基于vue的实时交流平台的设计与实现
摘要
随着互联网的发展和智能手机的普及,人们在网络上聊天通讯已成为日常,通常情况下我们会在电脑端安装客户端和在手机安装app聊天,但如果在没有聊天软件时需要紧急通信只能花费时间和流量下载软件,而这时如果有像微信网页版这样的web端应用就可以解决问题了。所以我想做一个像微信网页版的实时交流平台。
使用Vue.js开发出web端的实时交流平台,可以进行一对一聊天、多人群聊,聊天可以发送文字、表情、小文件,用户可以修改添加基本信息、签名、修改裁剪头像,用户可以创建群聊搜索其他用户来增删自己的好友和群组成员,还有发布动态让好友了解自己当时的动态想法。页面设计采用响应式网页设计,智能地根据用户行为以及使用的设备环境进行相对应的布局。
关键词:实时交流;Vue;WebSocket;PHP
Design and implementation of real-time communication platform based on vue
ABSTRACT
With the development of the Internet and the popularity of smartphones, people chat on the Internet has become a daily routine. Usually, we will install the client on the computer and install the app on the mobile phone, but if there is no chat software, urgent communication is needed. It can take time and traffic to download software, and if there is a web-side application like WeChat web version, it can solve the problem. So I want to be a real-time communication platform like WeChat web version.
Using Vue.js to develop a real-time communication platform on the web side, one-to-one chat, multi-group chat, chat can send text, expressions, small files, users can modify to add basic information, signature, modify cropped avatar, users can create groups Chat to search for other users to add and delete their friends and group members, as well as release dynamics to let friends know their dynamic ideas at the time. The page design uses a responsive web design that intelligently maps to the user's behavior and the device environment used.
Key words:Real-time communication;Vue;WebSocket;PHP
目 录
1绪论 1
1.1现状分析 1
1.1.1国外现状: 1
1.1.2国内现状: 1
1.2选题背景及意义 1
1.2.1选题背景: 1
1.2.2选题意义: 2
2分析与设计 2
2.1可行性分析 2
2.1.1技术可行性: 2
2.1.2操作可行性: 5
2.1.3社会可行性: 5
2.1.4经济可行性: 5
2.2需求分析 5
2.3模块划分设计 6
2.4数据库结构设计 7
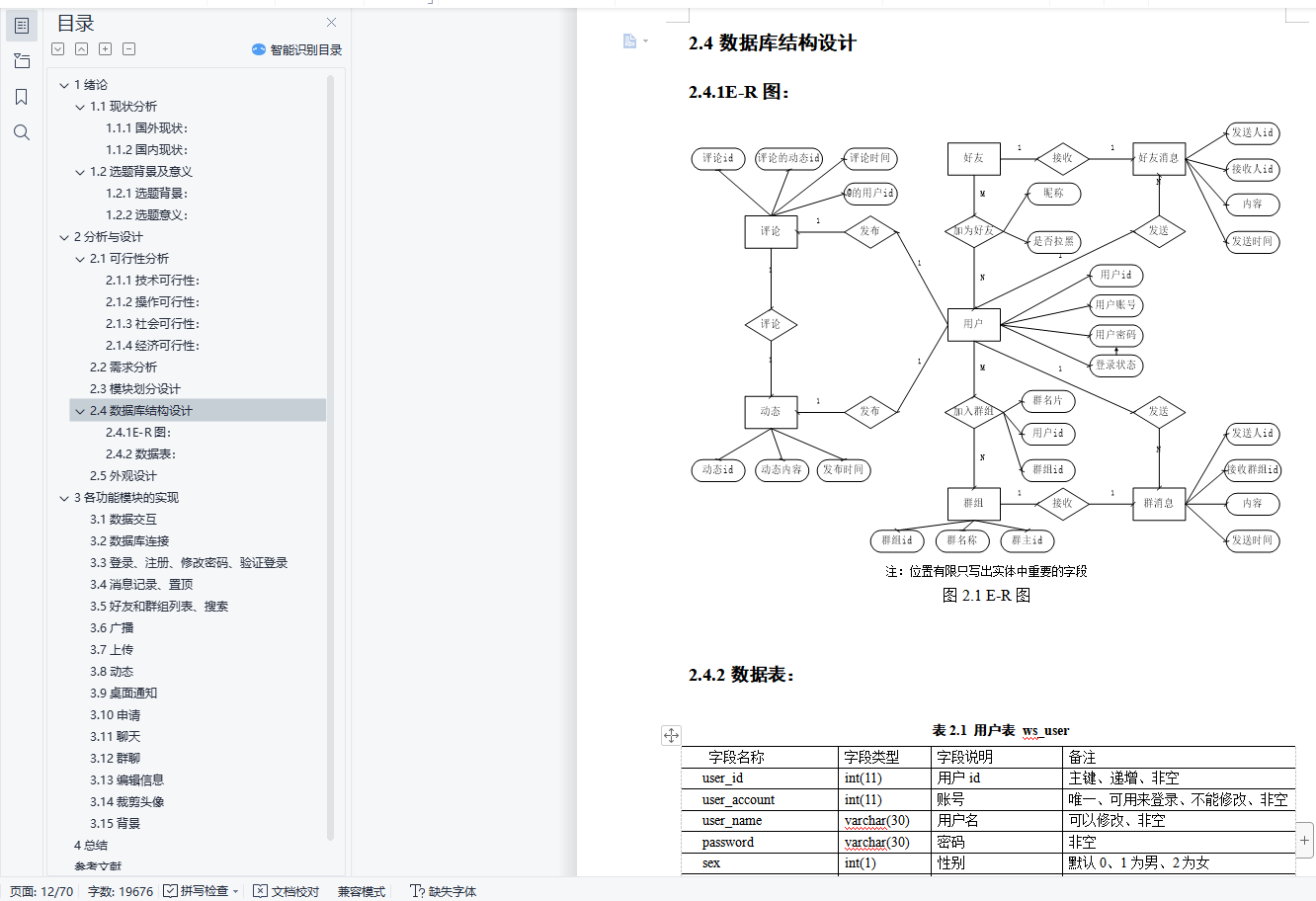
2.4.1E-R图: 7
2.4.2数据表: 7
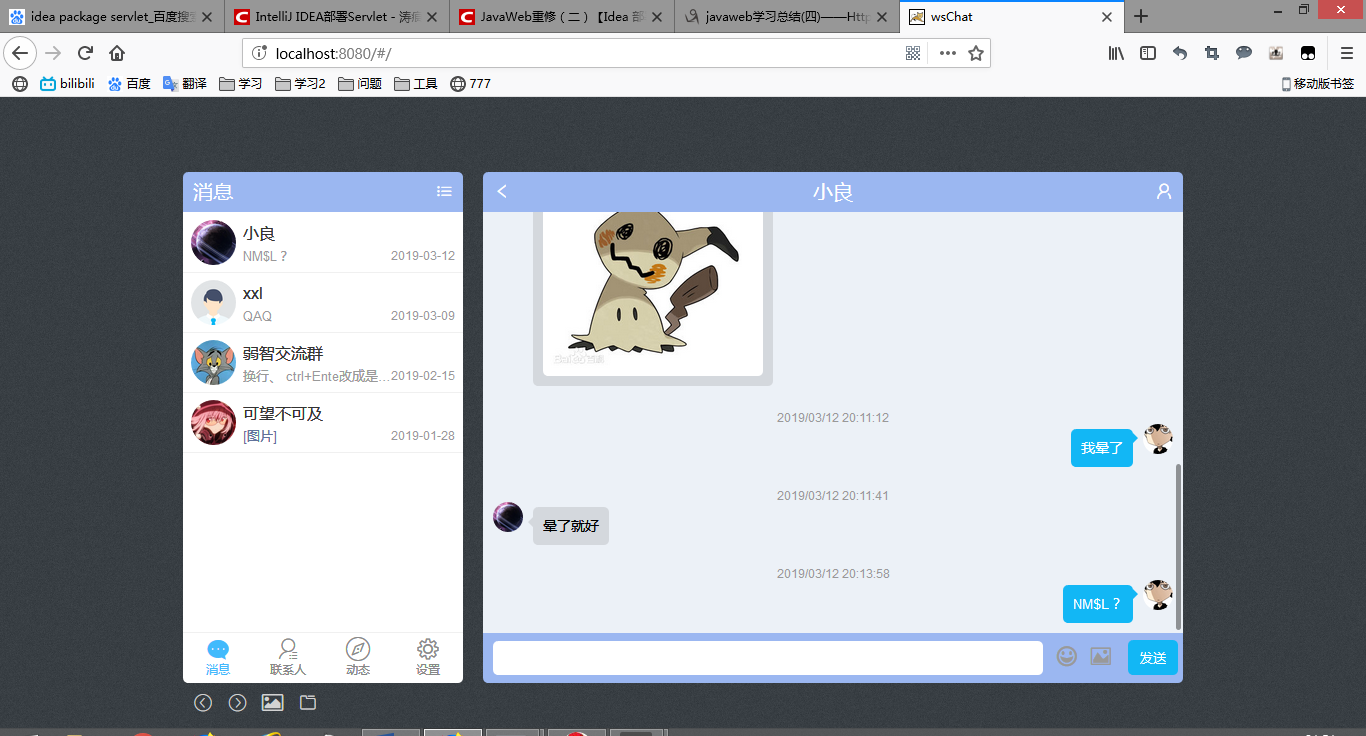
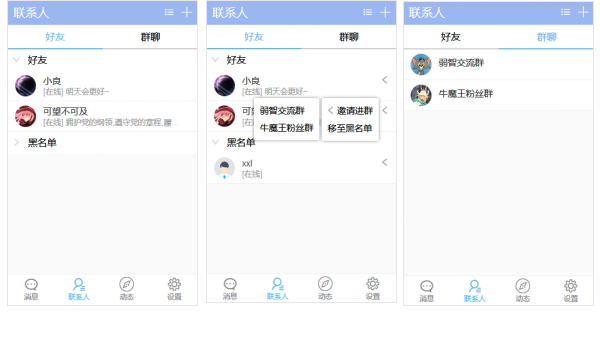
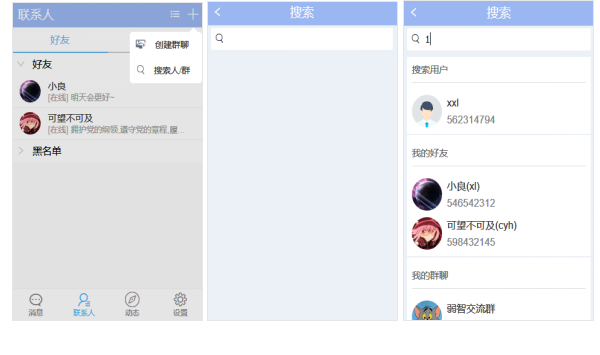
2.5外观设计 12
3各功能模块的实现 18
3.1数据交互 18
3.2数据库连接 20
3.3登录、注册、修改密码、验证登录 26
3.4消息记录、置顶 30
3.5好友和群组列表、搜索 34
3.6广播 37
3.7上传 40
3.8动态 41
3.9桌面通知 45
3.10申请 47
3.11聊天 49
3.12群聊 52
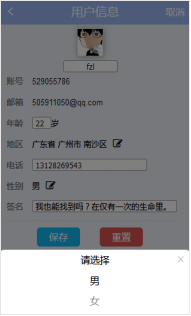
3.13编辑信息 55
3.14裁剪头像 57
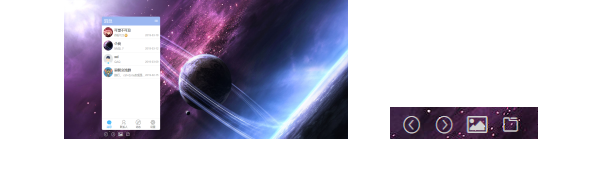
3.15背景 60
4总结 62
参考文献 64
致谢 65
附录 66