摘要
随着前端各种新兴技术的崛起,我们编写前端已经不仅仅局限于html,css,js,而是有了更多的选择,用更加简洁的代码就可以实现更加完美的功能。“基于web的网上书城系统”的前端开发就是采用vue和基于vue开发的桌面组件库element ui,后台采用基于nodejs的express框架,数据库采用mongodb。
“网上书城”实现的功能是书城的前端界面设计,前端交互界面基于vue开发,书城主要完成了三个系统模块的实现,1.实现用户读书心得交流,2.实现电子书排行查看和电子书下载,3.图书商城中加入购物车和付款。在开发过程中,主要需要注意的可分为四个方向,一是对加载速度的要求,不管从用户还是开发者的角度,加载速度都应该被重视;二是对界面的排版,首先界面不能让用户感到反感,因此要适应大众的审美观;三是图片的选择,图片不仅影响美观,而且如果图片太大还会影响加载速度;四就是留意配色,配色的好坏影响着界面的美观与否。
后台管理系统是基于element ui框架开发的,实现了后端商品管理界面设计功能。element ui 的优点在于可以方便的开发出功能丰富而且美观的后台管理界面,不需要写很多的CSS代码就可以实现布局,因为框架的开发就在于对代码的封装,而使用框架开发就只需要调用就好。
关键词 : 书城 Vue element ui nodejs mongodb express
ABSTRACT
With the rise of various emerging front-end technologies, we are no longer limited to writing front-end HTML, CSS and js, but have more choices, and can achieve more perfect functions with more concise code. The front-end development of "web-based online book city system" is the desktop component library element UI developed based on vue and vue, the back-end is the express framework based on nodejs, and the database is mongodb.
The function of "online book city" is the front-end interface design of book city. The front-end interactive interface is developed based on vue. The book city mainly completes the realization of three system modules:1. To achieve the user reading experience exchange, 2. To achieve the e-book ranking view and e-book download, 3. Add shopping cart and payment to book mall. In the development process, the main need to pay attention to can be divided into four directions, firstly, the load speed requirements, whether from the perspective of users or developers, load speed should be paid attention to.Secondly, the layout of the interface, first of all, the interface can not make the user feel disgusted, so to adapt to the public aesthetic. Thirdly, the choice of pictures, pictures not only affect the appearance, and if the picture is too big will affect the loading speed; Forthly, pay attention to color matching, color matching affects the interface is beautiful or not.
Background management system is based on element UI framework development, the realization of the back-end commodity management interface design function. The advantage of element UI is that it can easily develop a rich and beautiful background management interface without writing a lot of CSS code to achieve the layout. Because the development of the framework is to encapsulate the code, while the development of the framework only needs to be called.
Key words : Book Mall Vue Element UI Nodejs Mongodb Express
目录
摘要 I
ABSTRACT II
第1章 绪论 - 1 -
1.1 研究背景 - 1 -
1.2 研究目的及意义 - 1 -
1.3 开发工具 - 2 -
第2章 技术选型和设计方案 - 3 -
2.1 涉及的开发技术 - 3 -
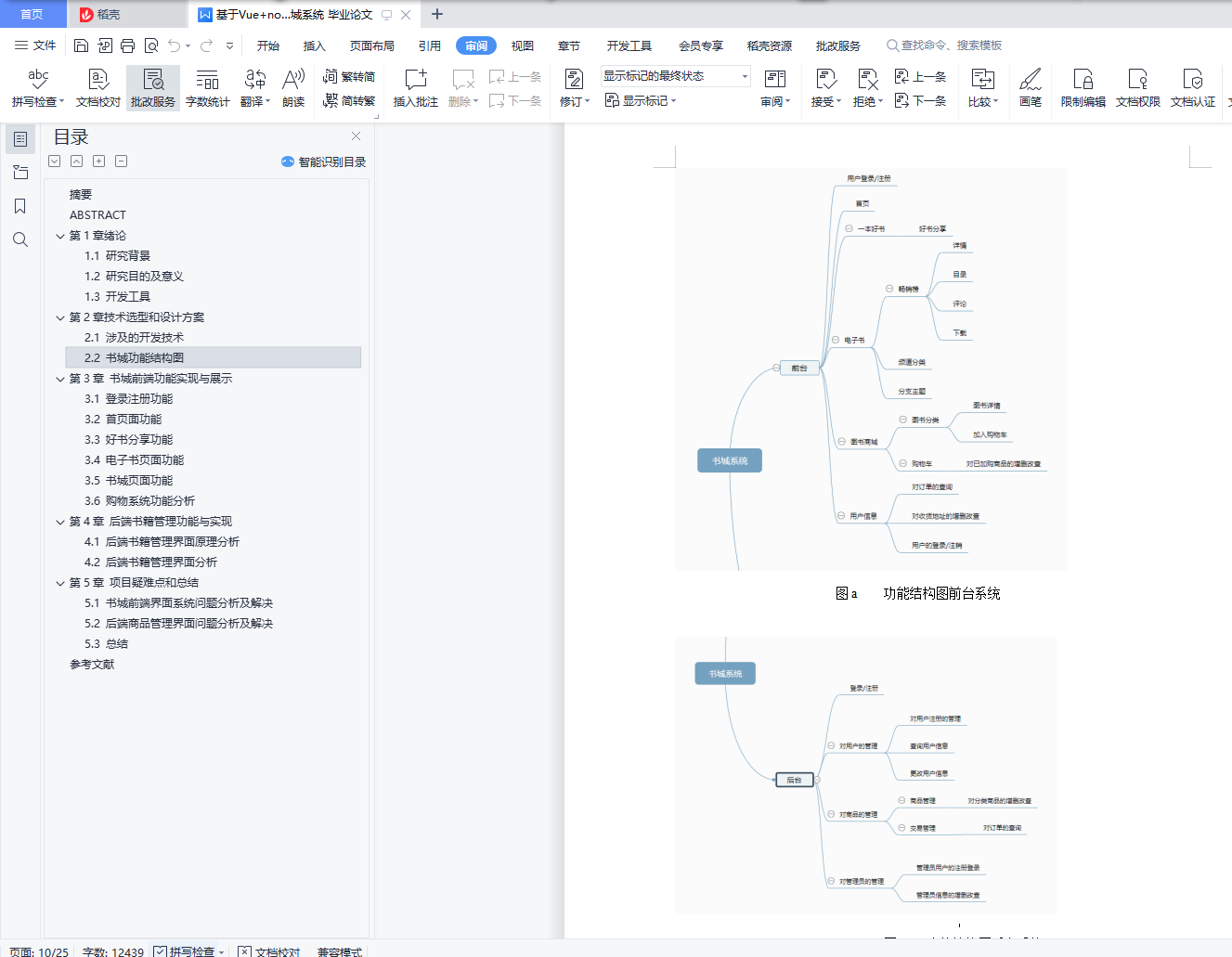
2.2 书城功能结构图 - 6 -
第3章 书城前端功能实现与展示 - 8 -
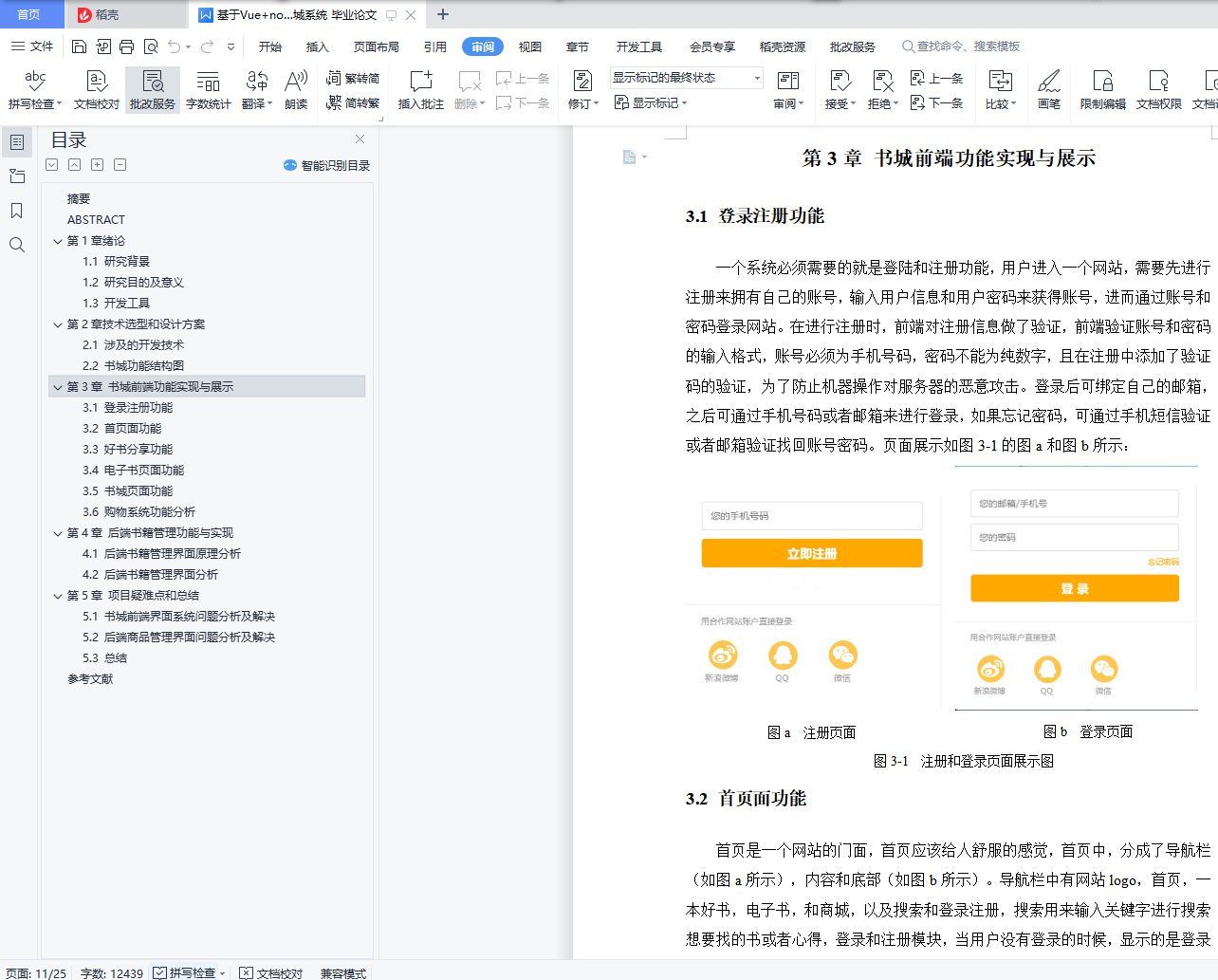
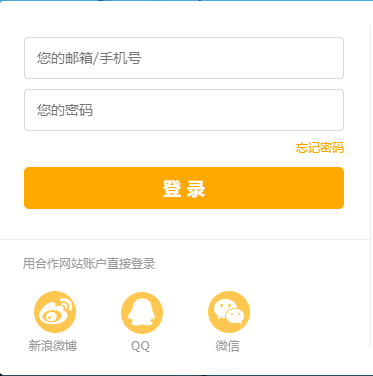
3.1 登录注册功能 - 8 -
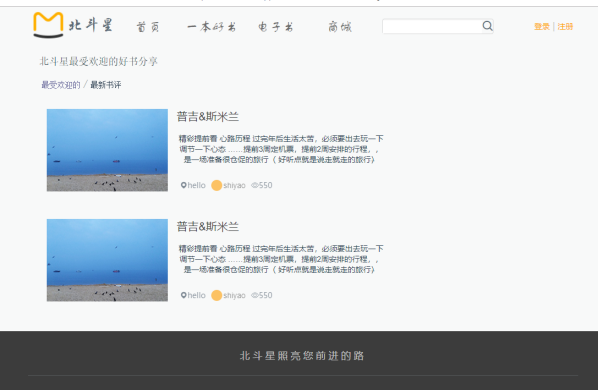
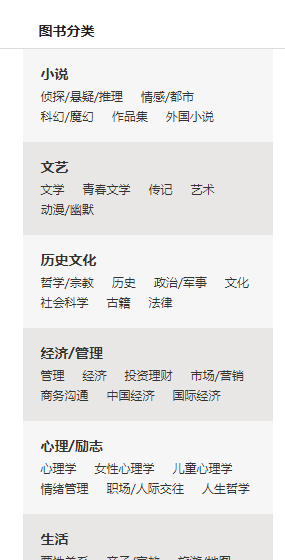
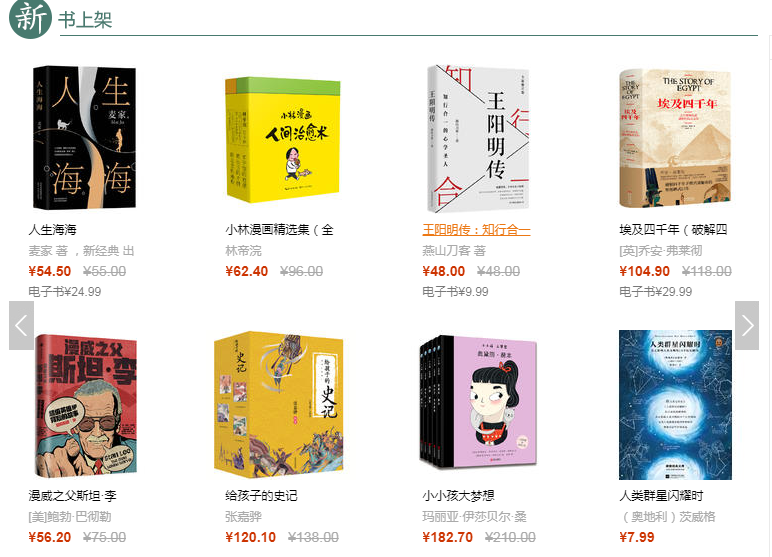
3.2 首页面功能 - 9 -
3.3 好书分享功能 - 10 -
3.4 电子书页面功能 - 11 -
3.5 书城页面功能 - 12 -
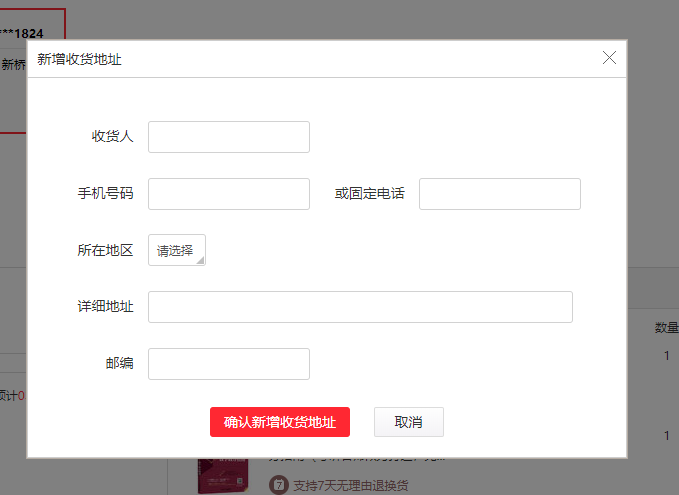
3.6 购物系统功能分析 - 13 -
第4章 后端书籍管理功能与实现 - 18 -
4.1 后端书籍管理界面原理分析 - 18 -
4.2 后端书籍管理界面分析 - 18 -
第5章 项目疑难点和总结 - 20 -
5.1 书城前端界面系统问题分析及解决 - 21 -
5.2 后端商品管理界面问题分析及解决 - 23 -
5.3 总结 - 24 -
参考文献 - 25 -
致 谢 - 26 -