目录
一、 实验目的 1
二、实验内容 1
三、实验步骤 1
四、实验结果 8
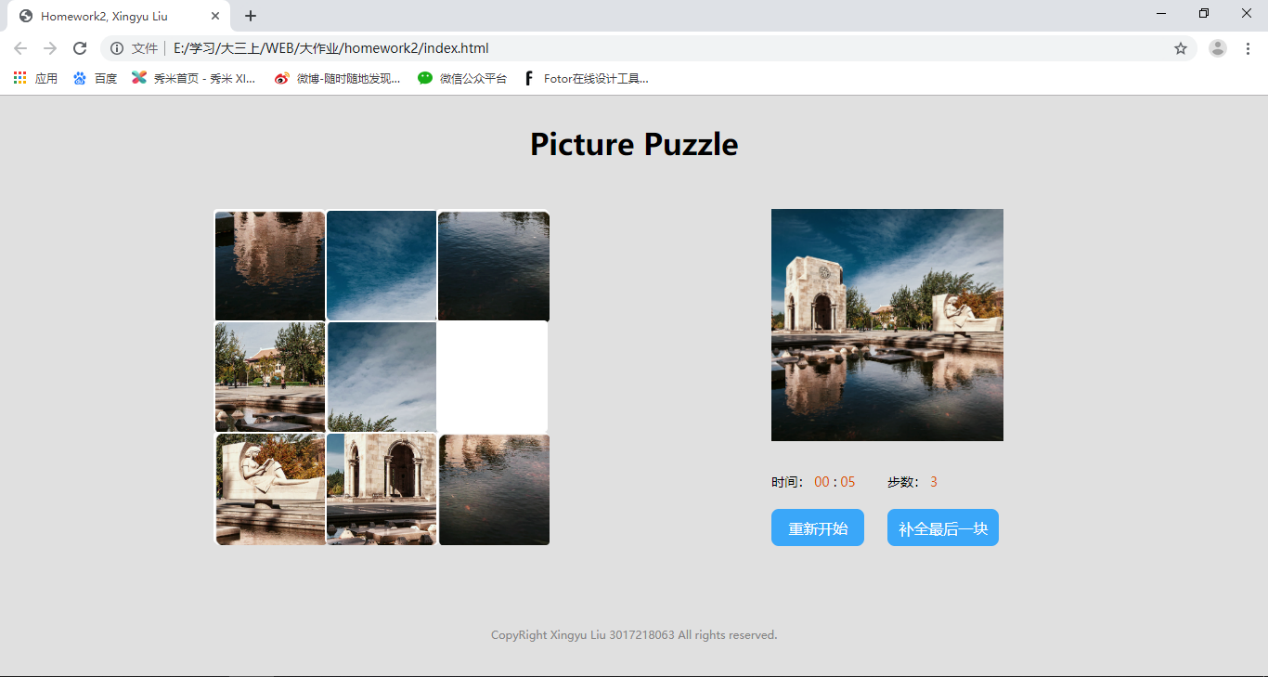
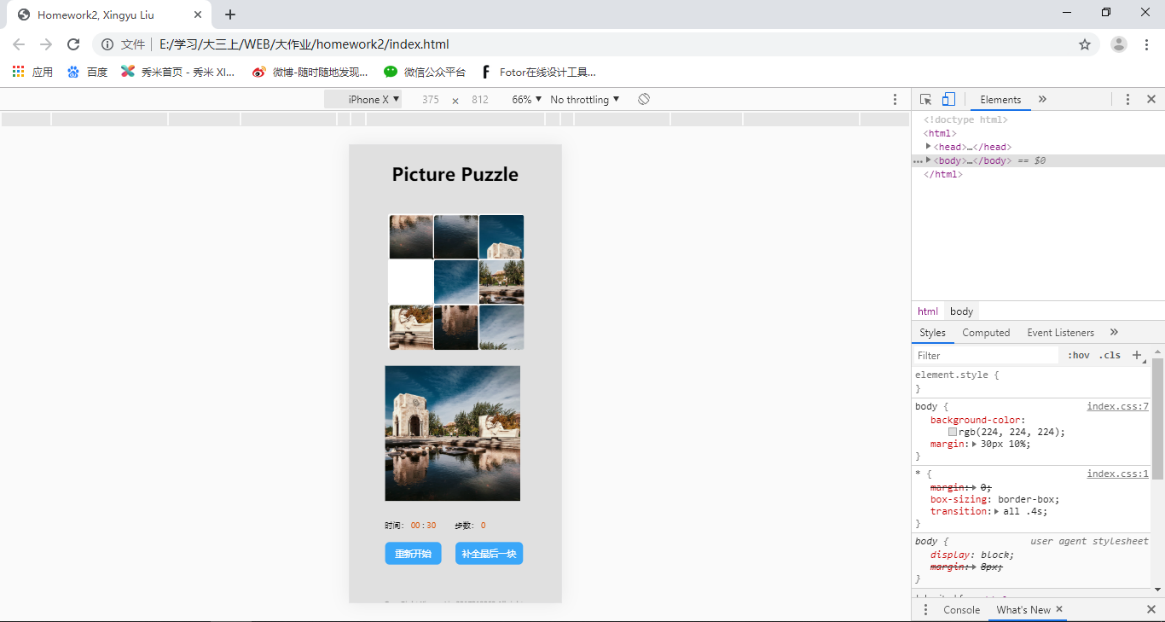
1. 界面效果 8
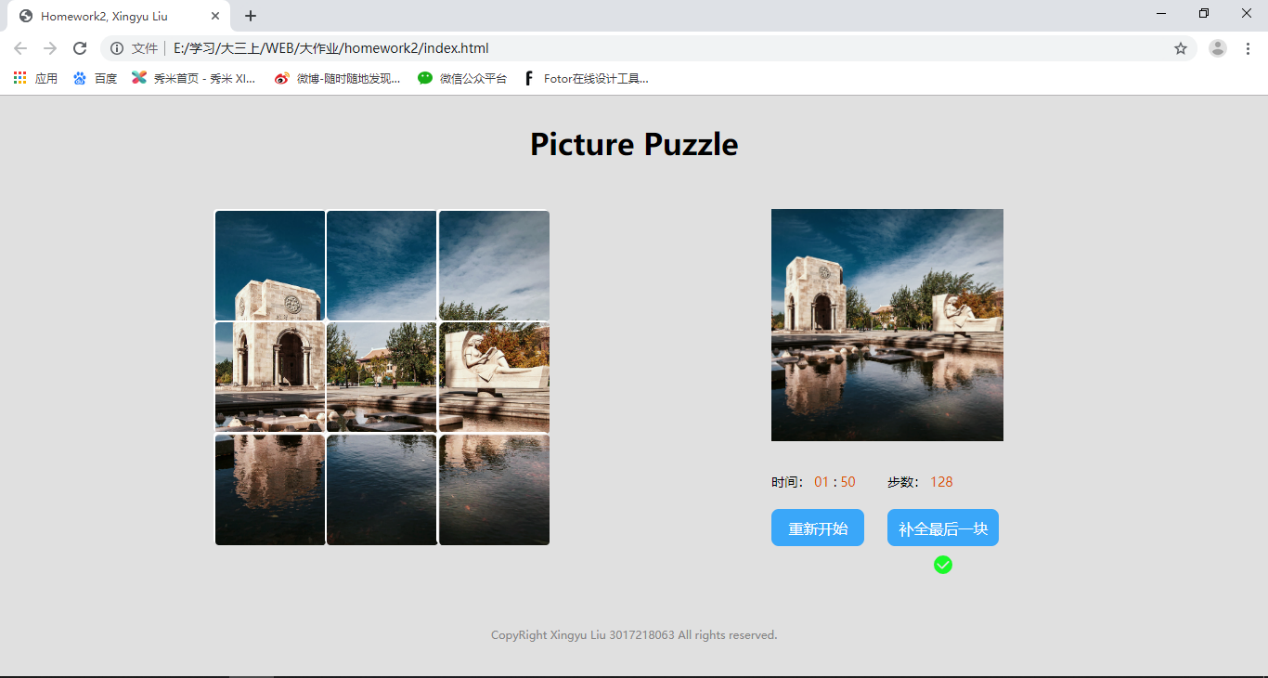
2. 获胜 8
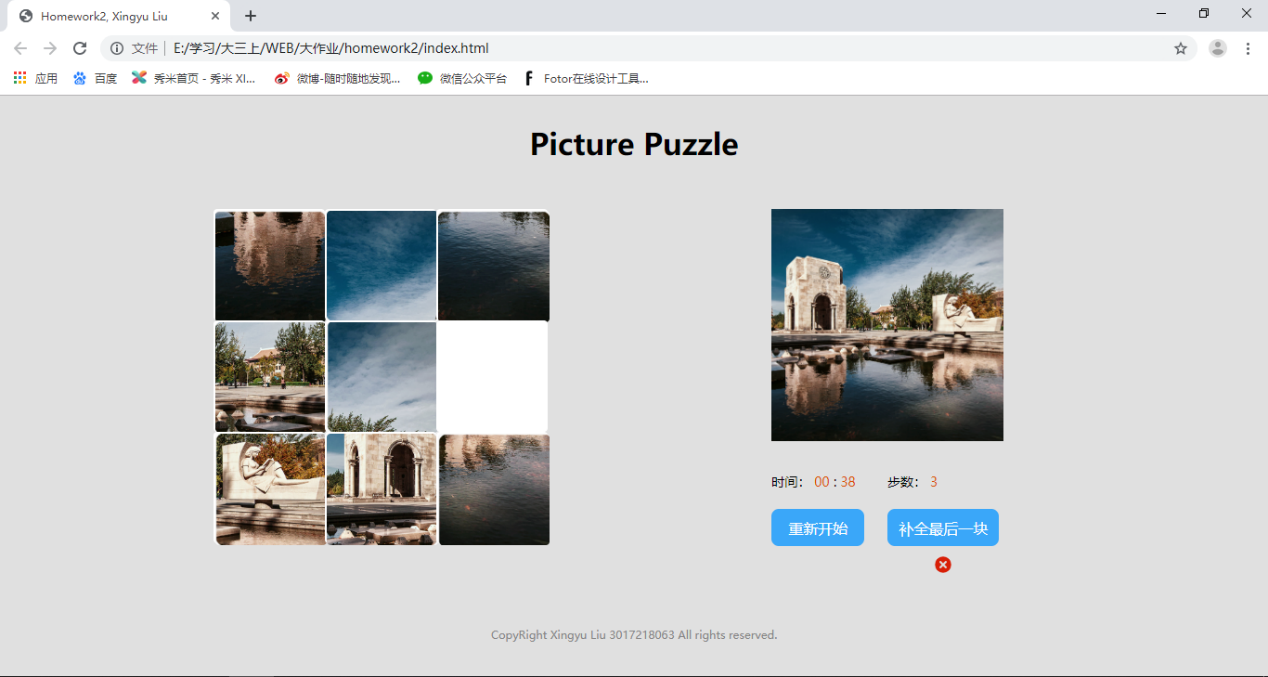
3. 不满足胜利条件 8
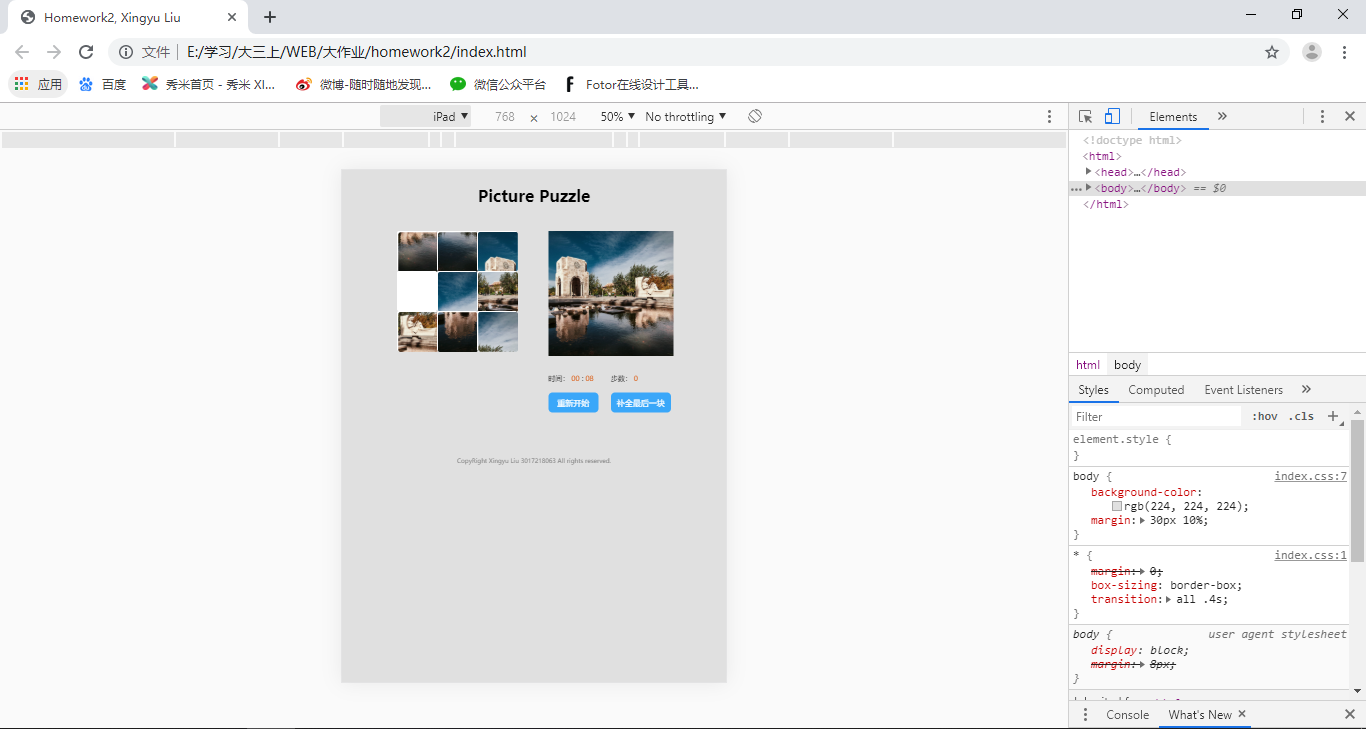
4. 平板电脑效果: 9
5. 手机效果 9
五、实验结论 10
六、源代码 10
一、 实验目的 1
二、实验内容 1
三、实验步骤 1
四、实验结果 8
五、实验结论 10
六、源代码 10
一、实验目的
本次实验目为练习JavaScript的程序编写,以实现Web页面的交互功能
二、实验内容
制作一个拼图游戏(3*3)
三、实验步骤
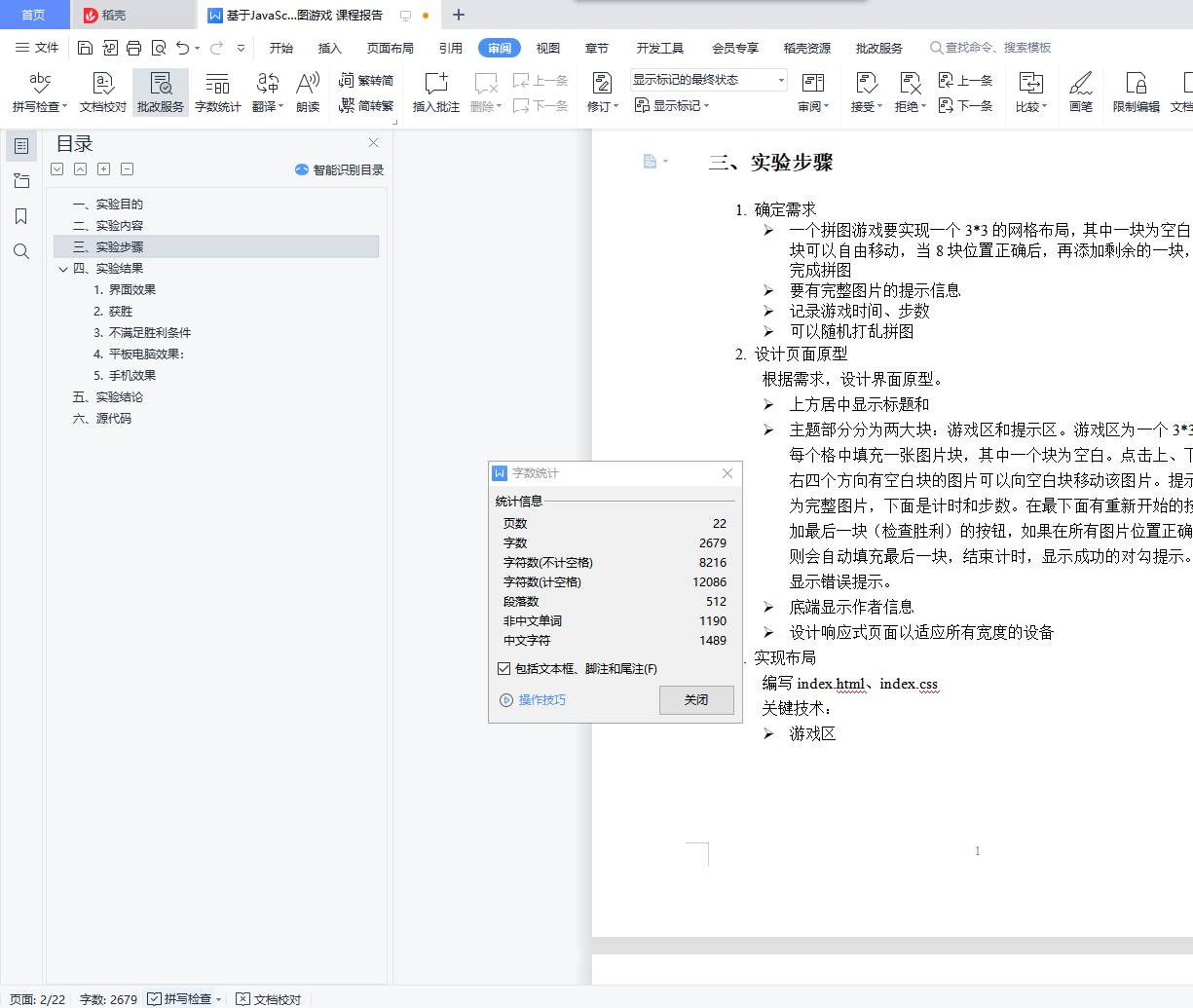
1. 确定需求
一个拼图游戏要实现一个3*3的网格布局,其中一块为空白,剩余8块可以自由移动,当8块位置正确后,再添加剩余的一块,就可以完成拼图
要有完整图片的提示信息
记录游戏时间、步数
可以随机打乱拼图
2. 设计页面原型
根据需求,设计界面原型。
上方居中显示标题和
主题部分分为两大块:游戏区和提示区。游戏区为一个3*3网格,每个格中填充一张图片块,其中一个块为空白。点击上、下、左、右四个方向有空白块的图片可以向空白块移动该图片。提示区上方为完整图片,下面是计时和步数。在最下面有重新开始的按钮和添加最后一块(检查胜利)的按钮,如果在所有图片位置正确时点击,则会自动填充最后一块,结束计时,显示成功的对勾提示。否则会显示错误提示。
底端显示作者信息
设计响应式页面以适应所有宽度的设备
3. 实现布局
编写index.html、index.css
关键技术:
游戏区