目录
基于Express+vue+高德地图API实现的出行可视化APP 1
1.项目简介 1
1.1技术栈 1
1.2功能模块 1
1.2.1个人出行 1
1.2.2公共交通 2
1.2.3历史列表 2
1.2.4我的信息(未完成) 2
2.项目构建 2
2.1前端 2
2.2后端 3
3.系统设计 3
3.1项目配置 3
3.2路由转发 4
3.3请求拦截器 5
3.4正则验证规则 5
4.项目运行 6
5.项目截图 6
公共交通 7
历史列表 8
我的信息 9
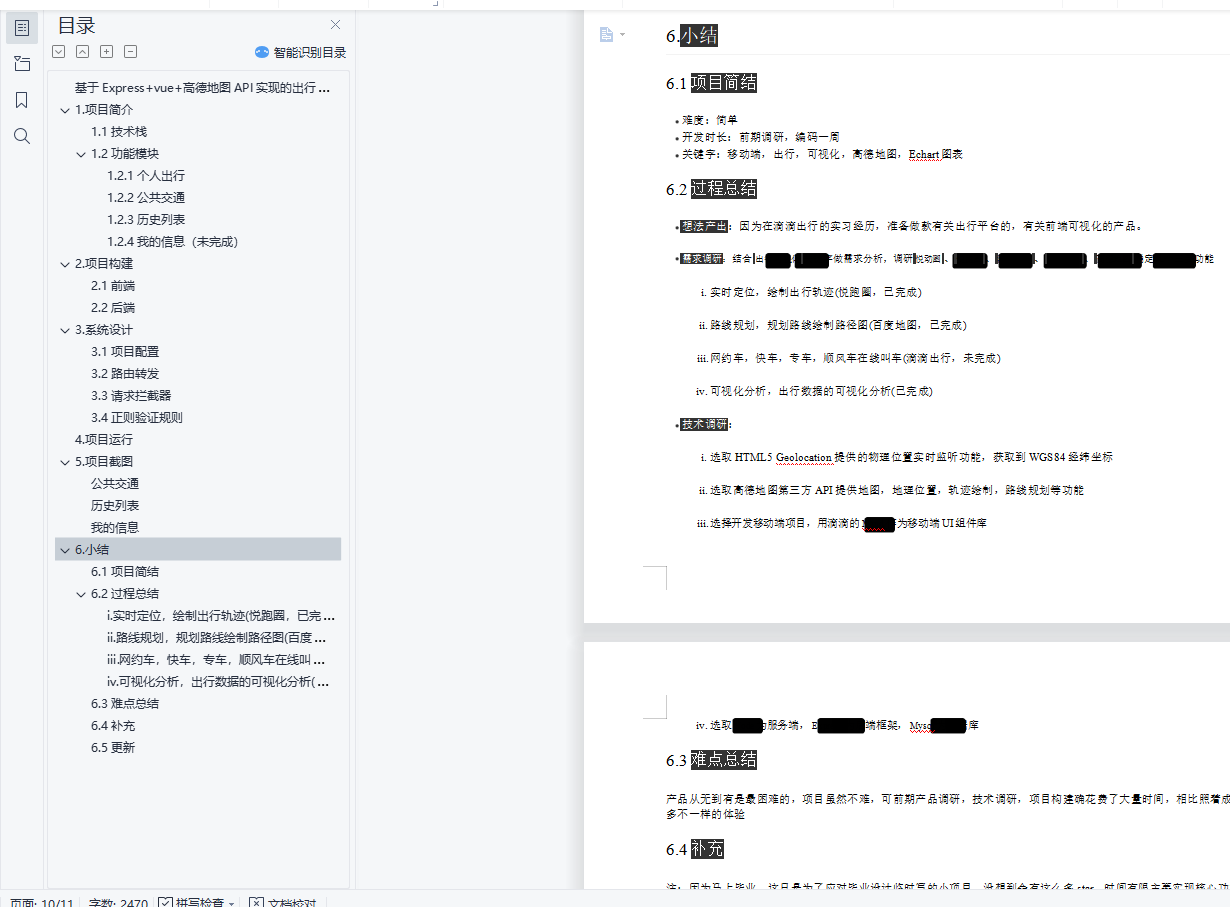
6.小结 10
6.1项目简结 10
6.2过程总结 10
i. 实时定位,绘制出行轨迹(悦跑圈,已完成) 10
ii. 路线规划,规划路线绘制路径图(百度地图,已完成) 10
iii. 网约车,快车,专车,顺风车在线叫车(滴滴出行,未完成) 10
iv. 可视化分析,出行数据的可视化分析(已完成) 10
6.3难点总结 11
6.4补充 11
6.5更新 11
1.项目简介
解决出行问题,用于出行行程记录,路线规划,数据可视化分析的移动端webapp
1.1技术栈
前端:移动端,vue全家桶,Mand组件库,Echarts.js,Scss
后端:Node,Express框架,高德地图API
数据库:Mysql
1.2功能模块
1.2.1个人出行
用户个人出行,不确定路程、目的地等信息,选择出行工具,点击开始,系统实时监听用户手机位置得到WGS84经纬度坐标(w3c HTML5 Geolocation地理定位标准),行程结束,记录本次出行信息,经纬度坐标转换GCJ-02坐标体系,通过高德地图提供三方API绘制出行轨迹。
1.2.2公共交通
用户确定出发地、目的地、交通工具,选择公共交通出行,用户输入位置关键字,选择合适出发/目的位置,选择乘坐交通工具,规划出行路线,选择某一条路线,确定后点击保存上传本次出行记录