摘要
项目涉及到前端和后端的开发,我们在这里采取了前后端分离的设计思路。整个应用使用了 MySQL 作为数据库存储结构化数据,搭建了 Python flask 服务器,用于提供 RESTful 接口服务。同时,我们还建立了 NodeJS express 服务器作为后端和应用的中间层,通过 HTTP 代理来实现前后端分离。总的架构设计图如下所示,无论是开发还是生产环境的 NodeJS 服务器,都是作为中间层。dev-server 作为开发时服务器,不会涉及资源压缩等内容,纯粹地提供前端资源和接口转发服务,方便进行开发。而prod-server则对前端资源进行了压缩并实现H5缓存等机制,适应生产环境中的性能需求。NodeJS 中间层划分为前端的范畴,分离了前端和后端,使得两边的开发可以同步进行,中间只需要依赖 RESTful 接口进行对接。这种模式可以让后端只专注于接口和数据库的开发而不必关注如何提供前端资源,前端资源的提供以及缓存、压缩等涉及加载速度的内容则全部交由前端工程师控制。
根据以上架构,我们可以把项目划分为两个子项目,FE 和 Server,让前端工程师和后端工程师分别管理自己的项目,进行开发工作。接下来详细介绍前端项目和后端项目的技术选型、架构设计以及模块划分。
目录
摘要 1
一、Front-End 1
二、Server 10
三.需求分析 18
1.引言 18
2、项目概述 19
3、具体需求 25
4、验收验证标准 26
四、项目运行 28
1.运行环境 28
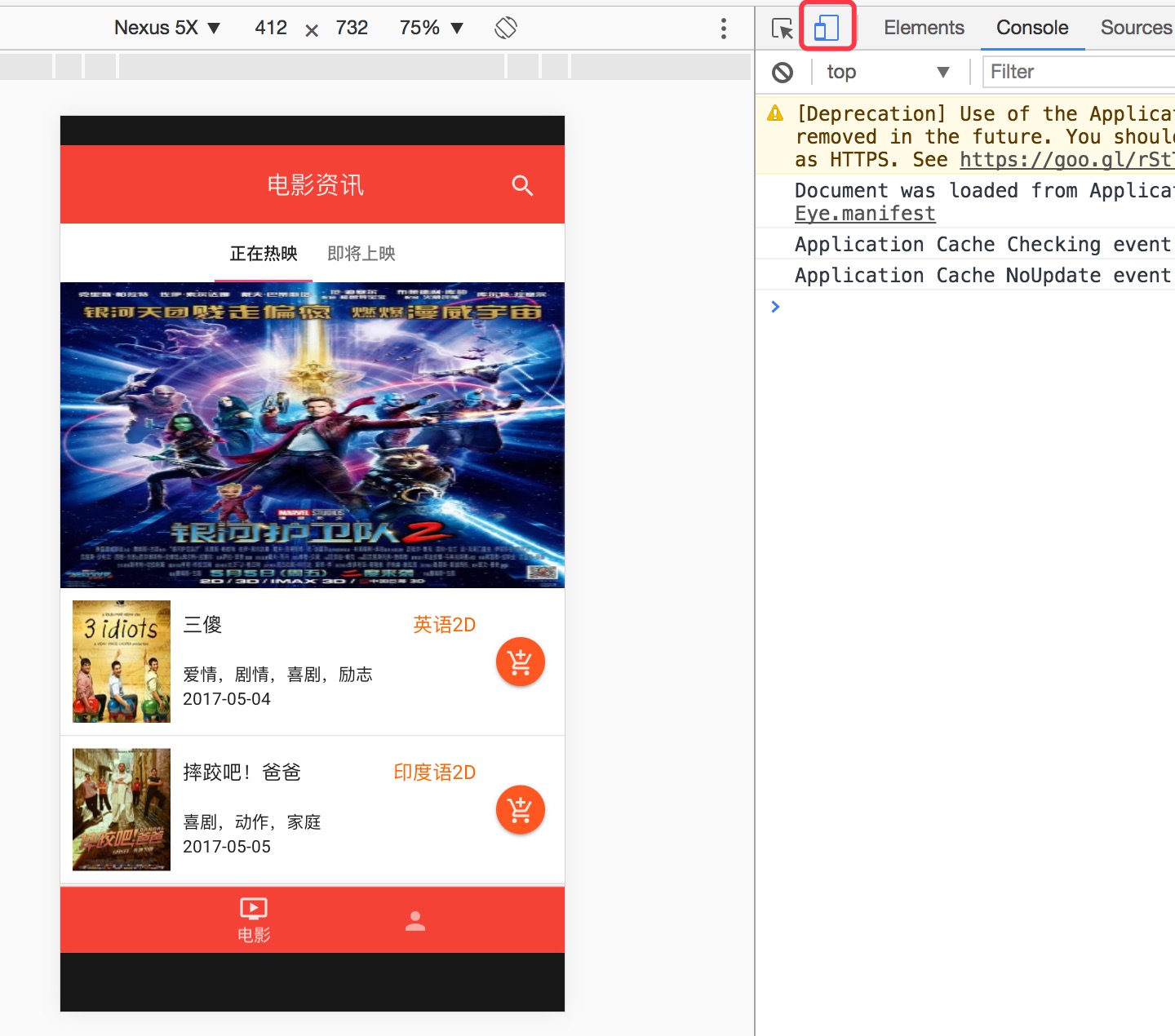
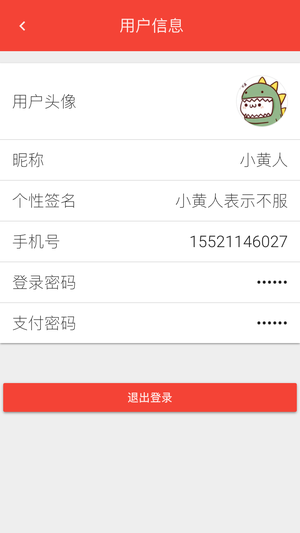
2.使用方法 28
3.部署 40
4.运行 44
5.数据模型 44
6.API 45
一、Front-End
1、技术选型以及理由
前端采用的技术栈为webpack+vue全家桶(vue/vue-router/vuex/vue-material)+axios。
webpack:项目构建打包
vue:一个类MVVM的渐进式JavaScript框架
vue-router:单页应用前端路由
vue-material:UI框架
vuex:应用数据状态管理
axios:ajax异步请求工具库
Vue 是当下前端开发中的前沿技术框架,Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。Vue 支持组件化开发,其独特的 .vue 文件可以将组件的HTML/CSS/JS代码整合在一个文件中,又不会像 React 那样将所有HTML/JS混写,非常有利于进行代码管理。Vue 也支持响应式、双向数据绑定等 MVVM 特性,能够很好地支持丰富的用户交互体验。vue-router 和 vuex 是官方提供的前端路由和数据状态管理的库,能够完美地结合 Vue 框架,实现前端路由和应用数据状态管理,代码结构清晰,程序复杂度降低。应用数据状态管理也采取了单例模式的思想,优化了应用的内存占用情况,加上轻量的vietual DOM实现,使得它无论从代码结构或者性能上,都能够有很好的表现。由于代码轻量,相对于 angular 等庞大臃肿的框架来说,代码体积更小。我们的项目做的是移动端的web,对网页性能和加载速度都有所要求,Vue 能够很好地满足我们项目的需求。
vue-material 是 Google material design 风格组件在 vue 框架下的实现,是一套优雅的 UI 框架。选用该框架能够贴合设计图,实现更好的移动端用户体验。该框架封装了多种 UI 组件,使用方便,我们项目所需要的组件都可以在这里找到。它还支持按需加载,使我们能够只引用需要的组件,无需引入整个库,减少了前端代码体积。
axios 是一个基于 promise 的工具库,使用这个库可以给服务端发送 ajax 请求。由于这个库基于 promise,使得我们在处理异步请求的时候不需要嵌套回调函数,代码架构上有了极大优化,可维护性更高。另外这个库是纯粹的用于发送 ajax 请求的库,所以代码体积非常小,整合到我们的前端项目中几乎不会影响前端的加载速度。
webpack 是当下前端最流行的构建打包工具,利用 webpack 搭配相应的 loader,我们可以在前端项目中使用 es6 进行开发,效率更高。开发完成后,webpack 还可以帮我们完成构建,将代码编译到 es5 以兼容大部分浏览器。webpack 2优化了构建打包的算法,优化前端的模块加载,使得构建打包后的产品代码体积更小。