目 录
第1章 需求分析 3
1.1 项目背景和问题的提出 3
1.2 项目意义和主要完成内容 3
1.2.1项目意义: 3
1.2.2功能: 3
1.3 项目开发环境 4
第2章 概要设计 4
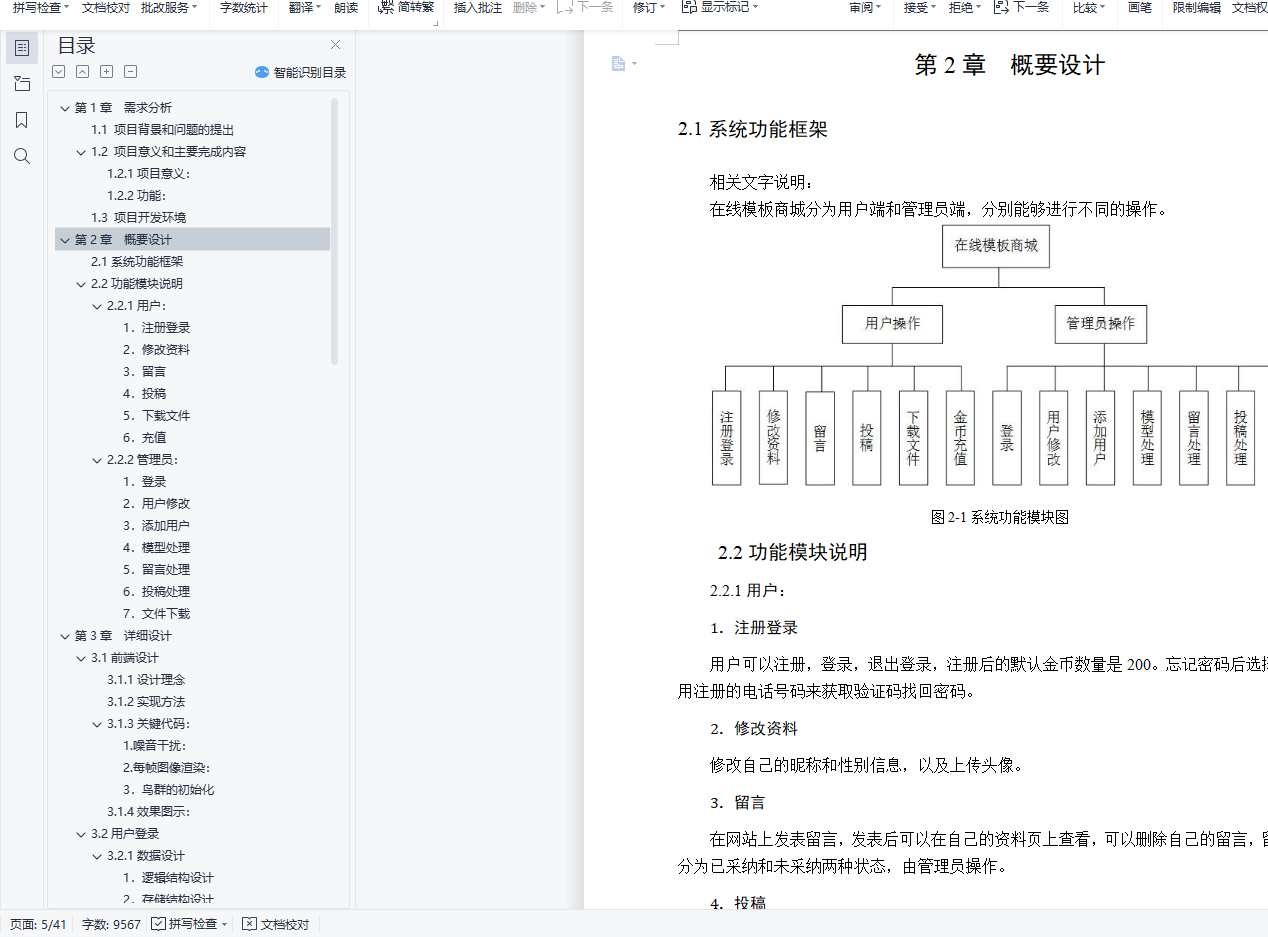
2.1系统功能框架 4
2.2功能模块说明 4
2.2.1用户: 4
2.2.2管理员: 5
第3章 详细设计 7
3.1前端设计 7
3.1.1设计理念 7
3.1.2实现方法 7
3.1.3关键代码: 7
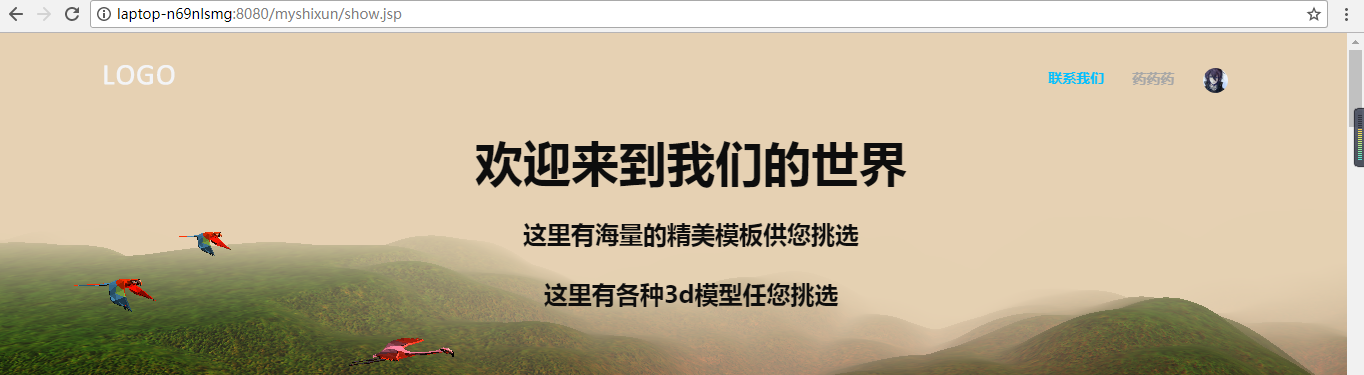
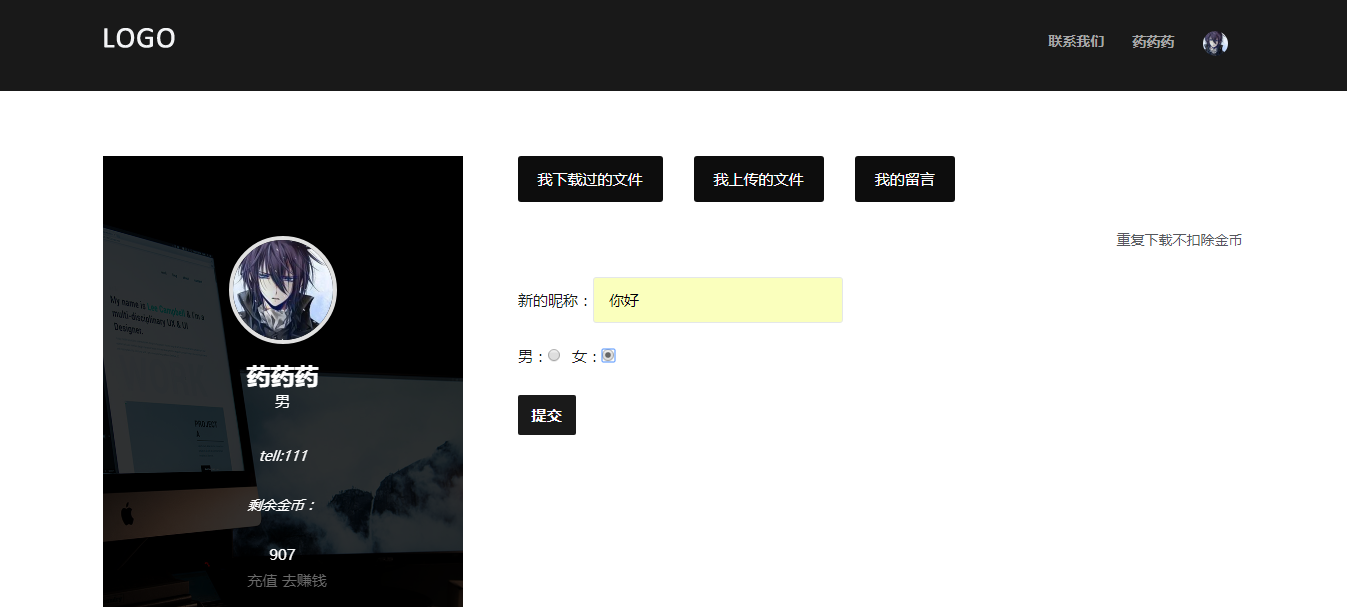
3.1.4效果图示: 10
3.2用户登录 11
3.2.1数据设计 11
3.2.2相关ajax实现 12
3.1.3流程图 14
3.3资源文件 14
3.1.1数据设计 14
3.1.2代码描述 15
3.1.3流程图 19
3.4留言 19
3.1.1数据设计 19
3.1.2相关代码 20
3.1.3流程图 21
3.5投稿 21
3.1.1数据设计 21
3.1.2算法描述 22
3.1.3流程图 24
3.7 数据库设计 24
3.7.1数据设计 24
3.7.2物理设计表汇总 26
第4章 系统测试 30
4.1用户测试 30
4.1.1登录注册 30
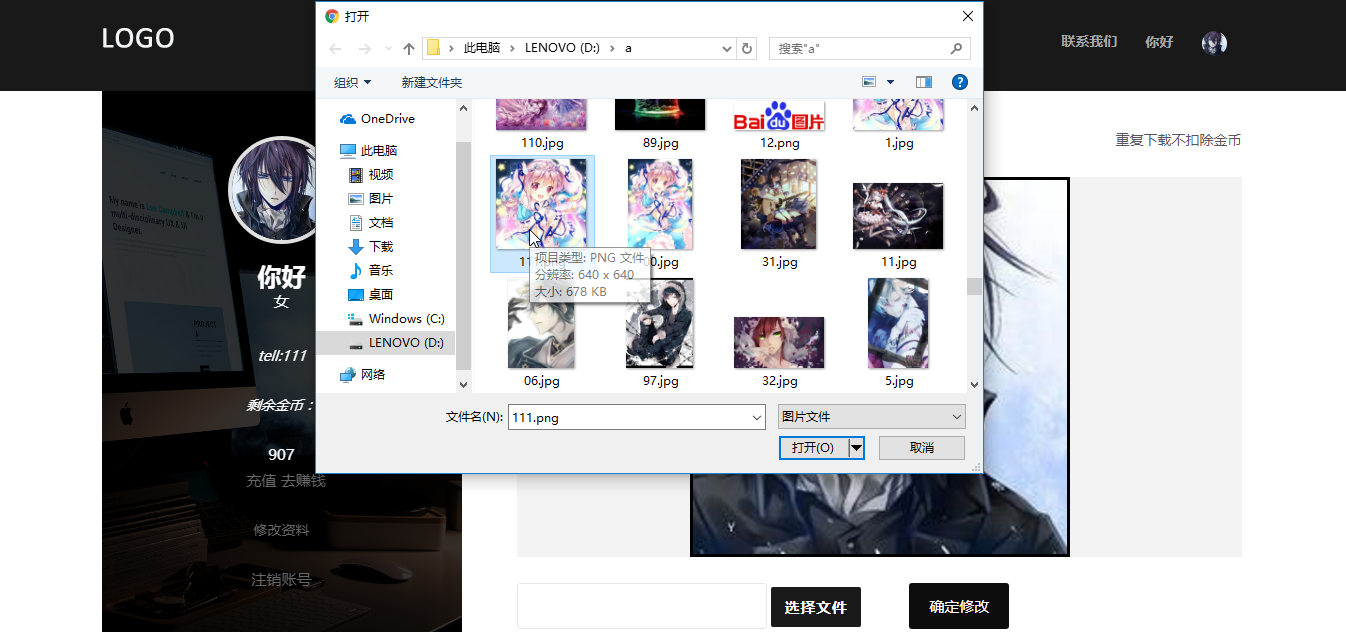
4.1.2修改资料 31
4.1.3留言 33
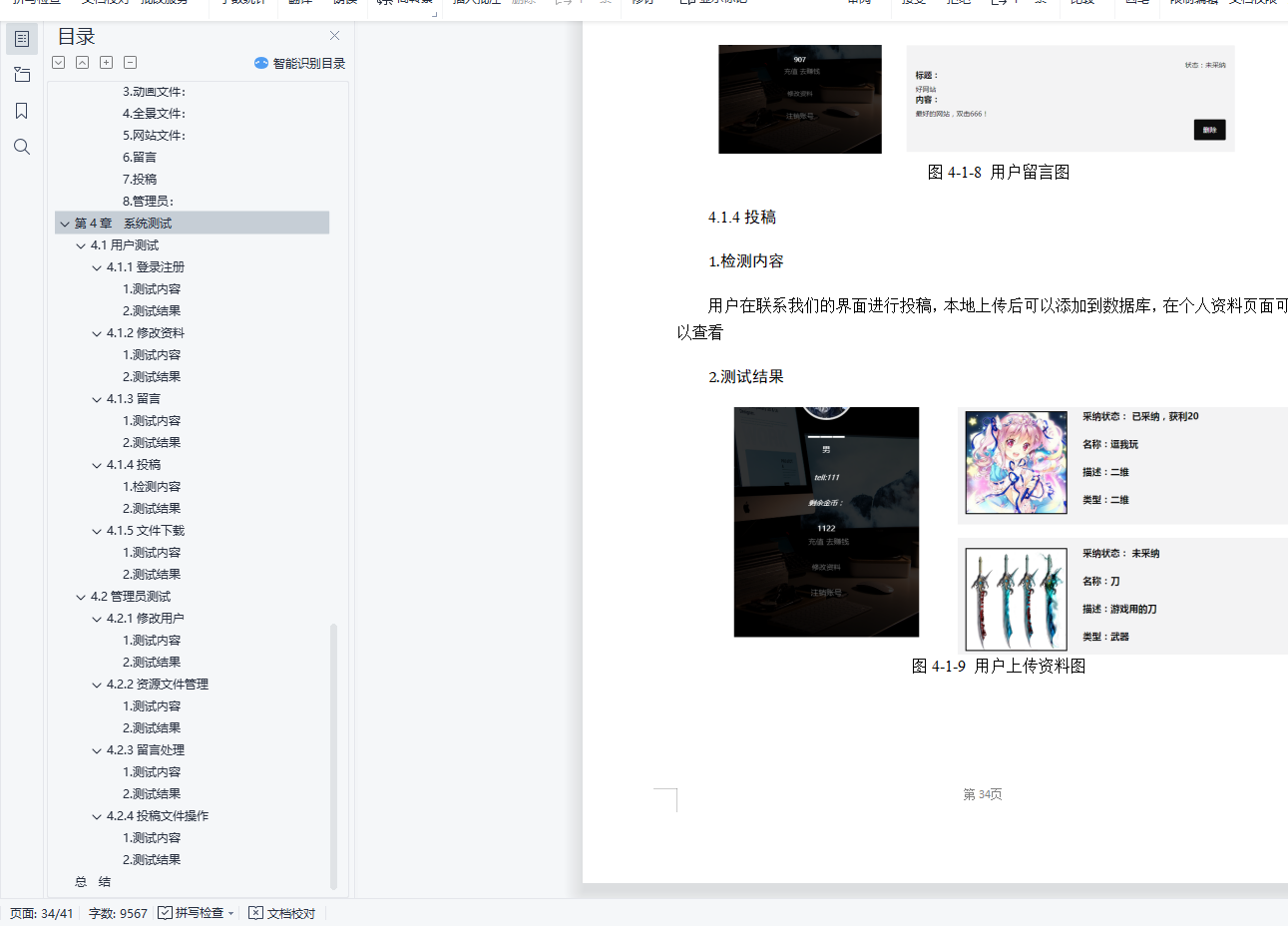
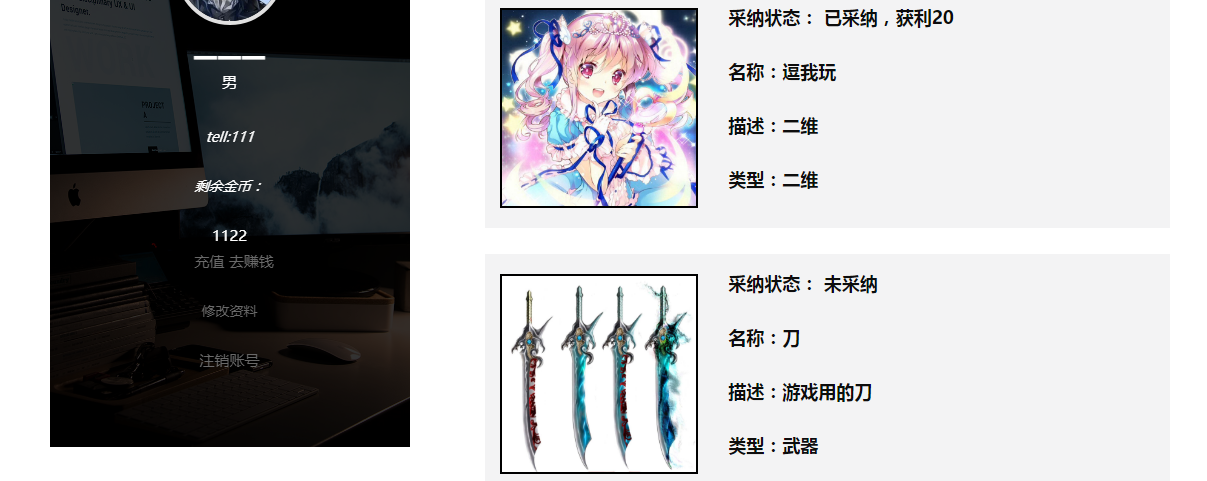
4.1.4投稿 33
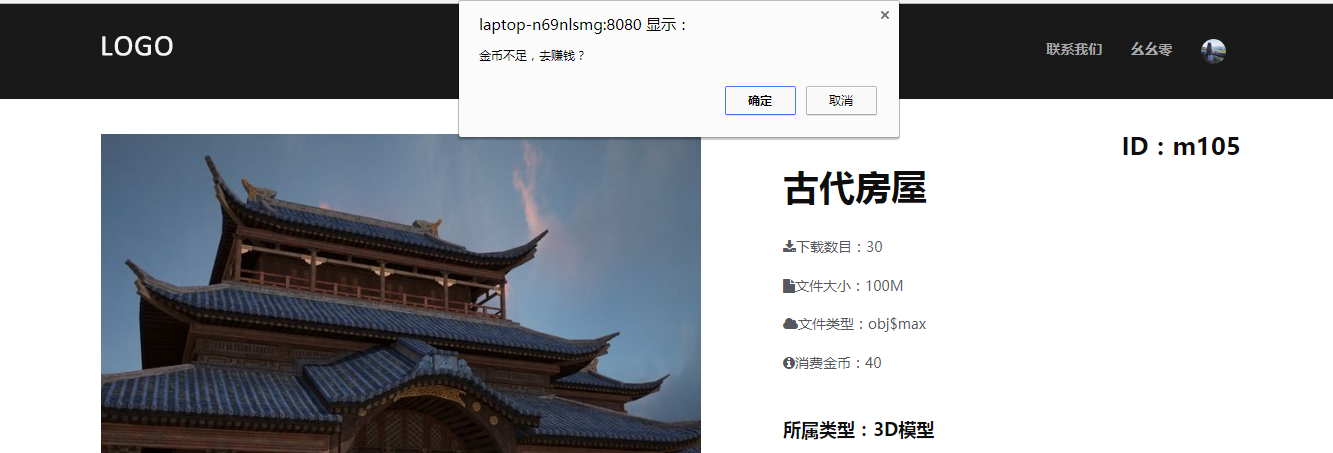
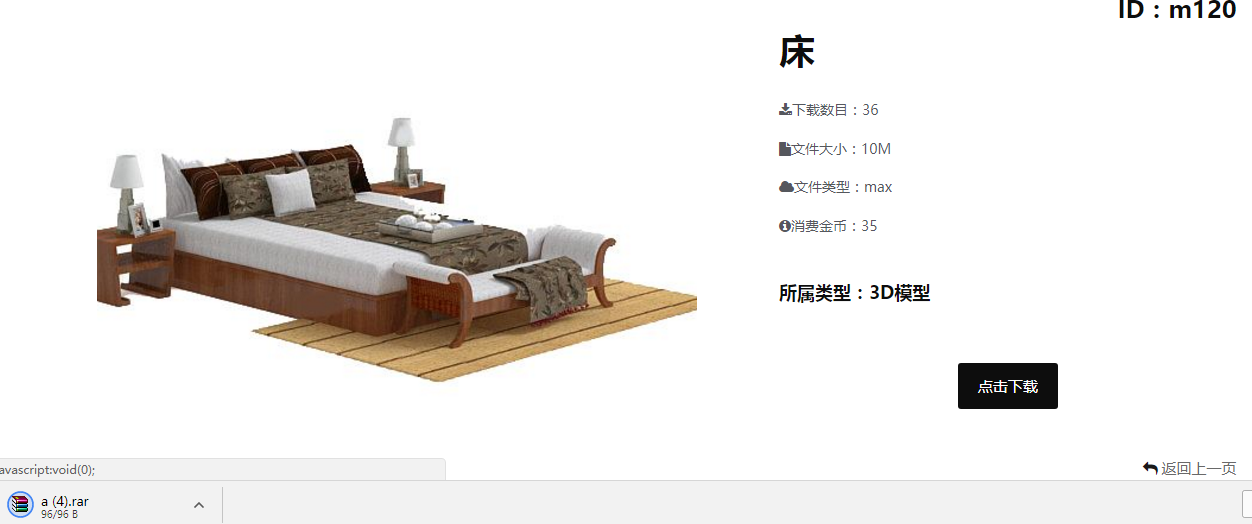
4.1.5文件下载 34
4.2管理员测试 35
4.2.1修改用户 35
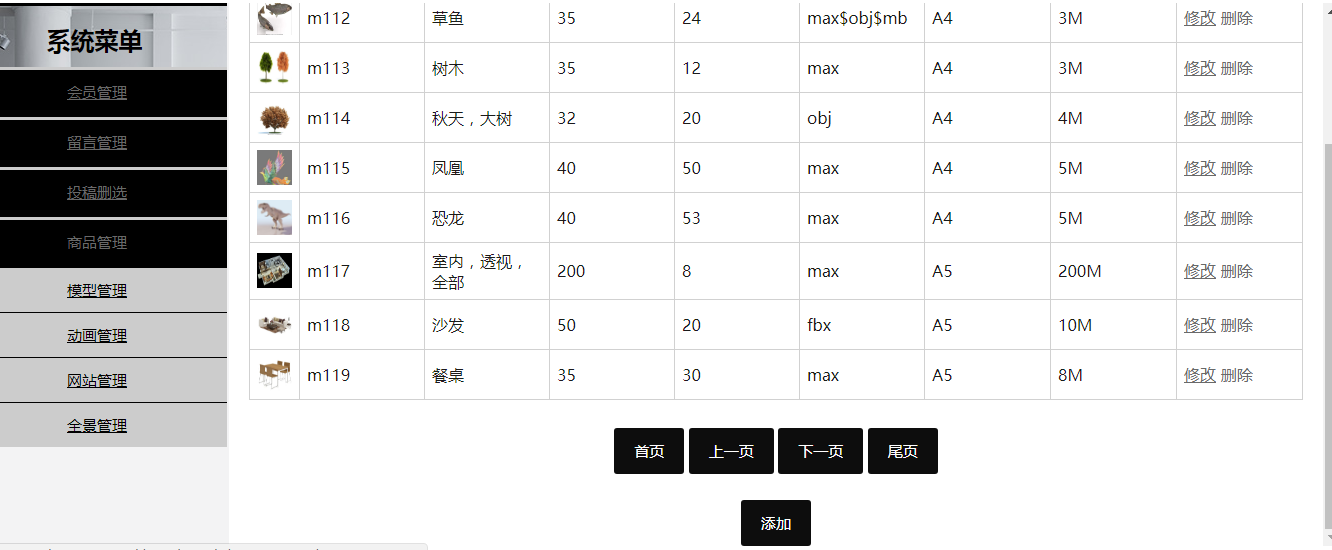
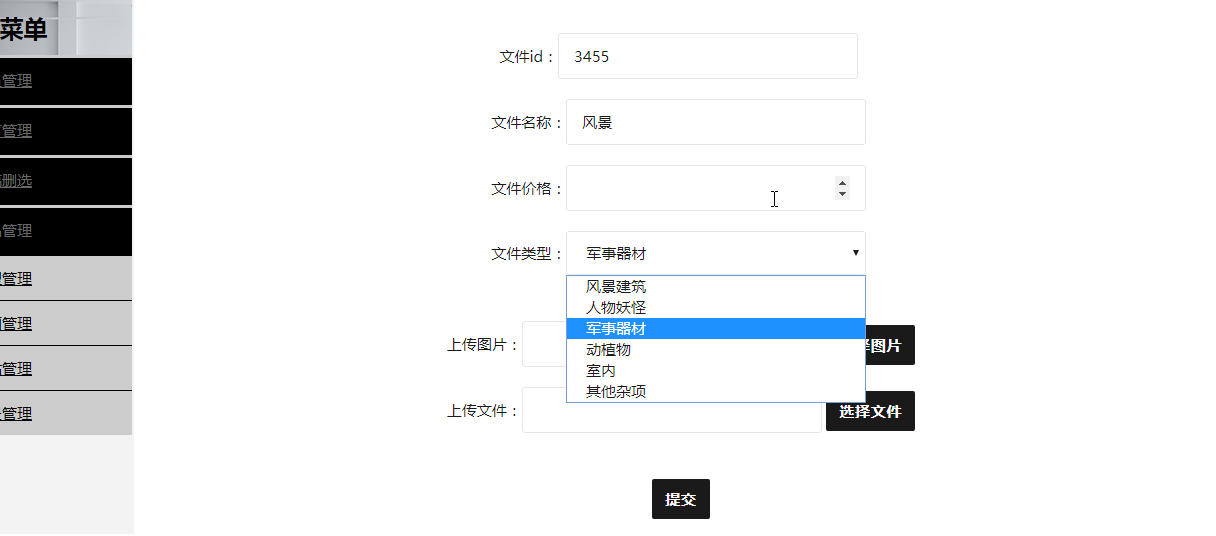
4.2.2资源文件管理 36
4.2.3留言处理 38
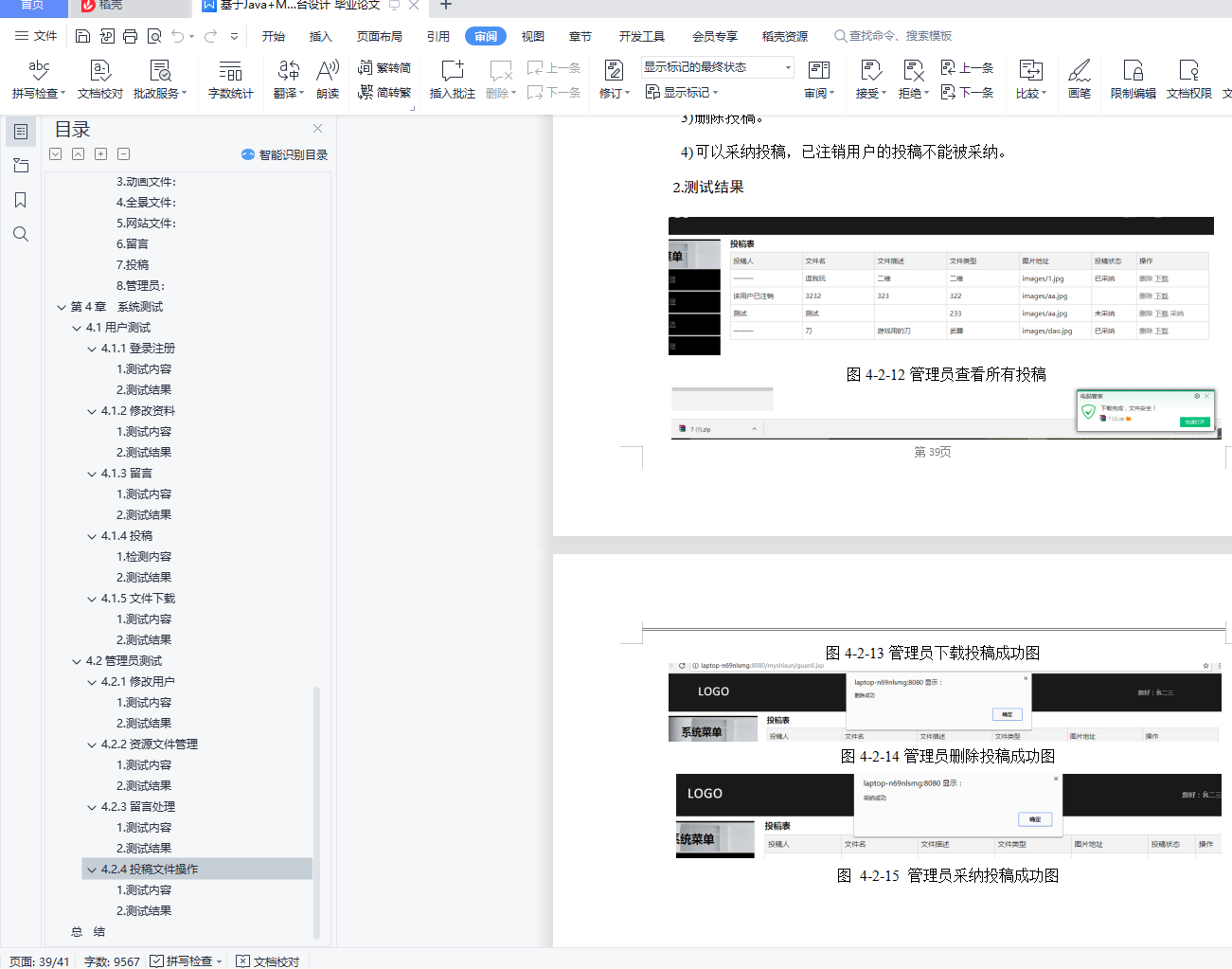
4.2.4投稿文件操作 38
总 结 40
第1章 需求分析
1.1 项目背景和问题的提出
时代的变化,导致日新月异的网站表达方式,3D网站和3D游戏的火热,也促进了开发,学习人员对一些3D模型,全景视图等方面的需求,在初学者需要调用一定的模型文件来完成具体场景的搭建或者在项目的完成过程中建模师需要适量地减少工作量的时候,都需要在网上下载相对的模型来进行项目完善。但是在使用现在的一些现有的模板网站的时候,许多网站的安排的有一些不合理性,或者是一些网站的模型过少以及模板质量的不合格性。
1.2 项目意义和主要完成内容
1.2.1项目意义:
为了弥补上述弊端,本网站提在原有的模板网站上做出了技术和机制的创新,关键在于电子货物的商城模式 ,给用户以在线下载的方式获取网站上所需类型的模型,用户有一定的金币来兑换模型,3d视野,新式网站demo的下载,是一种视觉的享受,顺应时代的潮流,金币不够的情况下客户可以选择投稿自己的模板来或得高额的金币奖励,也可以给网站提出相应的建议来获取金币奖励,当然也可以使用网上银行进行充值。
上传到的文件经过后台的筛选和重做可以作为新的模板进行上架,扩充网站内容,经过筛选后的投稿即给予投稿者一定奖励。留言和反馈内容如果有价值也有一定的奖励发布给投稿者。