摘 要
医院门诊信息管理系统是根据医院的门诊部分以及门诊部分配套的前台、医技、药房等部分的实际情况进行开发编写的一套全方位的管理系统。它的主要目的是方便医院对于门诊部分以及其配套的一些子部份进行集中管理,方便医生的看诊过程和患者的就诊过程,提高医生的工作效率以及患者的满意度。
本系统的前端主要使用了Vue框架、Element UI和AJAX技术。Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,也非常容易与其它库或已有项目整合。Element UI则具有一致性、优化反馈、高效率和可控的优点。项目后端主要使用了Spring等一系列框架和MyBatis以及Maven。这一套技术易于学习、操作和管理。数据库方面则是使用了MySQL数据库以及Navicat数据库管理工具,轻量,易于管理。
本系统基本实现了项目需求中提出的各项内容,主要实现了前台部分、门诊医生部分、医技医生部分、药房部分和系统管理部分五个子系统。其中前台部分包含了现场挂号、退号、费用查询、收费退费四个子模块;门诊医生部分包含了病历首页、检验申请、门诊确诊、处置申请、药物处方、费用查询六个子模块;医技医生部分包含了患者检验、患者处置、医技管理三个子模块;药房管理部分包含出药和药品管理两个子模块;系统管理部分包含科室管理、医生排班管理、用户管理三个子模块。
本文将从所应用的技术、具体的实现、完成的功能、在系统中的作用等方面,对我们实现的医院门诊管理系统进行详细的描述。
关键词HIS医院信息系统;前后端分离;VUE;Spingboot
summary
The outpatient information management system of the hospital is an all-round management system developed and written according to the actual situation of the outpatient part of the hospital and the supporting reception desk, medical technology, pharmacy and other parts of the outpatient part.Its main purpose is to facilitate the hospital to conduct centralized management of the outpatient department and its supporting subsidiaries, so as to facilitate the consultation process of doctors and the treatment process of patients, and improve the work efficiency of doctors and patient satisfaction.
The front end of this system mainly uses the Vue framework, Element UI, and AJAX technologies.The Vue uses a bottom-up incremental development design.Vue's core library focuses only on the view layer and is very easy to learn and easily integrate with other libraries or existing projects.Element UI has the advantages of consistency, optimized feedback, high efficiency, and control.The backend of the project mainly uses a series of frameworks like Spring and MyBatis as well as Maven.This set of technologies is easy to learn, operate, and manage.In the database side, MySQL database and Navicat database management tools are lightweight and easy to manage.
The system basically realizes the contents proposed in the project needs, mainly realizing five sub-systems: front desk part, outpatient doctor part, medical technology doctor part, pharmacy part and system management part.The front desk part includes four sub-modules: field registration, withdrawal, fee inquiry and fee refund; outpatient doctor part includes home page, inspection application, outpatient diagnosis, treatment application, drug prescription, fee inquiry; medical doctor part includes patient inspection, patient disposal, medical technology management; pharmacy management part includes two submodules of drug delivery and drug management; and system management part includes three submodules: department management, physician scheduling management and user management.
This paper will provide a detailed description of the hospital outpatient management system we implement in terms of the applied technology, specific implementation, completed functions, role in the system, etc.
Keywords HIS hospital information system; front and rear separation; VUE;Spingboot
目录
摘 要 I
summary 1
第1章 绪论 5
1.1 项目背景 5
1.2 项目意义 6
1.3 工作内容 6
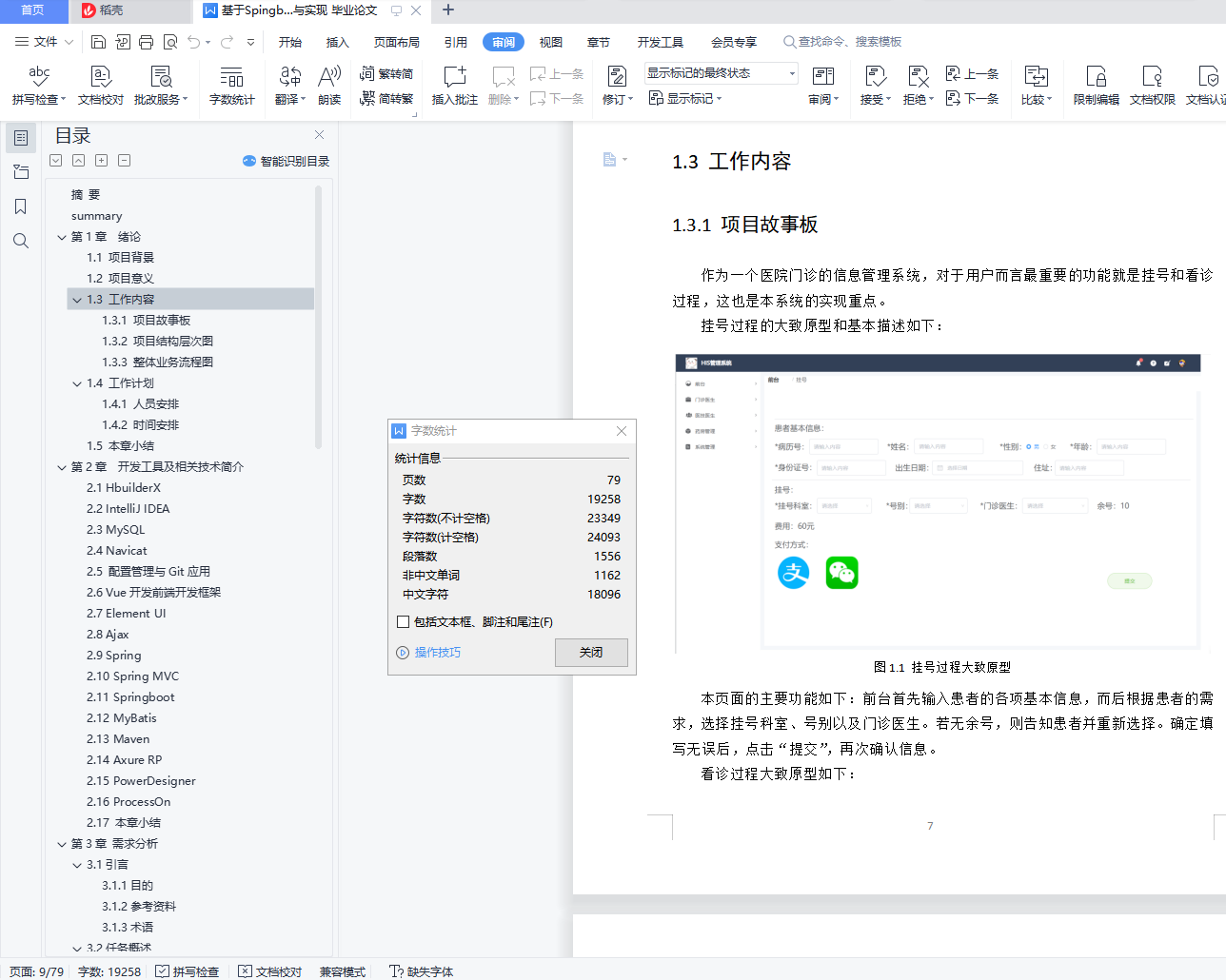
1.3.1 项目故事板 6
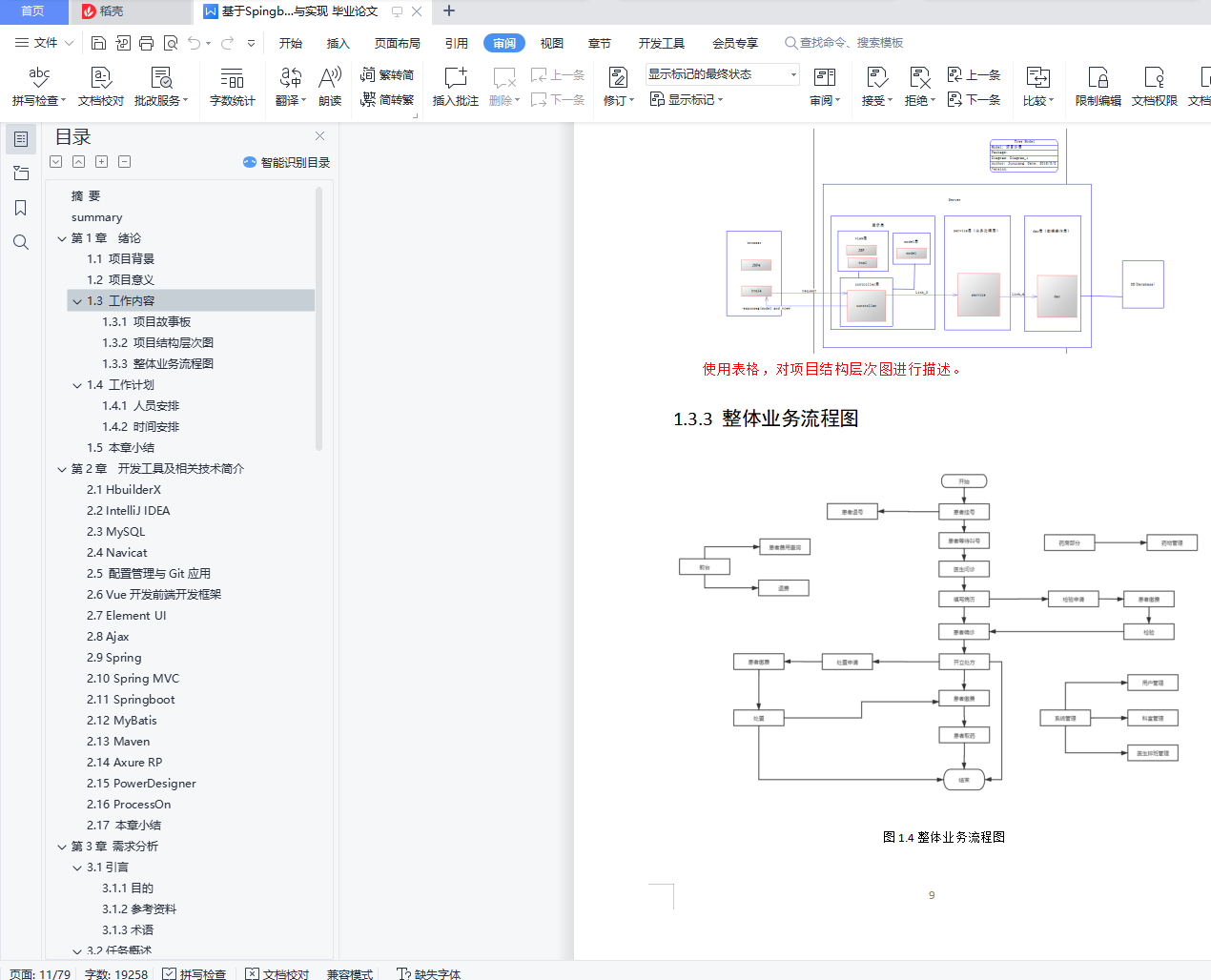
1.3.2 项目结构层次图 9
1.3.3 整体业务流程图 9
1.4 工作计划 10
1.4.1 人员安排 10
1.4.2 时间安排 10
1.5 本章小结 10
第2章 开发工具及相关技术简介 11
2.1 HbuilderX 11
2.2 IntelliJ IDEA 11
2.3 MySQL 11
2.4 Navicat 12
2.5 配置管理与Git应用 12
2.6 Vue开发前端开发框架 12
2.7 Element UI 13
2.8 Ajax 13
2.9 Spring 13
2.10 Spring MVC 13
2.11 Springboot 13
2.12 MyBatis 14
2.13 Maven 14
2.14 Axure RP 14
2.15 PowerDesigner 15
2.16 ProcessOn 15
2.17 本章小结 15
第3章 需求分析 16
3.1引言 16
3.1.1目的 16
3.1.2参考资料 16
3.1.3术语 16
3.2任务概述 16
3.2.1目标 16
3.3需求规定 16
3.3.1一般性需求 16
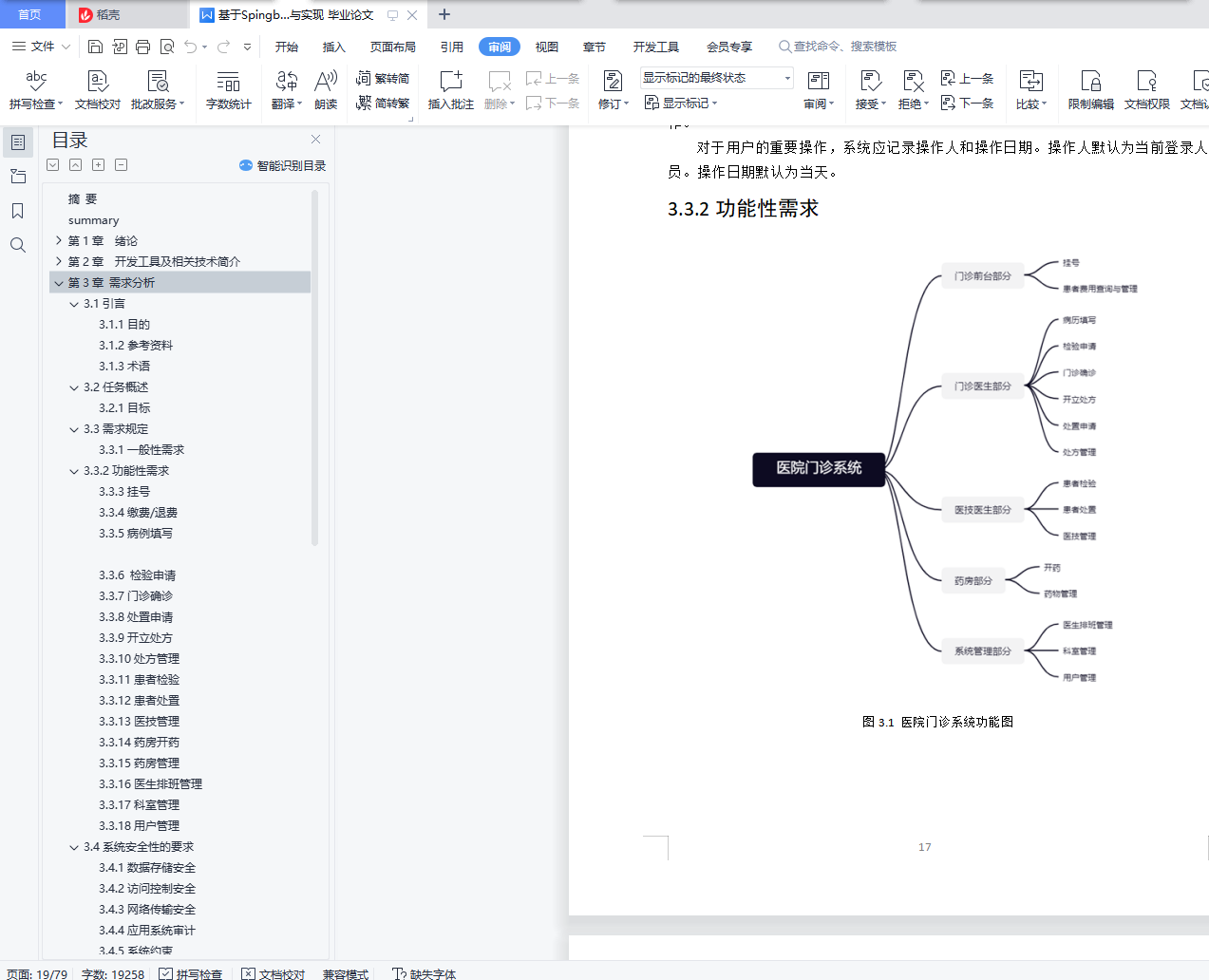
3.3.2功能性需求 17
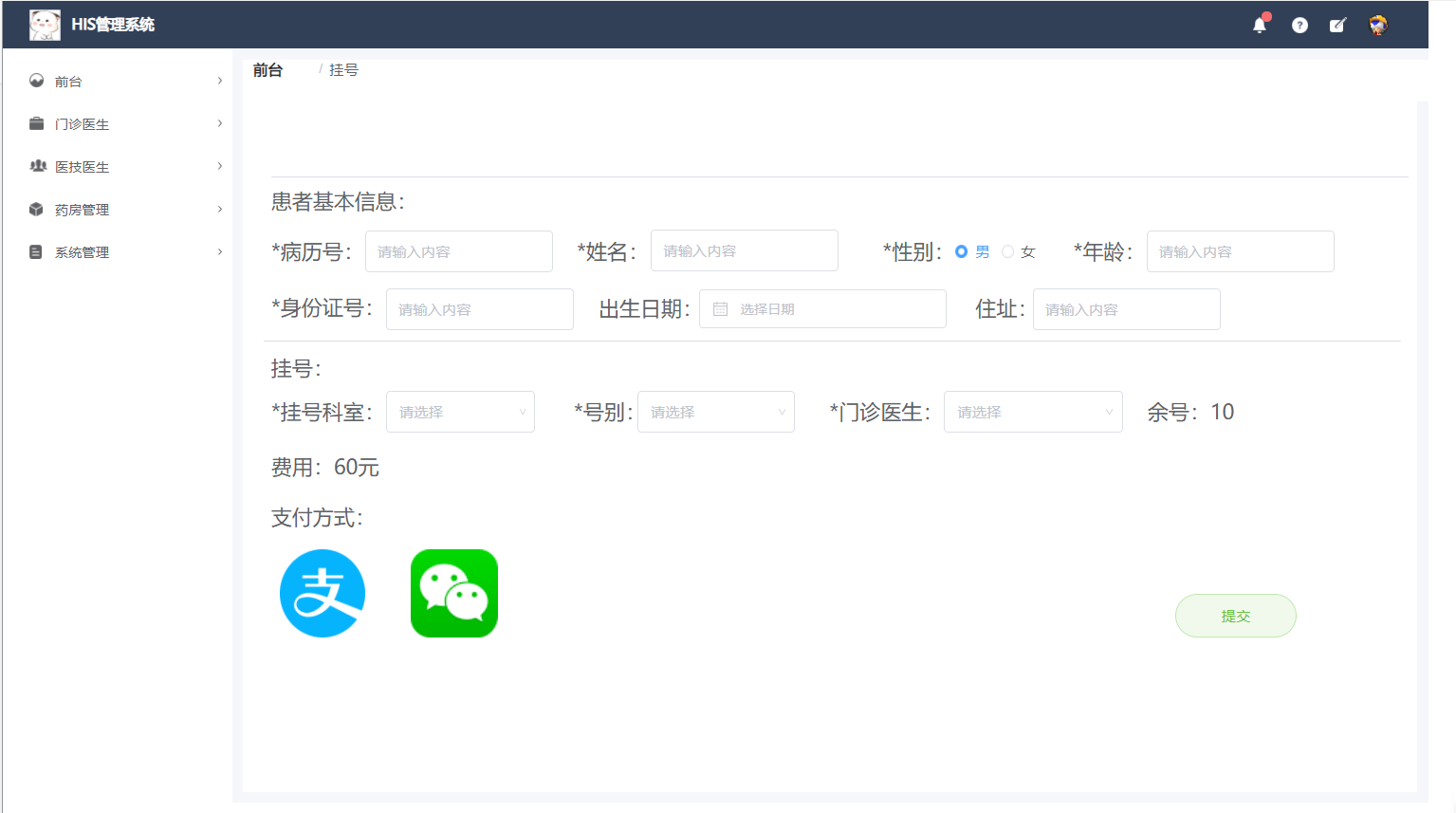
3.3.3挂号 19
3.3.4缴费/退费 21
3.3.5病例填写 23
3.3.6 检验申请 25
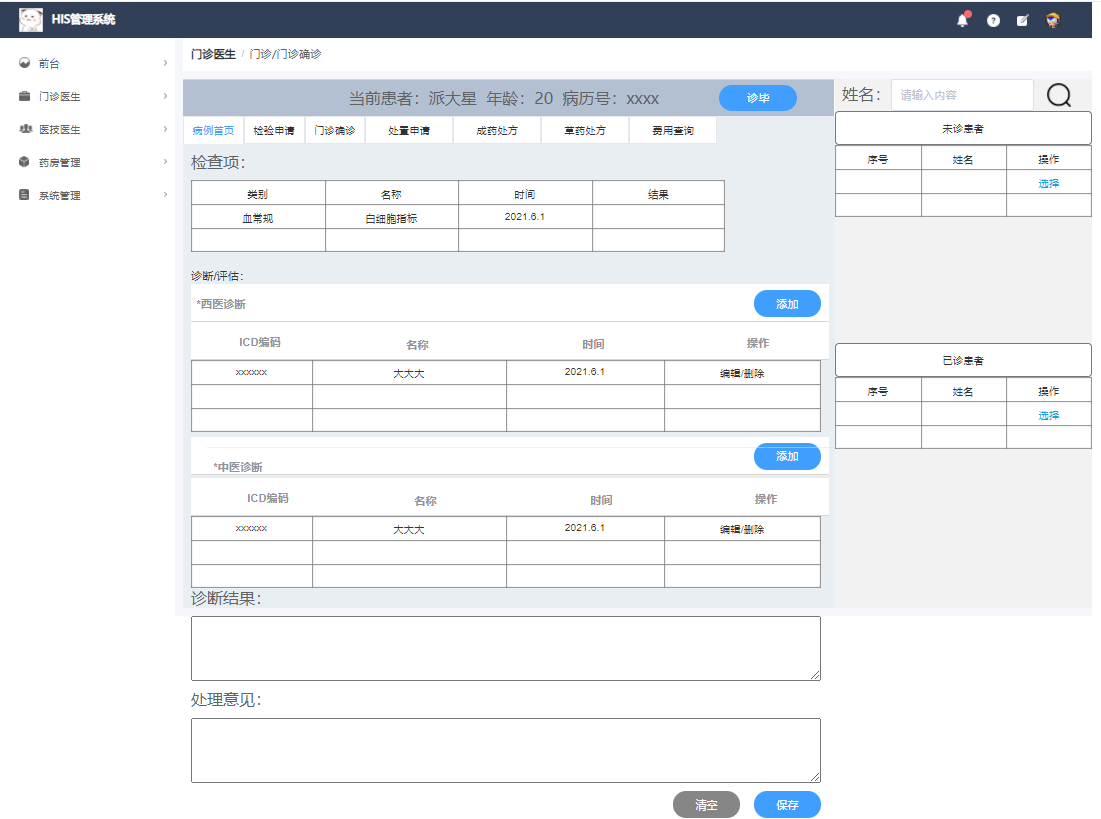
3.3.7门诊确诊 26
3.3.8处置申请 28
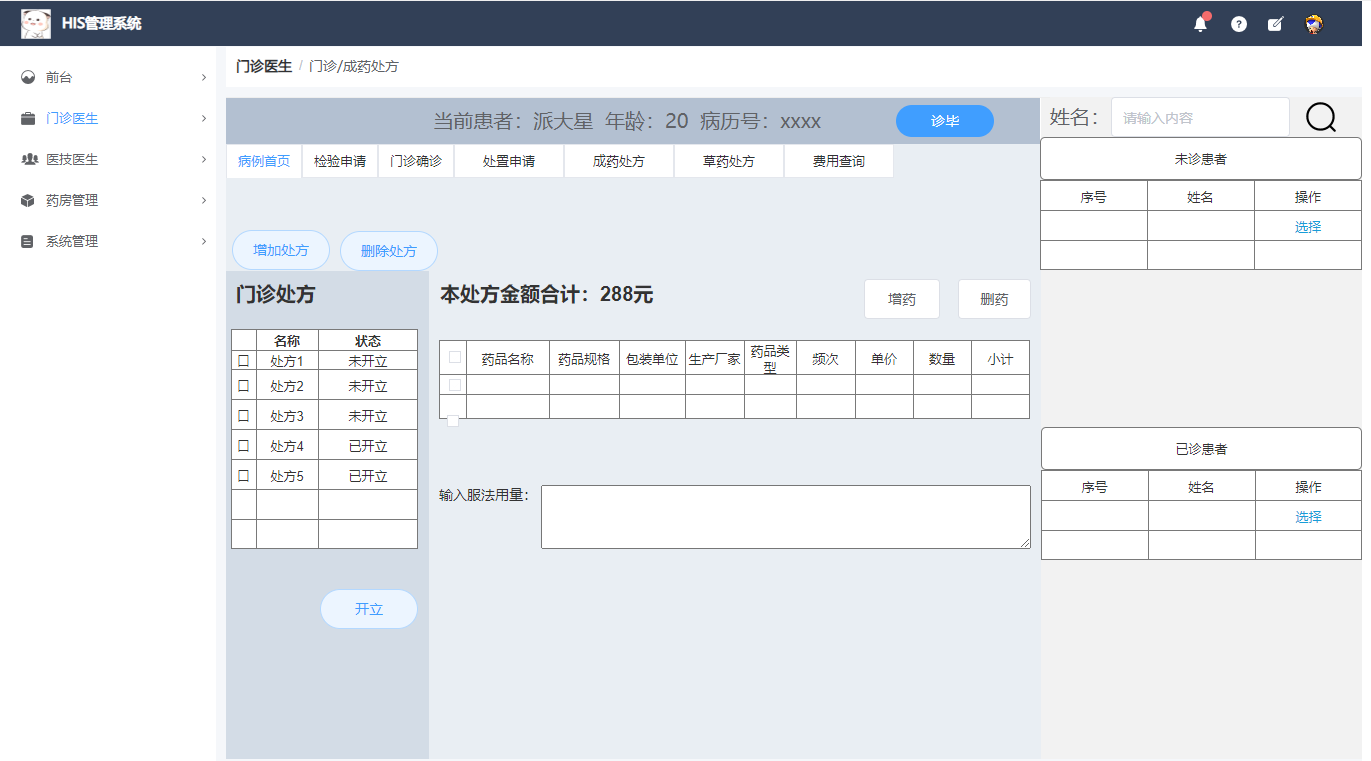
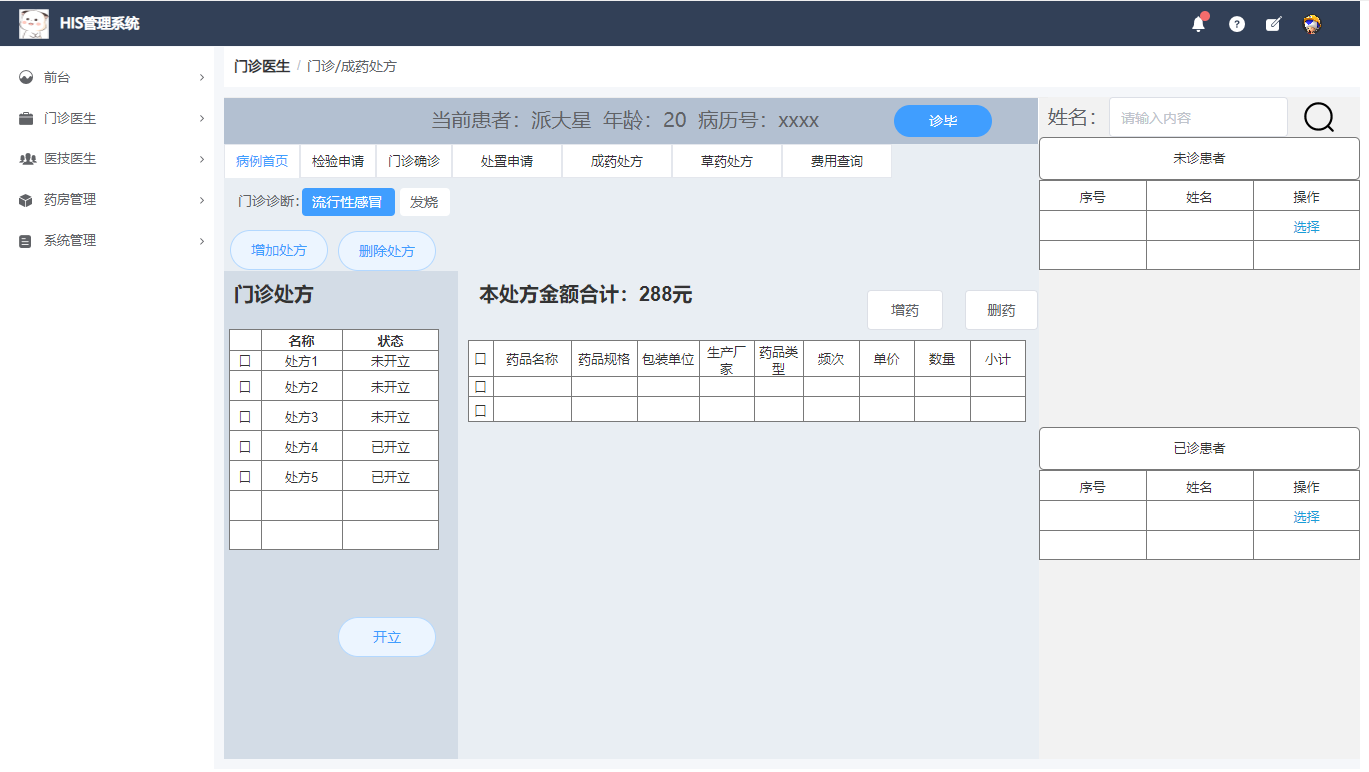
3.3.9开立处方 30
3.3.10处方管理 31
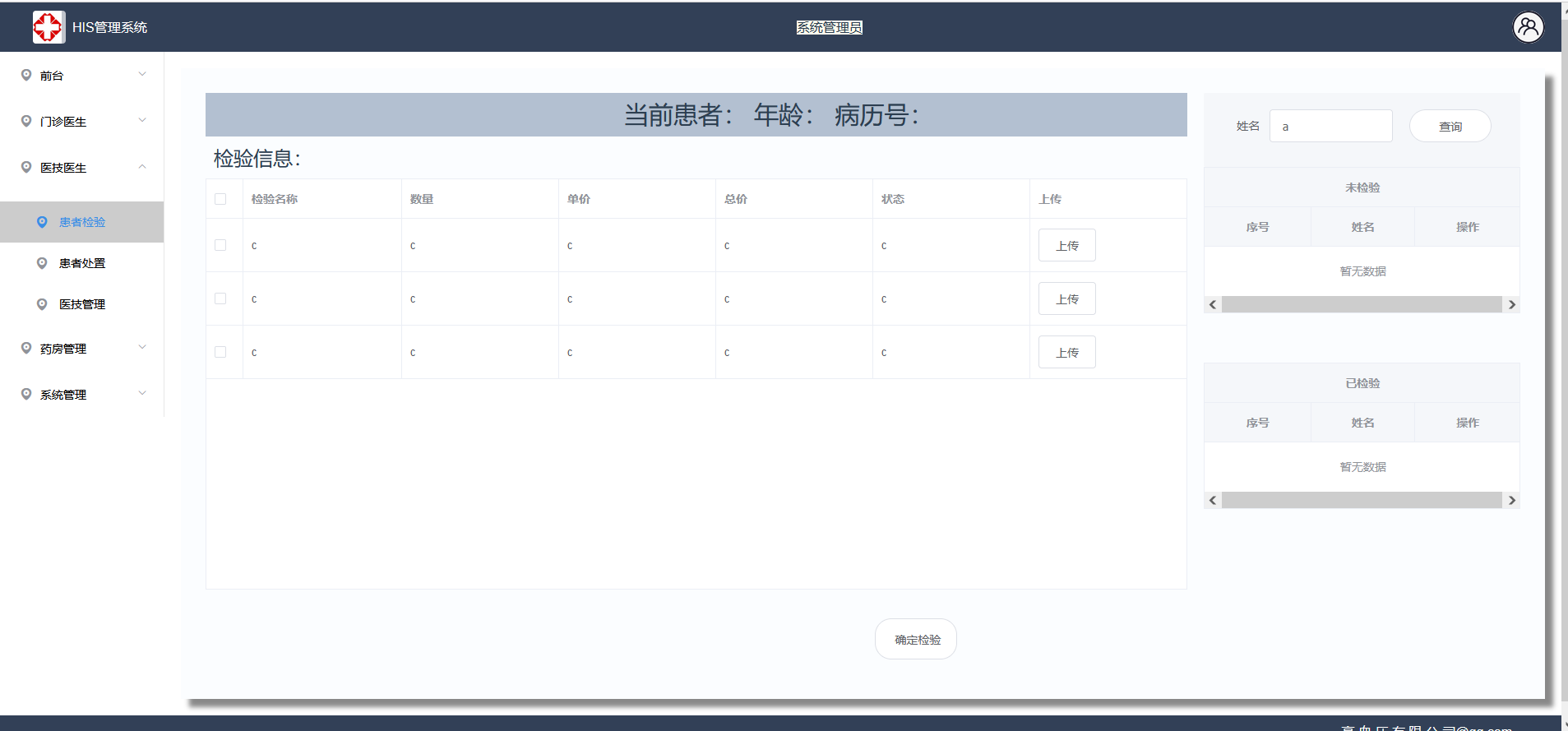
3.3.11患者检验 32
3.3.12患者处置 34
3.3.13医技管理 36
3.3.14药房开药 37
3.3.15药房管理 39
3.3.16医生排班管理 40
3.3.17科室管理 41
3.3.18用户管理 43
3.4系统安全性的要求 45
3.4.1数据存储安全 45
3.4.2访问控制安全 45
3.4.3网络传输安全 45
3.4.4应用系统审计 45
3.4.5系统约束 45
3.5运行环境规定 45
3.5.1运行环境 45
3.5.2接口 46
3.6遗留问题 46
3.7项目非技术需求 46
3.8本章小结 46
第4章 系统设计 47
4.1 界面原型及接口设计 47
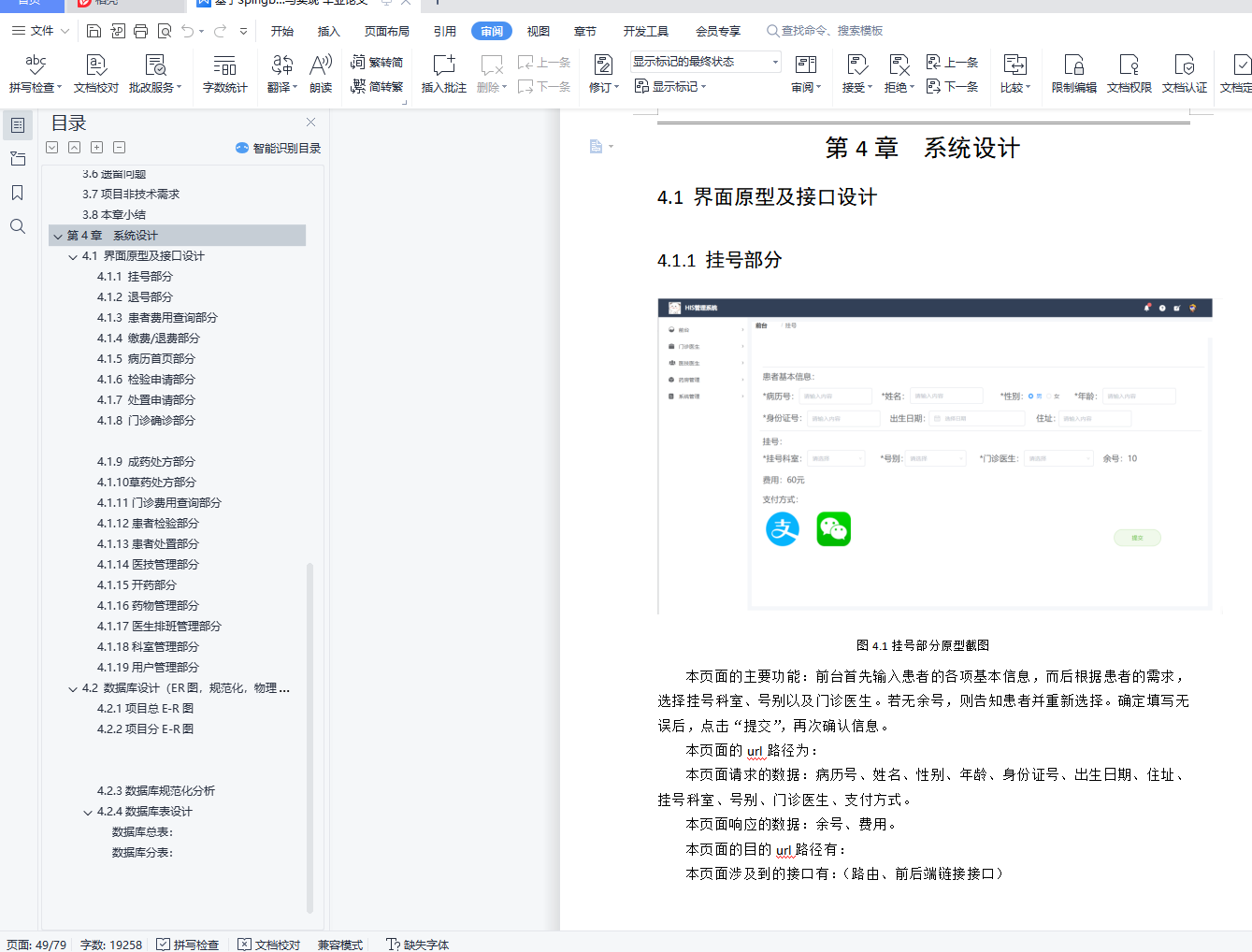
4.1.1 挂号部分 47
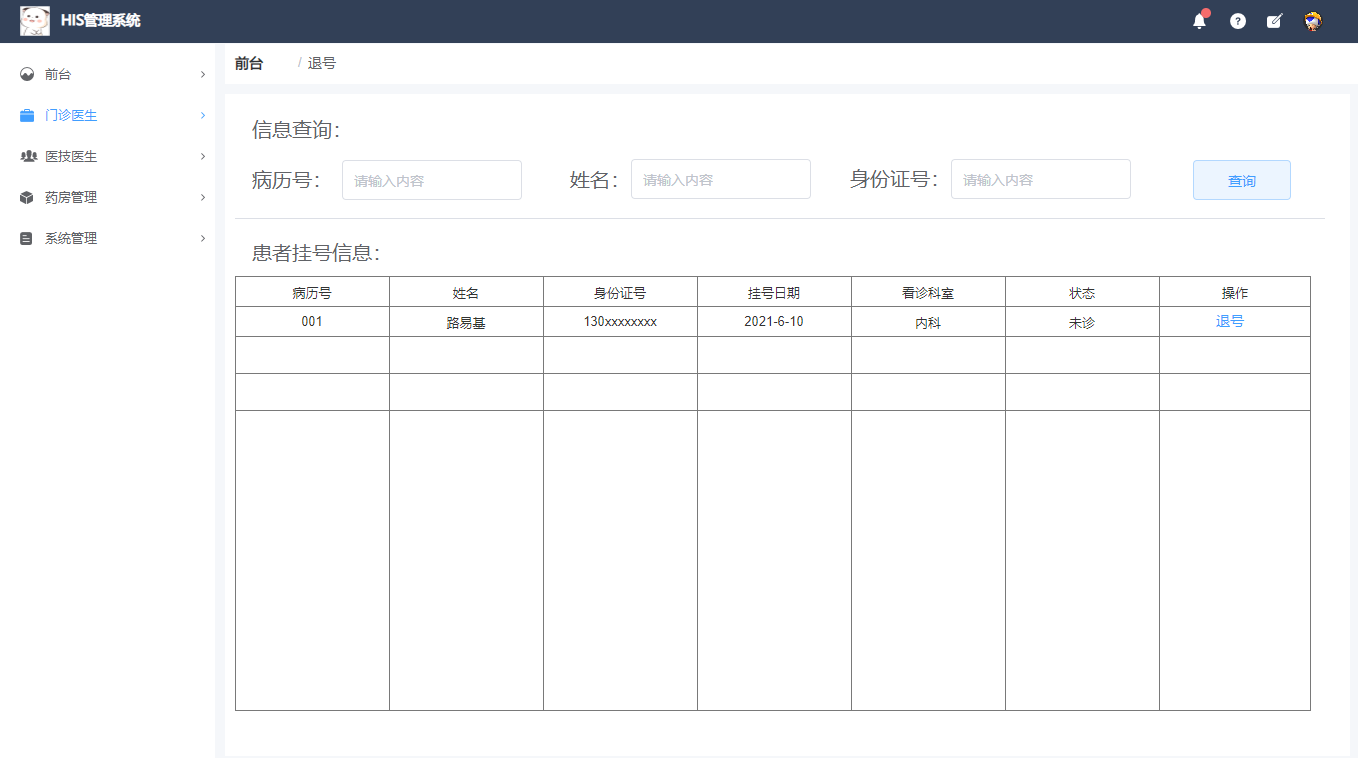
4.1.2 退号部分 48
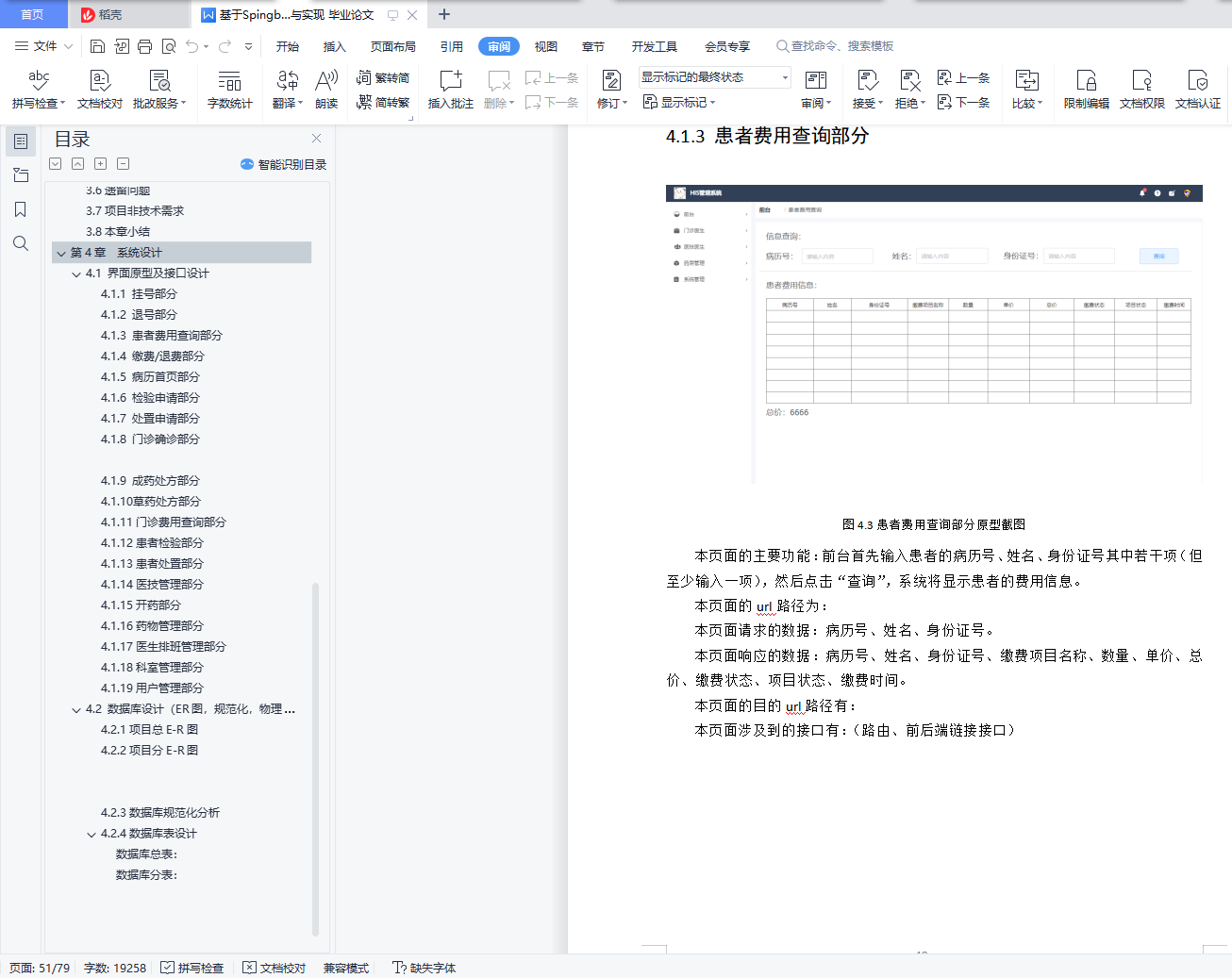
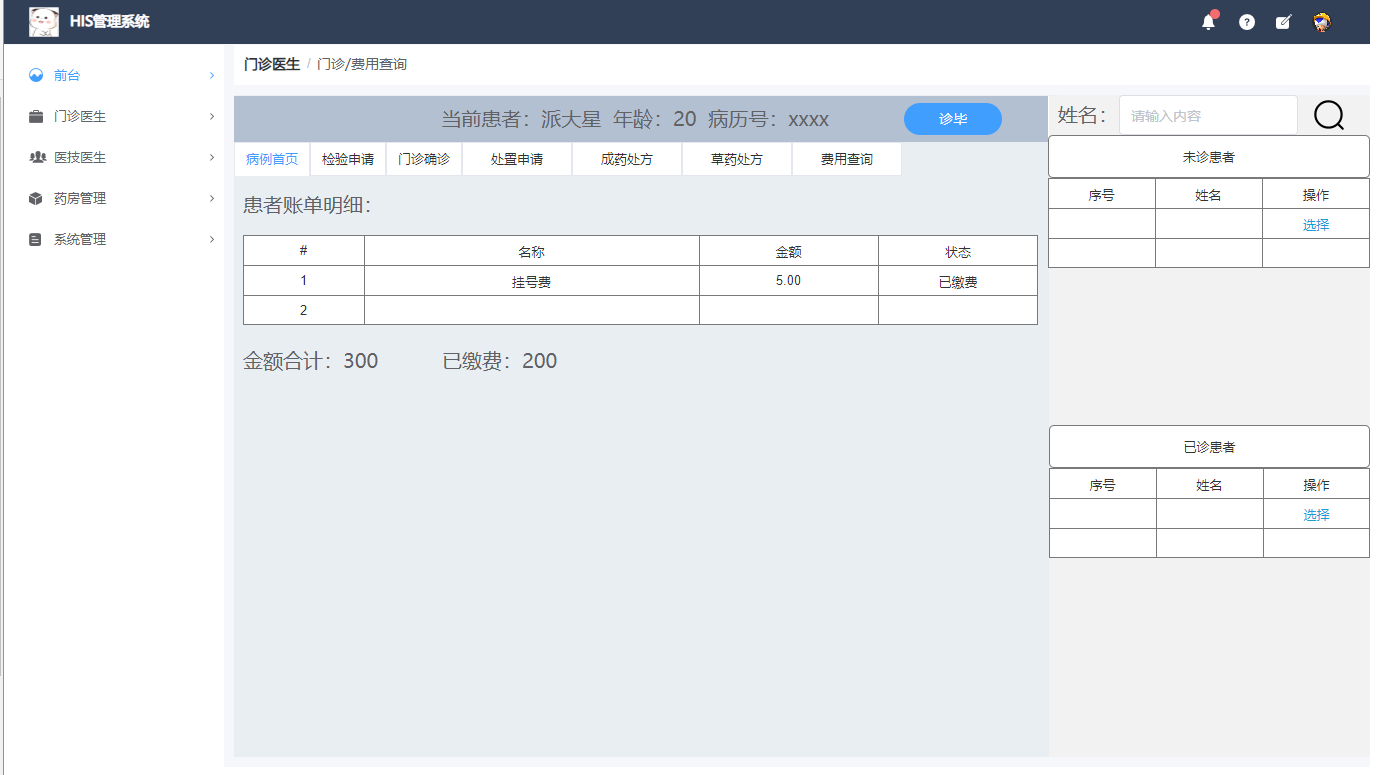
4.1.3 患者费用查询部分 49
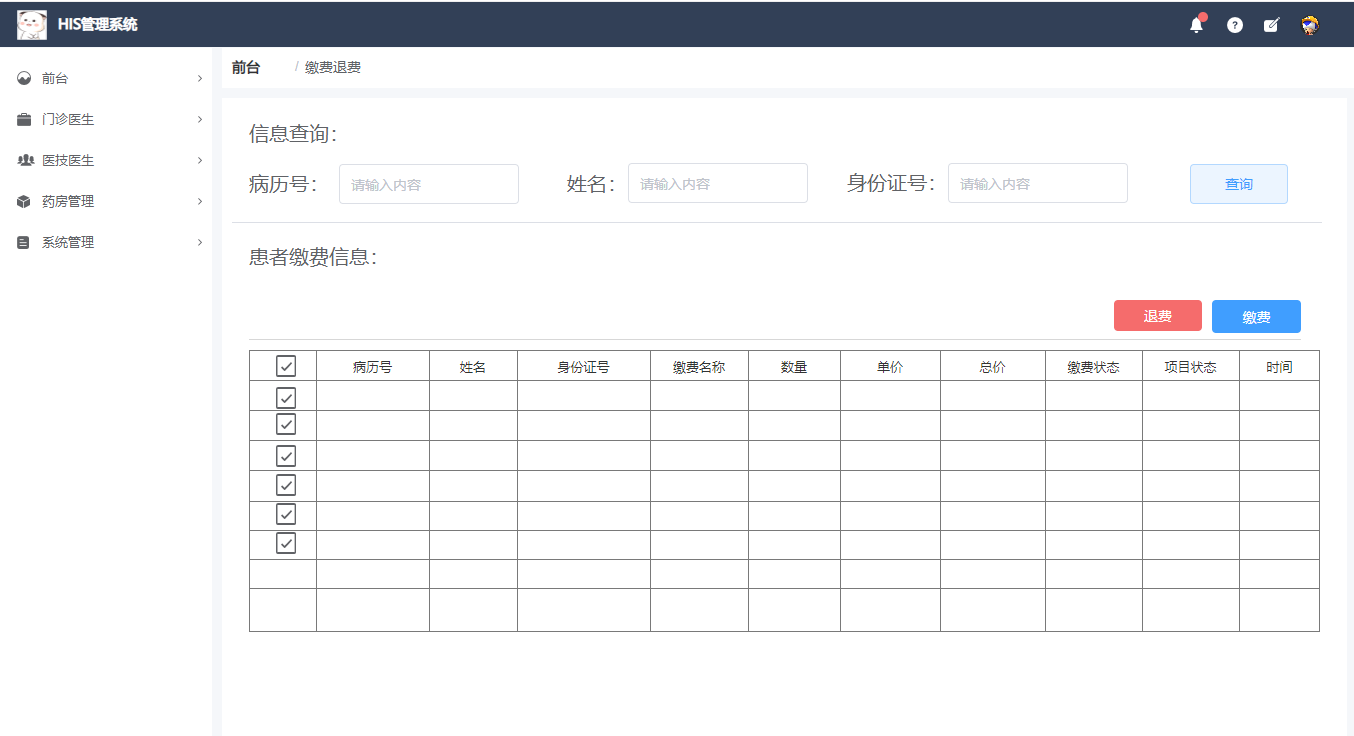
4.1.4 缴费/退费部分 50
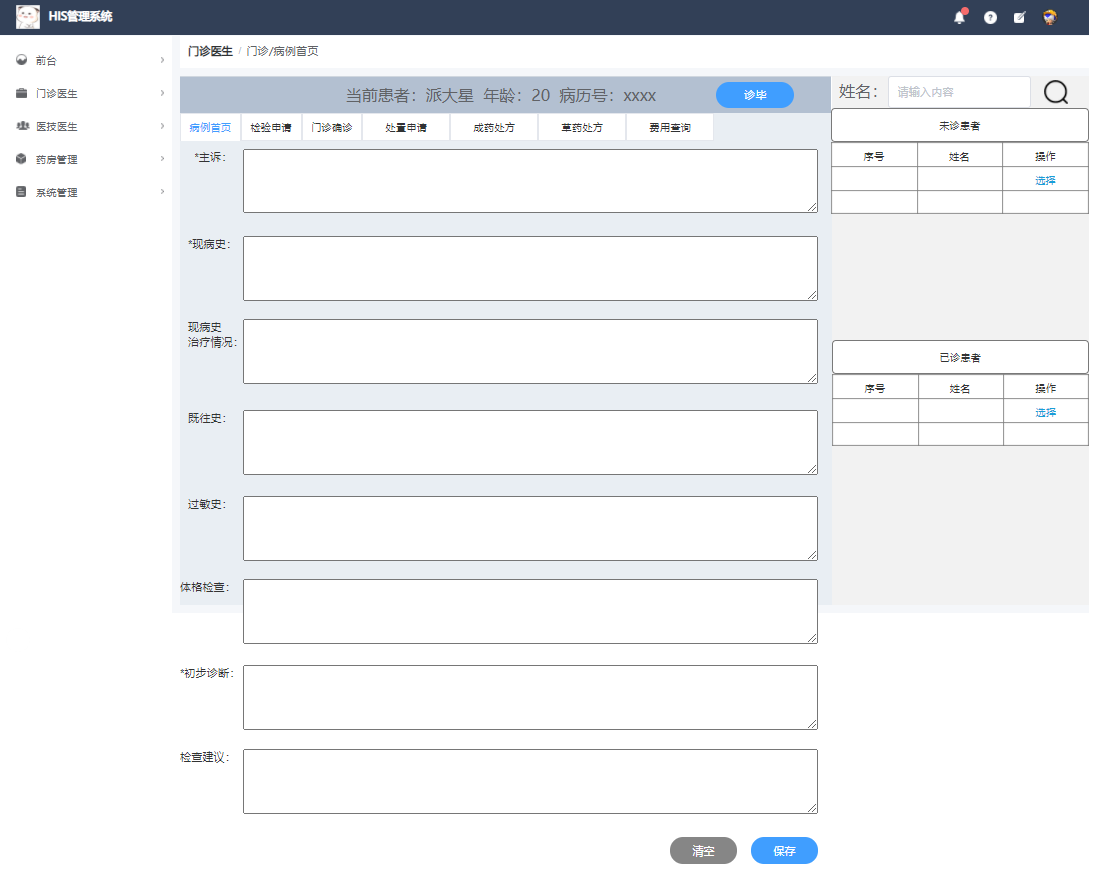
4.1.5 病历首页部分 51
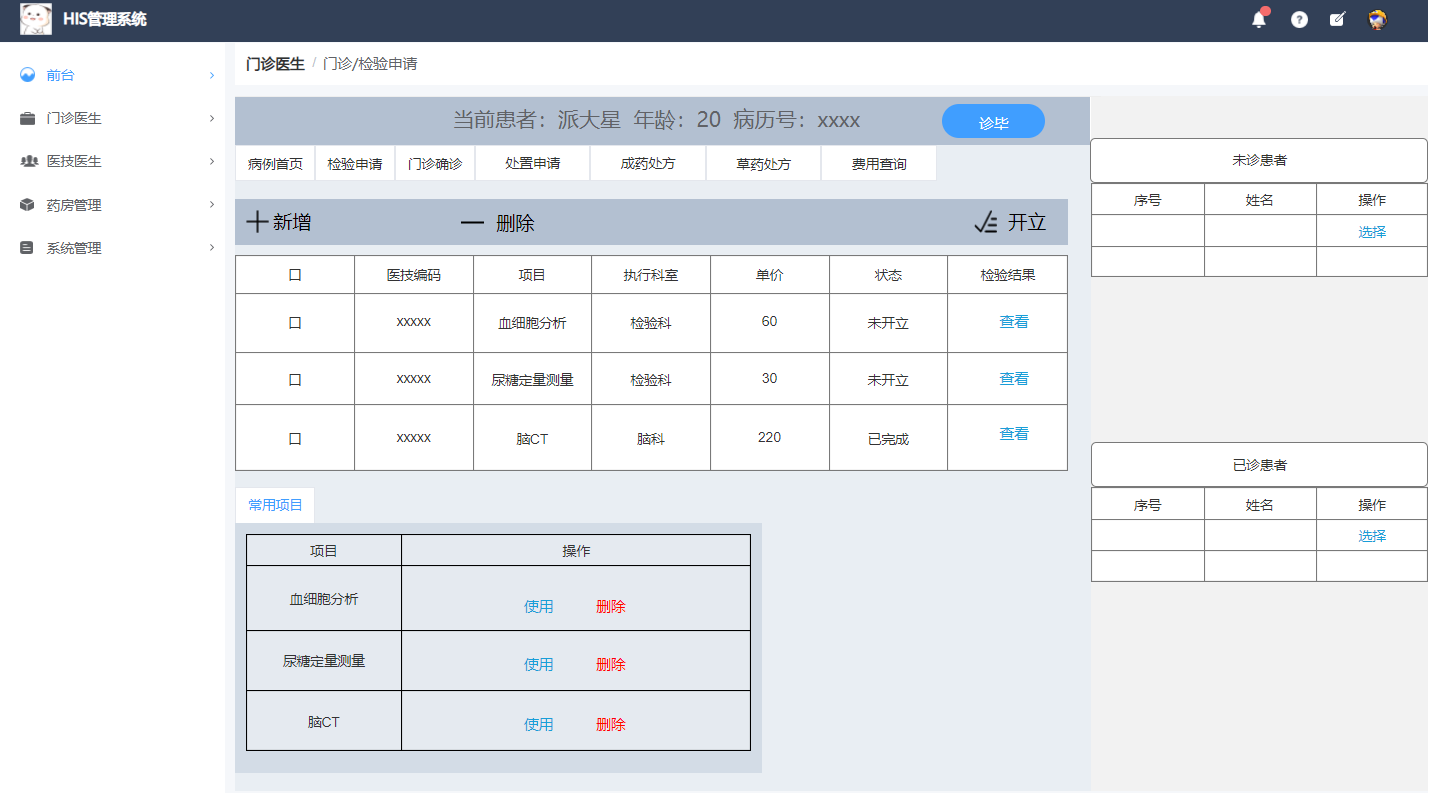
4.1.6 检验申请部分 52
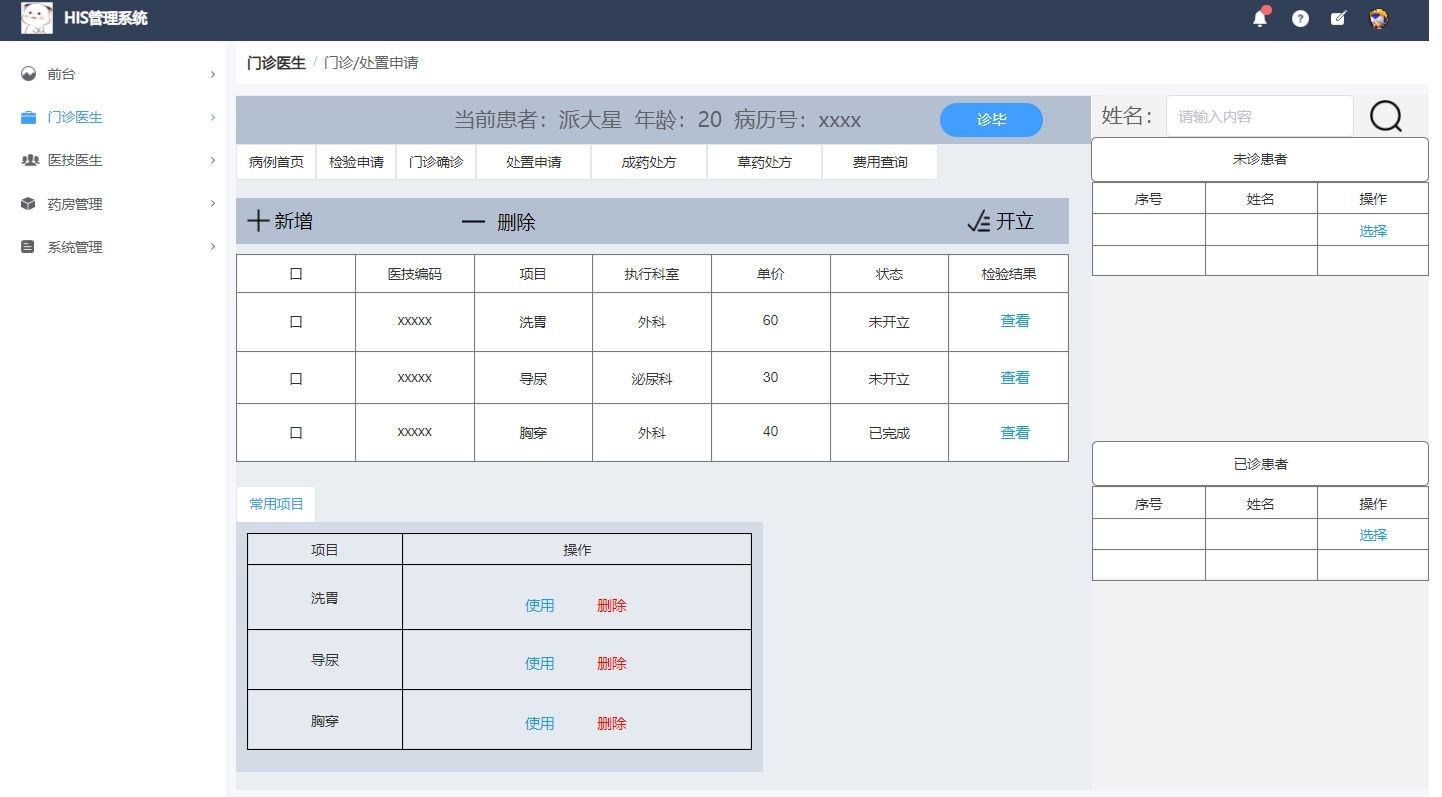
4.1.7 处置申请部分 53
4.1.8 门诊确诊部分 54
4.1.9 成药处方部分 55
4.1.10 草药处方部分 56
4.1.11门诊费用查询部分 57
4.1.12患者检验部分 58
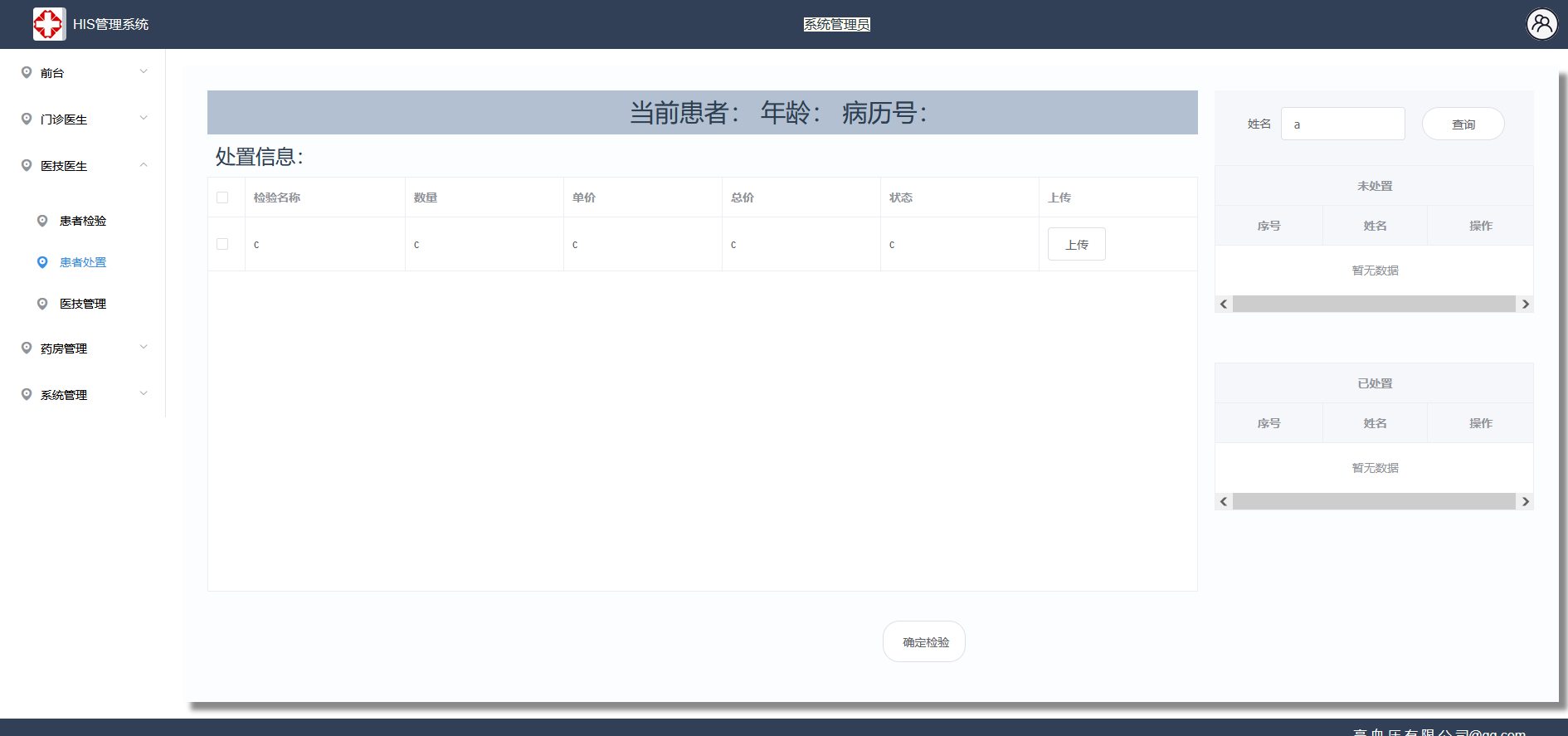
4.1.13患者处置部分 59
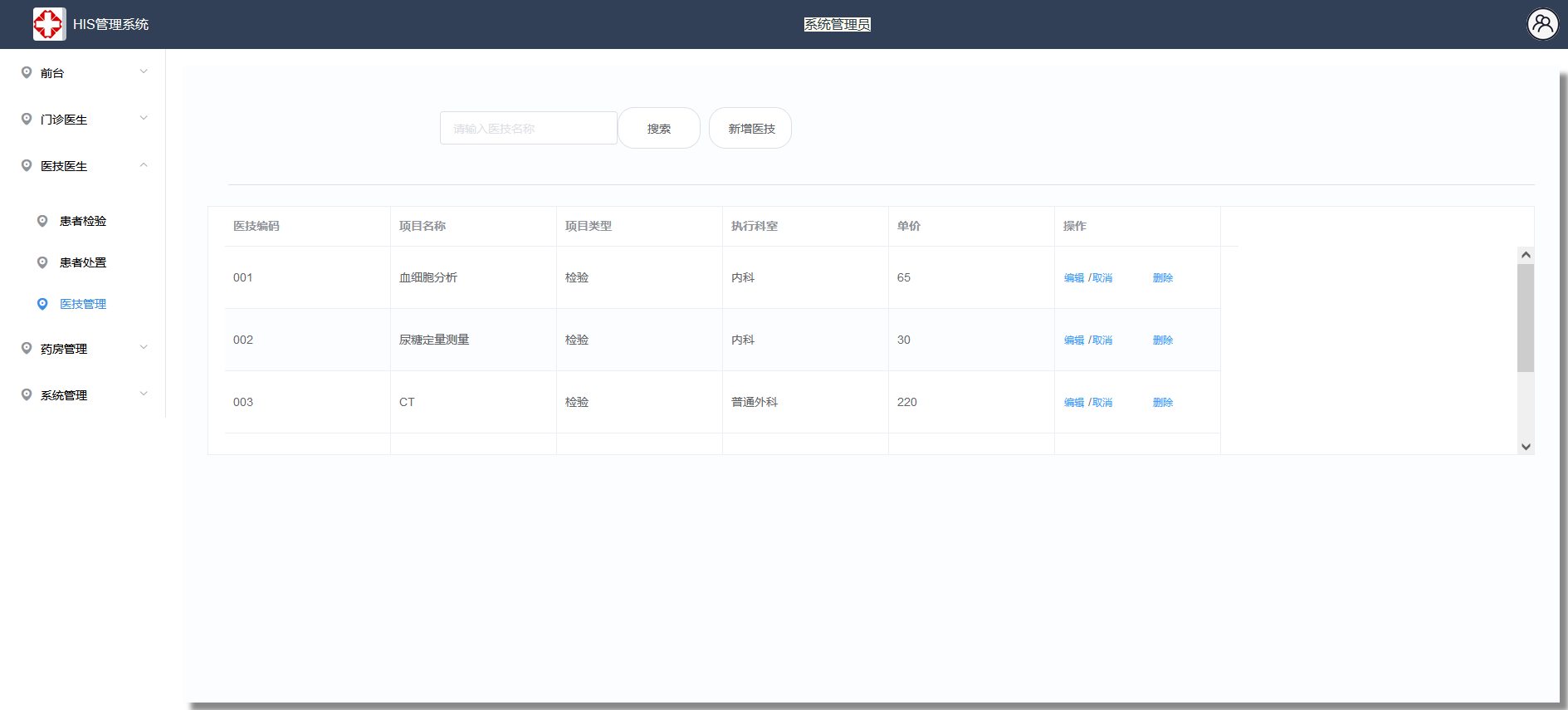
4.1.14医技管理部分 60
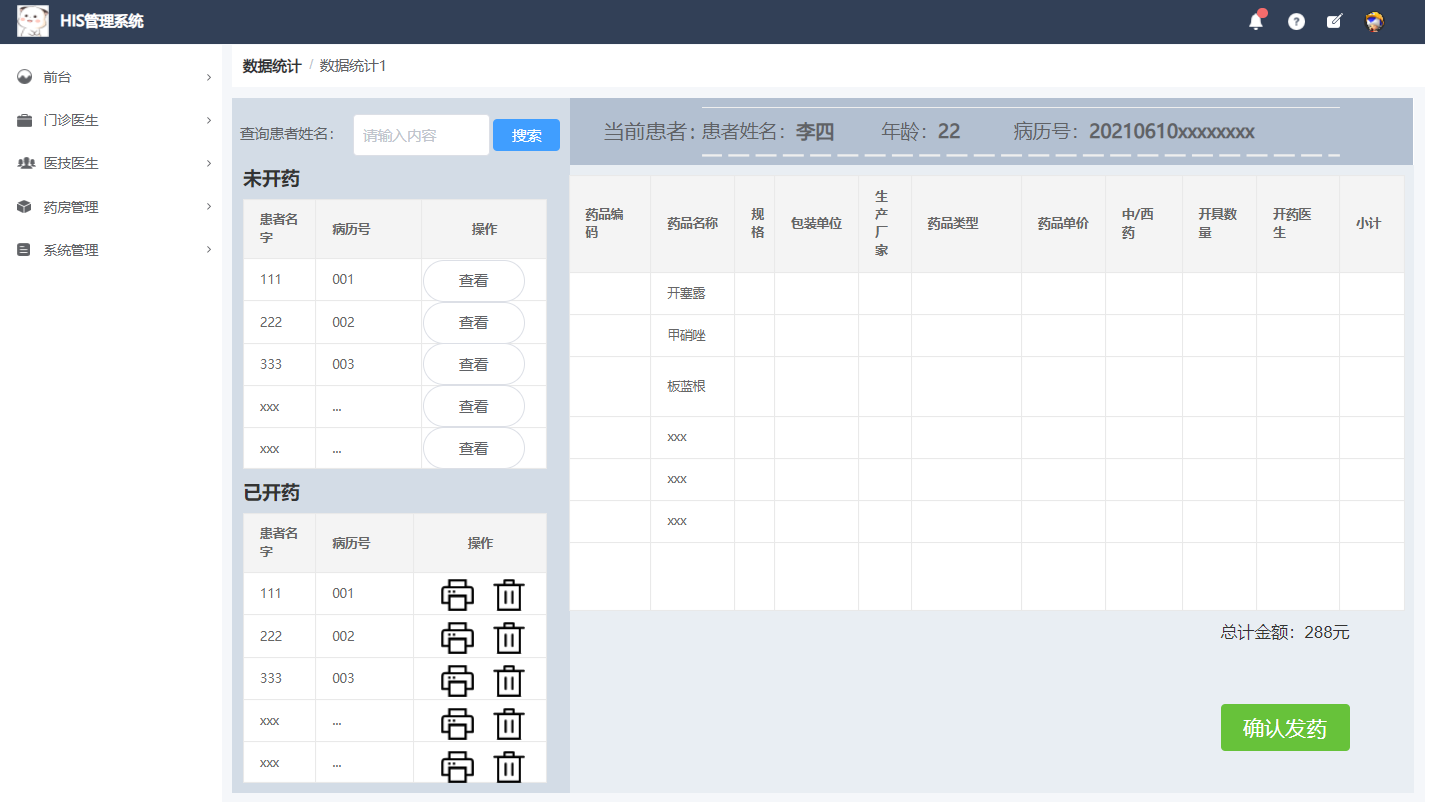
4.1.15开药部分 60
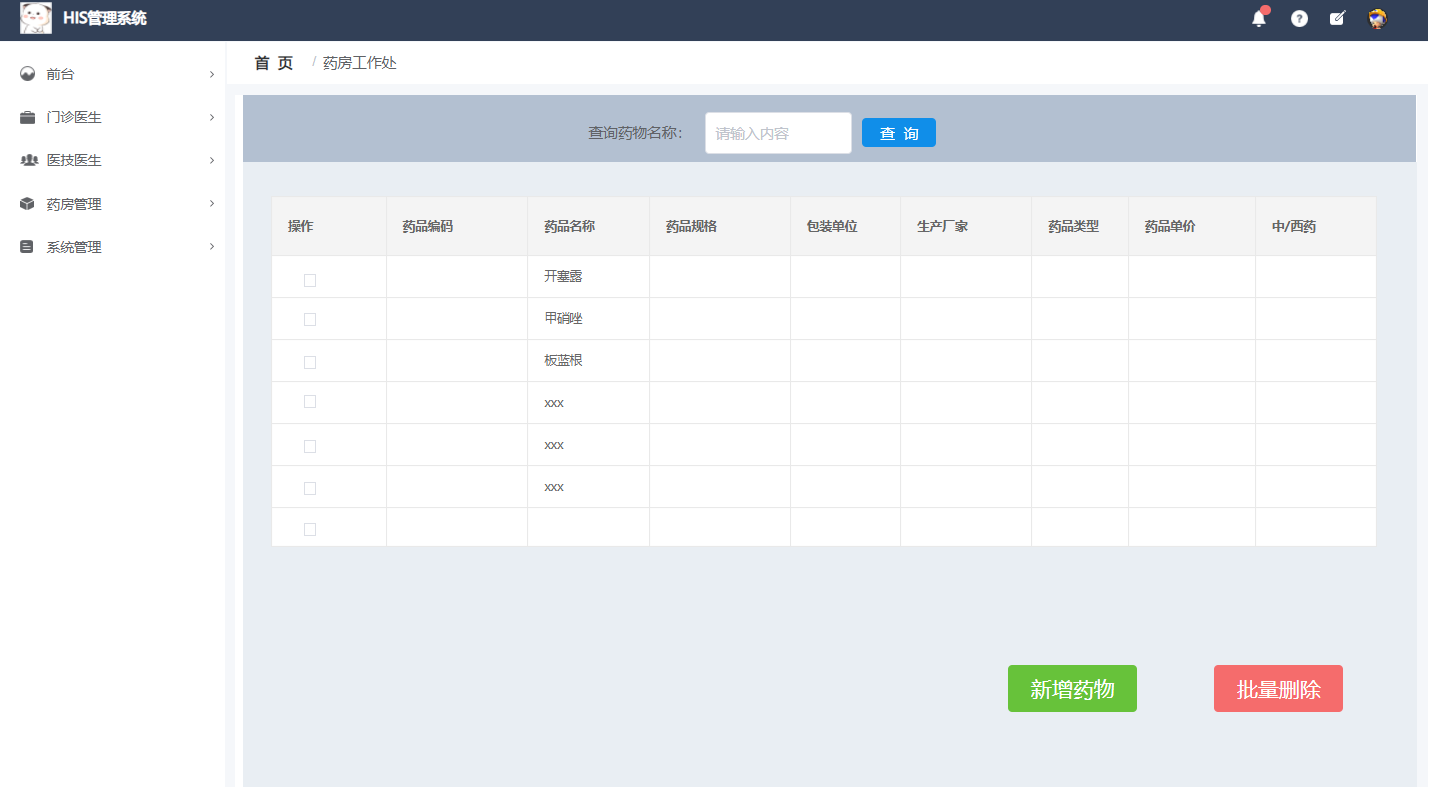
4.1.16药物管理部分 61
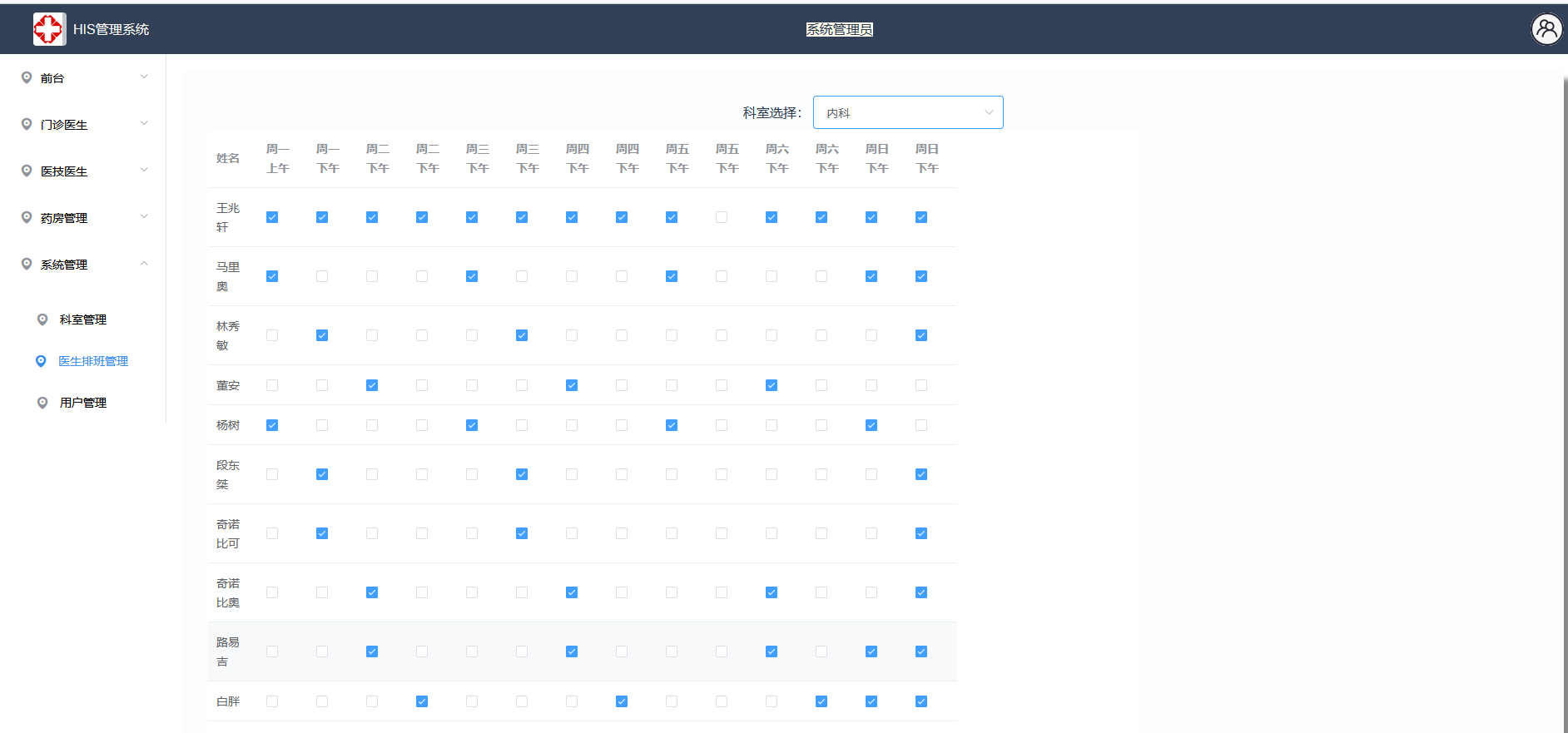
4.1.17医生排班管理部分 62
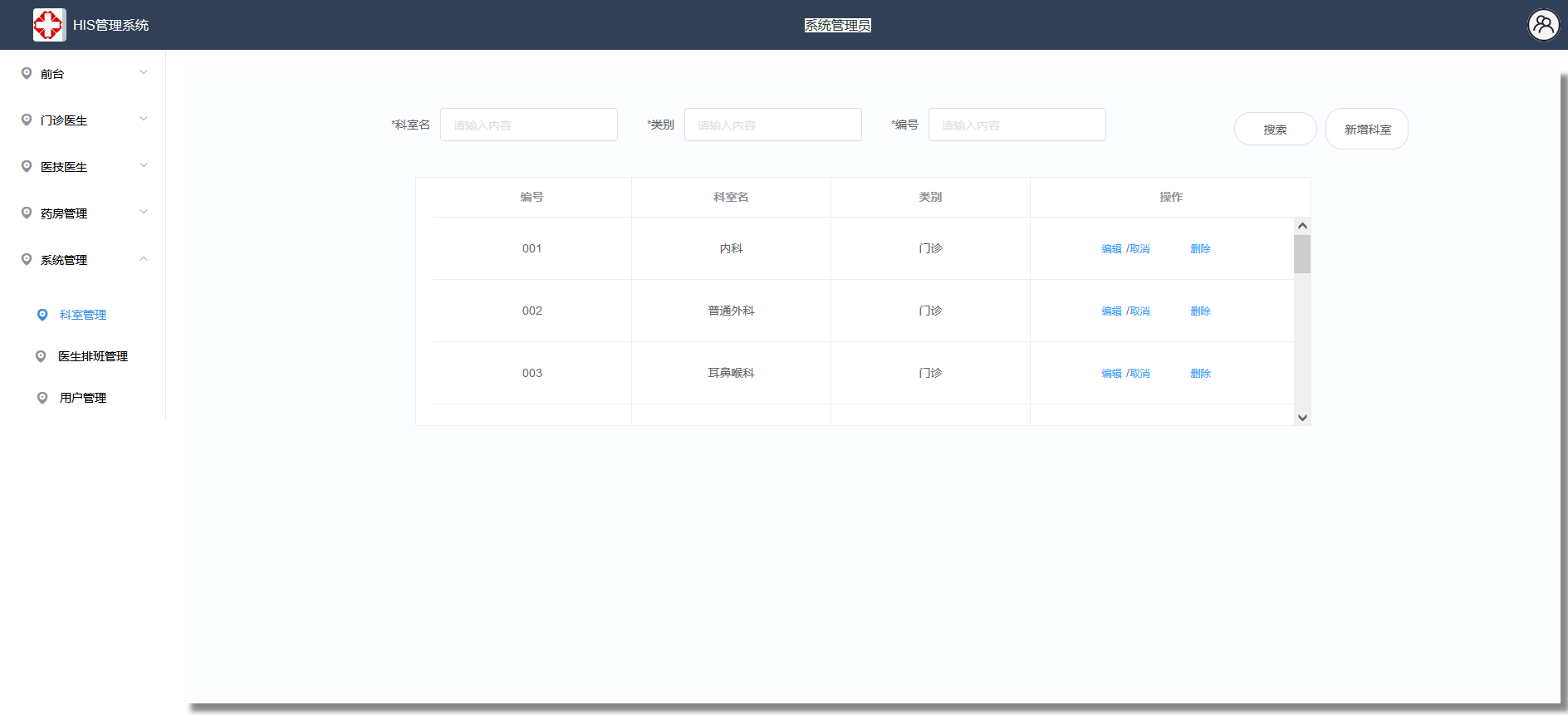
4.1.18科室管理部分 63
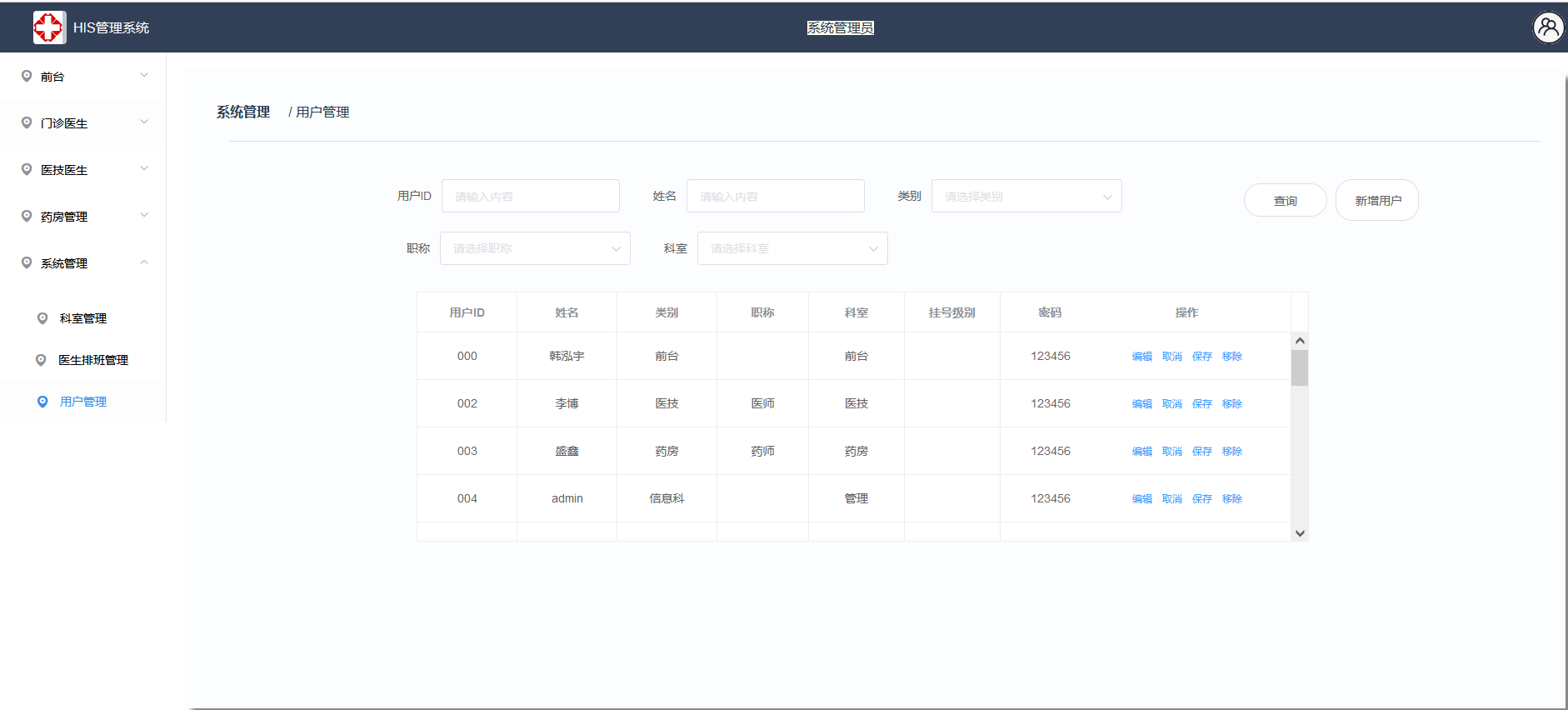
4.1.19用户管理部分 63
4.2 数据库设计(ER图,规范化,物理设计) 64
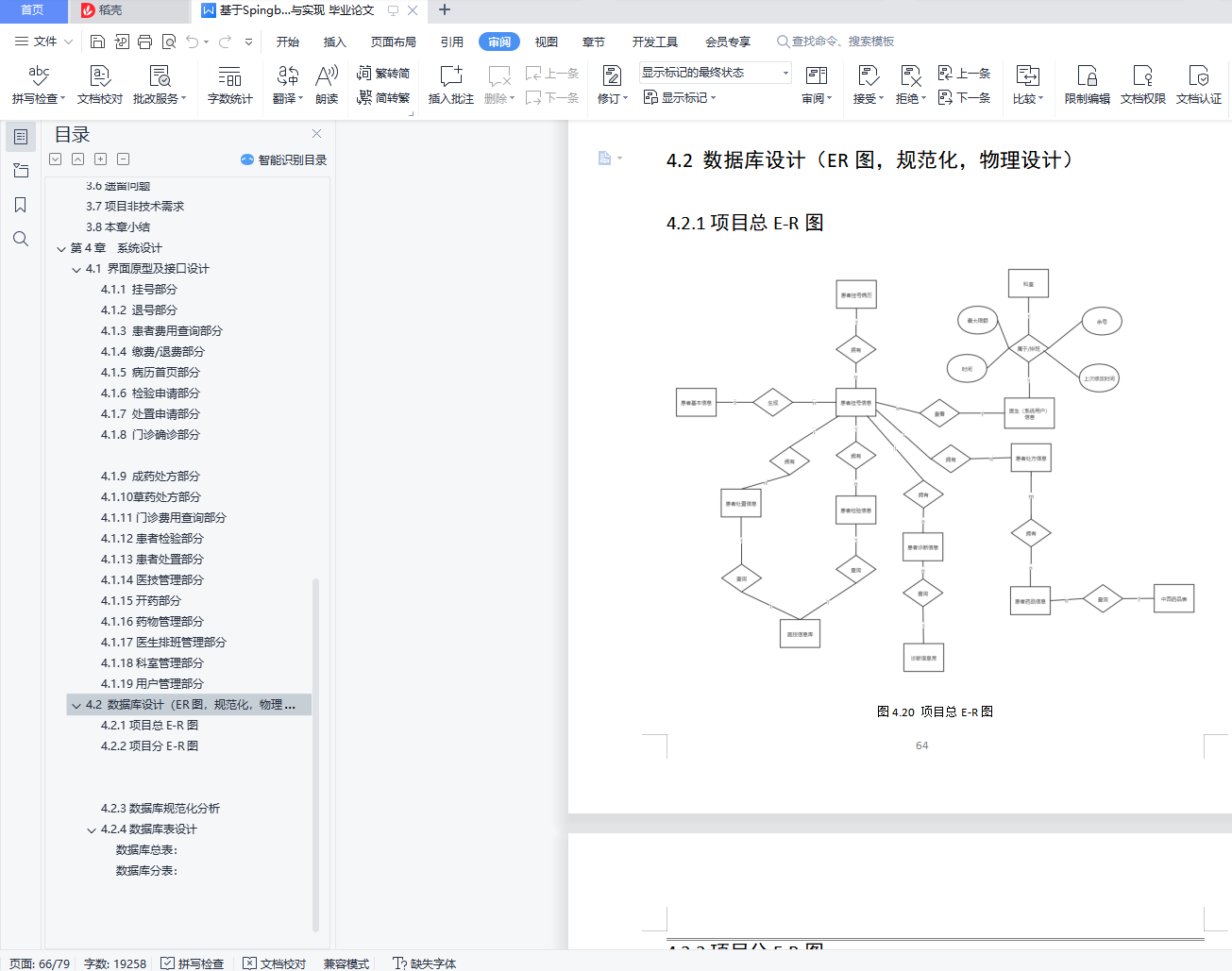
4.2.1项目总E-R图 64
4.2.2项目分E-R图 65
70
71
4.2.3数据库规范化分析 71
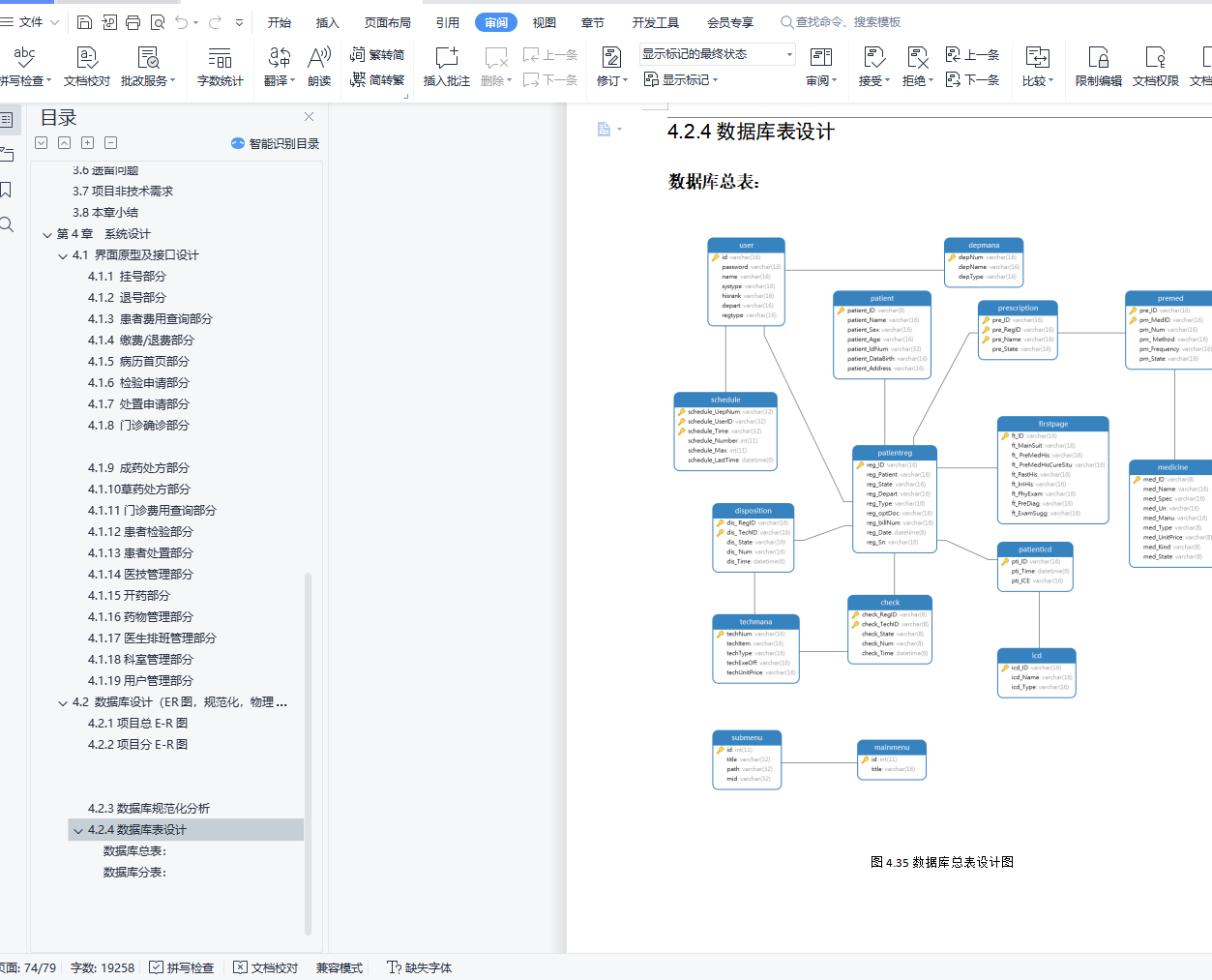
4.2.4数据库表设计 72