目录
一 技术简介 1
(一) HTML5技术简介 1
(二) CSS3 简介 1
(三)JavaScript语言简介 2
(四)ES6简介 2
(五)Vue.js 2.x 2
(七)npm包管理工具 2
(八)Express 3
(九)Vuex 3
(十)element UI 4
(十一) webpack 4
(十二)MySQL 5
(十三)Navicat 5
(十四)VScode 6
二、系统概要设计 6
(一) 系统需求分析 6
(二)可行性分析 7
1.技术可行性 7
2.经济可行性 7
3.操作可行性 8
(三)前台模块 8
(四)青旅老板模块 8
(五)后台模块 8
(五) 网站模型 9
(六)Server端模型 13
三、数据库设计 13
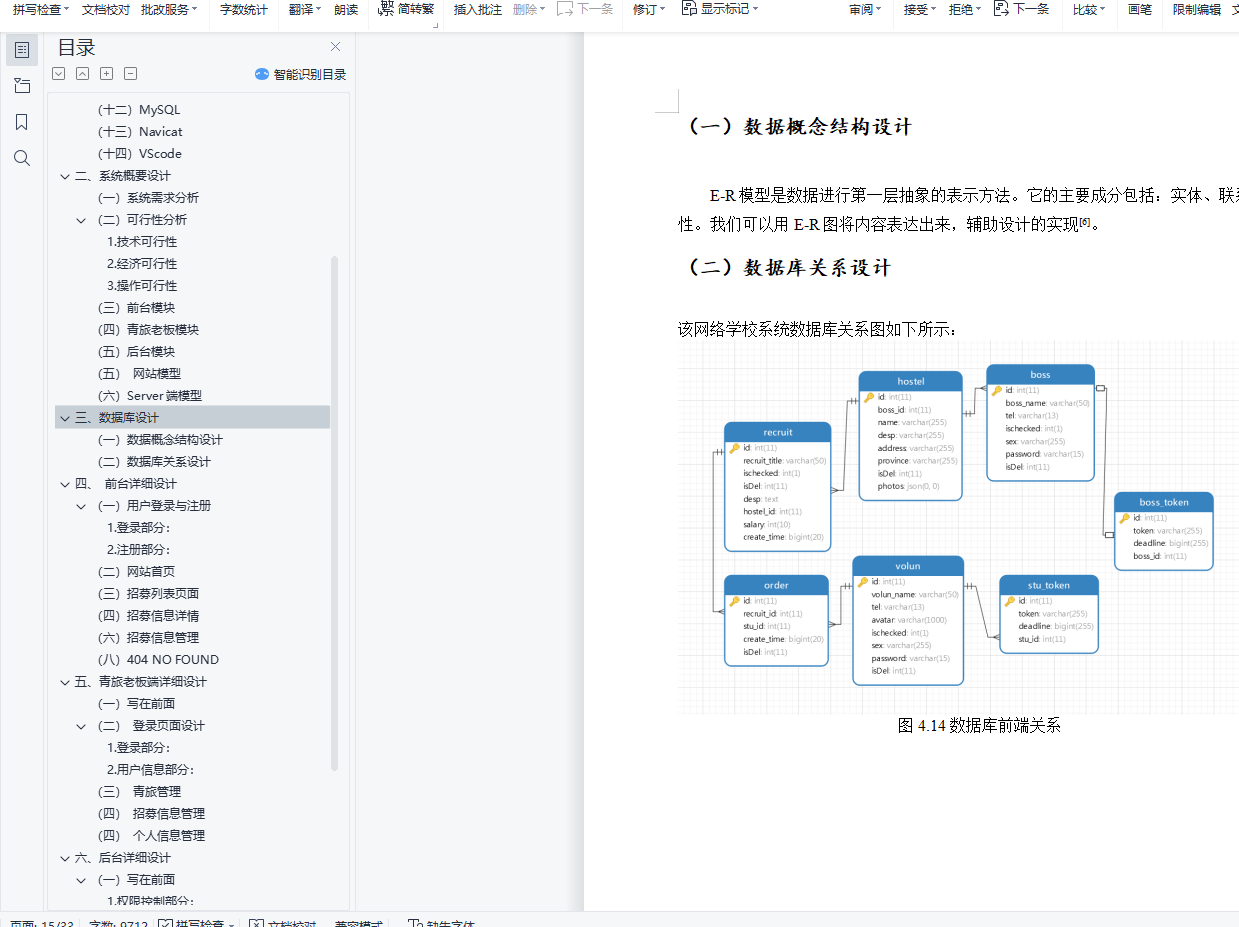
(一)数据概念结构设计 13
(二)数据库关系设计 13
四、 前台详细设计 15
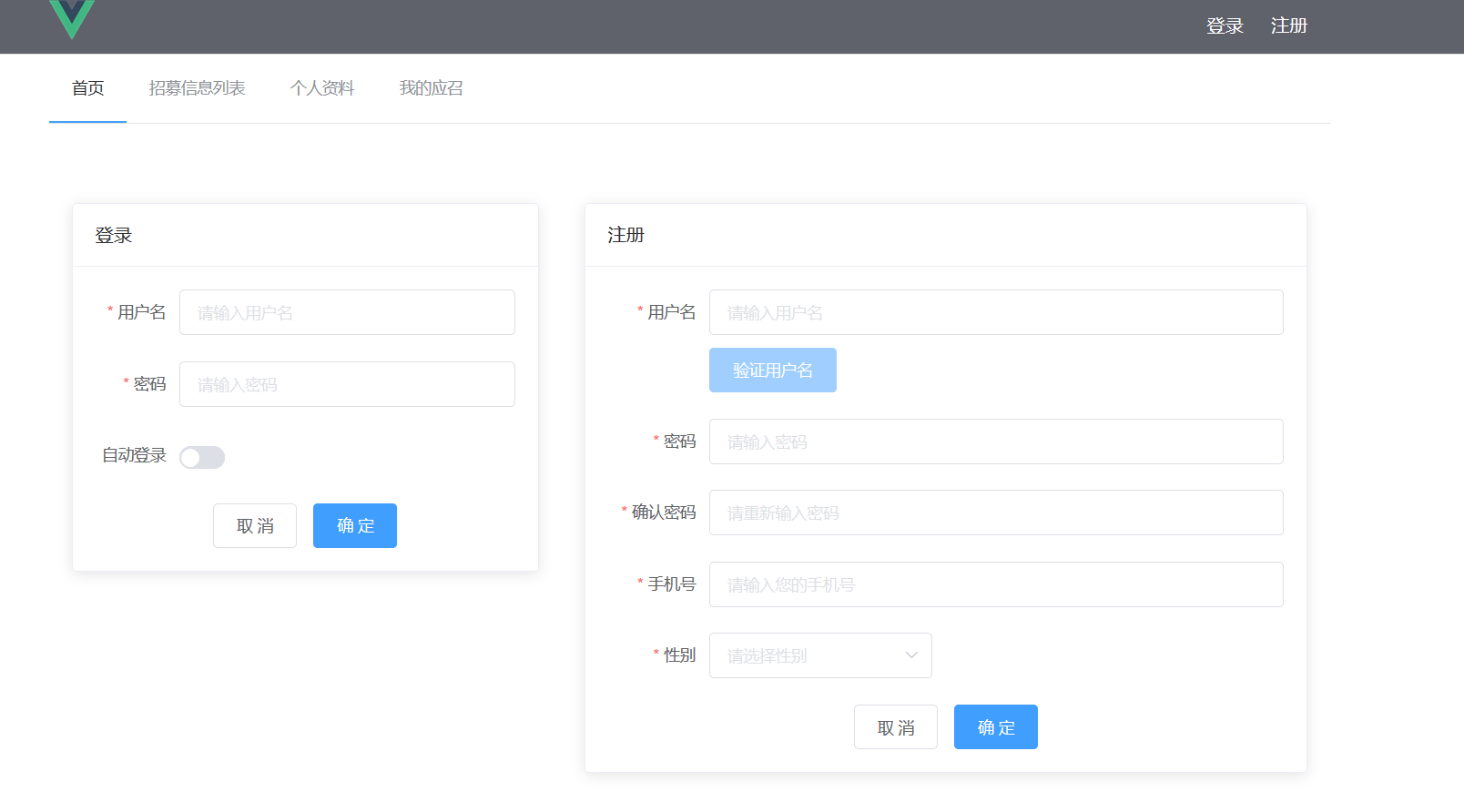
(一)用户登录与注册 15
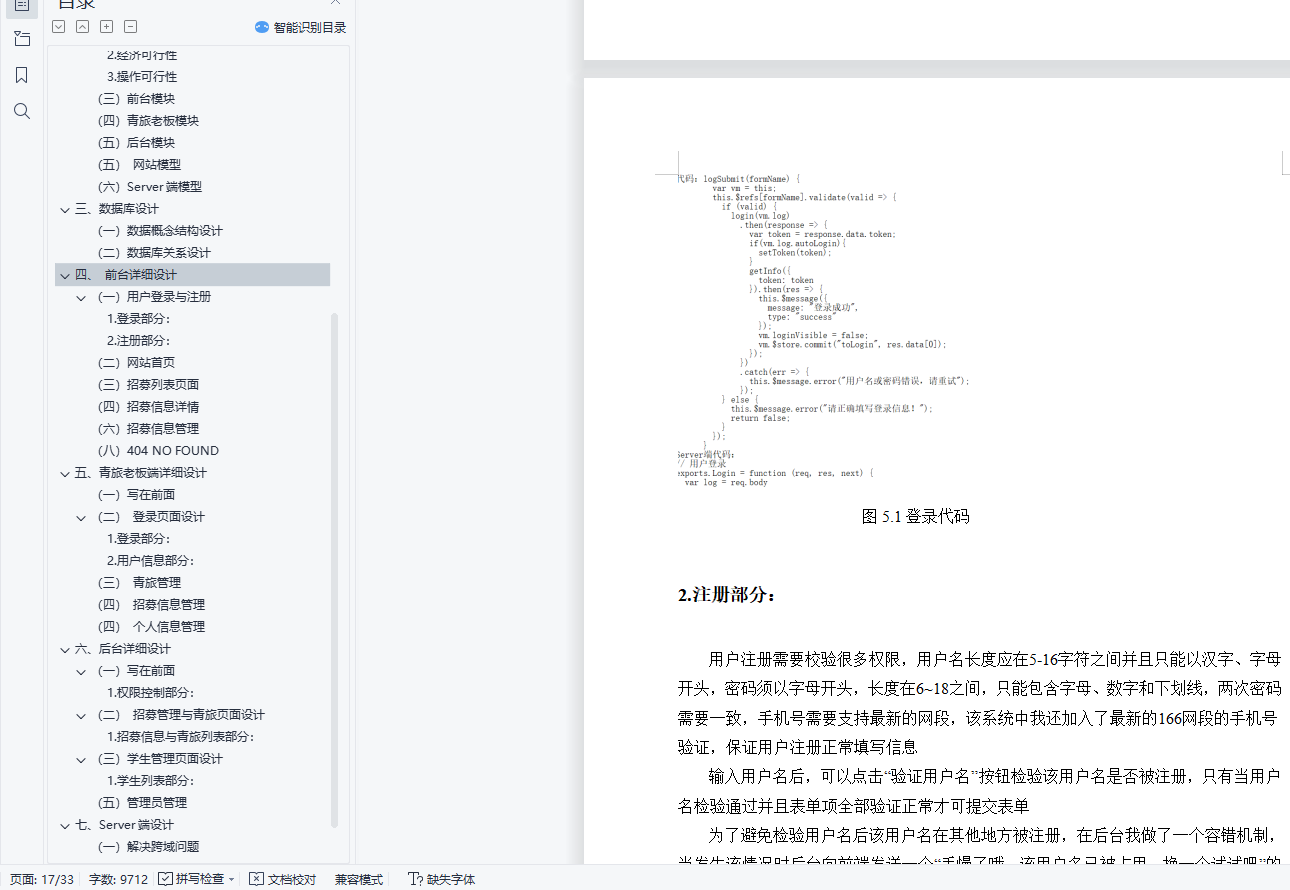
1.登录部分: 15
2.注册部分: 16
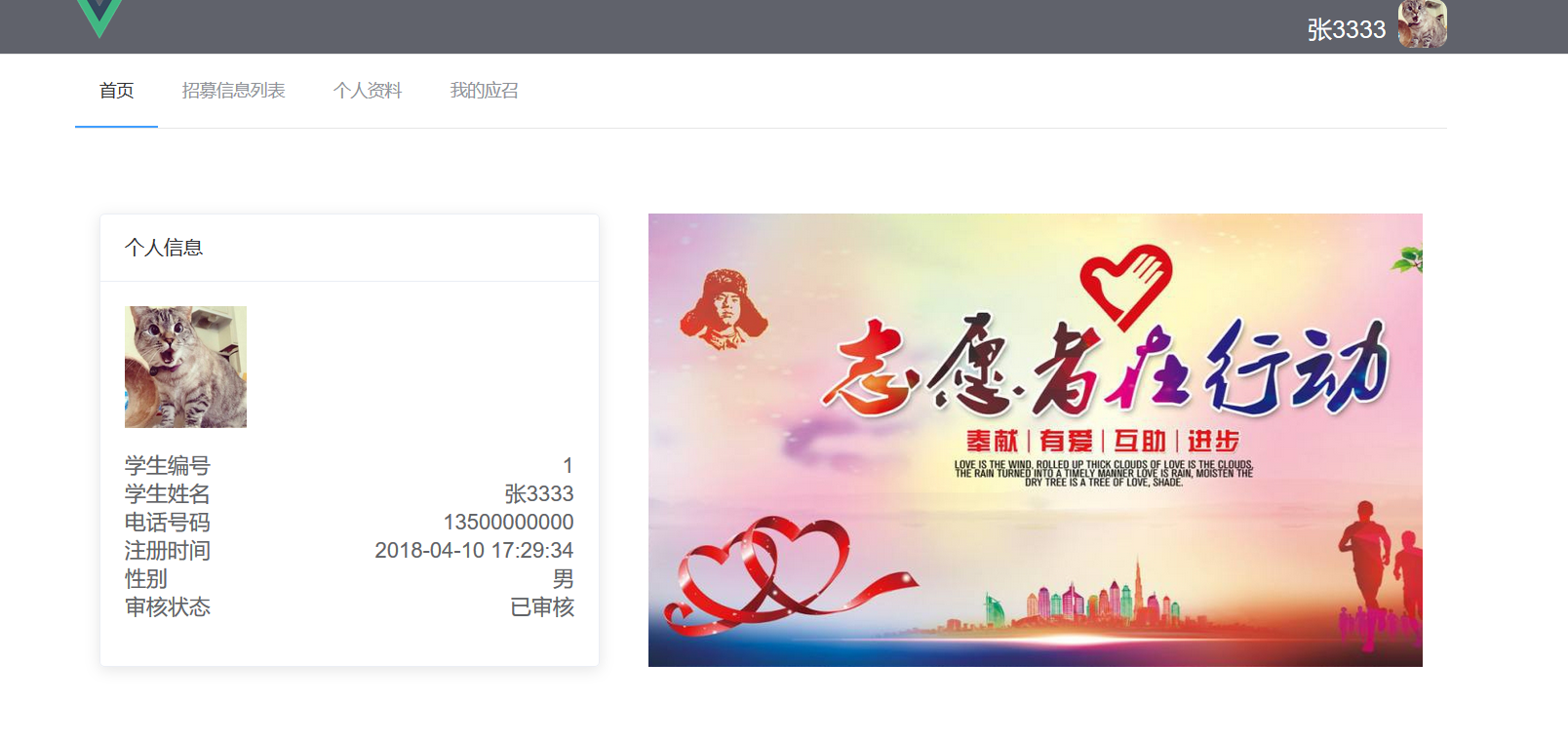
(二)网站首页 17
(三)招募列表页面 17
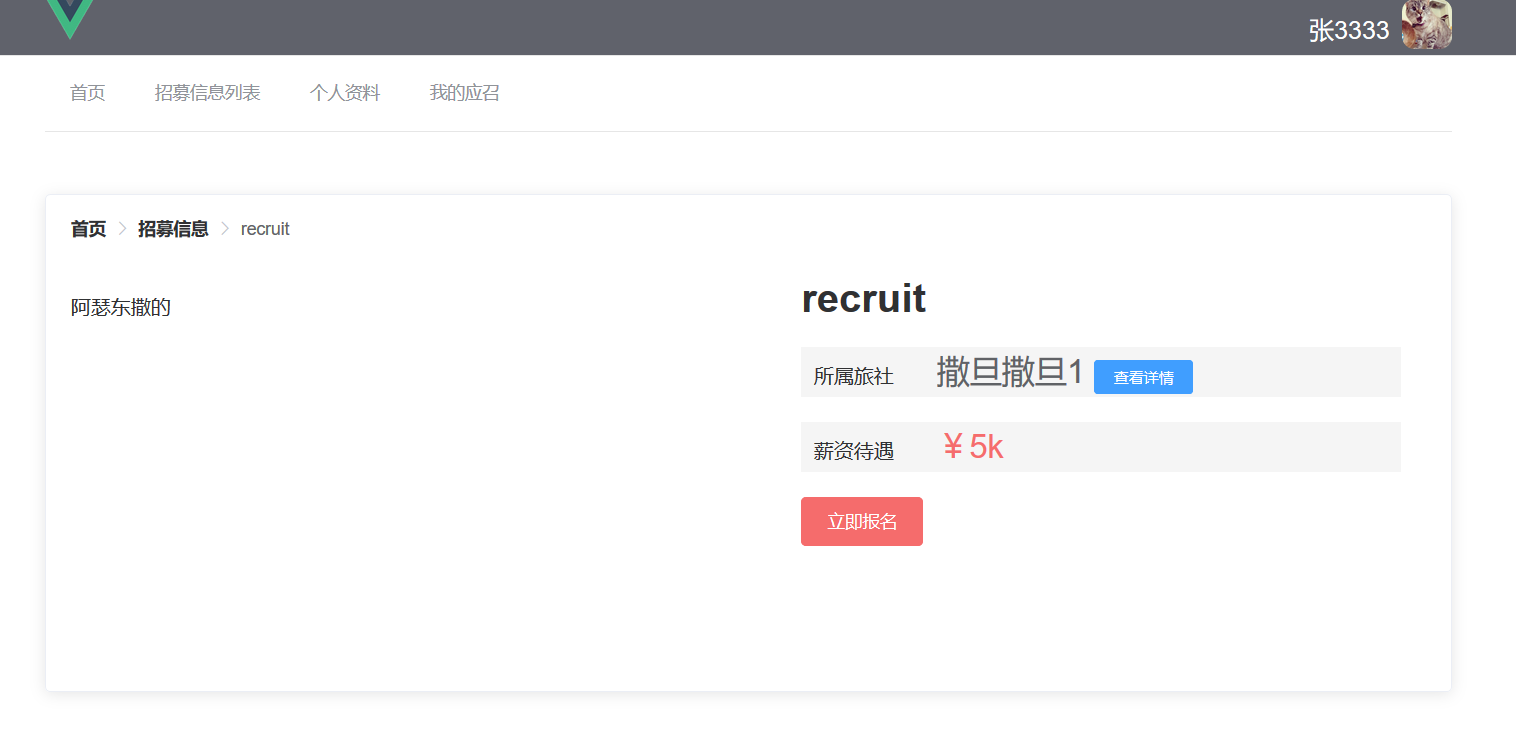
(四)招募信息详情 18
(六)招募信息管理 20
(八)404 NO FOUND 21
五、青旅老板端详细设计 22
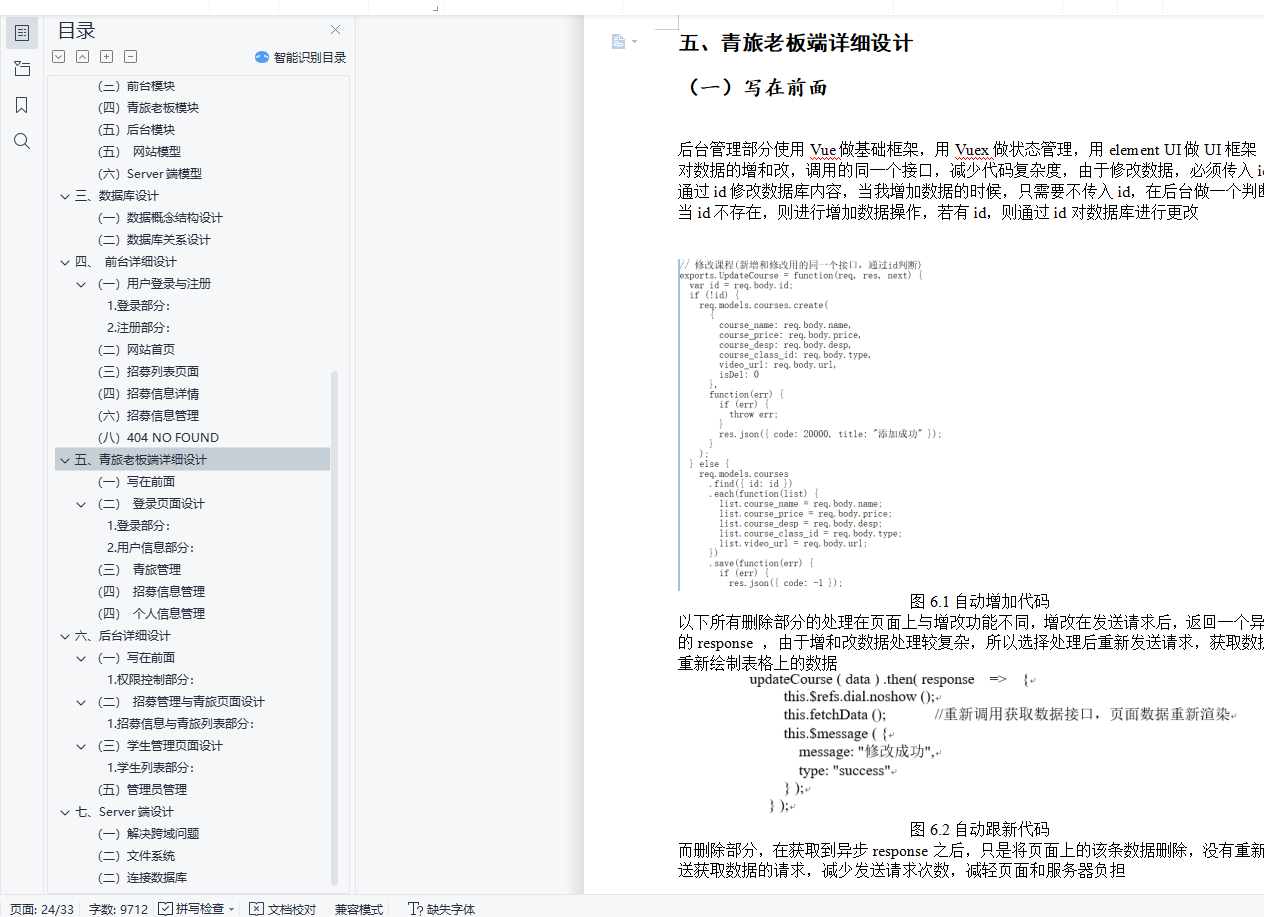
(一)写在前面 22
(二) 登录页面设计 23
1.登录部分: 23
2.用户信息部分: 24
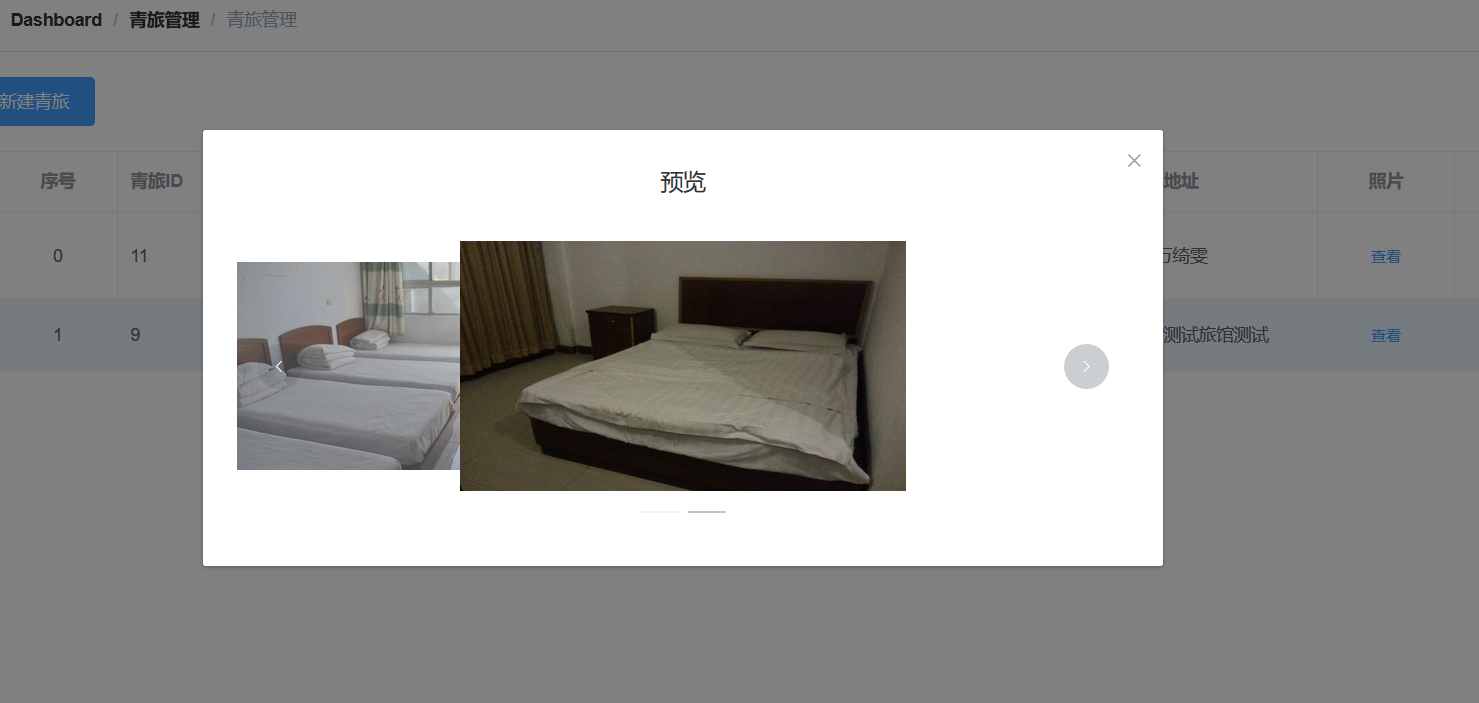
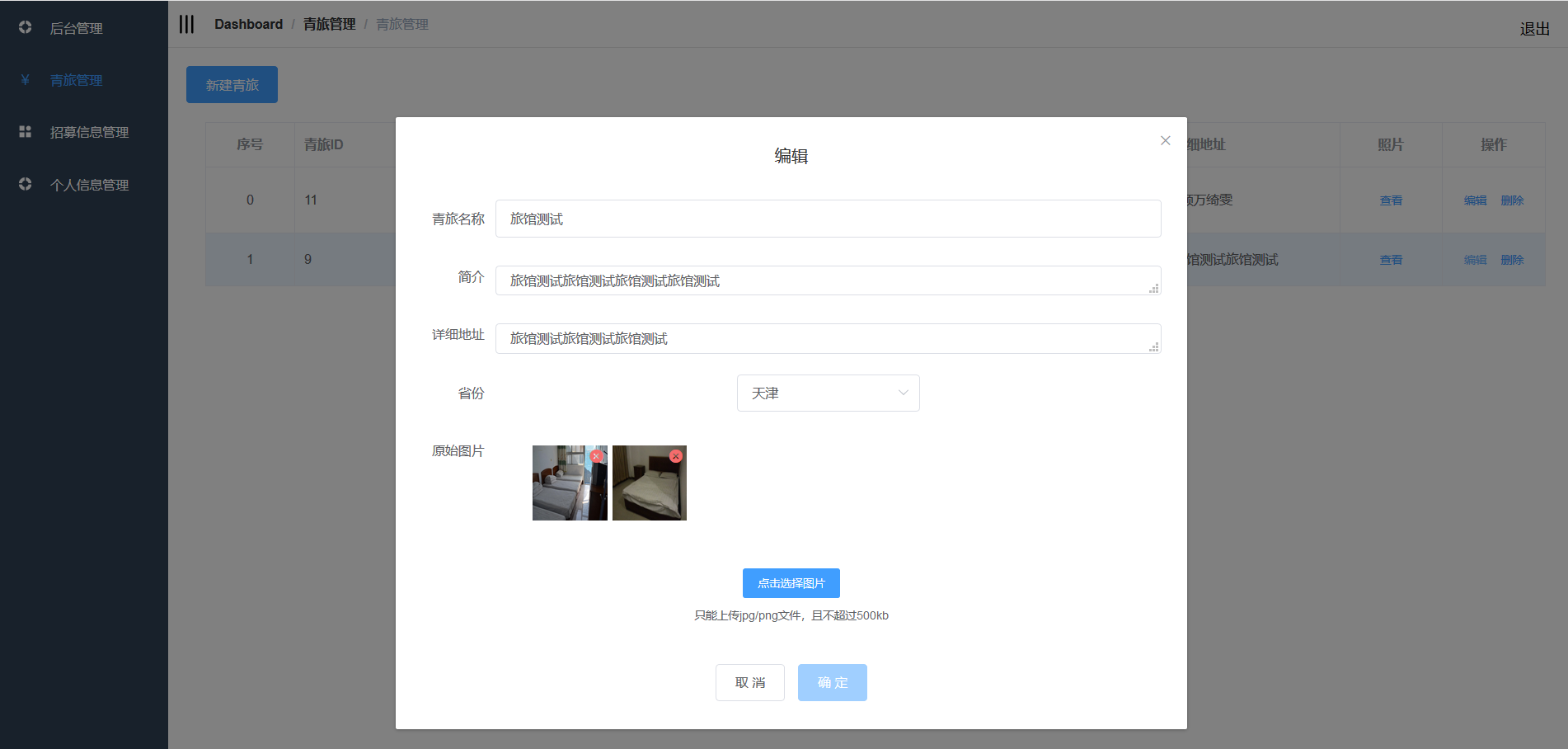
(三) 青旅管理 24
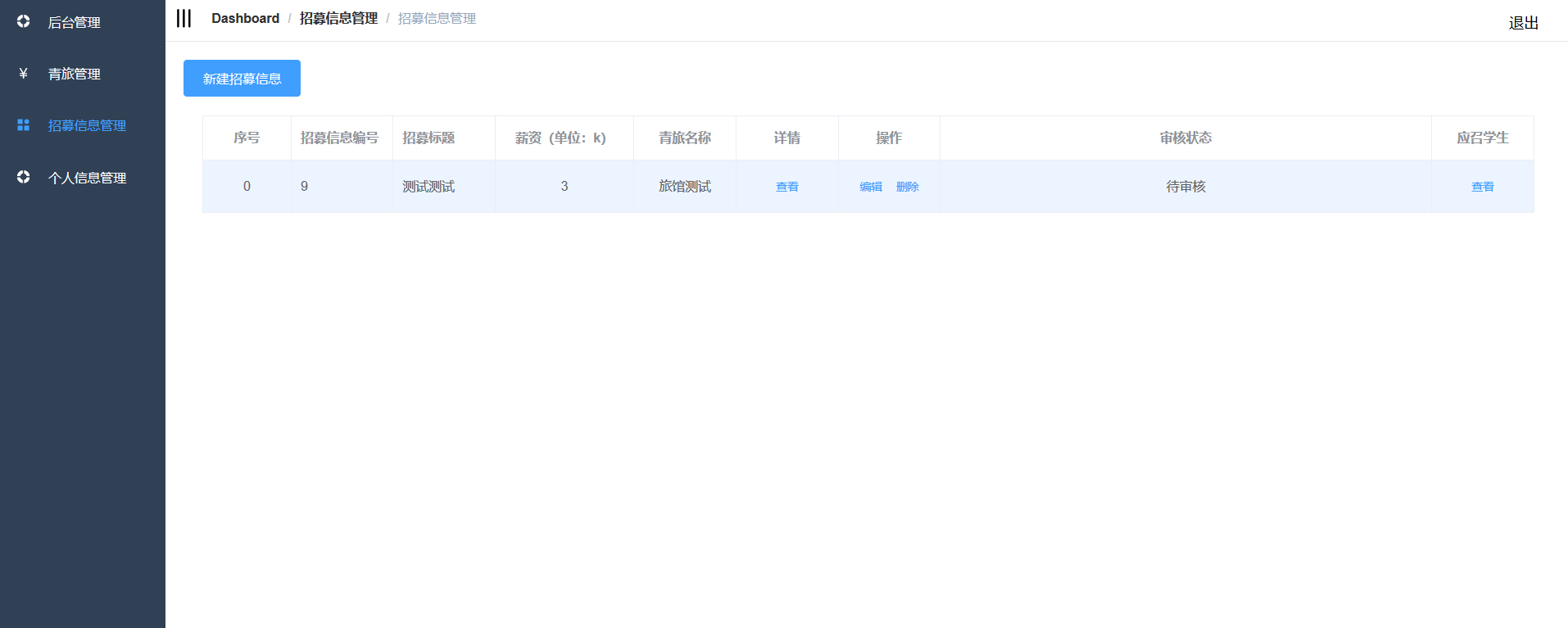
(四) 招募信息管理 25
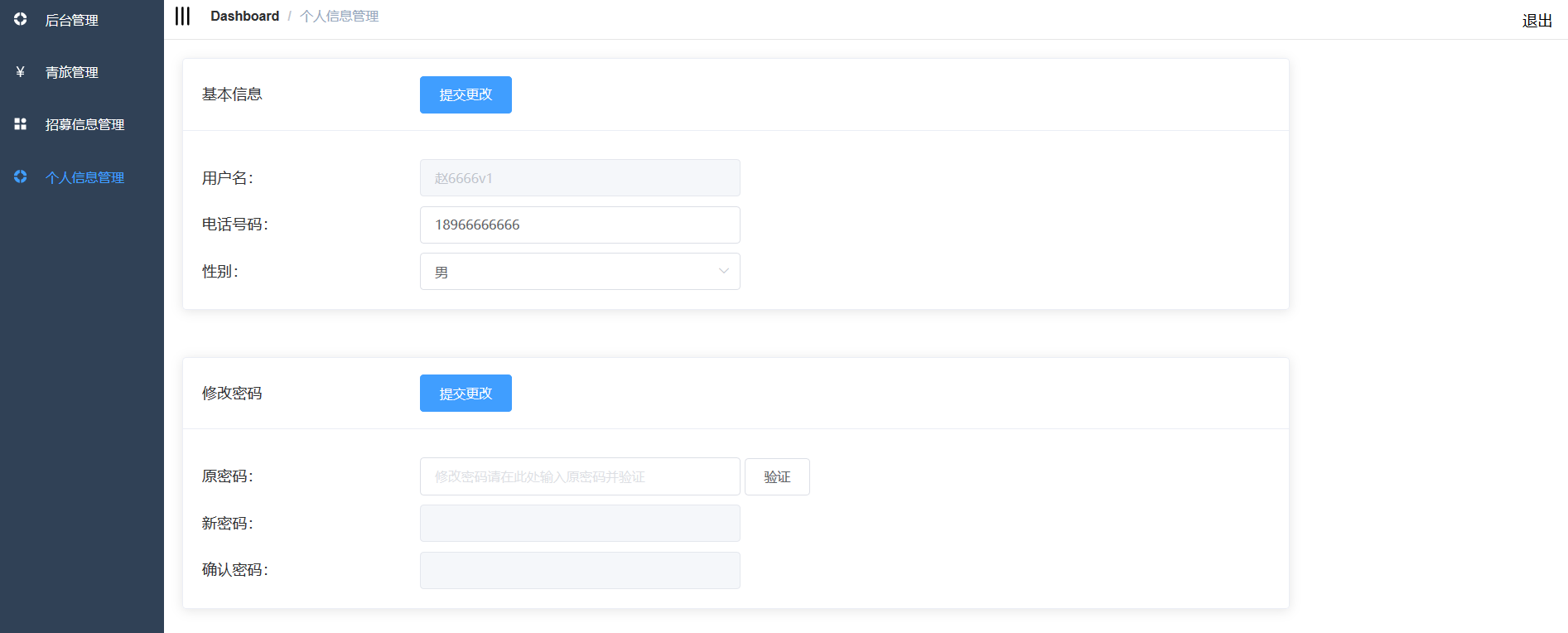
(四) 个人信息管理 26
六、后台详细设计 26
(一)写在前面 26
1.权限控制部分: 26
(二) 招募管理与青旅页面设计 28
1.招募信息与青旅列表部分: 28
(三)学生管理页面设计 29
1.学生列表部分: 29
(五)管理员管理 30
七、Server端设计 30
(一)解决跨域问题 30
(二)文件系统 30
(二)连接数据库 31
系统的设计主要前台和后台两个部分,前台客户端是展现给用户的,包括登录注册、查看招募信息、搜索招募信息、查看招募详情、查看图片、报名应召、修改个人信息,查看个人应召信息等功能。前台青旅老板端是给青旅老板使用的,包括登录注册、发布/更改应召信息、发布/更改青旅信息、查看应召学生个人资料、修改个人信息等功能。后台管理端是给网站管理员使用的,包括审核学生信息、审核青旅老板信息、审核青旅、审核招募信息、对以上信息的删除、超级管理员可对管理员进行增删改等功能。