摘 要
摘要:本文描述的基于Vue.js开发一个在线的美食网站。Vue.js性能强悍、文档清晰明了、简单易学且更契合国内开发者习惯,成为国内当前最受欢迎的前端框架。以功能强大、开发方便的Vue.js作为美食汇系统开发,通过其模块化设计模式,可以构建出更高效、更快捷、可维护性强、更符合用户体验的用户界面。Vue作为当前国内受欢迎的前端框架,它性能强悍、简单易学,对于前端初学者来说学习起来快捷。将它作为美食汇系统前端框架的开发,能够搭建出一个符合用户使用的平台。使用前后端分离的思想,前端使用Vue.js来实现,后端通过Node.js来实现,通过Node.js连接前端和数据库MySQL。该网站主要分为首页、个人中心、发表中心和登录注册四个模块,通过本网站,用户没有网站账号的可以提供注册的功能,有账号的用户可以直接登陆进入网站,同样可以浏览首页里面相关的菜品,也可以采取直接搜索自己想要的菜品。同时在自己的个人中心可以查看自己发布的菜品和别人对自己菜品的评论、喜欢和收藏。在发表中心可以将自己做菜的步骤上传到网页上去,让更多的人可以看到自己做菜的一个步骤,以达到与他人分享的一个目的。
关键词:Vue.js;Node.js;MySQL;前后端分离
目录
摘 要 iii
1 引言 2
2 系统开发技术相关介绍 4
2.1.1 HTML5 4
2.1.2 CSS3 5
2.1.3 JavaScript 5
2.2 框架 6
2.2.1 组件化 6
2.2.2 响应式数据双向绑定 7
2.2.3 路由功能 8
2.2.4 指令 8
2.3 MVVM开发模式 9
3 系统总体设计 11
3.1 需求分析 11
3.2 功能模块设计 12
3.2.1 登录、注册模块 12
3.2.2 首页模块 13
3.2.3 搜索模块 13
3.2.4 个人中心模块 14
3.3 数据模型设计 15
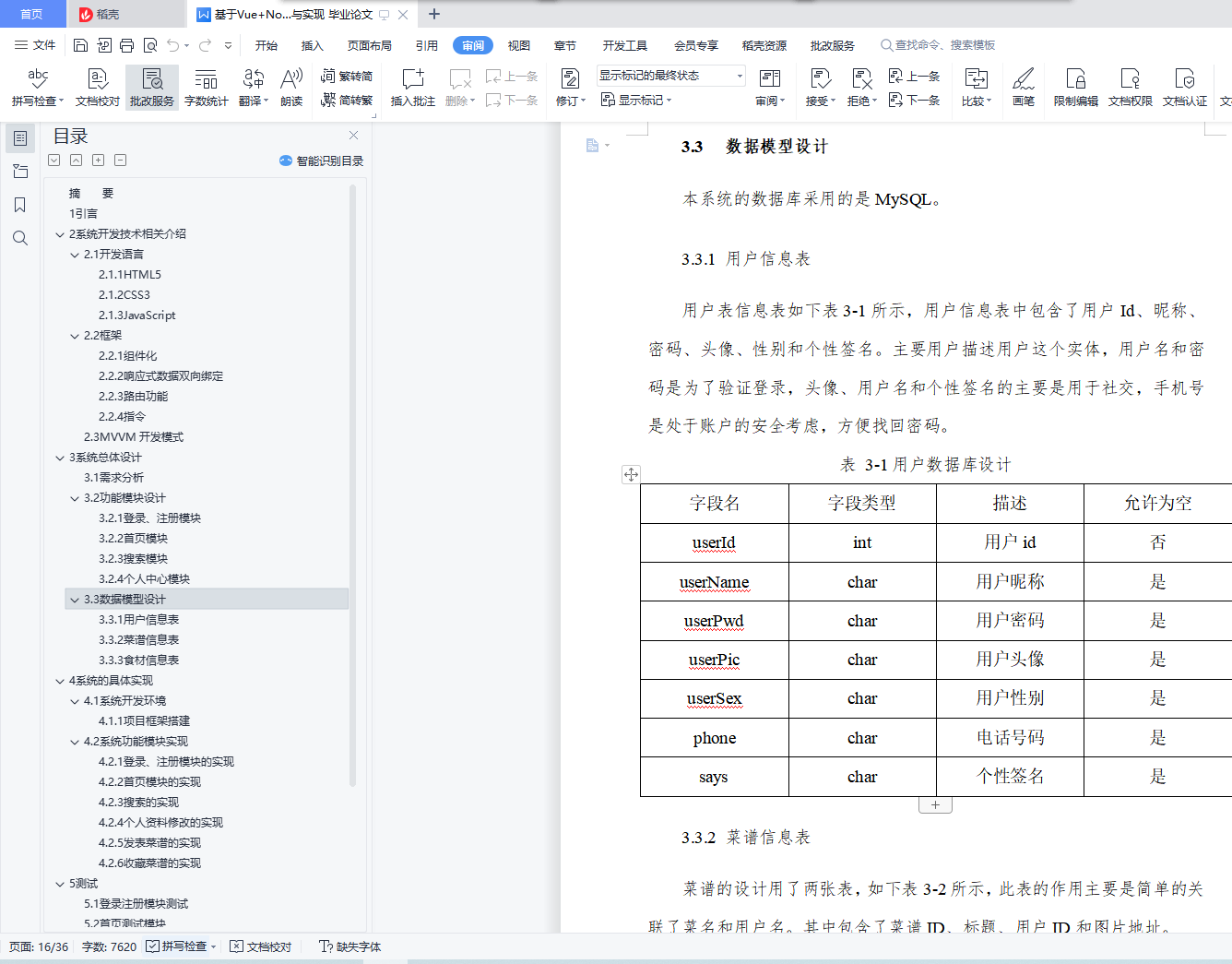
3.3.1 用户信息表 15
3.3.2 菜谱信息表 15
3.3.3 食材信息表 16
4 系统的具体实现 18
4.1 系统开发环境 18
4.1.1 项目框架搭建 18
4.2 系统功能模块实现 20
4.2.1 登录、注册模块的实现 20
4.2.2 首页模块的实现 21
4.2.3 搜索的实现 24
4.2.4 个人资料修改的实现 24
4.2.5 发表菜谱的实现 25
4.2.6 收藏菜谱的实现 26
5 测试 28
5.1 登录注册模块测试 28
5.2 首页测试模块 29
5.3 搜索测试模块 29
5.4 个人中心模块测试 31
5.5 菜谱详情模块测试 32
6 总结与展望 33
6.1 总结 33
6.2 展望 33
参考文献 34
致 谢 35