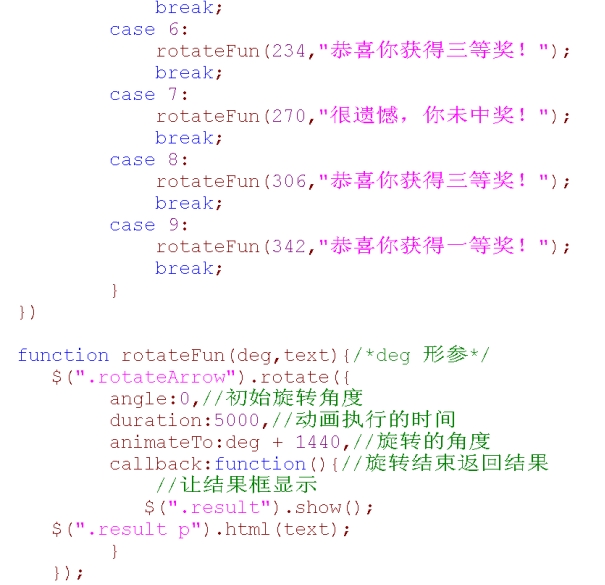
图5转盘旋转代码图1

图6转盘旋转抽奖图2
2.3.3 结果返回实现
实现结果返回如上图图5、图6所示;
显示返回结果框如何将其关闭,着里面我采用的是隐藏结果框的方法,具体代码如下
$(".result i").click(function(){
$(".result").hide();
})
2.3.4 网络功能实现
这里我是手动输入了部分号码,通过让这些号码不断浮动的方式营造一种不断有人中奖的现象。在这里我遇到了两个难以解决的问题,最终通过查阅资料和向别人寻求帮助的情况下终于将其解决。第一个问题就是如何能够让这些用户号码不断的向上浮动,我刚开始做的时候只是能够在打开的时候向上浮动一次。解决代码如下
setInterval(function(){
$(".user ul").animate({"top":"-54px"},500,function(){
$(this).append($(".user ul li:first"))
$(this).css("top",0);
});
},1000);
因为我是通过改变定位来让柒浮动的,这里很简单的一句代码就能解决,就是在向上浮动之后将距顶部之间的距离重置为0,这样就能循环的向上浮动了如下代码
$(this).css("top",0);
在这里我遇到的第二个难点是如何将向上浮动隐藏的用户号码重新的添加到最后面去,解决代码如下
$(".user ul").animate({"top":"-54px"},500,function(){
$(this).append($(".user ul li:first"))
});
3 程序运行测试
经测试,可以正常抽奖,中奖用户可以持续滚动,如图7、图8所示

图7测试结果图1

图8测试结果图2
结论与谢辞
楼建忠老师在我完成该论文过程中给予的悉心指导,因为我并不是软件专业的学生,所以在做毕业设计和相关论文的时候遇到了很多的问题。在这段时间中,老师给予了我很大的帮助,认真的帮助我修改论文,给我提建议。老师每次帮我们检查论文的时候,都是非常的仔细,通常一个小细节问题老师都会给指出来,让我们去调整与修改,所以我非常的感谢楼建忠老师。同时在这段时间中,让我体会到了H5的乐趣,虽然遇到问题无法解决的时候非常的痛苦,但是突破难关时的心情的愉悦也是无法比拟的。同时,着也是我第一次完成一个稍微比较完善的一个课题,不但提高了我变成方面的实力,更是一次难得的经历。同时这次的经历让我真切的认识到不要轻言放弃,坚持总会成功。就像我在做毕业设计的过程中一样,中间我遇到了好多的问题,多次想着放弃,但因为事关毕业不饿能够放弃。一直坚持下来,最后,所有的问题不是都解决了,所以,信心很重要,不轻言放弃更是难得的可贵。
参考文献
[1]黎志雄、黄彦湘、陈学中。 基于HTML5游戏开发的研究与实现[J]. 东莞理工学院学报,2014.5:48-53.
[2]李正、张欣宇、冯一帆。 HTML5技术在移动互联网中的应用[J]. 信息通信技术,2014.5:71-75.
[5]罗正蓉、范灵。 应用HTML和CSS制作网页[J]. 科技展望,2016.6:10.
[11]齐慧平。 HTML语言的网页制作技巧与方法分析[J]. 电脑迷,2016.1:11+13.
[14]刘曦恺。 HTML网页发展的可用性探析[J]. 通讯世界,2015.12:282.
附件1.主要代码展示
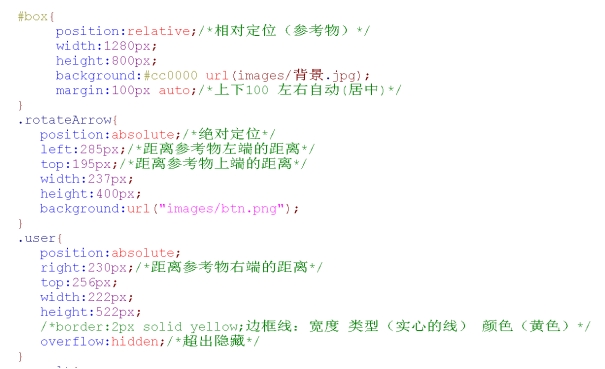
页面布局定位代码如图9

图9 页面布局定位代码图
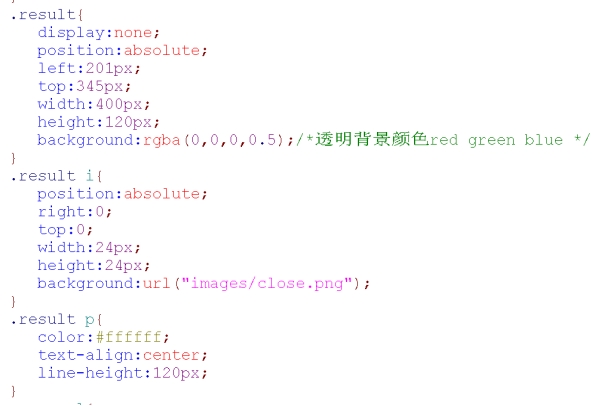
返回结果框定位代码如图10,11

图10 返回结果框布局定位代码1

图11 返回结果框布局定位代码2
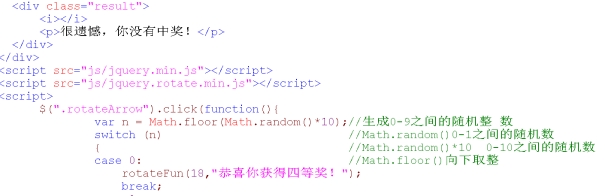
生成随机数代码如图12

图12 生成随机数代码
动画执行返回与中奖用户框滚动实现等代码如图13

图13 动画执行返回与浮动框代码图



