摘要
随着智能移动设备的普及,移动互联网在生活中的重要性越来越明显,为了适应快速发展的Web技术以及不断提出的移动Web应用需求,HTML5应运而生。而传统餐饮管理系统由于功能有限,很难满足移动端访问、快捷预定和数据可视化等功能。本文介绍了该课题的研究意义,设计了自助餐厅在线订购系统所需要实现的一些基本功能和拓展功能,建立完整的需求分析和数据库设计,结合最新的HTML5框架(Bootstrap)、Node.js、Mysql,前端数据可视化、Gulp前端模块化构建、前后端分离、MVC、AJAX等技术,开发了一套基于HTML5的自助餐厅管理系统(客户版+商家版),并部署在本人的服务器上测试运行。
关键词:HTML5;移动开发;餐饮服务;管理系统;B/S模式
ABSTRACT
With the popularity of smart mobile devices, mobile Internet has become more and more obvious in life, in order to adapt to the rapid development of Web technology and proposed mobile Web applications, HTML5 came into being. While the traditional catering management system function is limited, it is difficult to meet the mobile terminal access, fast reservation and data visualization function. This paper introduces the significance of the topic, design the cafeteria online ordering system needs to realize some of the basic functions and development capabilities, to establish a complete requirements analysis and database design, with the latest HTML5 framework(Bootstrap), node.js, front data visualization, front-end module block building, front end separation, MVC, AJAX and other technology, developed a set based on HTML5 cafeteria management system (version of the client + businesses) and deployment on my server using the test.
Keywords: HTML5; mobile development;food and beverage service; management system;B/S model
目录
摘要 III
ABSTRACT IV
第1章 绪论 6
1.1 课题背景 6
1.2 国内外现状分析 6
1.3 课题的目的和意义 8
1.4 本文组织结构 9
第2章 开发的相关技术介绍 10
2.1 HTML5技术新特性 10
2.2 Bootstrap3框架 11
2.3 Mysql数据库 11
2.4 B/S结构 11
2.5 AJAX数据交互 11
2.6 Node.js编程语言 12
2.7前端数据可视化 12
2.8 Gulp前端模块化构建 12
2.9前后端分离开发模式 12
2.10 MVC框架模式 13
2.11 本章小结 13
第3章 系统分析与设计 14
3.1 系统需求分析 14
3.1.1 客户版功能需求分析 14
3.1.2 商家版功能需求分析 14
3.1.3 非功能性需求分析 15
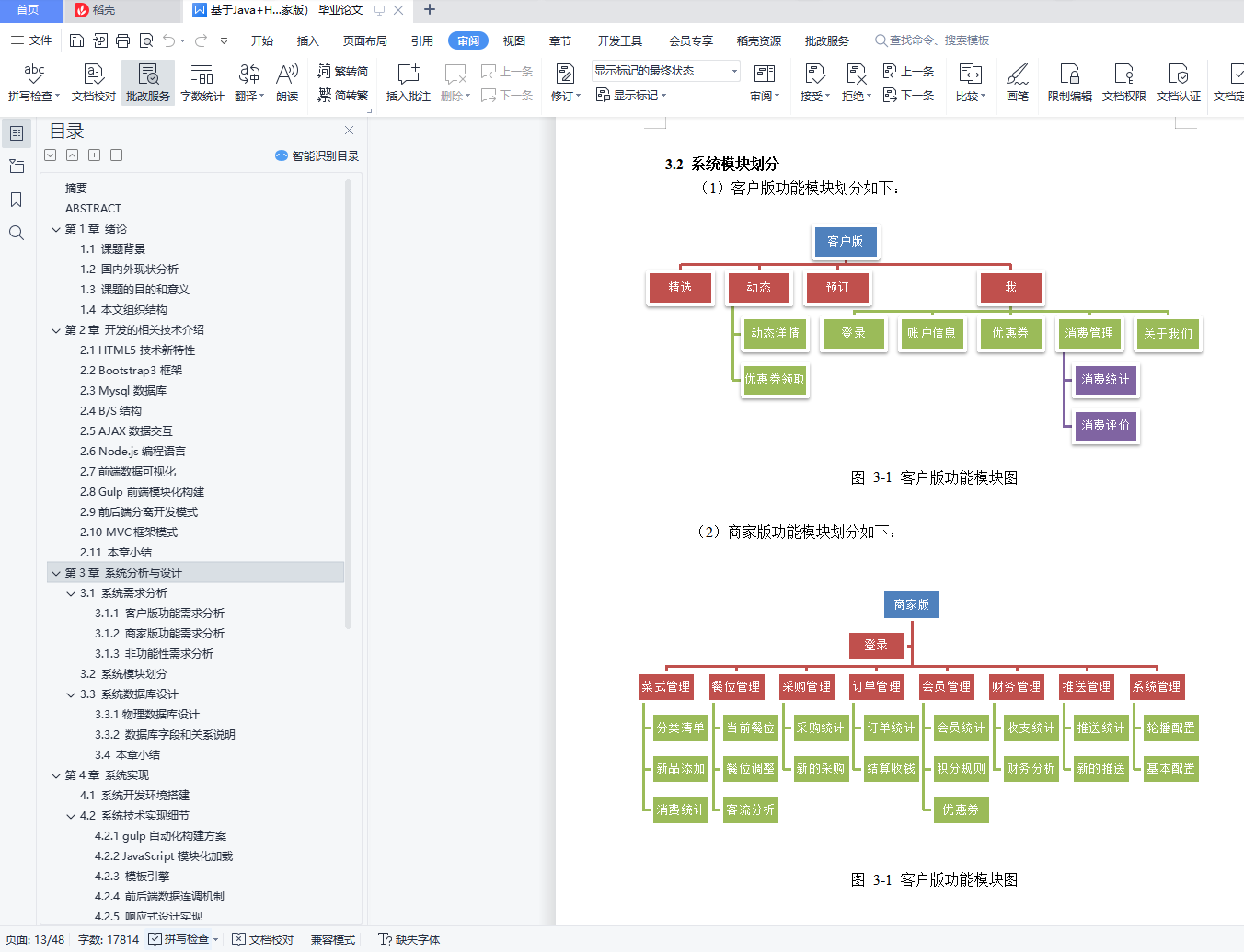
3.2 系统模块划分 16
3.3 系统数据库设计 17
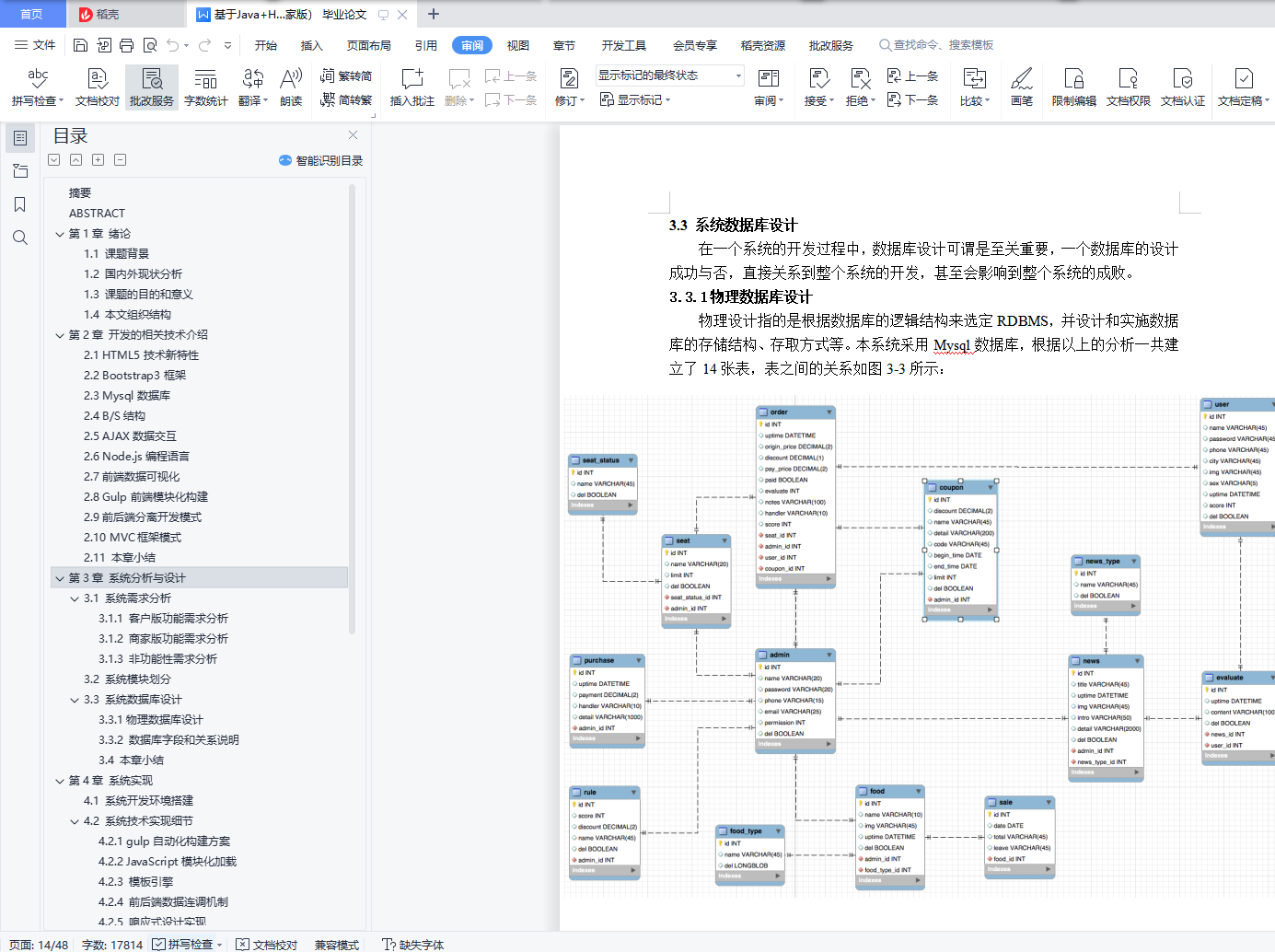
3.3.1物理数据库设计 17
3.3.2 数据库字段和关系说明 18
3.4 本章小结 19
第4章 系统实现 20
4.1 系统开发环境搭建 20
4.2 系统技术实现细节 20
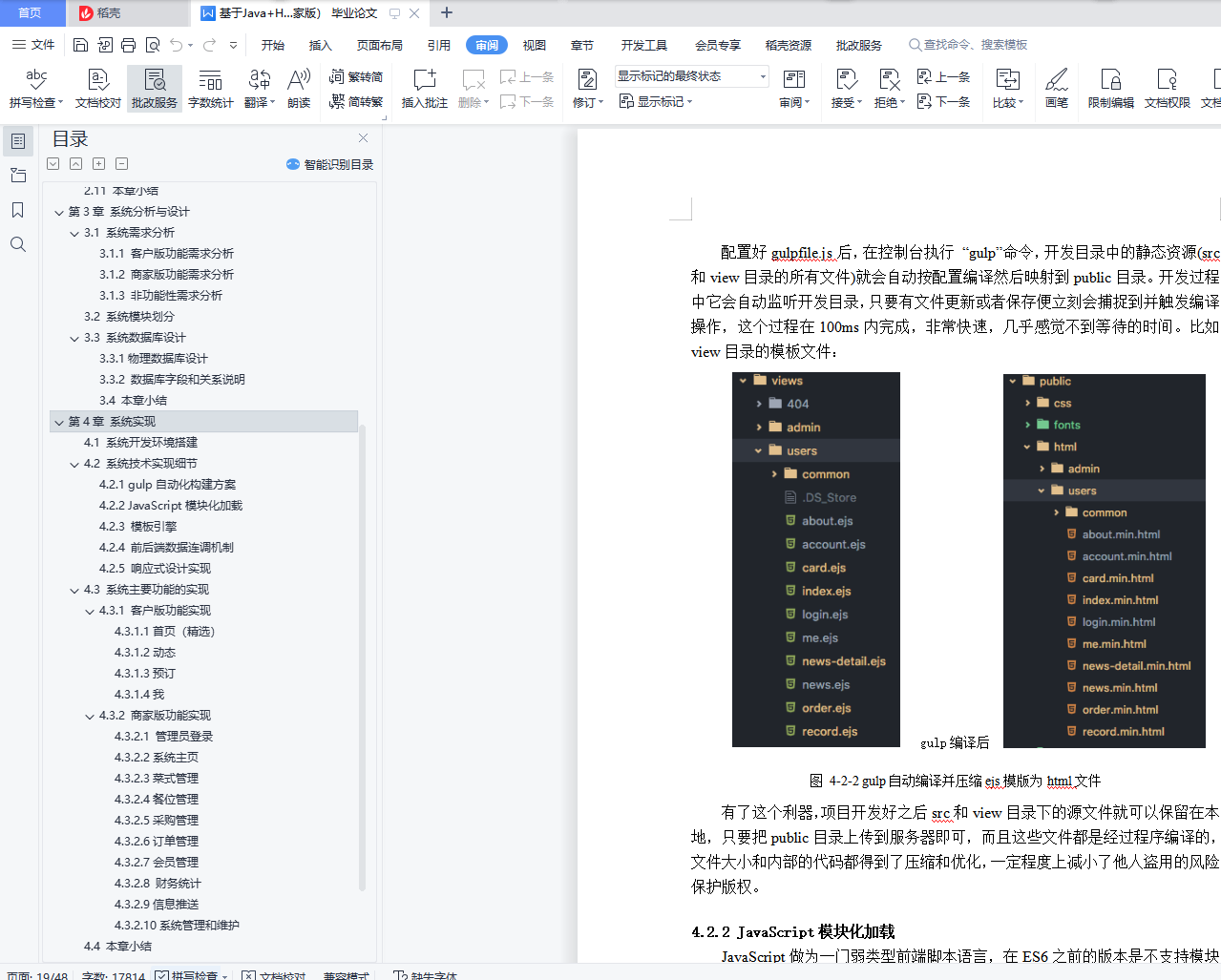
4.2.1 gulp自动化构建方案 20
4.2.2 JavaScript模块化加载 24
4.2.3 模板引擎 26
4.2.4 前后端数据连调机制 29
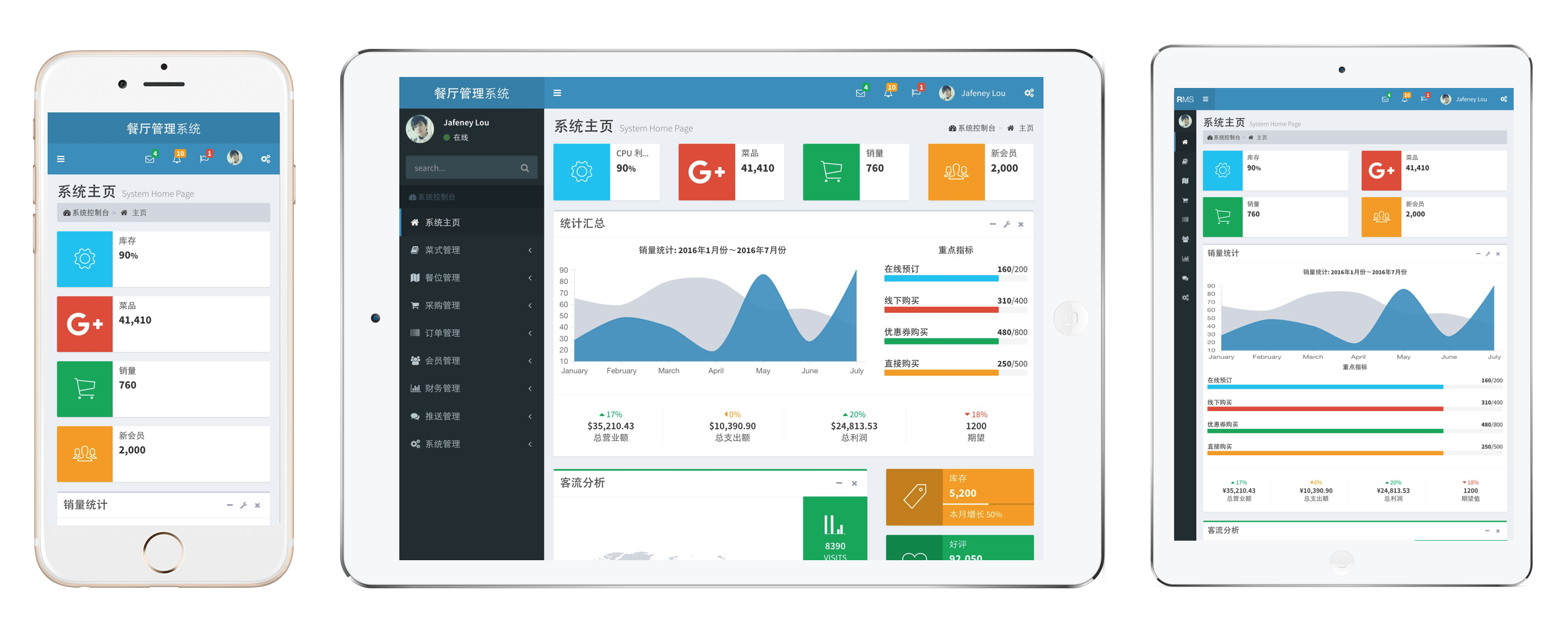
4.2.5 响应式设计实现 30
4.3 系统主要功能的实现 31
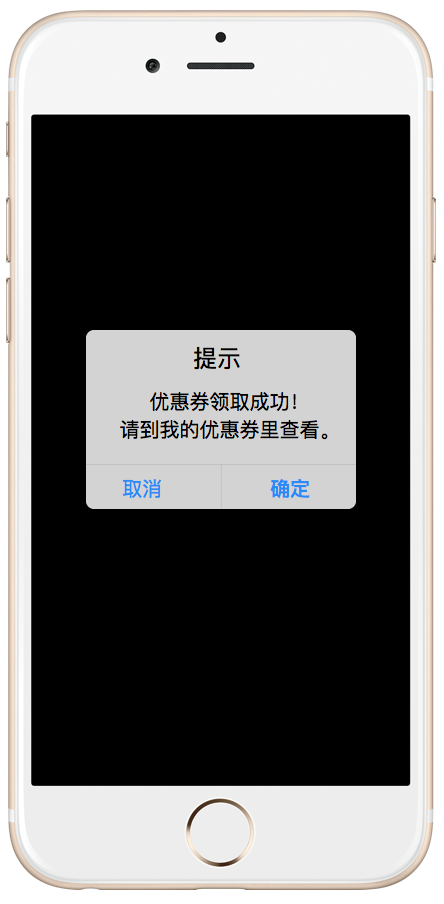
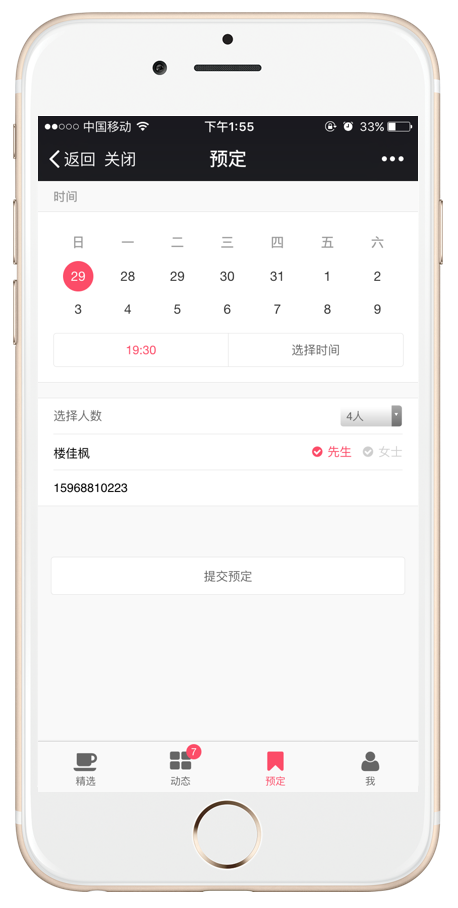
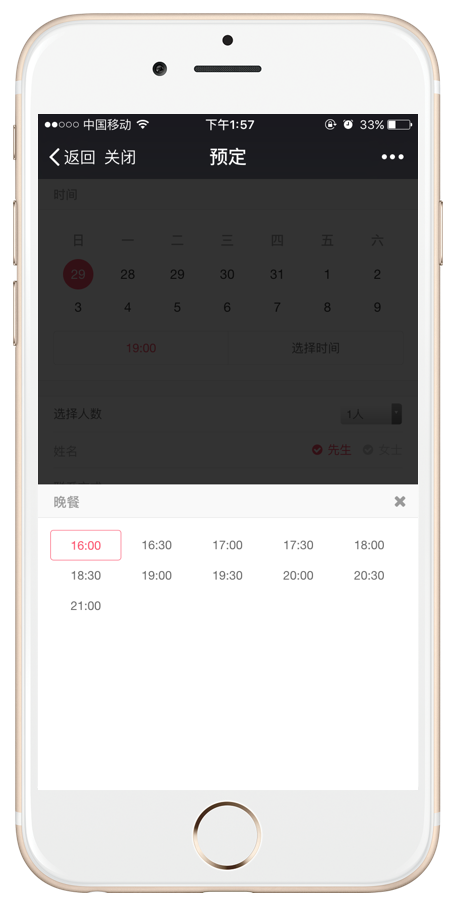
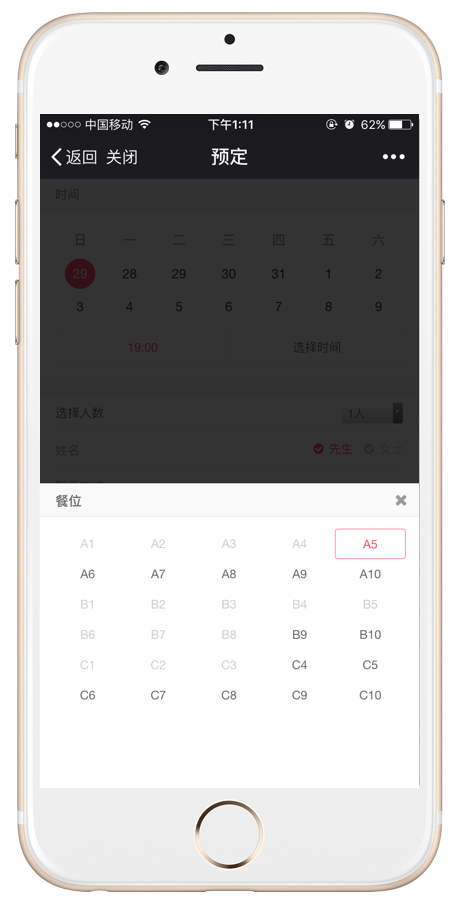
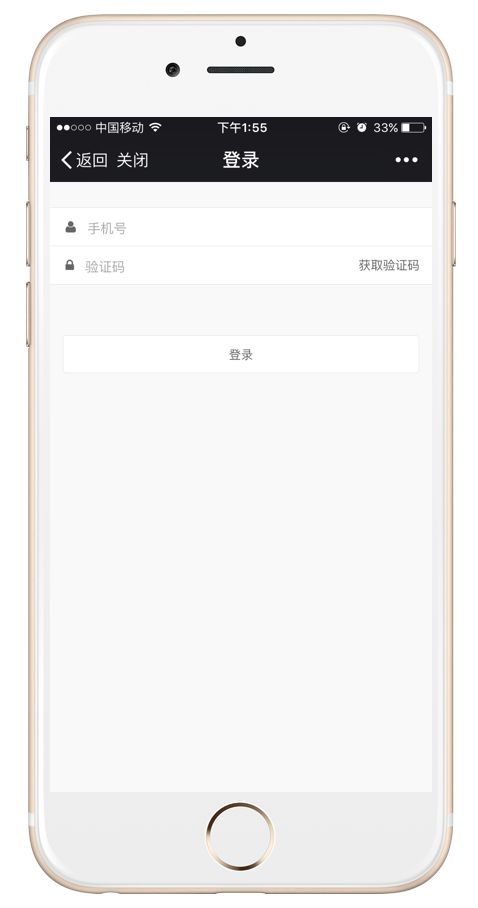
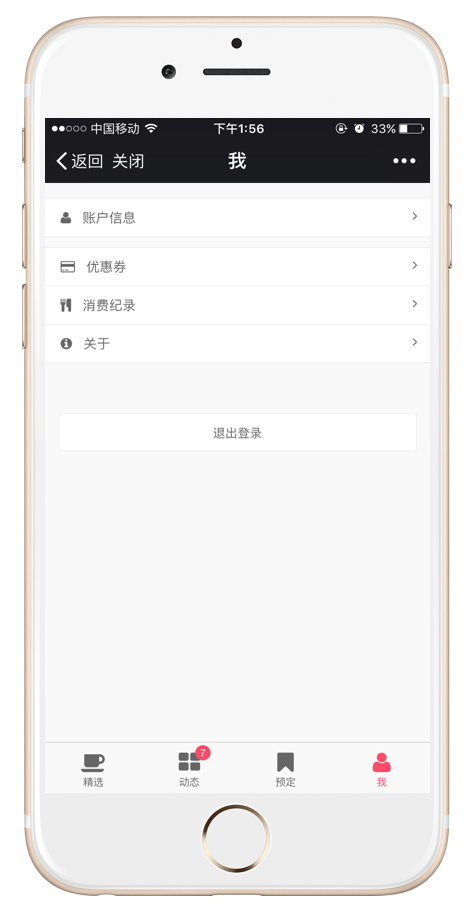
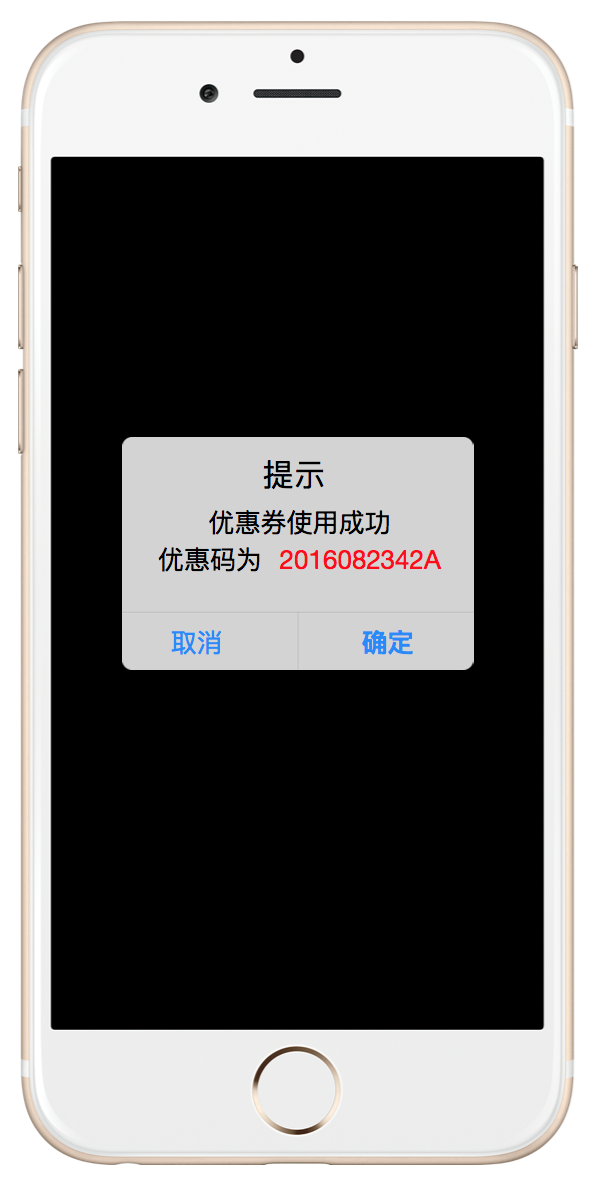
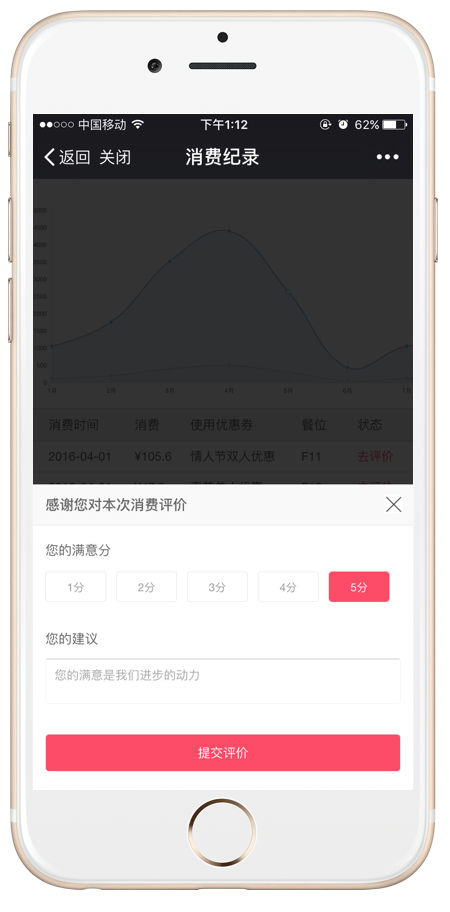
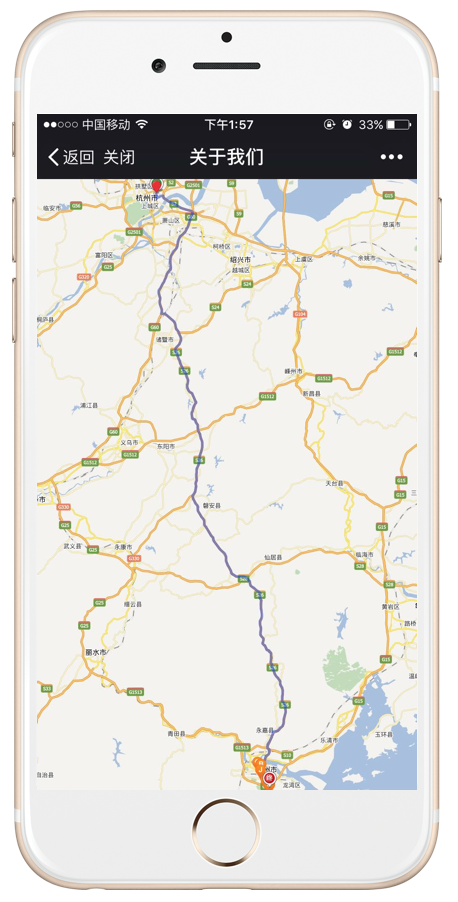
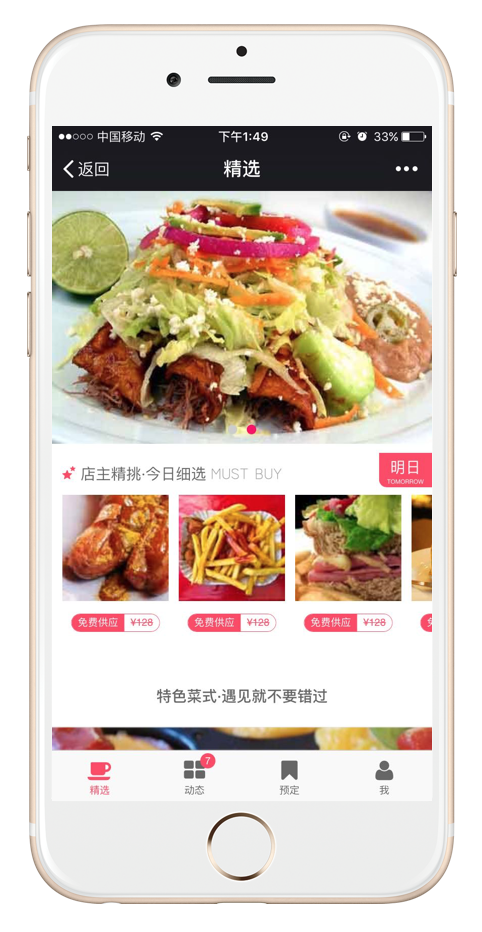
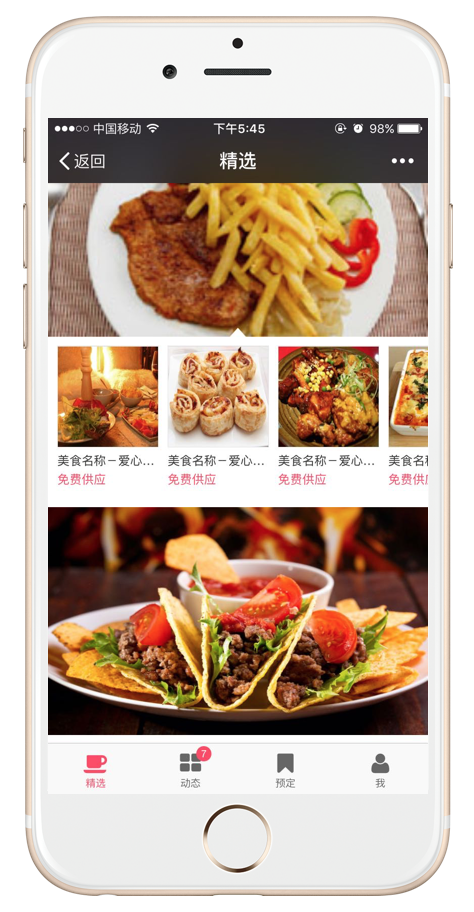
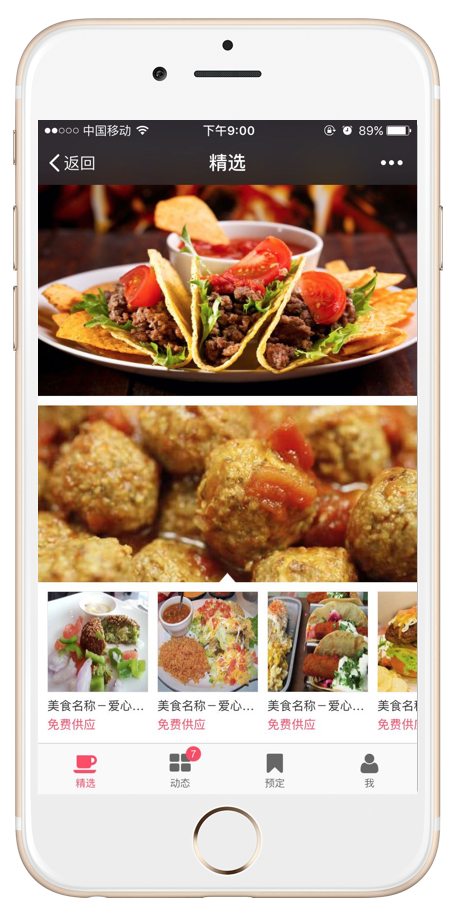
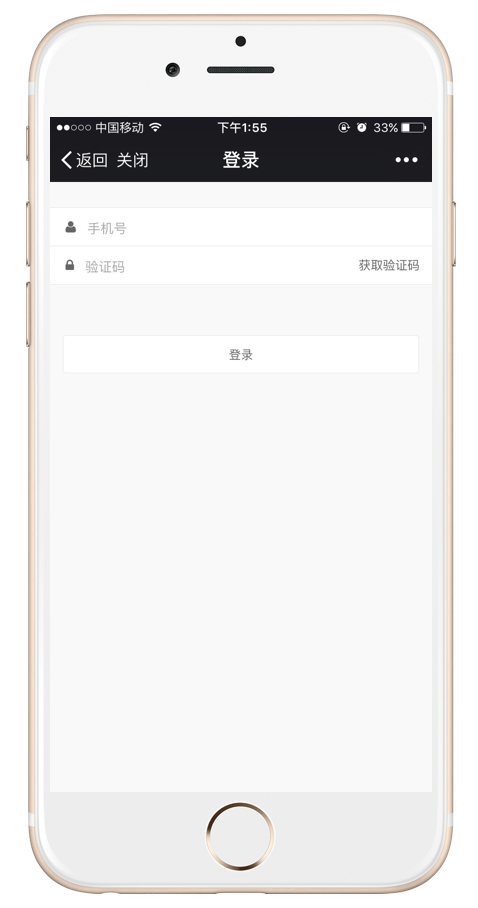
4.3.1 客户版功能实现 31
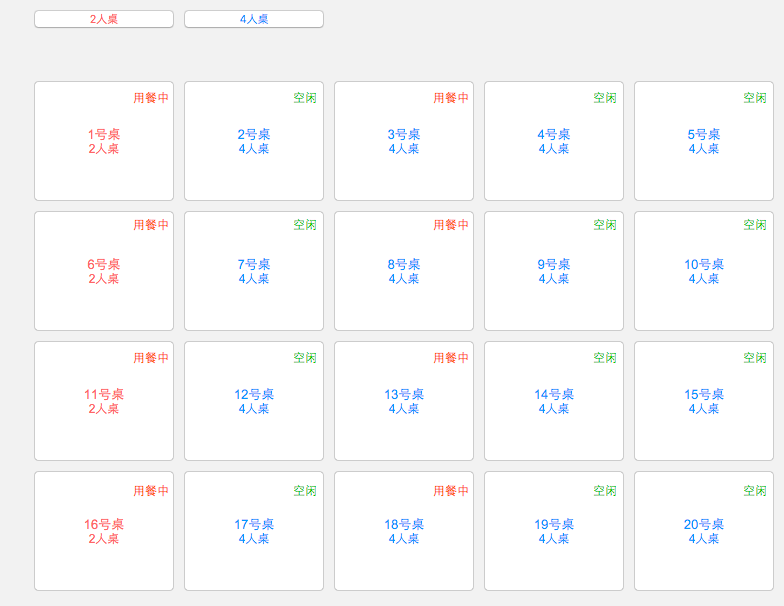
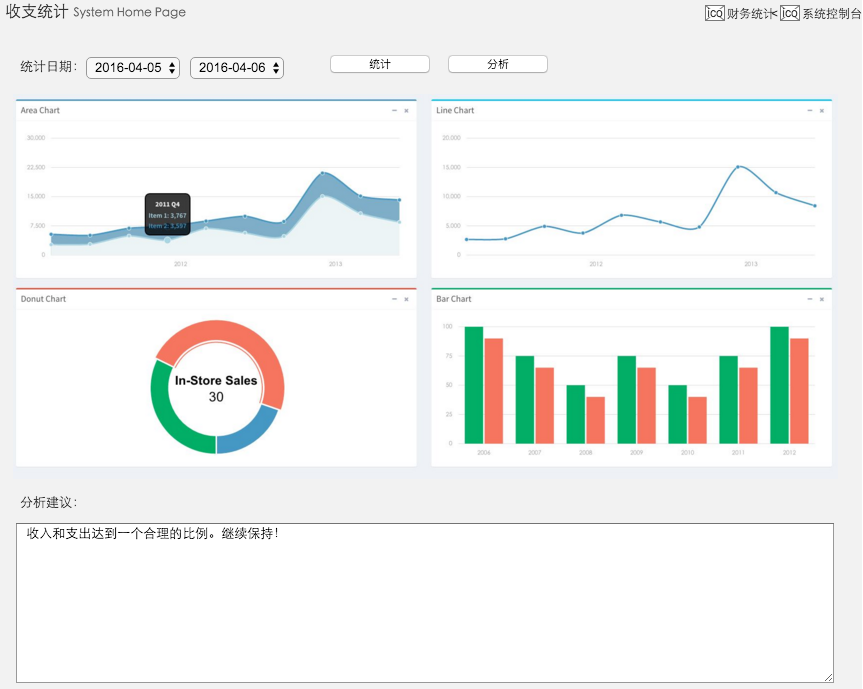
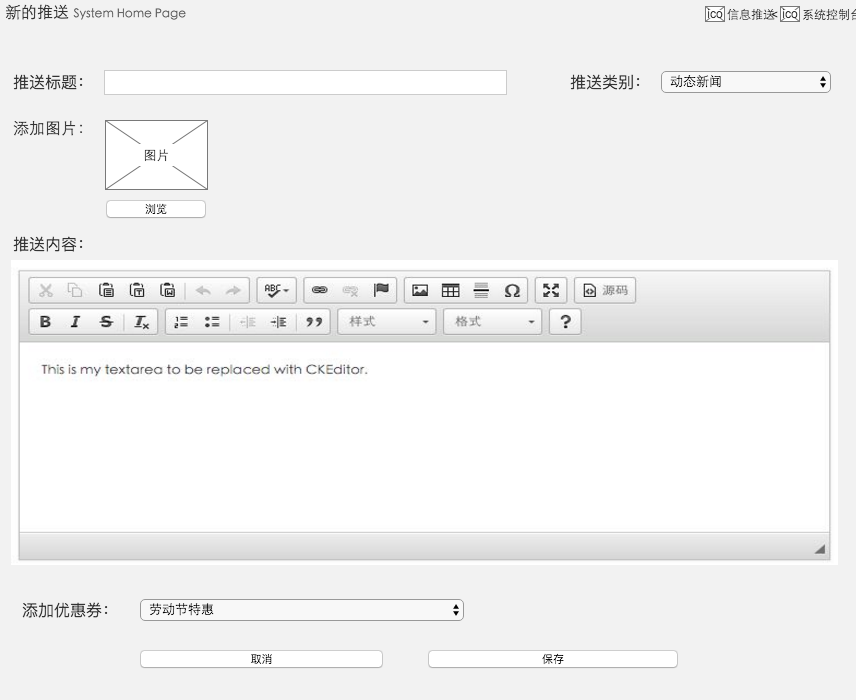
4.3.2 商家版功能实现 39
4.4 本章小结 50
第5章 总结与展望 51
5.1 总结 51
5.2 展望 51
参考文献 52
致谢 54