目 录
一.项目设计方案 4
二.实施过程分析 4
三.项目设计成果 4
四.项目创新性 4
五.改进及展望 4
六.项目成员 4
附录一 5
一.项目设计方案
本项目是用html,css,js语言编写的图书管理系统,用jquery进行页面的加工,ajax异步读取信息,json数据存储相关信息。
1.项目界面设计
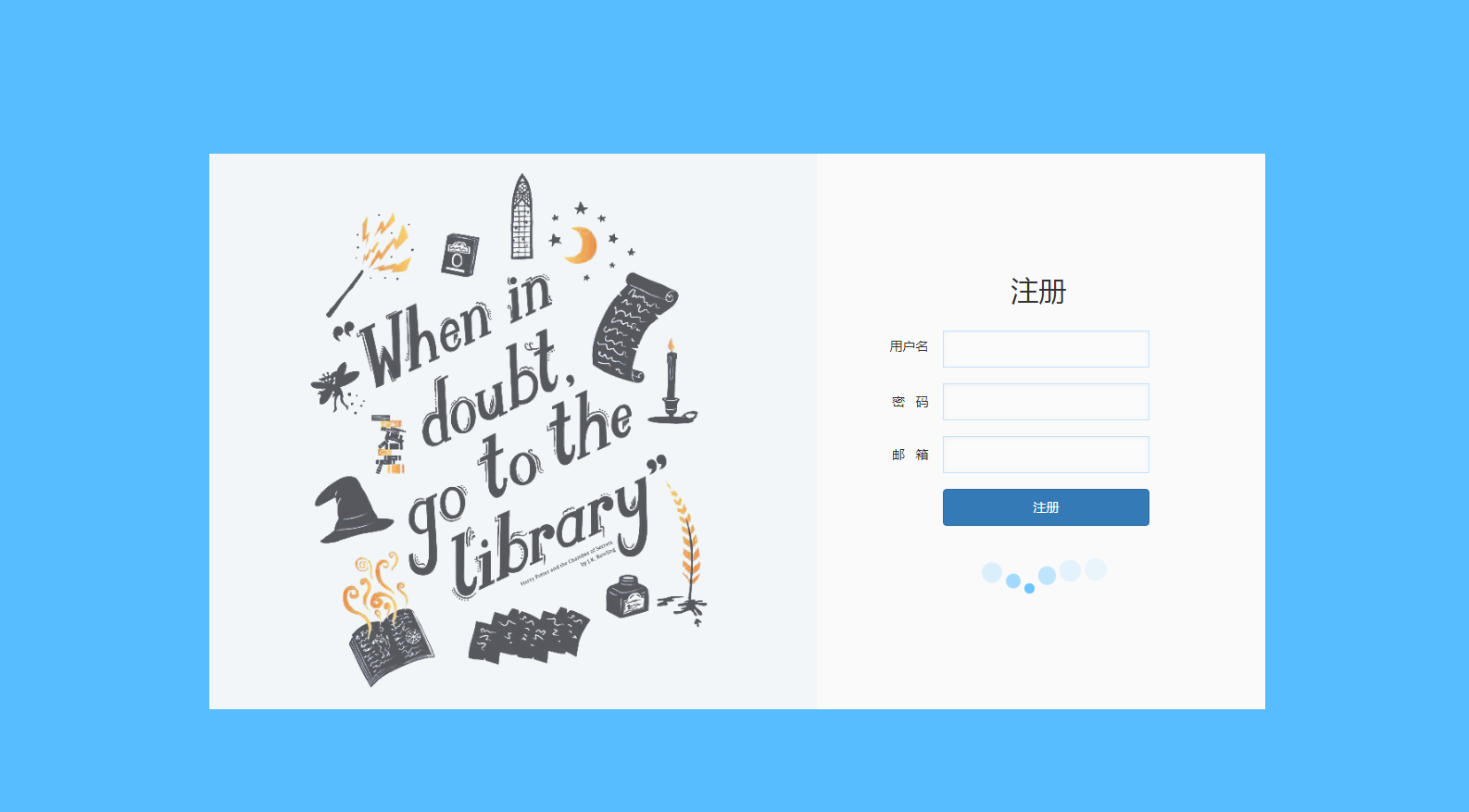
(1)注册界面:主要包含3个输入框,分别是用户名,密码和邮箱。下方一个注册按钮和css制作的小球波浪动画。以贺卡的布局展现整个页面。
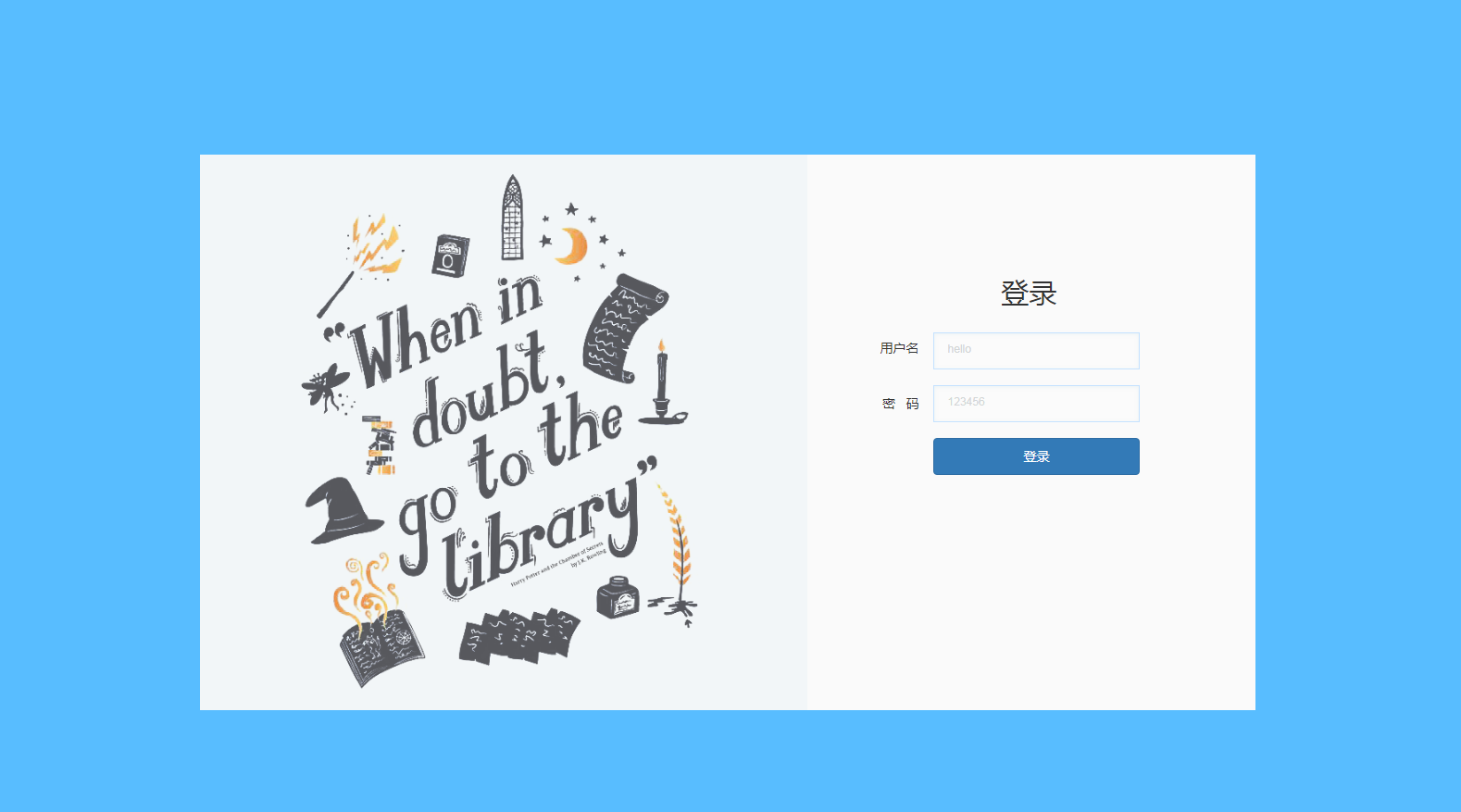
(2)登录界面:主要包含2个输入框,分别是用户名,密码。下方一个登录按钮。以贺卡的布局展现整个页面。
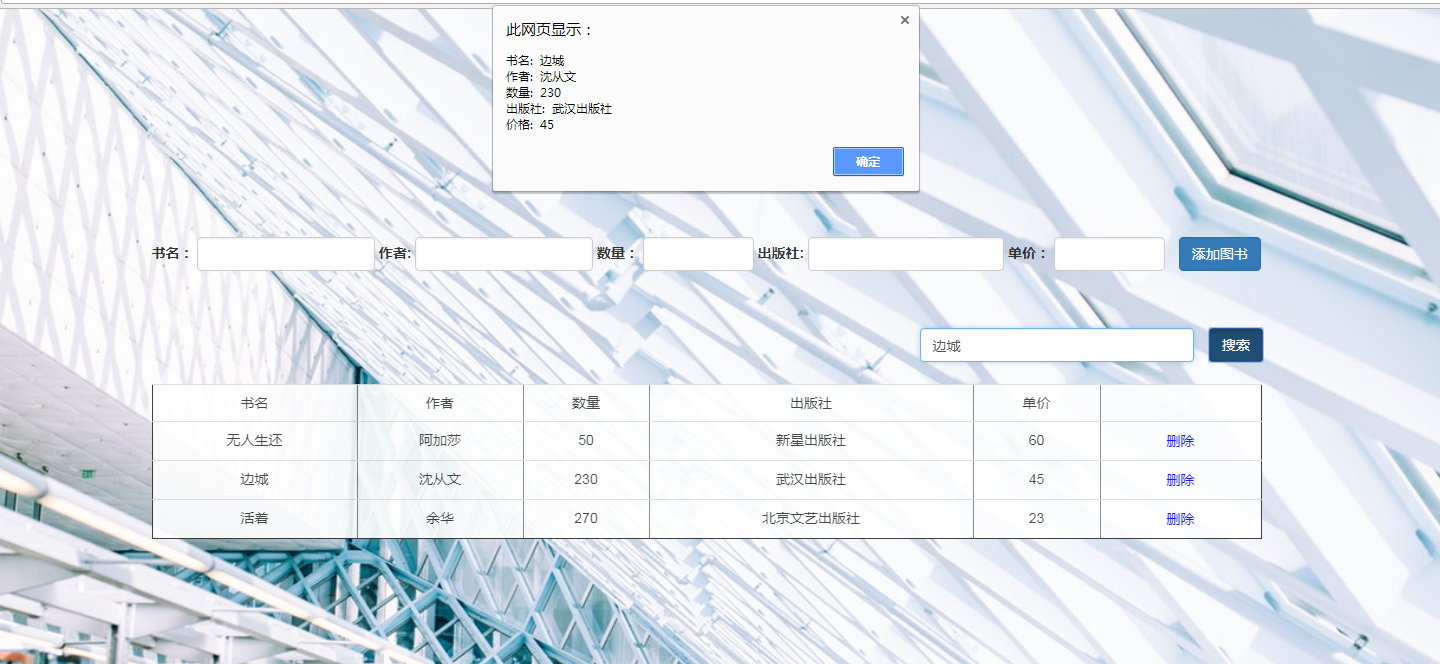
(3)主界面:主要包含一个图书信息的表格,添加图书的输入框,搜索框,管理系统的标题,页脚。背景图是一个图书馆的实景图。目 录
一.项目设计方案 4
二.实施过程分析 4
三.项目设计成果 4
四.项目创新性 4
五.改进及展望 4
六.项目成员 4
附录一 5
一.项目设计方案
本项目是用html,css,js语言编写的图书管理系统,用jquery进行页面的加工,ajax异步读取信息,json数据存储相关信息。
1.项目界面设计
(1)注册界面:主要包含3个输入框,分别是用户名,密码和邮箱。下方一个注册按钮和css制作的小球波浪动画。以贺卡的布局展现整个页面。
(2)登录界面:主要包含2个输入框,分别是用户名,密码。下方一个登录按钮。以贺卡的布局展现整个页面。
(3)主界面:主要包含一个图书信息的表格,添加图书的输入框,搜索框,管理系统的标题,页脚。背景图是一个图书馆的实景图。