摘 要
书籍是承载着人类文明和智慧的载体,阅读自古以来一直是中华民族的优良传统。随着科学技术的飞速发展,智能的手机的大范围普及,手机阅读逐渐作为了一种全新的阅读方式走进人们的生活。本文介绍了一款基于WEB平台的阅读APP的设计与实现,该APP采用简洁护眼颜色搭配,简洁舒适的设计风格,集合了现有市场APP的众多功能,采用React、Redux、Webpack、Babel等最新的WEB开发技术,拥有流畅真实的翻书动画、自动记录阅读历史、多平台同步、收藏和分享图书等功能,同时支持智能分析用户阅读和搜索历史,并自动匹配、推荐用户可能喜爱的书籍,给用户一种全新的阅读体验。
关键词:图书阅读;WEB;手机移动应用;智能推荐
ABSTRACT
Books are the carrier of human civilization and wisdom. Reading has been a fine tradition of the Chinese race since ancient times. With the rapid development of science and technology and the widespread of smart mobile phones, mobile phone as a new way of reading has gradually entered people's life. This paper introduces design and implementation of a reading APP, which is based on the WEB platform. The App uses comfortable color, simple design style. It achieves a number of functions which are in existing market. It uses React, Redux, Webpack, Babel and WEB development of the latest technology. It also achieves smooth animation about reading, recording reading history automatically, multi-platform synchronization, collection and sharing of books and other functions, and intelligent analysis for users' reading and searching history, and automatically recommending books which the user may like. This App gives users a new reading experience.
Keywords: Book Reading; WEB; Mobile Phone Application; Intelligent Recommendation
目 录
第一章 前言 1
1.1 阅读───中华民族的优良传统 1
1.2 当前中国阅读现状 1
1.3 本项目的特点 1
第二章 开发工具及技术简介 3
2.1 Visual Studio Code 3
2.2 TypeScript 3
2.3 React 3
2.4 Redux 3
2.5 Webpack+Gulp 4
2.6 Go 4
2.7数据库 MongoDB 4
2.8 REST API 5
第三章 需求分析 6
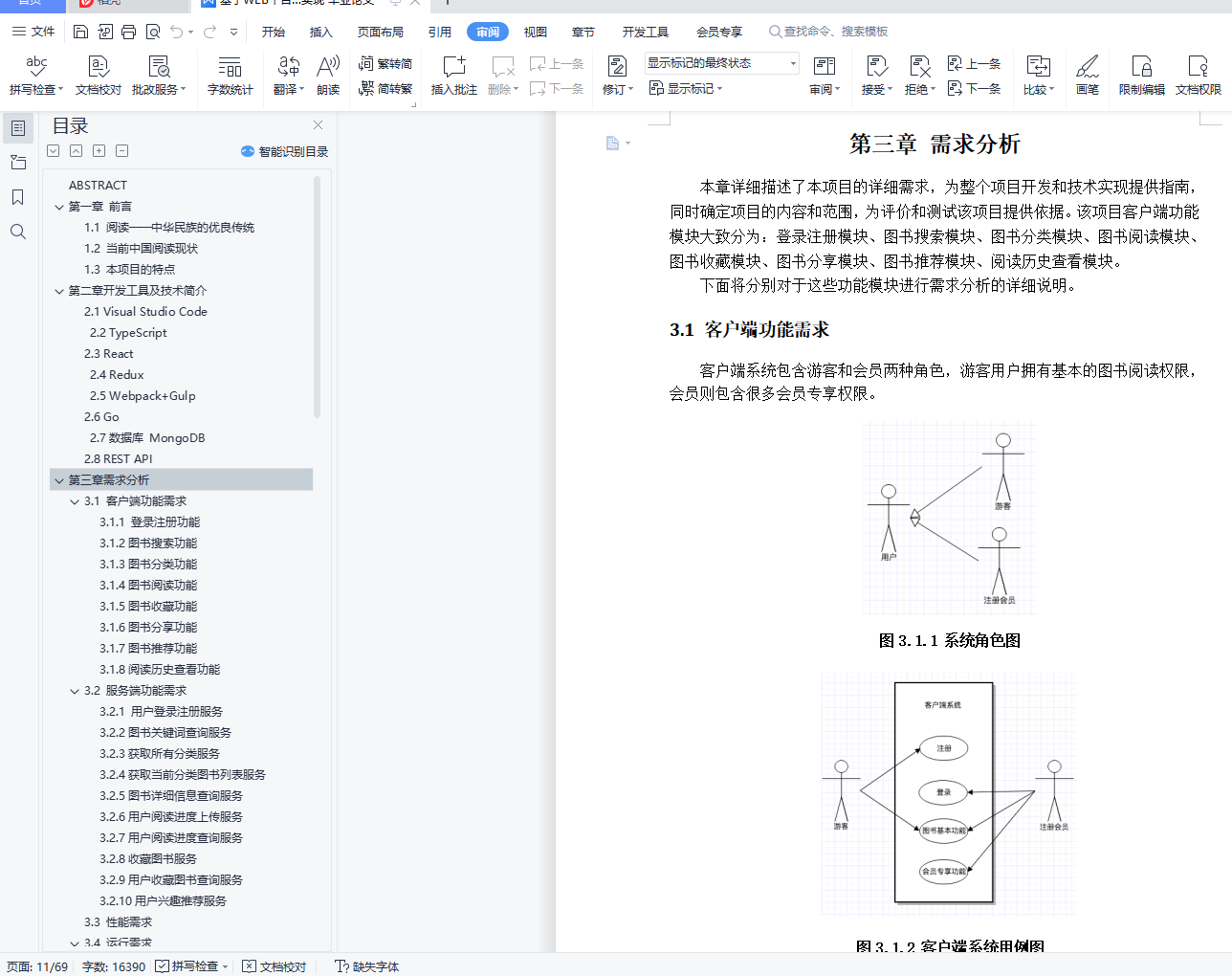
3.1 客户端功能需求 6
3.1.1 登录注册功能 7
3.1.2图书搜索功能 7
3.1.3图书分类功能 8
3.1.4图书阅读功能 8
3.1.5图书收藏功能 8
3.1.6图书分享功能 8
3.1.7图书推荐功能 9
3.1.8阅读历史查看功能 9
3.2 服务端功能需求 9
3.2.1 用户登录注册服务 10
3.2.2图书关键词查询服务 10
3.2.3获取所有分类服务 10
3.2.4获取当前分类图书列表服务 10
3.2.5图书详细信息查询服务 10
3.2.6用户阅读进度上传服务 11
3.2.7用户阅读进度查询服务 11
3.2.8收藏图书服务 11
3.2.9用户收藏图书查询服务 11
3.2.10用户兴趣推荐服务 11
3.3 性能需求 11
3.4 运行需求 11
第四章 数据库设计 12
4.1数据库的需求分析 12
4.2 数据库的概念设计 12
4.3 数据库的逻辑设计 13
表4.3.1 Tag的逻辑设计表 13
表4.3.2 Book的逻辑设计表 14
表4.3.3 Catalogue的逻辑设计表 14
表4.3.4 Content的逻辑设计表 14
表4.3.5 User的逻辑设计表 15
表4.3.6 Collect的逻辑设计表 15
表4.3.7 Recommend的逻辑设计表 15
表4.3.8 History的逻辑设计表 16
第五章 详细设计 17
5.1 后端API接口设计 17
5.1.1公共API接口设置 17
5.1.2 用户权限API接口设计 19
5.2 前端架构设计 22
5.3 前端交互设计 23
5.3.1 路由设计 23
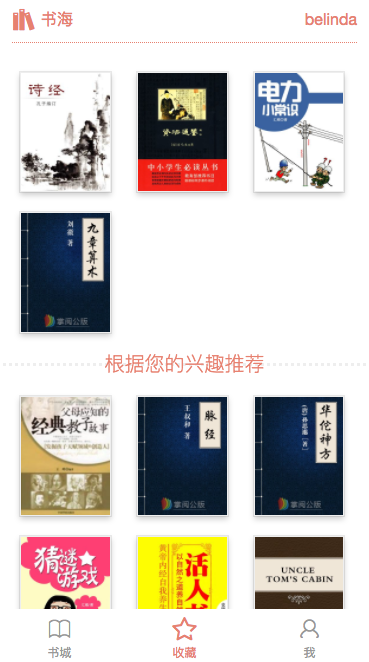
5.3.2主界面布局设计 23
5.3.3 主界面交互设计 24
5.3.4图书列表布局设计 24
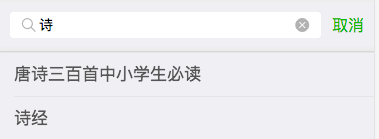
5.3.5 搜索框设计 25
5.3.6登录界面布局设计 25
5.3.7 登录界面交互设计 25
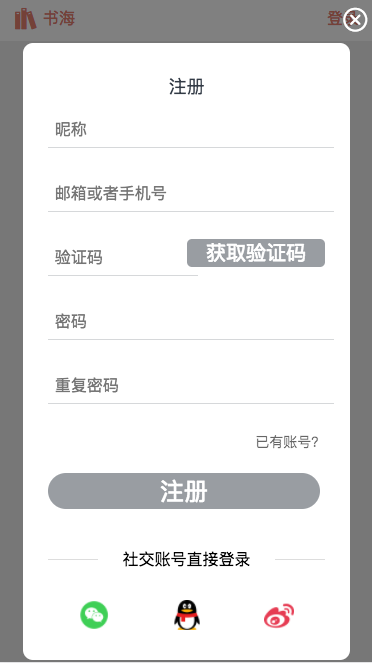
5.3.8 注册页面布局设计 26
5.3.9注册界面交互设计 27
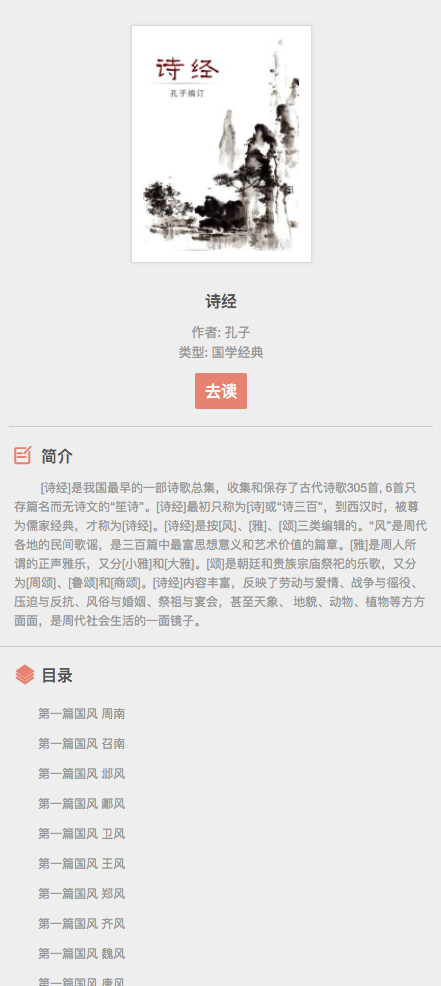
5.3.11阅读图书布局设计 27
5.3.12 阅读图书页面交互设计 28
5.3.13 收藏页面布局设计 29
5.3.14 推荐页面布局设计 29
5.3.15 用户信息页布局设计 30
第六章 系统实现 32
6.1后端API接口的实现 32
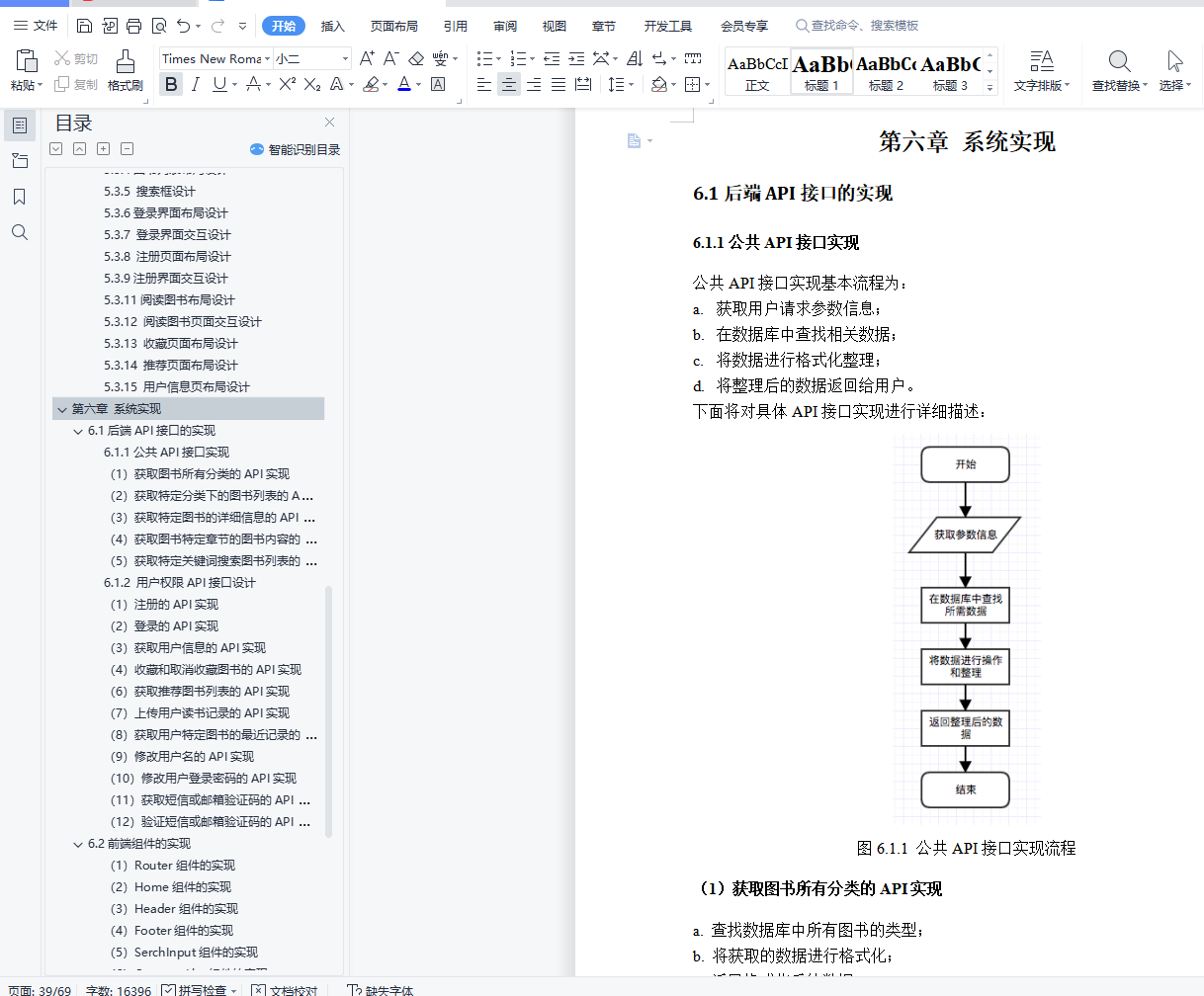
6.1.1公共API接口实现 32
(1)获取图书所有分类的API实现 32
(2)获取特定分类下的图书列表的API实现 33
(3)获取特定图书的详细信息的API实现 33
(4)获取图书特定章节的图书内容的API实现 33
(5)获取特定关键词搜索图书列表的API实现 33
6.1.2 用户权限API接口设计 33
(1)注册的API实现 33
(2)登录的API实现 34
(3)获取用户信息的API实现 35
(4)收藏和取消收藏图书的API实现 35
(6)获取推荐图书列表的API实现 36
(7)上传用户读书记录的API实现 37
(8)获取用户特定图书的最近记录的API实现 37
(9)修改用户名的API实现 37
(10)修改用户登录密码的API实现 37
(11)获取短信或邮箱验证码的API实现 38
(12)验证短信或邮箱验证码的API实现 38
6.2前端组件的实现 39
(1)Router组件的实现 39
(2)Home组件的实现 40
(3)Header组件的实现 41
(4)Footer组件的实现 42
(5)SerchInput组件的实现 43
(6)CategoryList组件的实现 44
(7)RemindPopup组件的实现 45
(8)BookList组件的实现 46
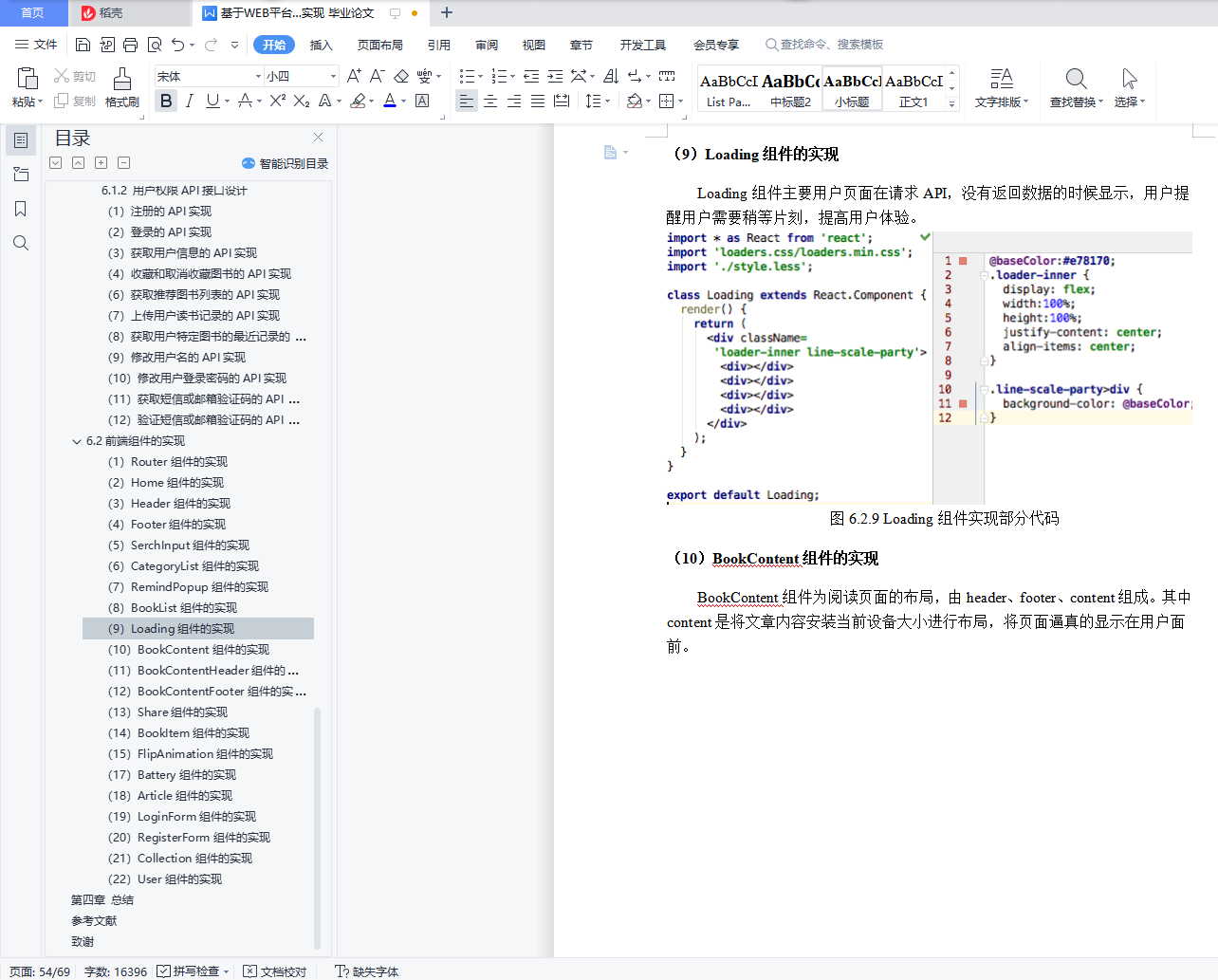
(9)Loading组件的实现 47
(10)BookContent组件的实现 47
(11)BookContentHeader组件的实现 48
(12)BookContentFooter组件的实现 49
(13)Share组件的实现 50
(14)BookItem组件的实现 51
(15)FlipAnimation组件的实现 52
(17)Battery组件的实现 53
(18)Article组件的实现 54
(19)LoginForm组件的实现 55
(20)RegisterForm组件的实现 56
(21)Collection组件的实现 57
(22)User组件的实现 58
第七章 总结 60
参考文献 62
致谢 63