摘 要
在如今的互联网高速发展的时代,已经进入了全民信息化的阶段,工厂对电子商务的需求亦随之出现,所以工厂需要建立一个关于产品销售,订单管理以及后台数据管理的网站,使得订单的状态更加清楚和透明化,客户对订单的状态更加了解,更便于工厂对所生产的产品以用户所下的订单进行管理。为此,我设计了一个将用户下单购买商品,订单管理整合在一起的平台系统。
该项目分为用户和管理员两个角色,用户为微信小程序端,管理员为网页端;主要功能包括:
网页端:用户信息管理,用户地址管理,用户搜索历史管理;产品上下架,产品种类管理,订单管理,售后管理;管理员管理,权限分配,数据统计报表等。
微信小程序端:用户登录注册,产品购买,订单管理,订单售后,地址管理,收藏夹,购物车等 。
该项目为一个前后端分离的项目,后端技术主要包括Springboot和Mybatis-plus,前端架构使用到Vue.js,以及E-charts,数据库采用MYSQL 8.0,使用到的开发工具主要包括Navicat for MYSQL,IntelliJ IDEA 2020.3.3,WebStorm 2020.2.3和微信开发者工具。
关键词:Springboot;Vue;前后端分离
Abstract
In contemporary society, with the rapid developing of Internet, we have entered into the era of information,and the demand of factory for E-commerce have reflected. Therefore, the factory need to set up a website about product sales, order management and back-end management to make the order status clearer and more transparent, customers have a deeper understanding of the status of orders, and it’s more convenient for factories to manage these orders that customers take. For this reason. I design a system which integrates purchasing product and orders managing.
The project includes two roles: user and administrator. The user is on the WeChat application and the administrator is on the web page; the main functions include:
Web-side: user information management, user address management, user search history management; product release, product category management, order management, after-sales management; administrator management, authority distribution, data analysis reports, etc.
WeChat-side: user login and registration, product purchase, order management, order after-sales, address management, favorites, shopping cart, etc.
This project is a separate front-end and back-end project. The back-end technology mainly includes Springboot and Mybatis-plus. The front-end architecture uses Vue.js and E-charts. The database management system uses MYSQL 8.0. The development tools used mainly include Navicat for MYSQL and IntelliJ IDEA. 2020.3.3, WebStorm 2020.2.3 and WeChat Developer Tools
Keywords: Springboot;Vue;separation of front-end and back-end.
目 录
第一章 绪论 1
一、 课题研究背景 1
二、 国内外研究现状 1
三、 课题研究的目的与意义 1
四、 课题系统的主要功能 2
第二章 开发环境及技术 3
一、 开发环境 3
(一) 硬件环境 3
(二) 软件环境 3
二、 Vue.js技术 3
(一) Vue.js技术简介 3
(二) Vue.js技术特点 3
三、 数据库技术 4
(一) MYSQL 8.0简介及优点 4
四、 Spring boot框架 5
(一) Spring boot框架简介 5
(二) Spring boot框架的优点 5
第三章 项目需求分析 7
一、 可行性分析 7
(一) 经济可行性 7
(二) 技术可行性 7
(三) 市场可行性 8
二、 项目需求分析 8
(一) 用户需求分析 11
(二) 功能需求分析 11
第四章 项目概要设计 13
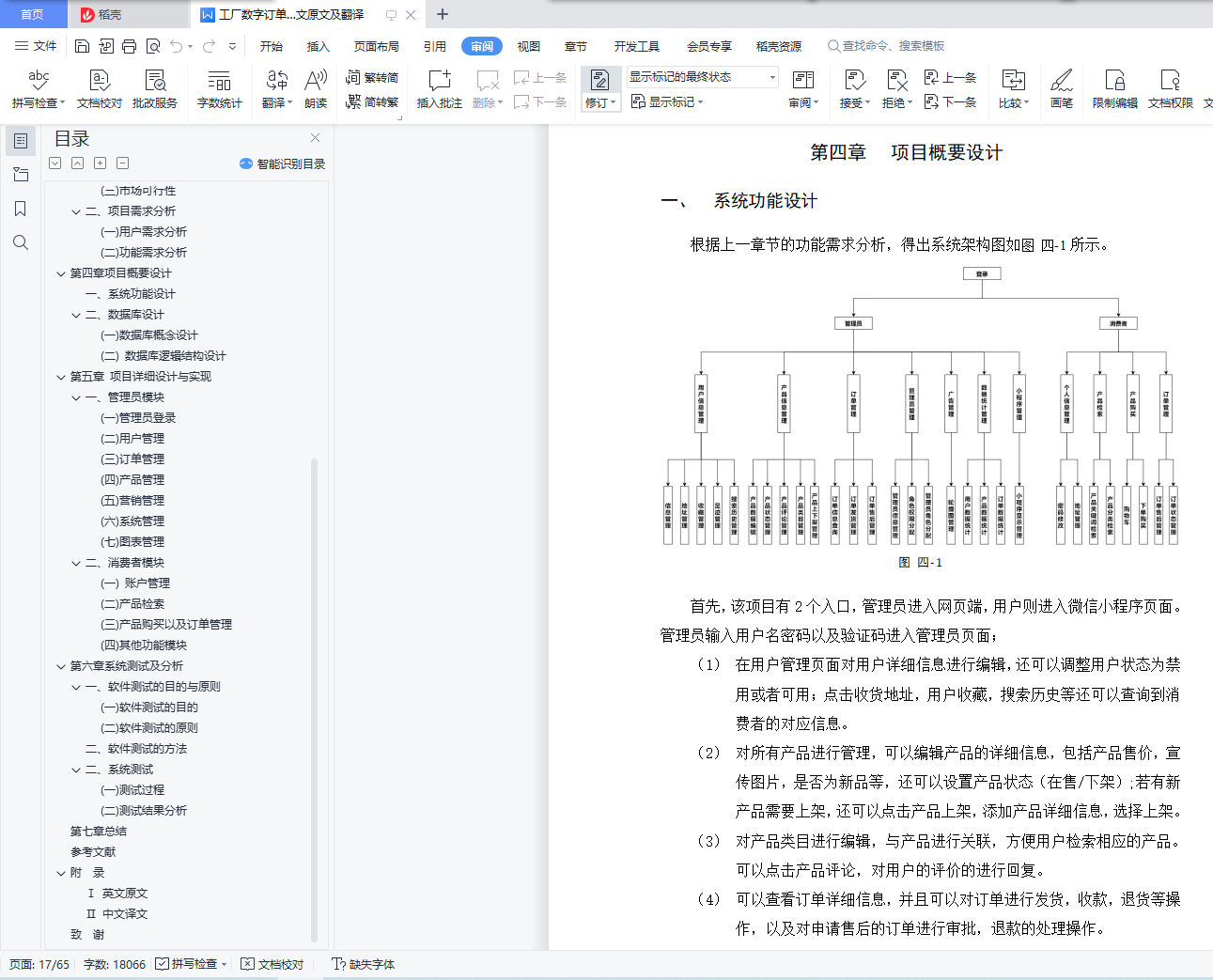
一、 系统功能设计 13
二、 数据库设计 14
(一) 数据库概念设计 14
(二) 数据库逻辑结构设计 19
第五章 项目详细设计与实现 25
一、 管理员模块 25
(一) 管理员登录 25
(二) 用户管理 25
(三) 订单管理 27
(四) 产品管理 29
(五) 营销管理 32
(六) 系统管理 33
(七) 图表管理 35
二、 消费者模块 36
(一) 账户管理 36
(二) 产品检索 38
(三) 产品购买以及订单管理 40
(四) 其他功能模块 41
第六章 系统测试及分析 43
一、 软件测试的目的与原则 43
(一) 软件测试的目的 43
(二) 软件测试的原则 43
二、 软件测试的方法 44
二、 系统测试 44
(一) 测试过程 44
(二) 测试结果分析 49
第七章 总结 50
参考文献 51