目录
1. 项目设计目标及要求 2
2. 网站规划 2
2.1. 需求分析 2
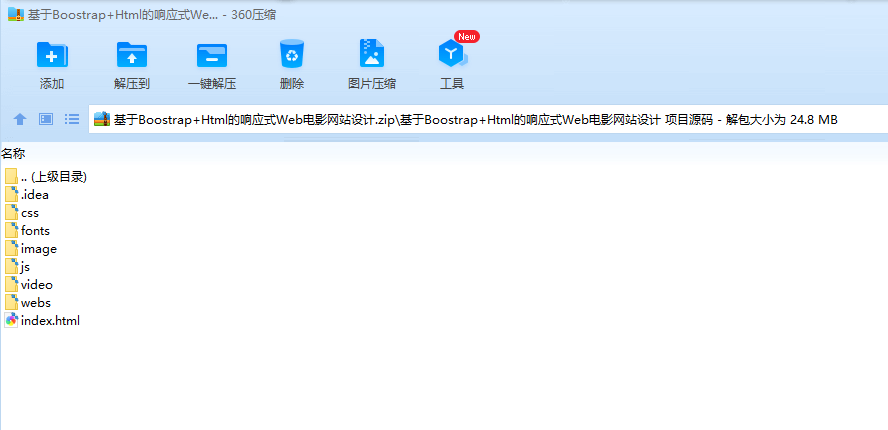
2.2. 网站结构分析(站点目录) 2
2.3. 网站风格分析 3
2.4. 功能模块图 3
3. 页面详细设计(每个模块的设计思路、用到的主要技术、核心代码及实现效果) 3
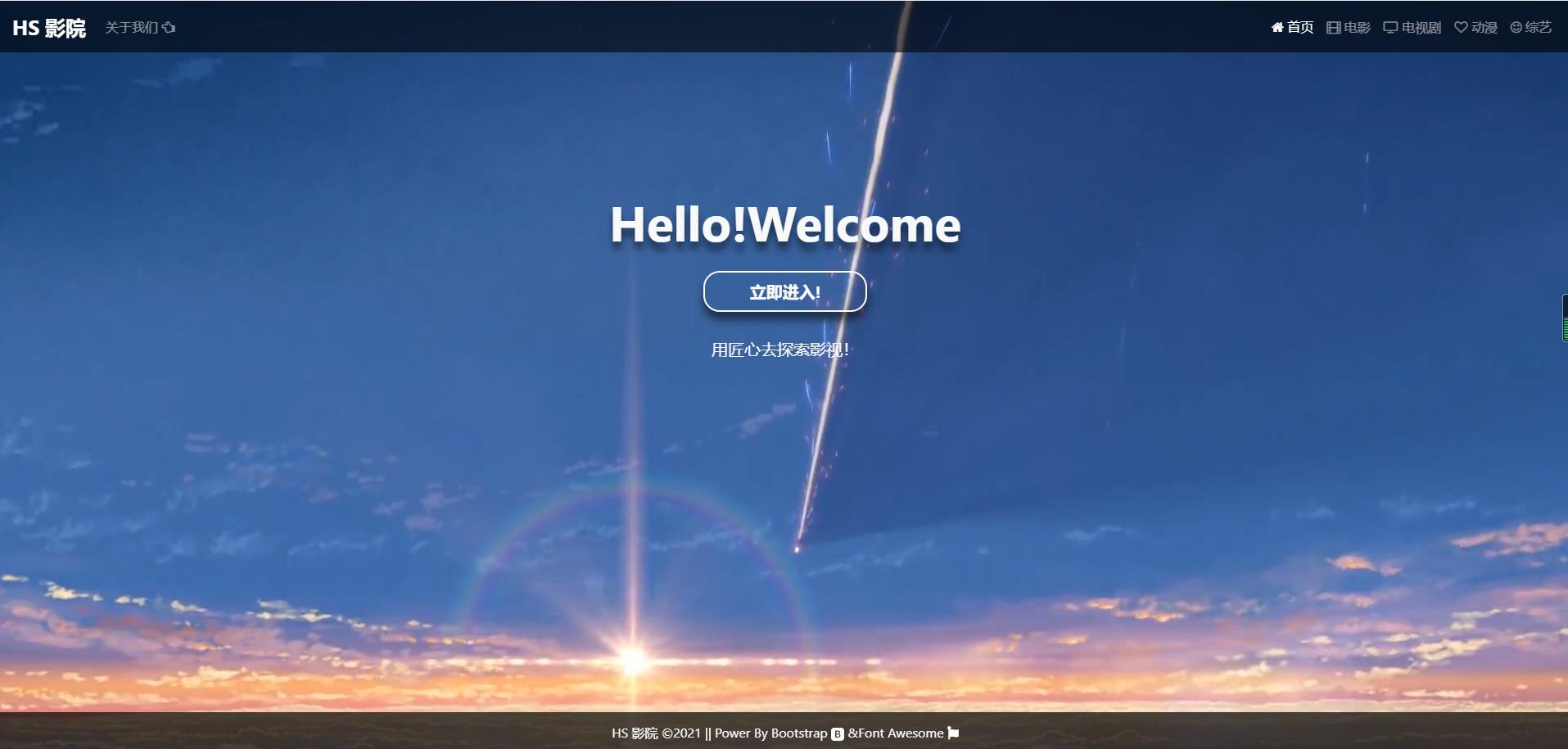
3.1. 欢迎页面设计 4
3.2. 关于我们页面设计 5
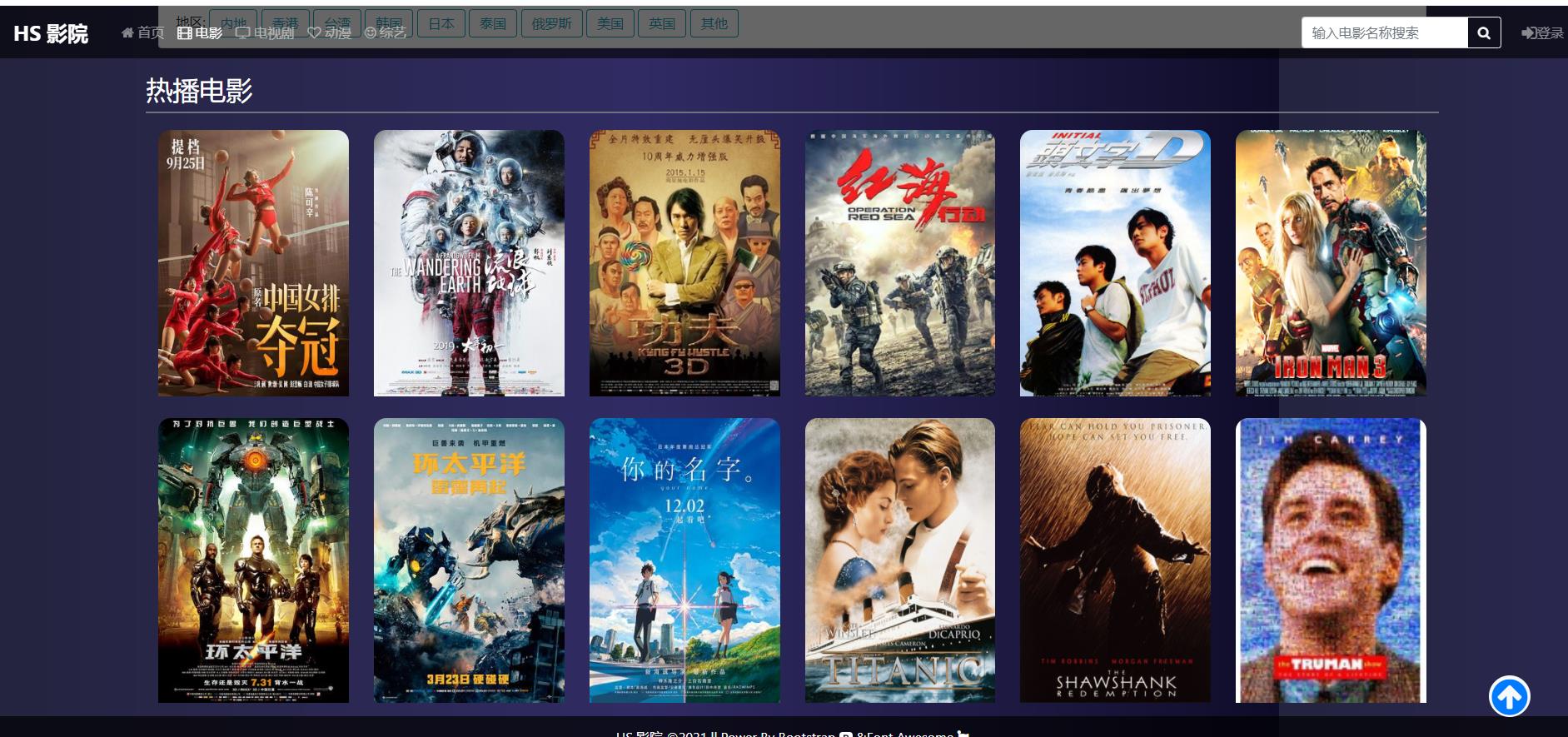
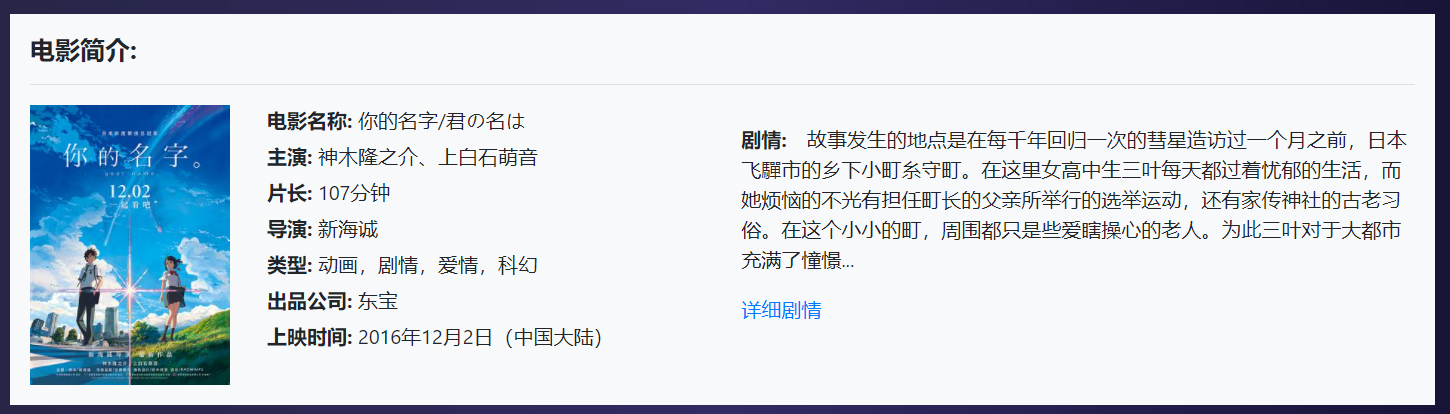
3.3. 电影页面设计 6
3.4. 动画分类页面设计 9
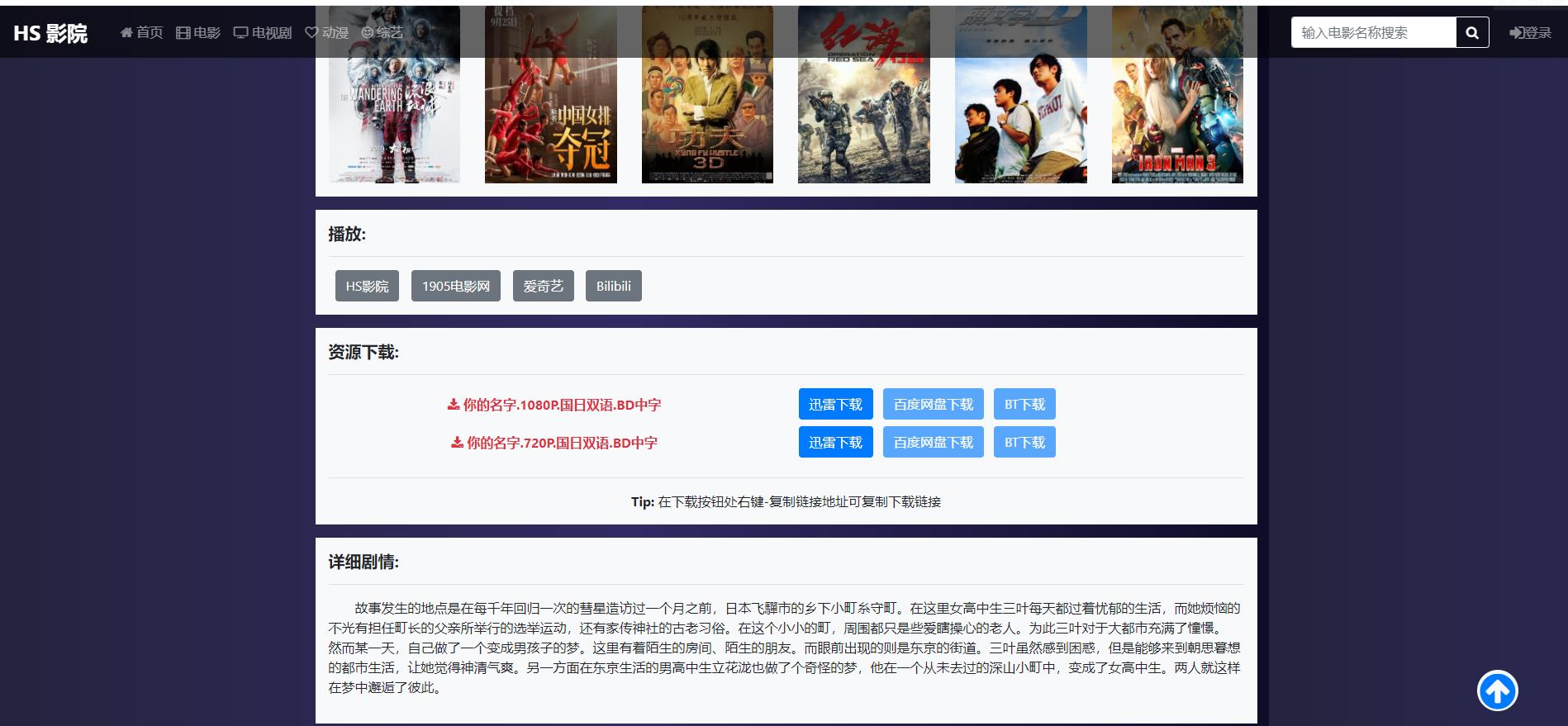
3.5. 视频简介页面设计 10
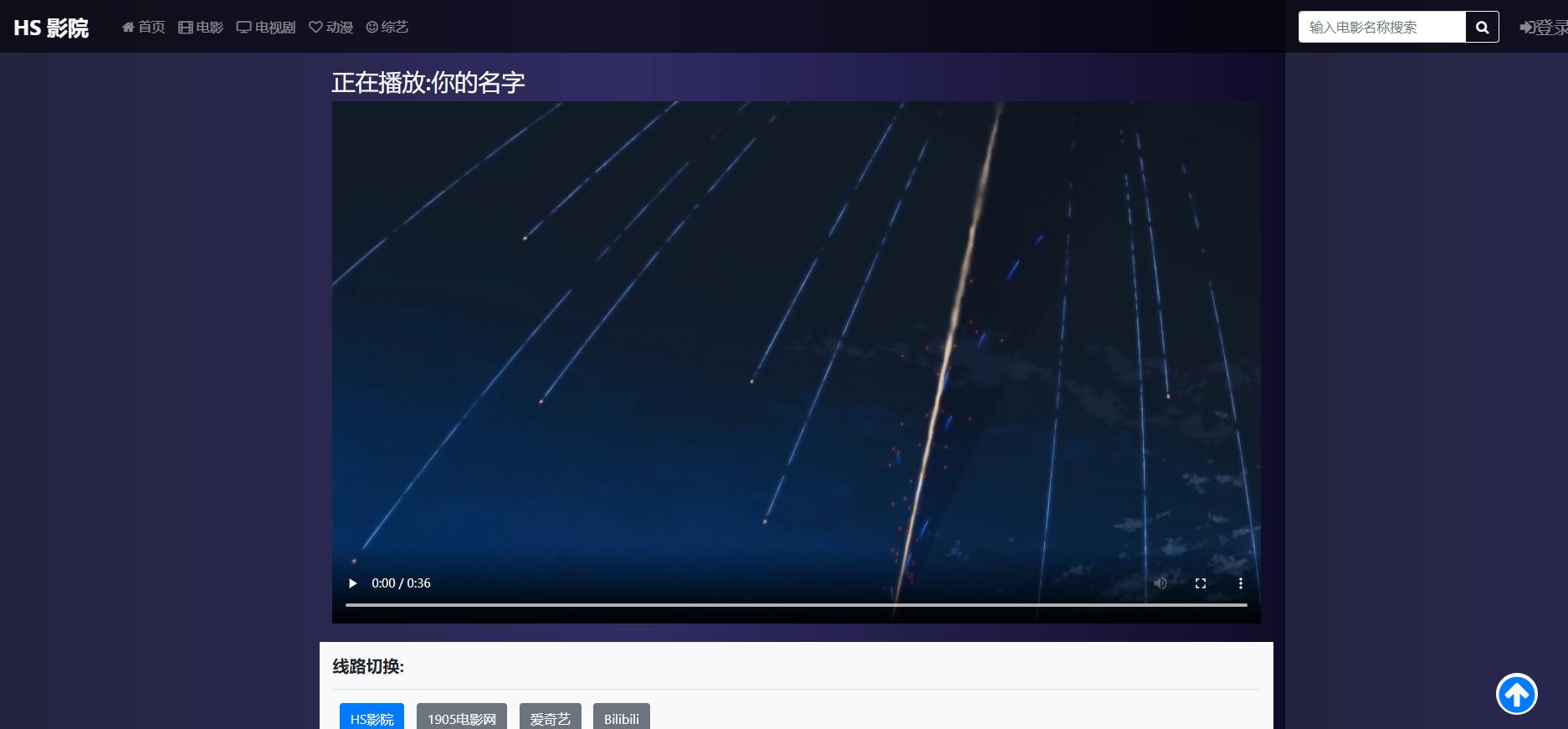
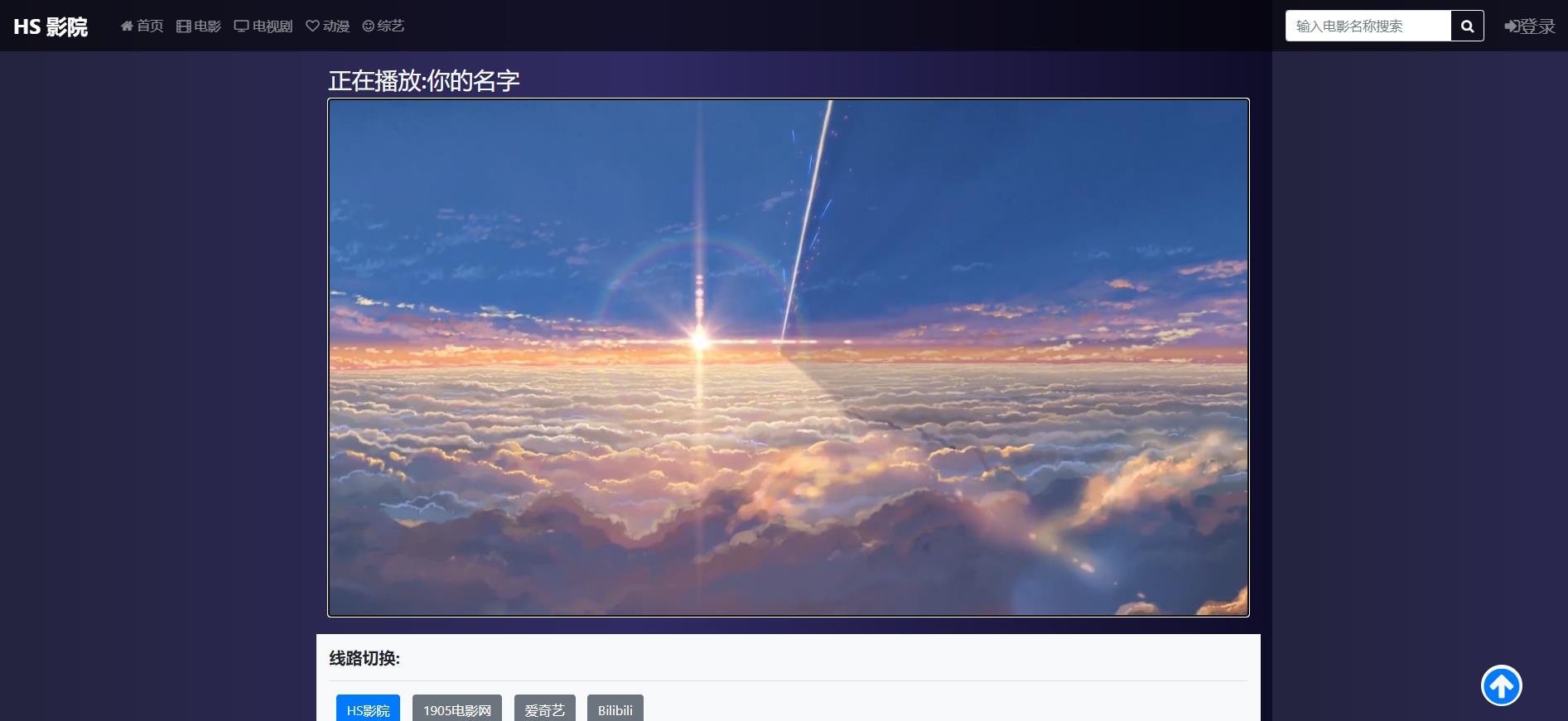
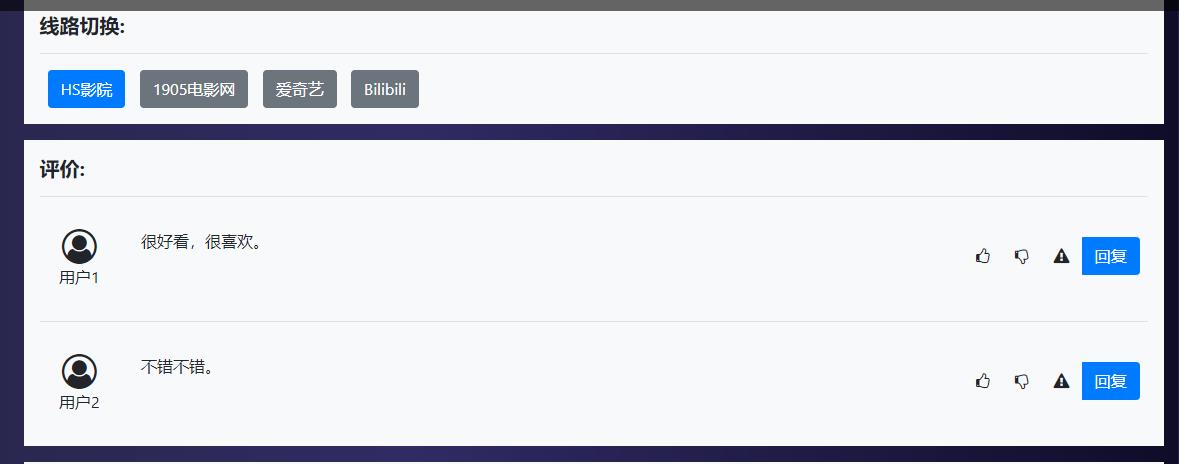
3.6. 视频播放页面设计 12
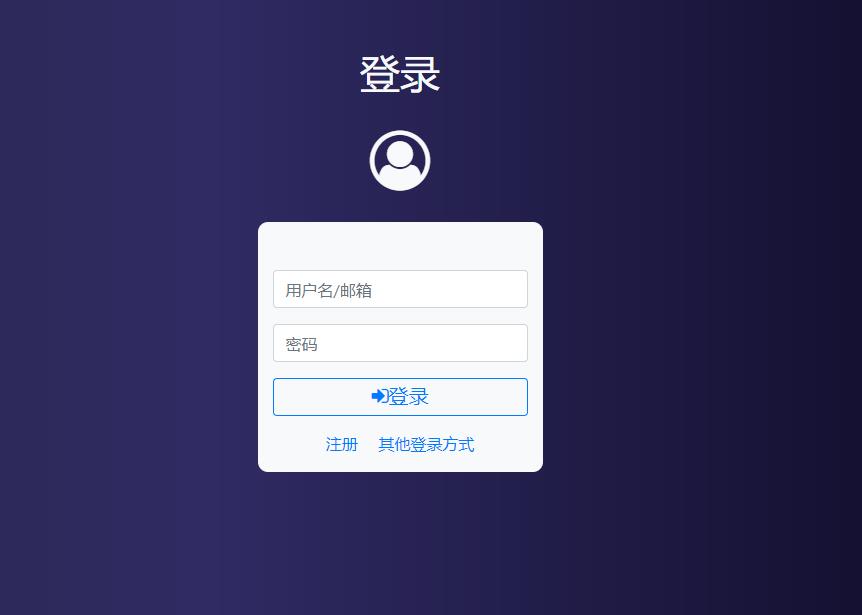
3.7. 登录页面设计 14
3.8. 注册页面设计 15
4. 网站测试 16
5. 设计总结及心得体会 25
6. 参考文献 25
1.项目设计目标及要求
设计目标:
(1)响应式网站;
(2)网站样式简介、美观;
(3)主题为影视;
要求:
(1)项目内容不雷同,不抄袭;
(2)使用前端框架,如Bootstrap,网页有响应式布局效果;
(3)站点目录层次分明,避免使用中文命名;
(4)图片和其它媒体素材各建立一个独立的目录;
(5)网站的子网页数目在6个以上;
2.网站规划
2.1.需求分析
由于我所选择的主题为影视网站,据此得出以下需求分析:
(1)响应式布局:网站适应电脑、平板等设备的屏幕大小,并能够根据浏览器窗口的大小调整布局,在各种屏幕大小不一的设备上都能有效的保证网页不会错乱;
(2)页面美观:页面美观与否在很大的程度上会影响到用户的使用体验和对网站的第一印象,两个功能相同的网站,人们更倾向于使用更美观的网站;
(3)简约且齐全:网站设计偏向简约,这样用户更方便且更快速的找到自己所要找的内容,但简约的同时也没有缺少必要的数据,能够在我们网站提供给用户的,就不要麻烦用户再到其他网站查找。