基于PHP的编程类学习网站设计与实现
摘要:PHP是一种开源的脚本语言,也是当前最流行的WEB后端编程语言,相较与其他两大WEB技术(Java Web,.NET),学习更加简单,开发更加敏捷,容易上手,使用广泛,开发的网站在面对大流量、高并发的情况,也能很好的抗住压力。所以本文介绍的网站正是基于这样一种技术,配合同样是开源的关系型数据库MySQL,来开发一个慕课网站,前端使用了Bootstrap框架,能够更好的兼容多种屏幕,后端使用了基于PHP的Laravel框架。正是因为这些出色的技术,使笔者能够开发出一个功能强大、操作简单、体验舒适的网站。它最主要的功能就是学习,同时有评论、问答、笔记、在线编程等各种实用功能,使用户不论是查资料,还是系统的学习一门编程语言,都能在本网站完成。
关键词:PHP;MySQL;Laravel;Bootstrap;慕课;在线编程;
Abstract: PHP is an open source scripting language, is also the most popular Web backend programming language, compared with the other two major Web technology (Java Web,. NET), learning more simple, more agile development, easy to use, use Widely, the development of the site in the face of large flow, high concurrent situation, but also a good resistance to live pressure. So this article describes the site is based on such a technology, with the same open source relational database MySQL, to develop a 学习 website, front use Bootstrap framework, can be more compatible with a variety of screens, the backend based on Laravel framework. It is precisely because of these excellent technology, so that the author can develop a powerful, easy to operate, experience the comfort of the site. It is the main function is to learn, at the same time there are comments, questions and answers, notes, online programming and other useful features, so that users check the information, or the system to learn a programming language, can be completed in this site.
Keywords: PHP; MySQL; Laravel; Bootstrap; online programming;
目 录
摘要 1
关键词 1
1 基于PHP的编程类学习网站设计与实现 1
1.1 研究目的和研究意义 1
1.2 研究现状和发展趋势 2
1.3 本文研究内容 2
1.4 本章小结 2
2 开发语言与技术简介 2
2.1 HTML 2
2.2 CSS 2
2.3 JavaScript 3
2.4 jQuery和ajax 3
2.5 Bootstrap 3
2.6 Python和爬虫 3
2.7 PHP和Laravel 3
2.8 本章小结 3
3 网站分析和设计 4
3.1 网站需求分析 4
3.1.1 网站功能需求 4
3.1.2 网站性能需求 5
3.2 用例模型 5
3.2.1网站模型角色的确定 5
3.3 开发环境 7
3.4 整体功能分析 7
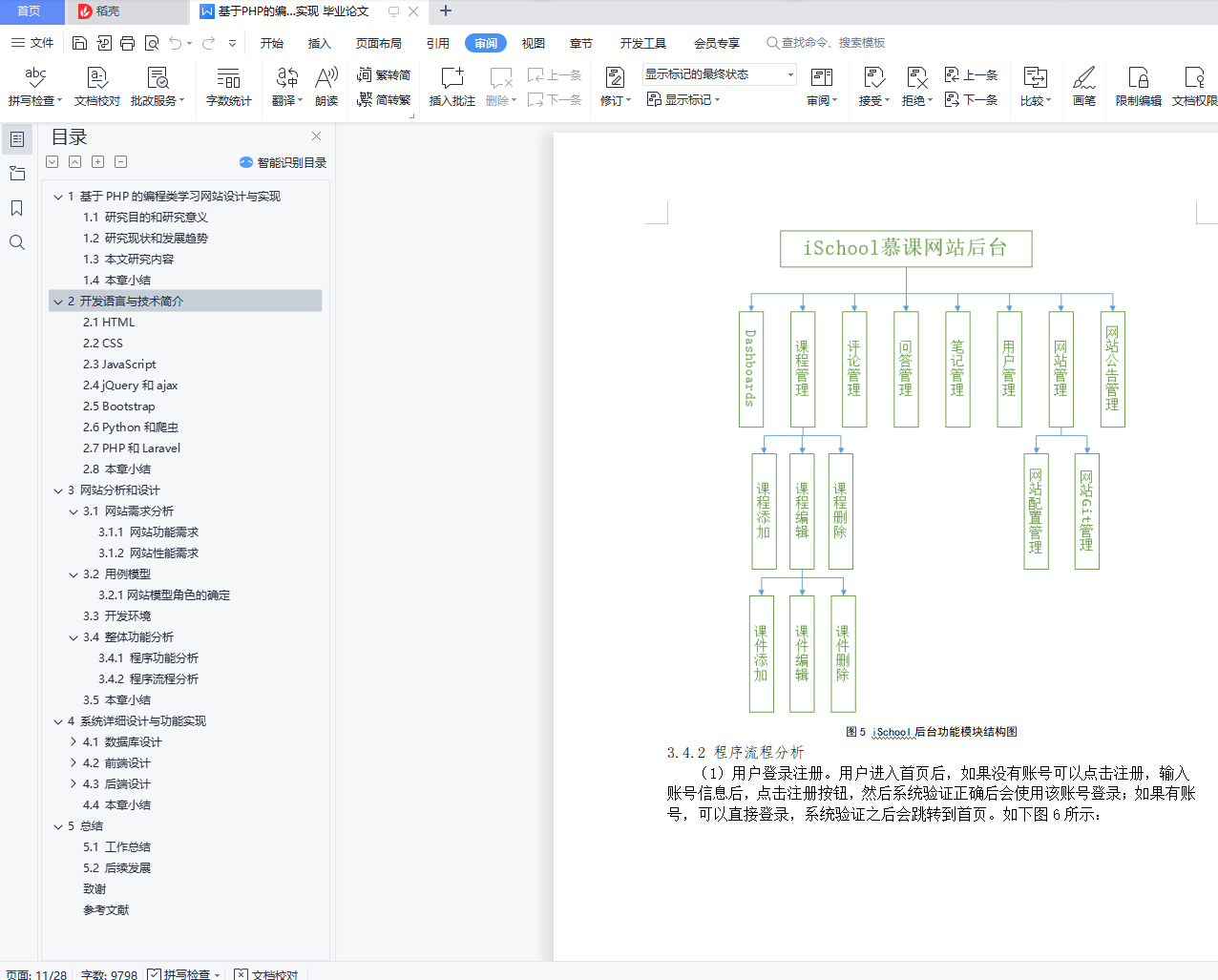
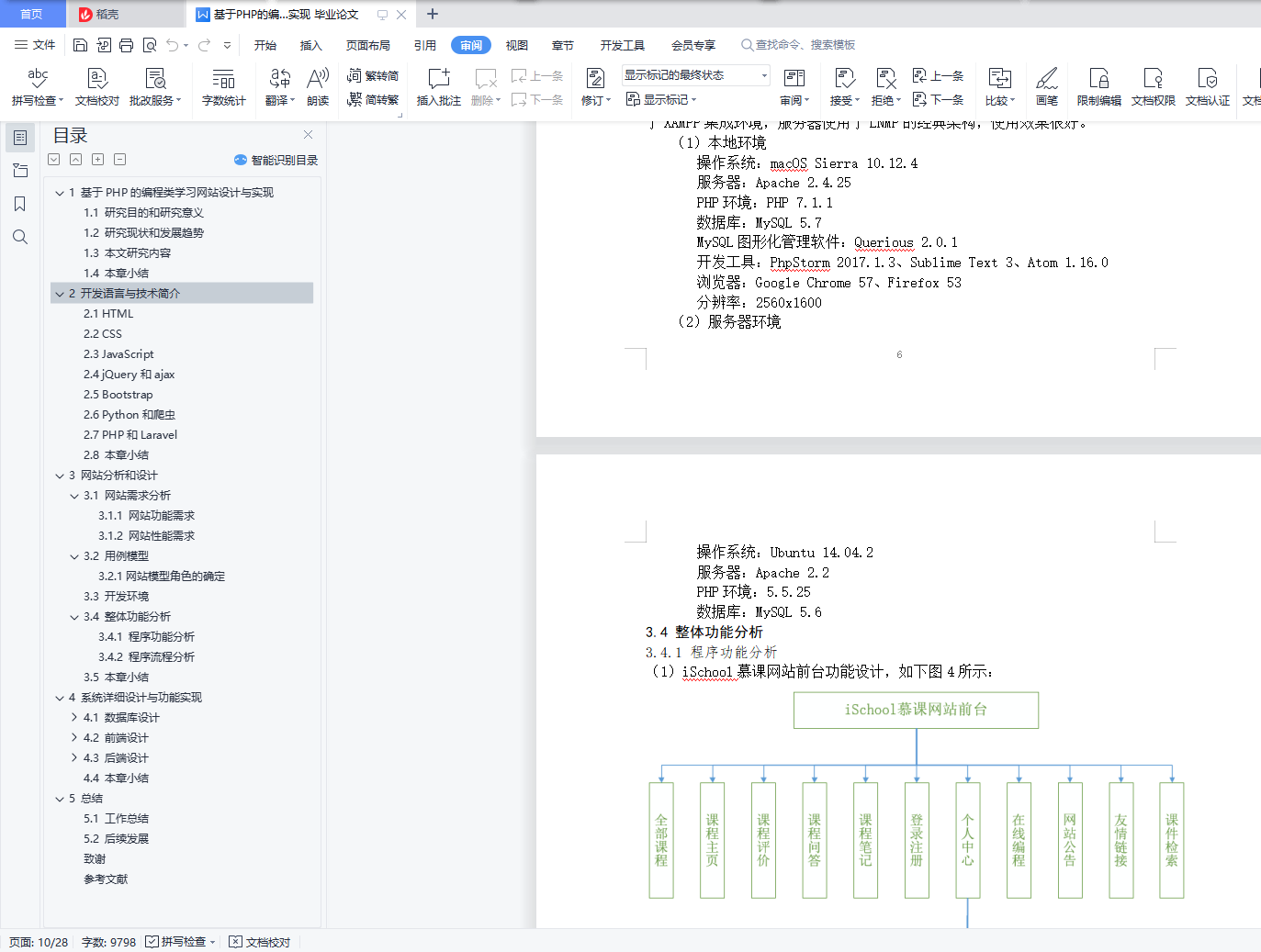
3.4.1 程序功能分析 7
3.4.2 程序流程分析 8
3.5 本章小结 10
4 系统详细设计与功能实现 11
4.1 数据库设计 11
4.1.1 数据库分析 11
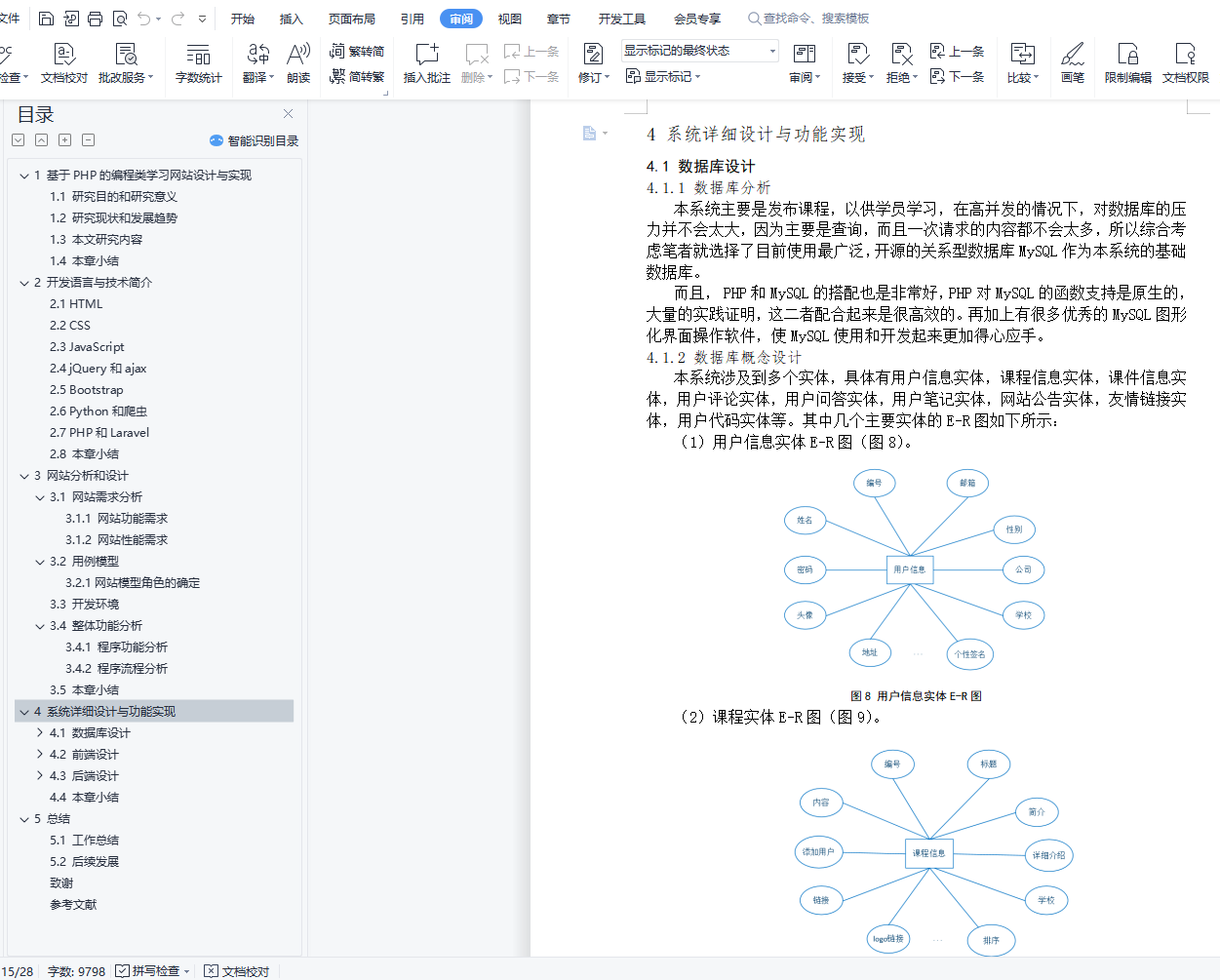
4.1.2 数据库概念设计 11
4.1.3 数据库表 12
4.2 前端设计 14
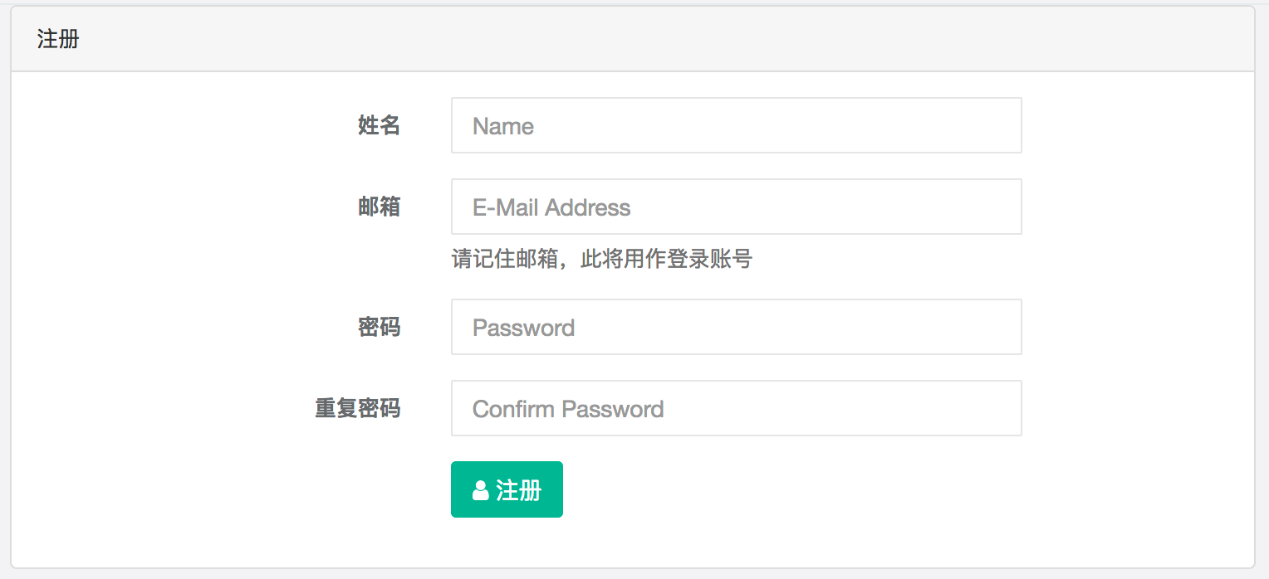
4.2.1 用户注册页 14
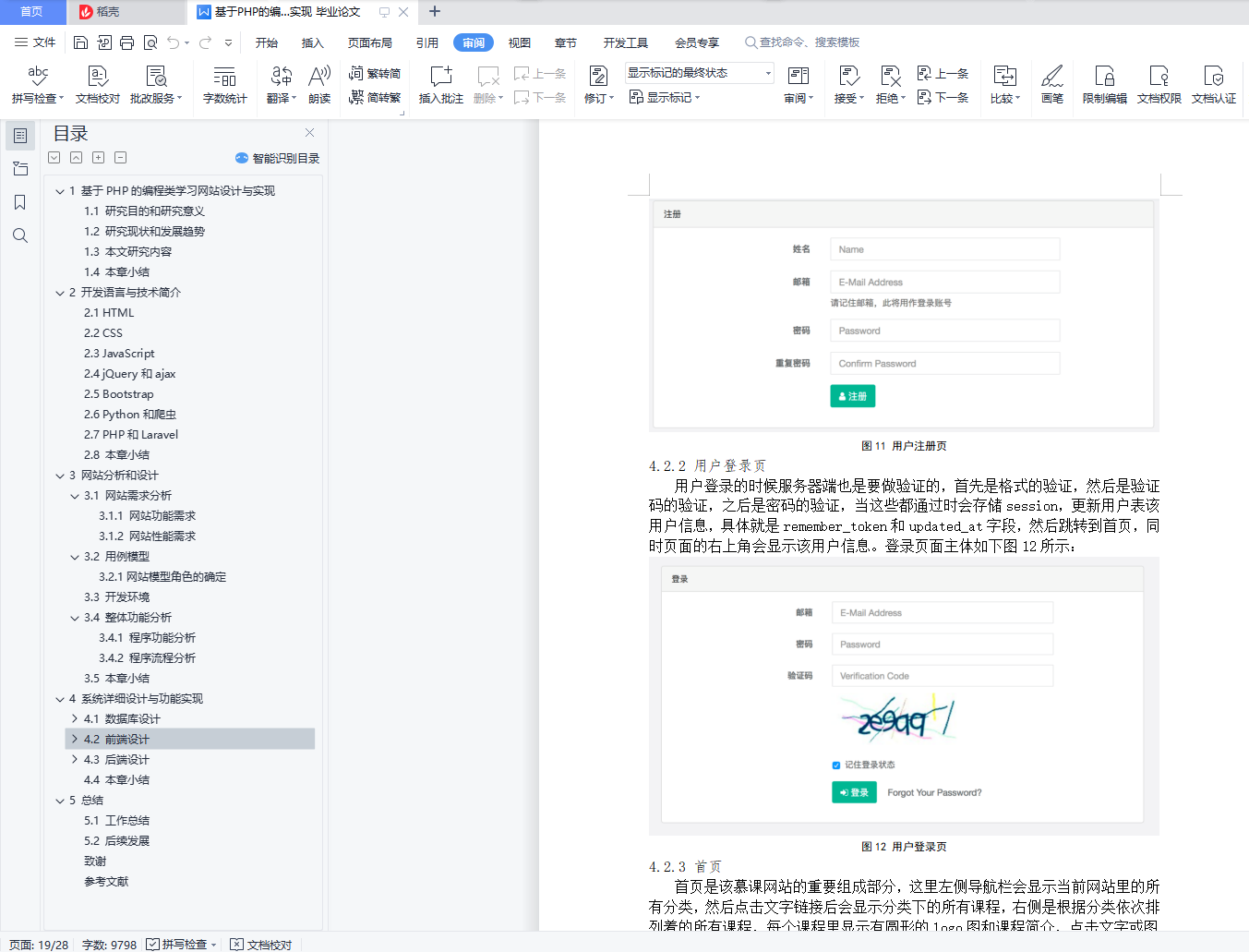
4.2.2 用户登录页 15
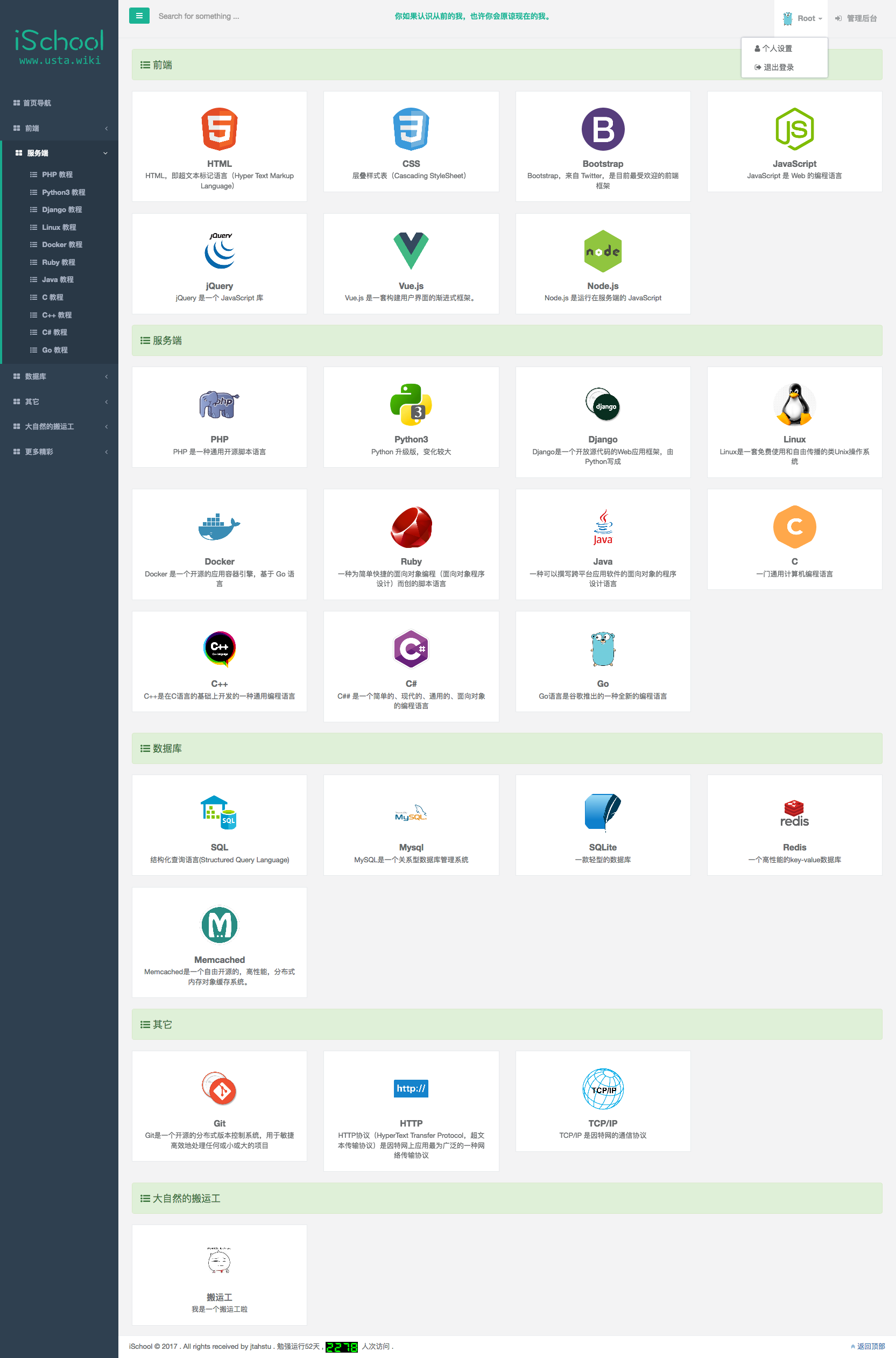
4.2.3 首页 15
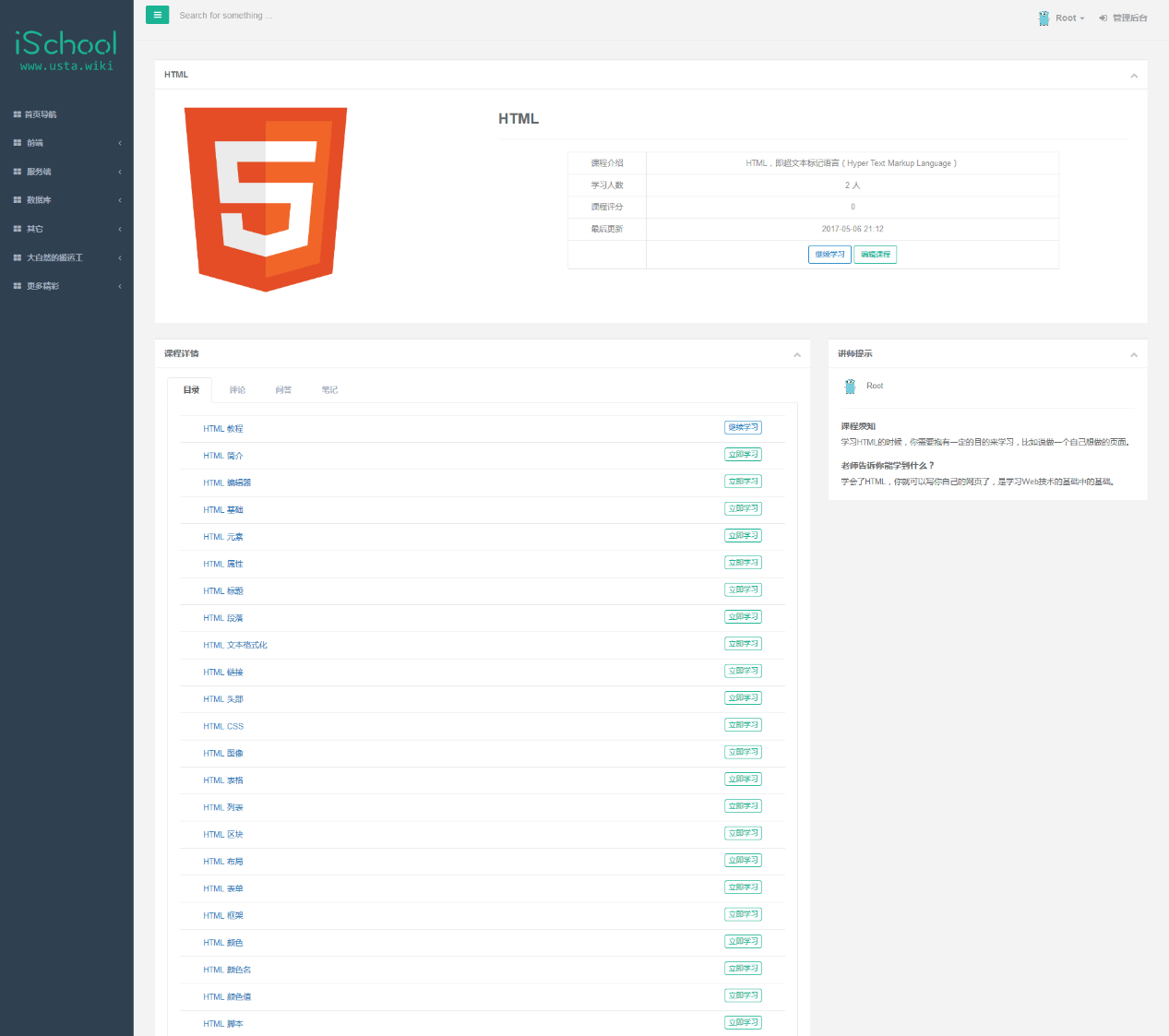
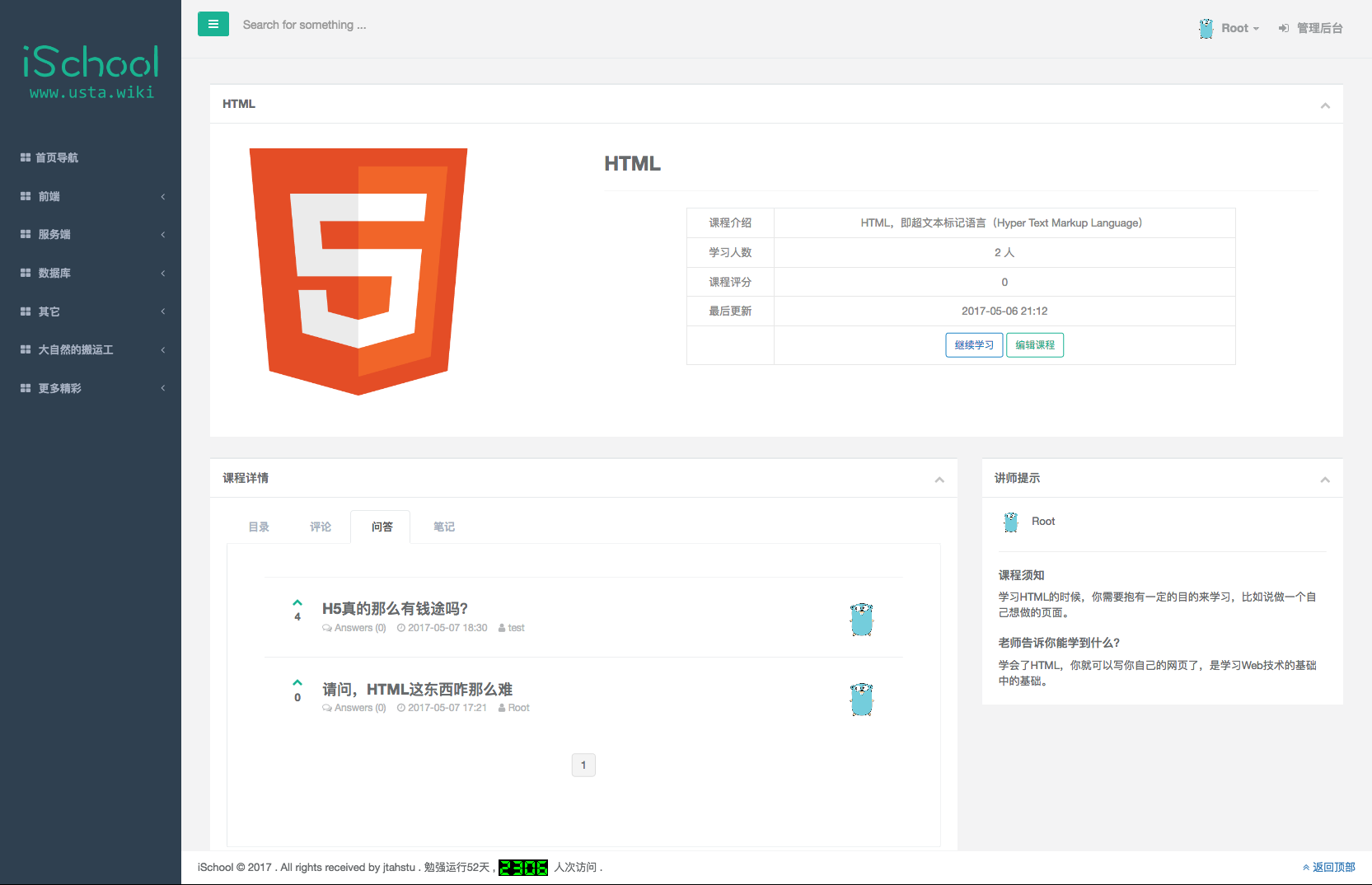
4.2.4 课程页 17
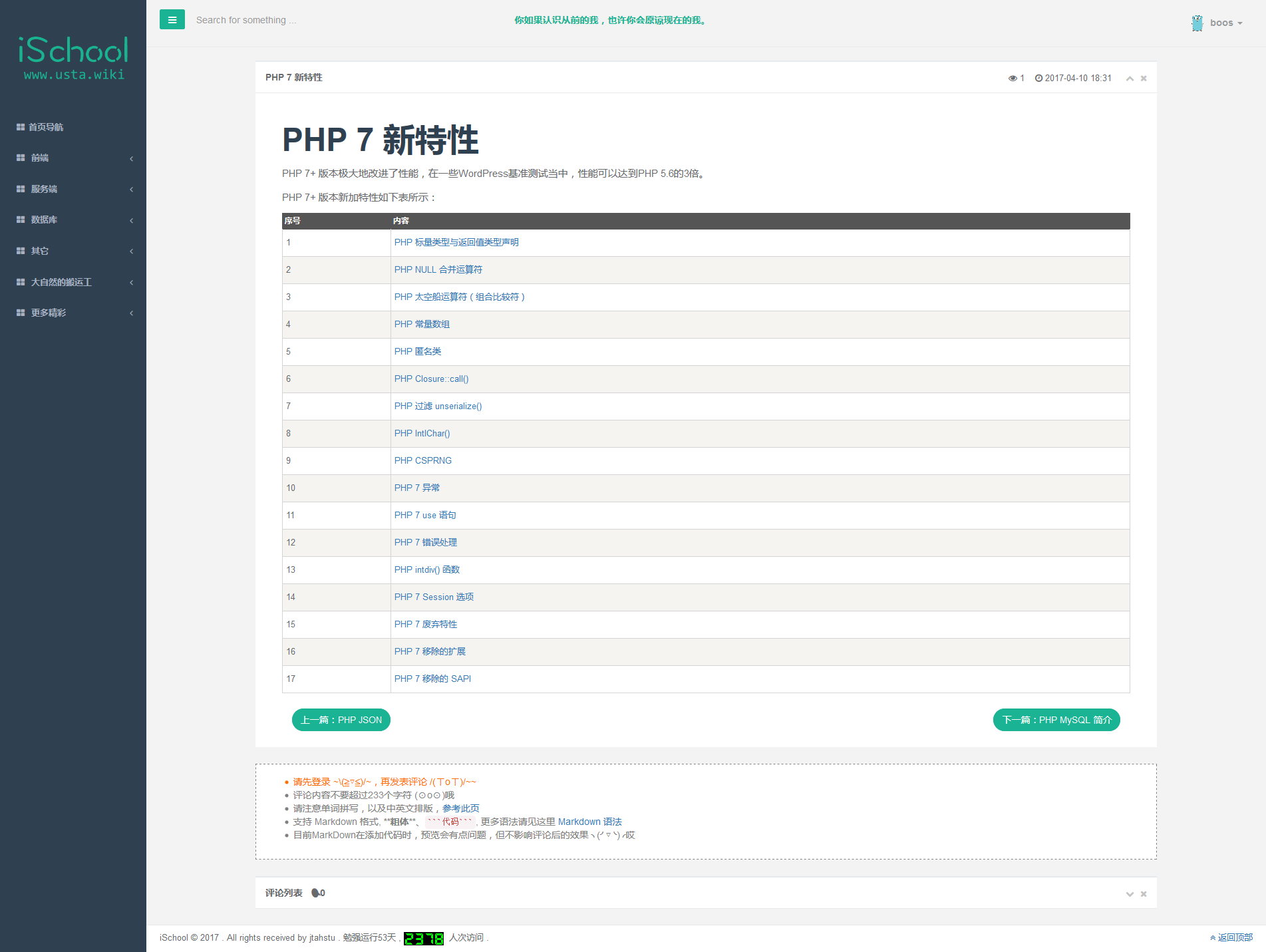
4.2.5 课件页 17
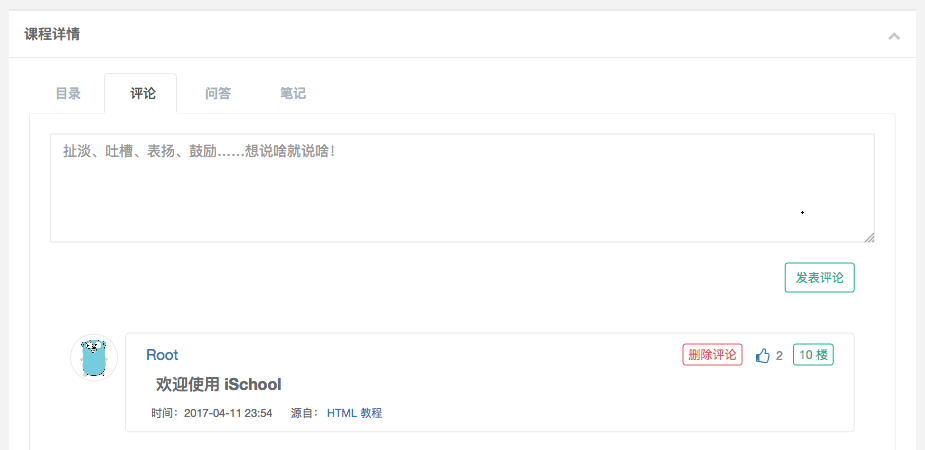
4.2.6 评论页 18
4.2.7 问答页 19
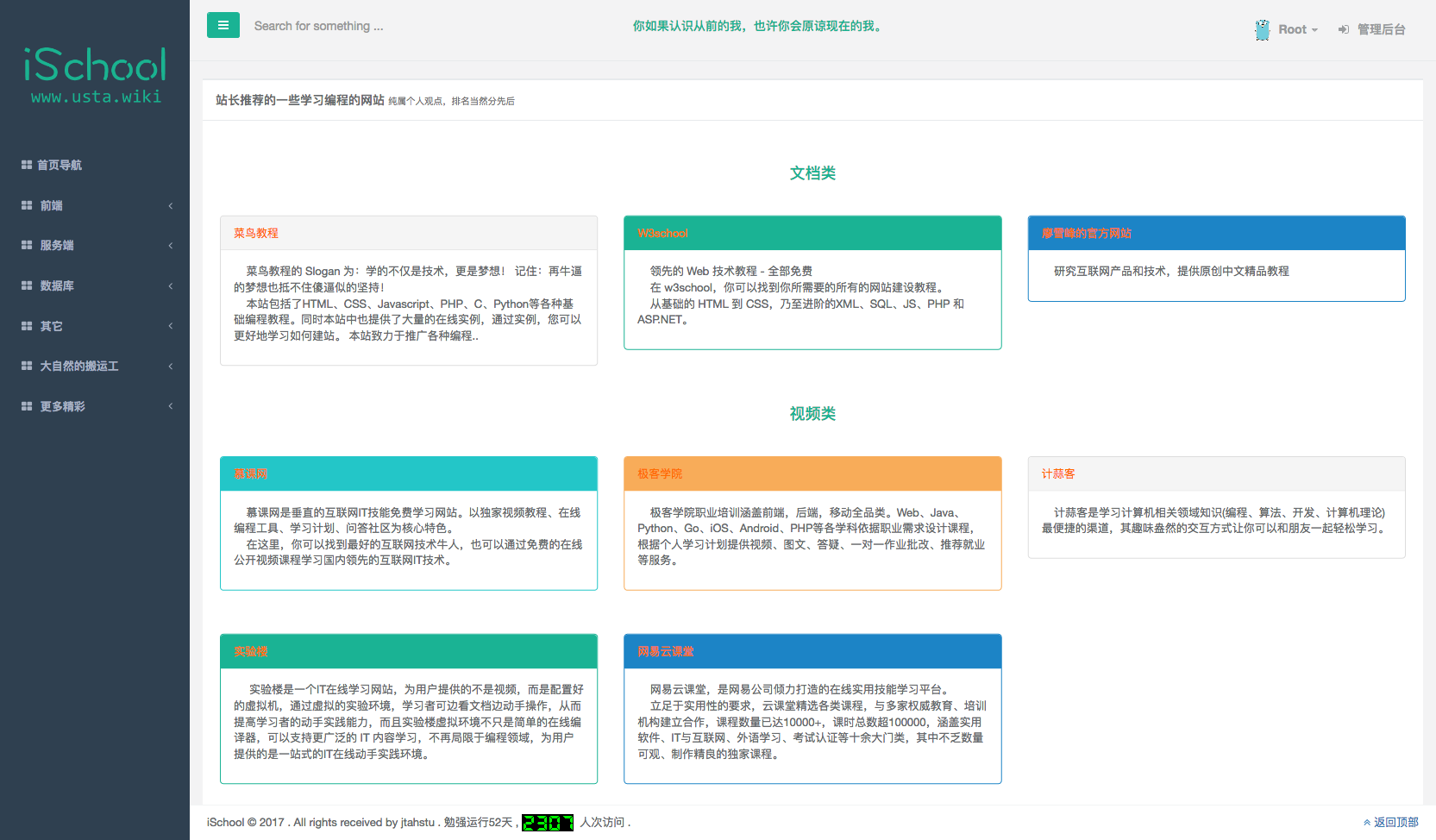
4.2.8 友情链接页 19
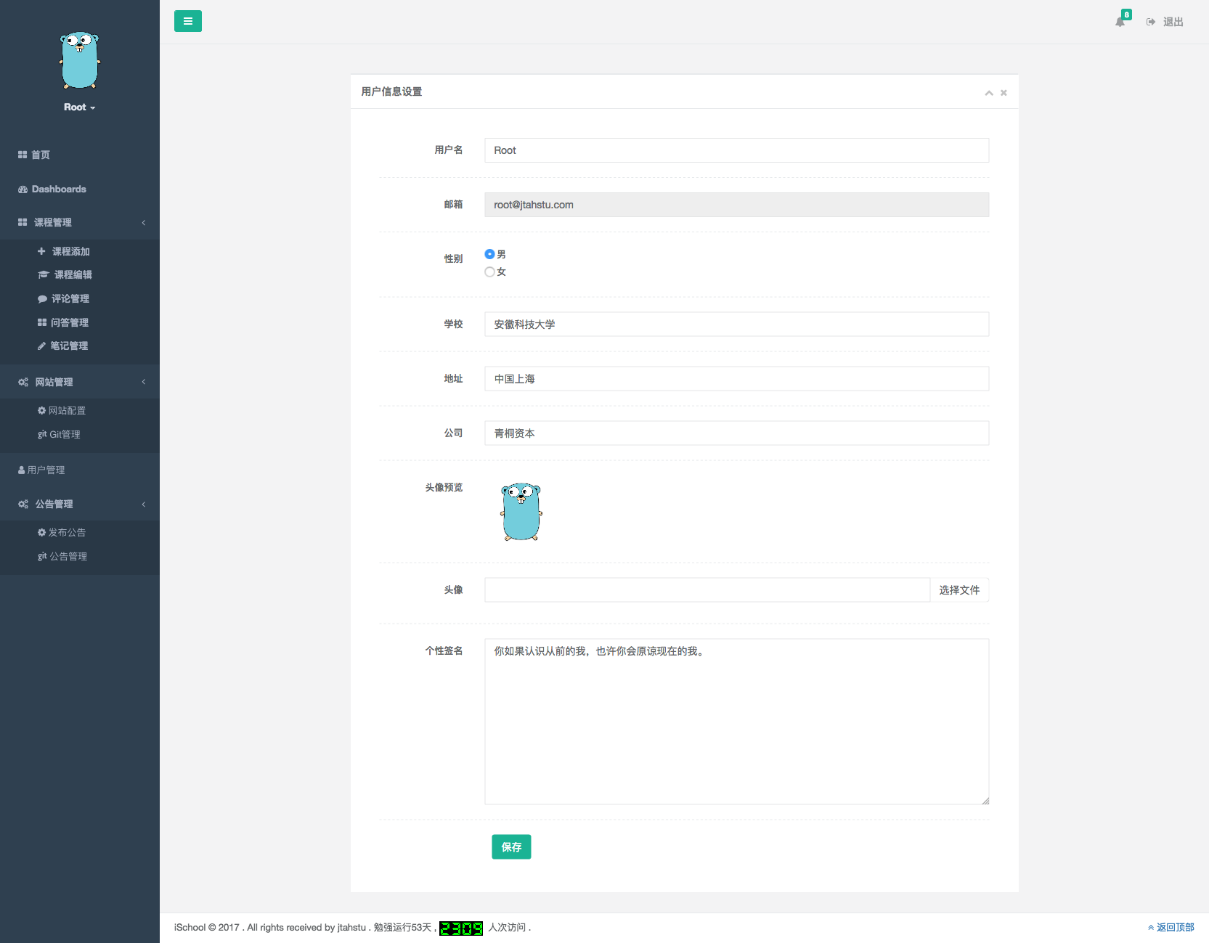
4.2.9 个人信息编辑页 20
4.3 后端设计 20
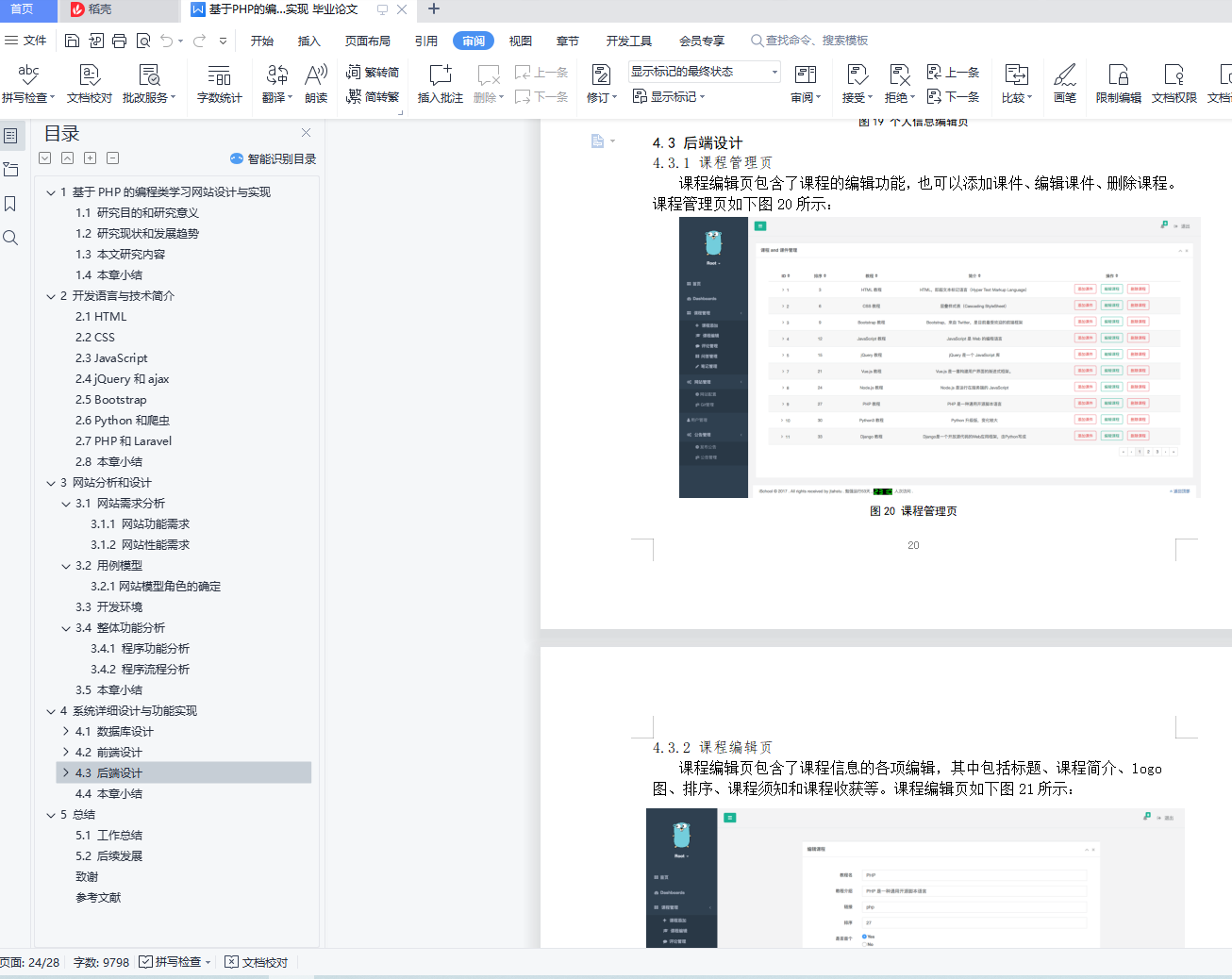
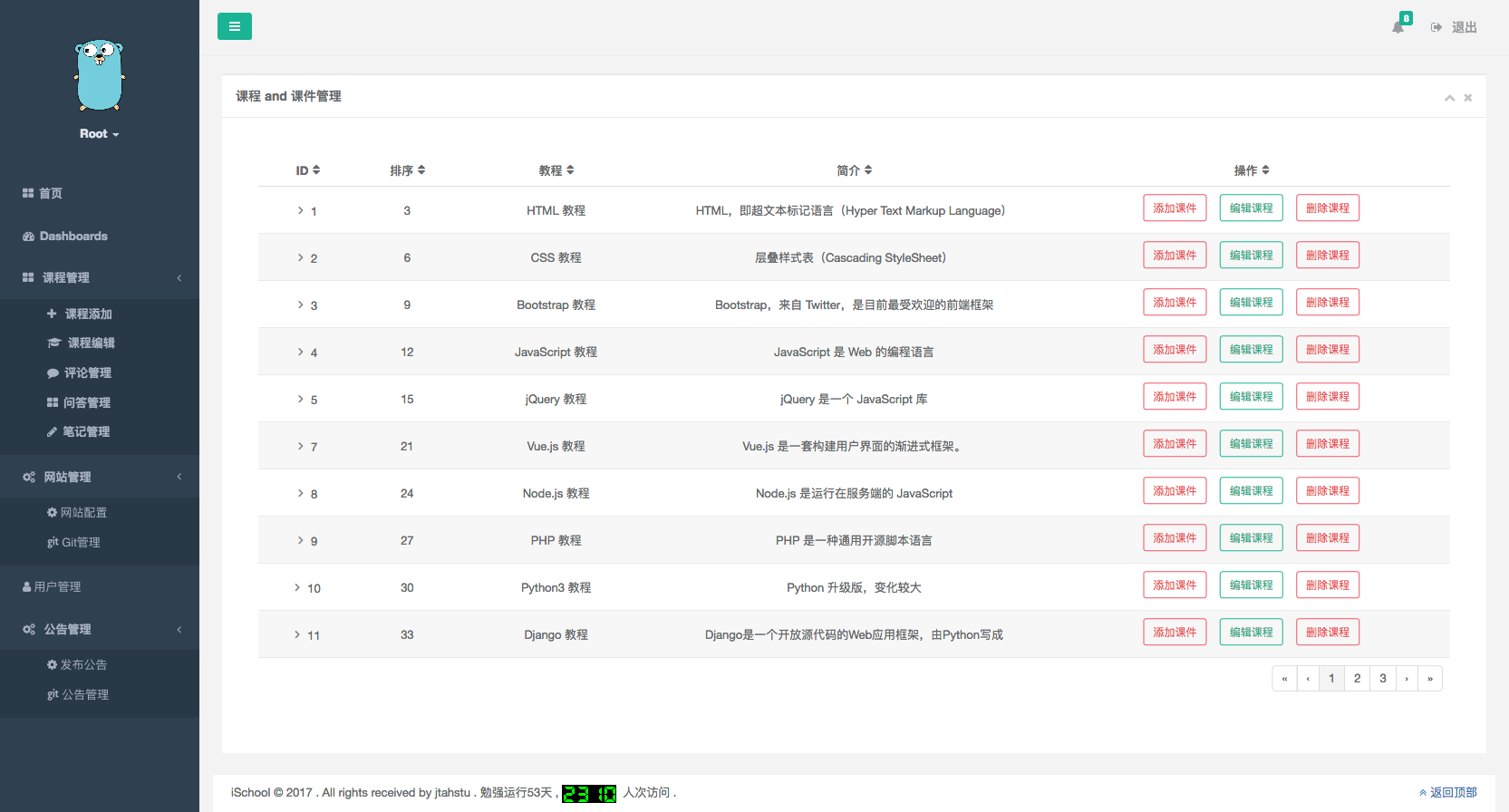
4.3.1 课程管理页 20
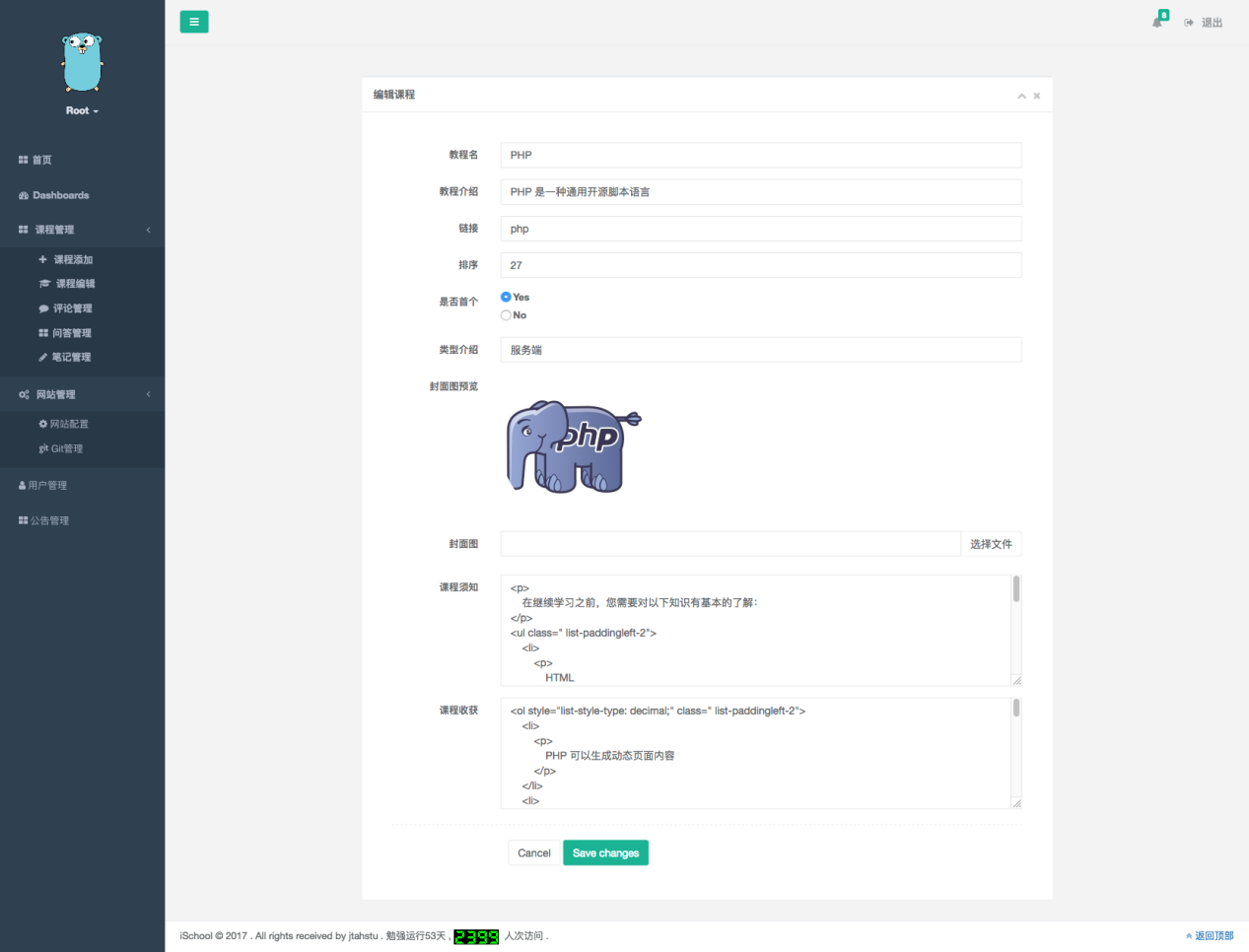
4.3.2 课程编辑页 21
4.3.3 课件添加页 21
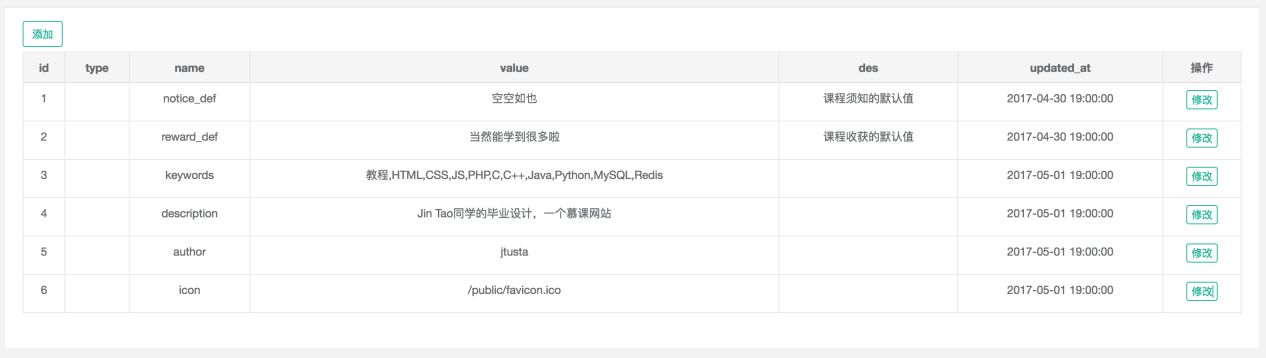
4.3.4 网站配置页 22
4.4 本章小结 22
5 总结 23
5.1 工作总结 23
5.2 后续发展 23
致谢 23
参考文献 23