内容摘要
近年来,随着网络技术的迅猛发展,高速流通的时代,计算机的普及以及计算机网络技术的应用,让大量普通人能够有机会接触到比以往更多的知识。作为一个以传播知识为主要职能的机构——学校,建立一个网校管理系统是十分必要的事情,这不仅能使更多的人享用宝贵的教育资料源,同时也对于提升学校自身的知名度,提高学生自学能力,有相当大的帮助。
随着互联网技术的飞速发展,利用网络进行辅助教学已经成为时代发展的必然趋势,建立网校管理系统,尽可能提高优质教学的利用率,对实现人才培养,促进社会经济发展都能起到十分重要的作用。也可以引导用户主动年该学习,提高学习效率,更为教学双方提供一个信息共享与信息交流的平台。
针对以上问题,前端使用React,客户端使用Flutter,后台使用Nest进行开发并使用MySQL作为数据库管理系统,设计开发了xx管理系统。
关键词: 管理系统,WEB,数据库,React,Flutter
synopsis
In recent years, with the rapid development of network technology, the era of rapid circulation, the popularization of computers and the application of computer network technology, so a large number of ordinary people can have the opportunity to have access to more knowledge than before.As an institutional —— school with knowledge dissemination as its main function, it is very necessary to establish an online school management system, which not only enables more people to enjoy valuable educational data sources, but also has considerable help to enhance the popularity of the school itself and improve students' self-study ability.
With the rapid development of Internet technology, the use of network for auxiliary teaching has become an inevitable trend of the development of The Times. The establishment of online school management system to improve the utilization rate of quality teaching as far as possible can play a very important role in realizing talent training and promoting social and economic development.It can also guide users to take the initiative to learn every year, improve learning efficiency, and provide a platform for information sharing and information exchange for both sides.
For the above problems, the front-end developed the React, client using Nest using the Flutter, background and MySQL as a database management system.
Keywords: management system, WEB, database, React,Flutter
目录
一、绪论
(一)选题背景简介
(二)目的和意义
二 技术简介
(一) React
(二) Typescript
(三)Ant Design
(四)Redux
(五)Nest
(六)TypeORM
(七)MySQL
(八)Flutter
(九)VScode
三、系统概要设计
(一) 系统需求分析
(二)可行性分析
1.技术可行性
2.经济可行性
3.操作可行性
(五) 网站流程图
1. 管理端登录
2. 用户管理
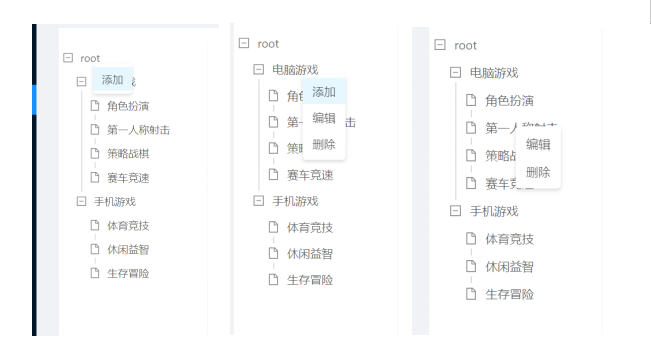
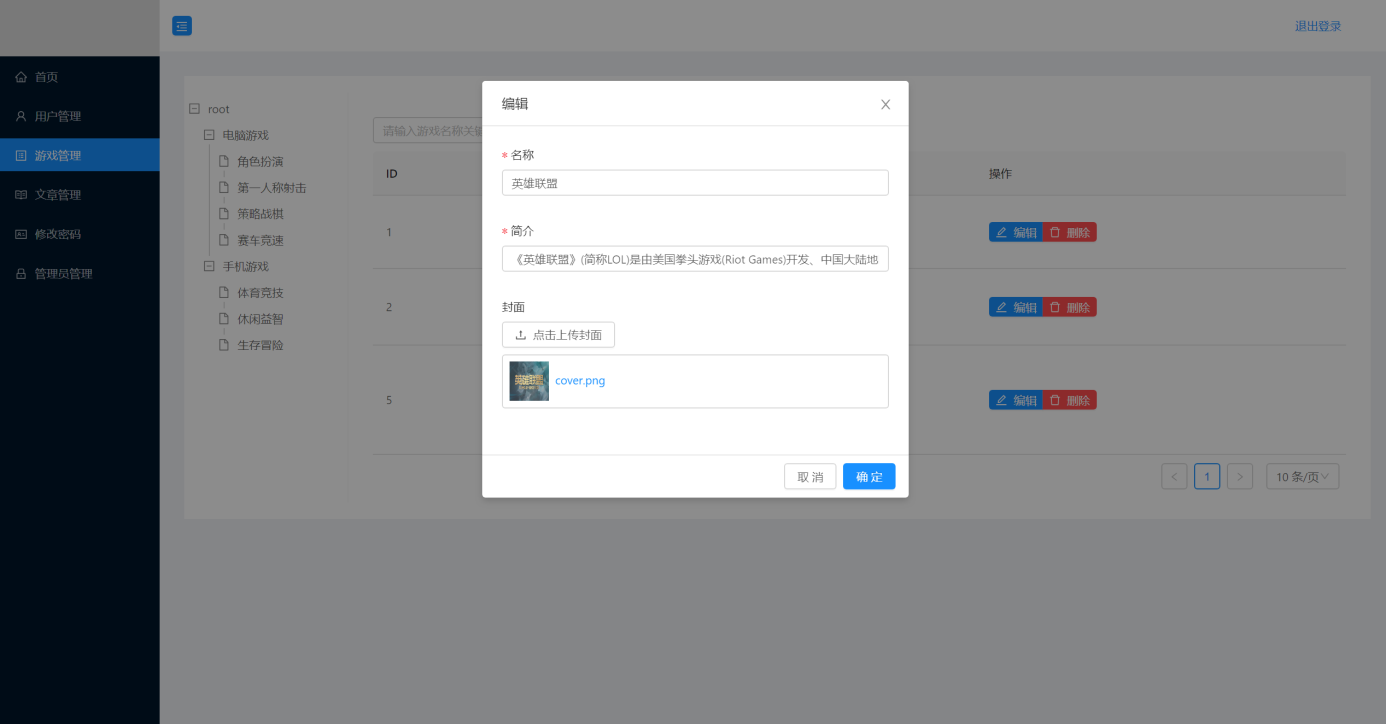
3. 游戏分类管理
4. 游戏管理
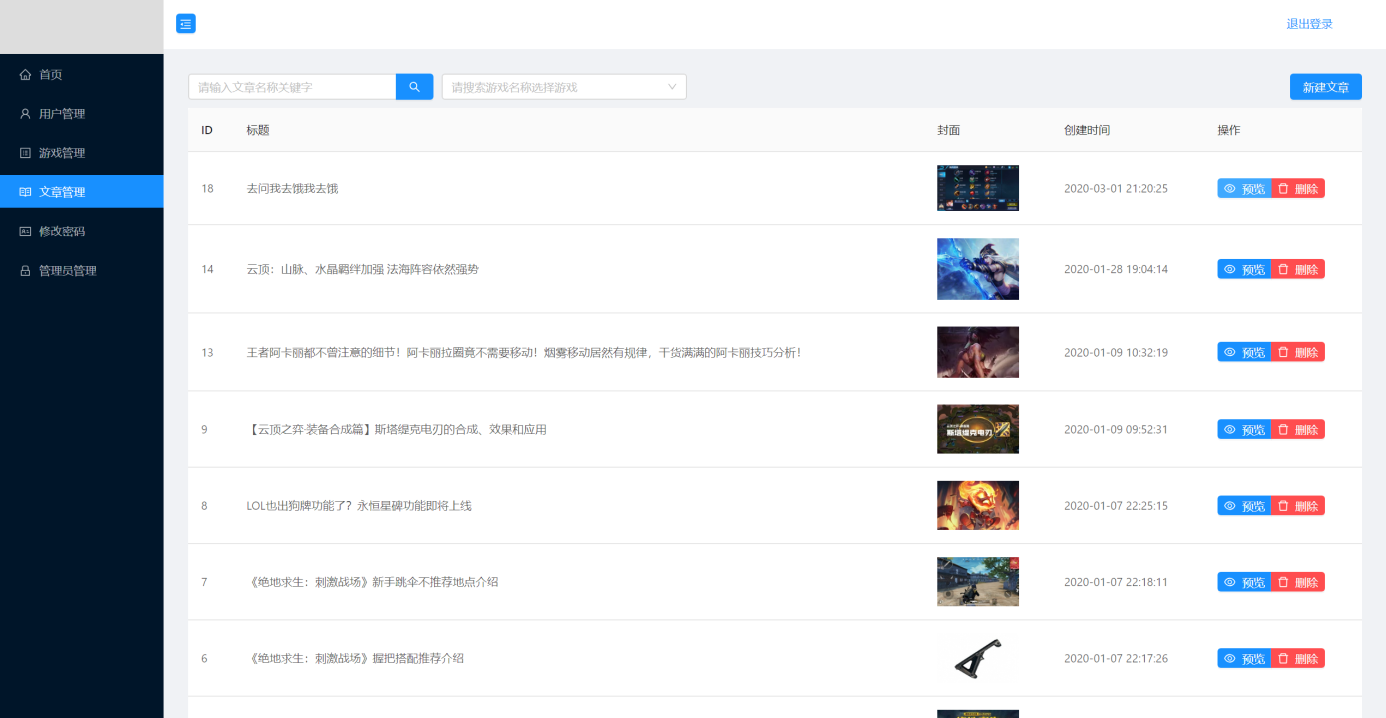
5. 文章管理
6. 管理员管理
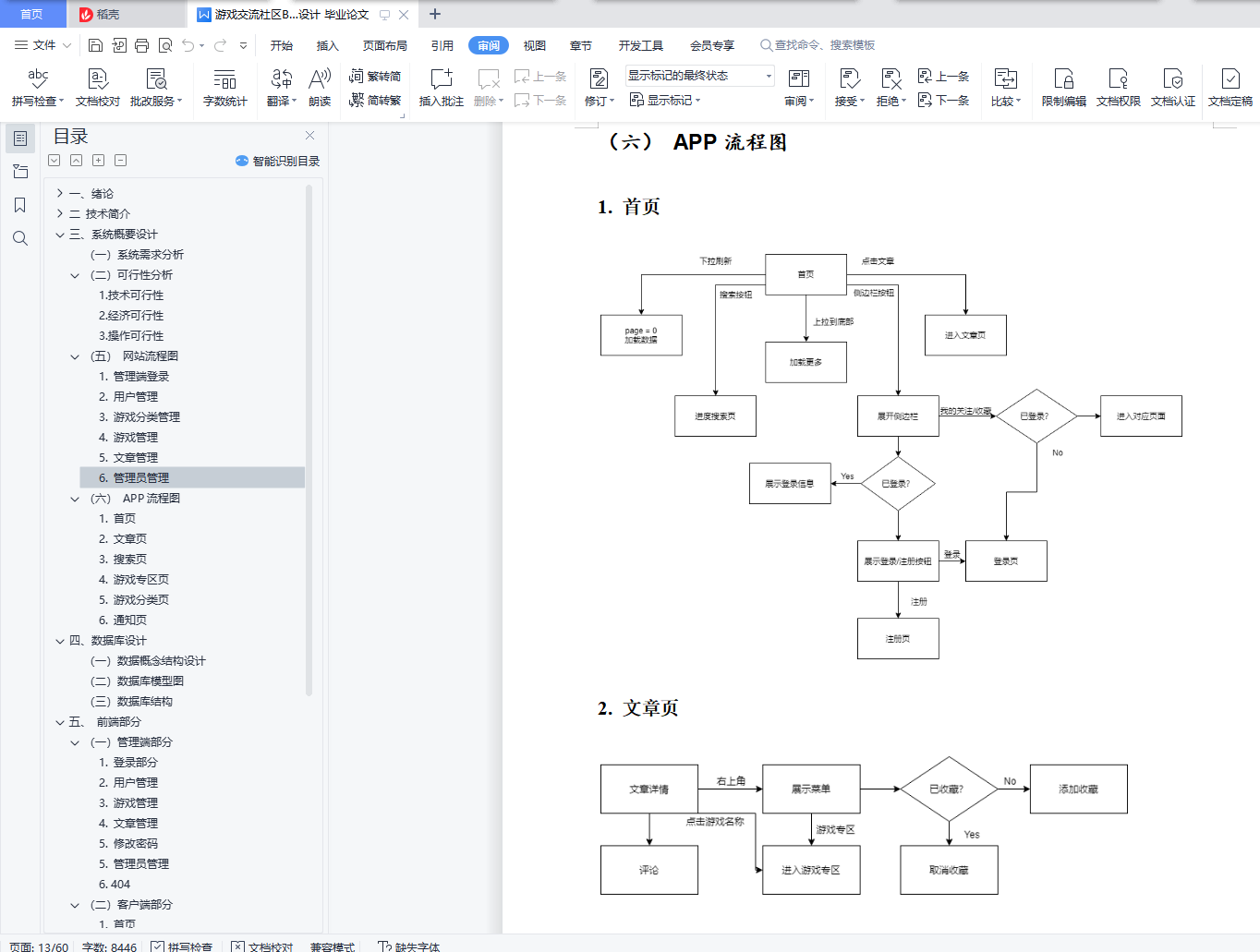
(六) APP流程图
1. 首页
2. 文章页
3. 搜索页
4. 游戏专区页
5. 游戏分类页
6. 通知页
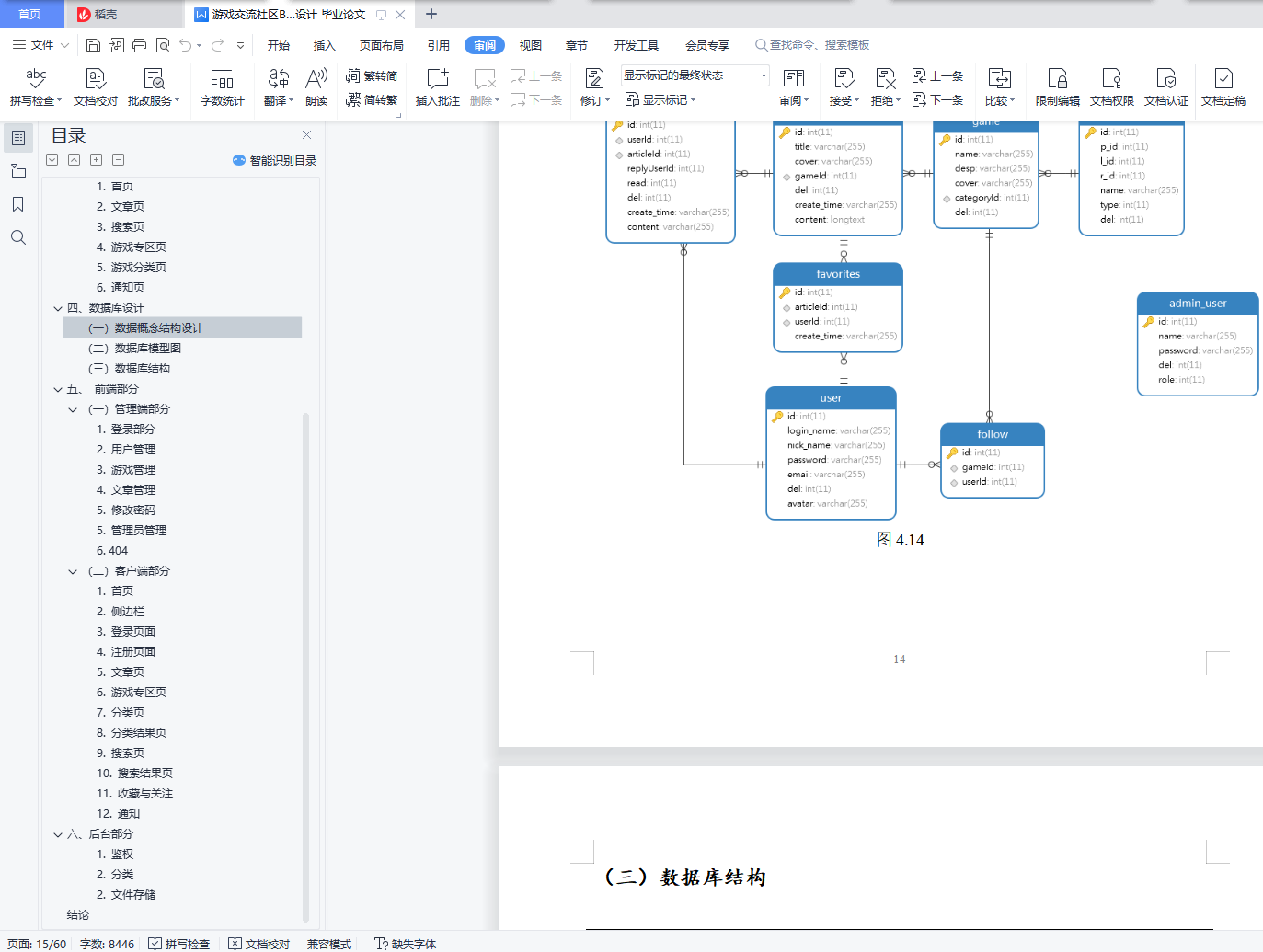
四、数据库设计
(一)数据概念结构设计
(二)数据库模型图
(三)数据库结构
五、 前端部分
(一)管理端部分
1. 登录部分
2. 用户管理
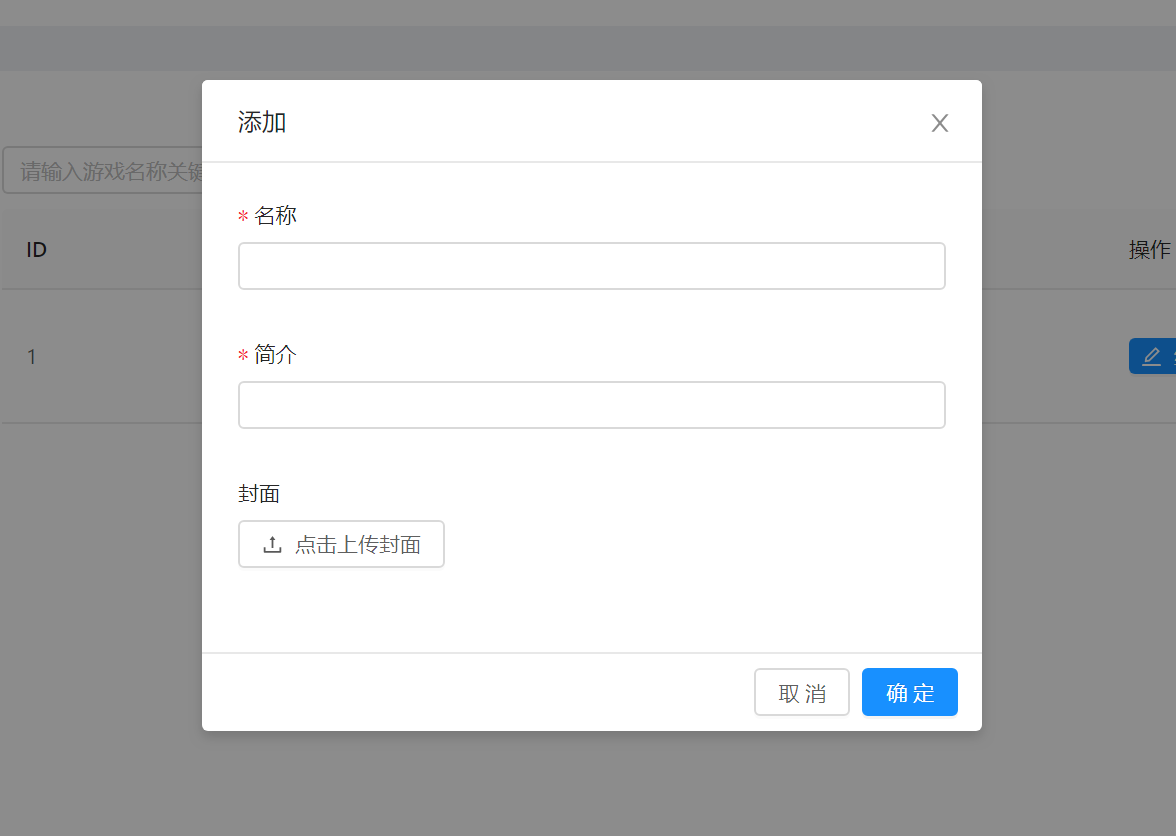
3. 游戏管理
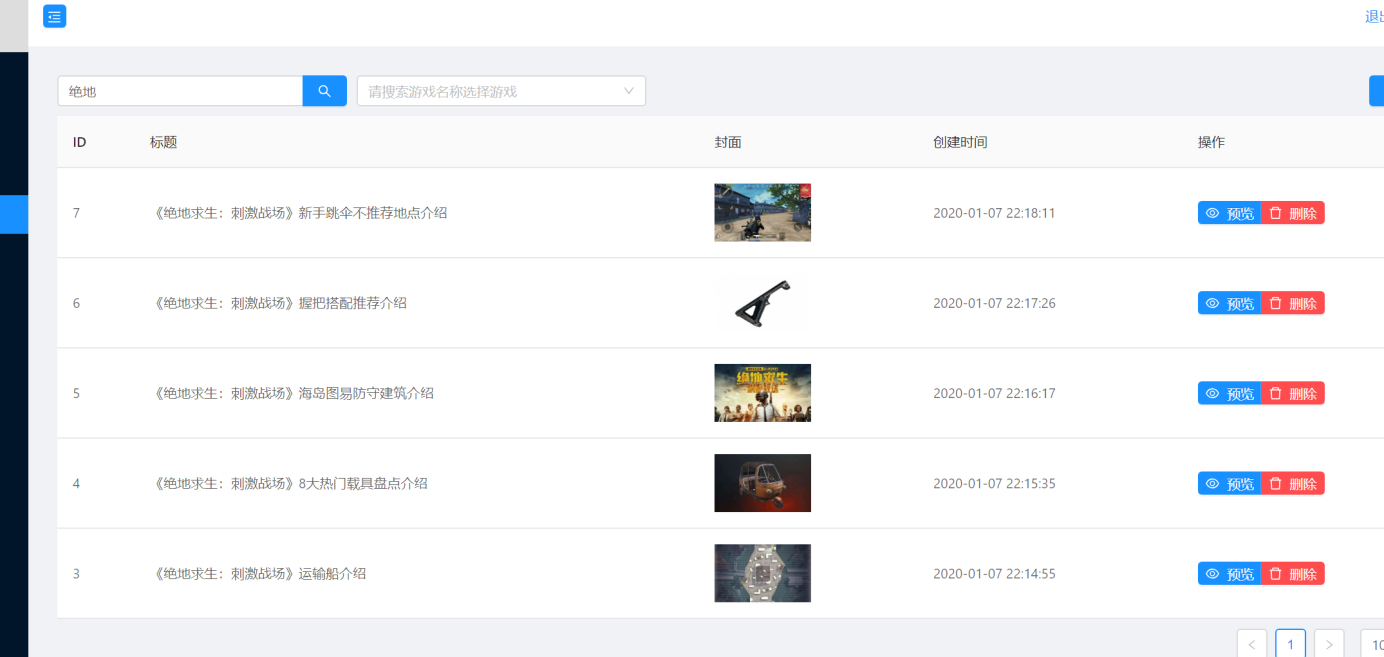
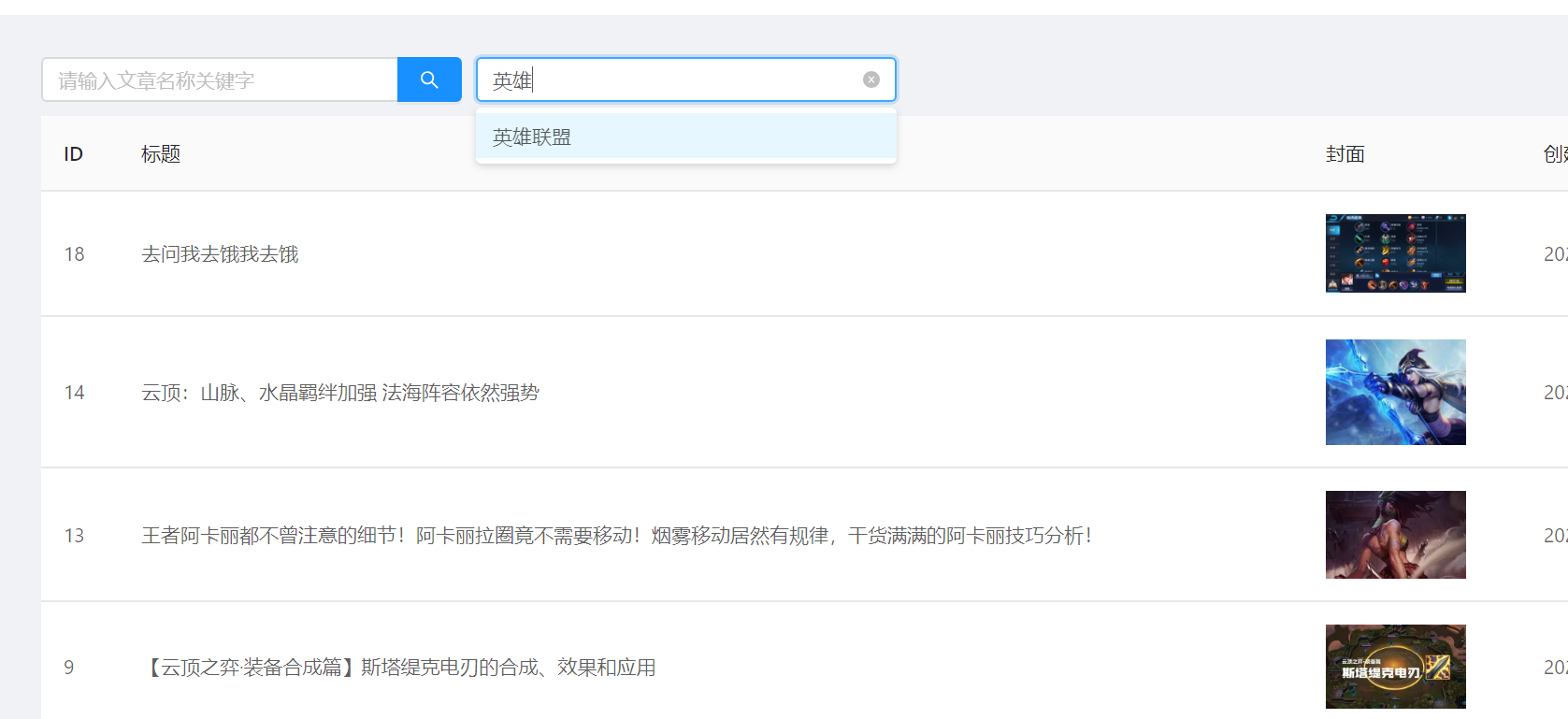
4. 文章管理
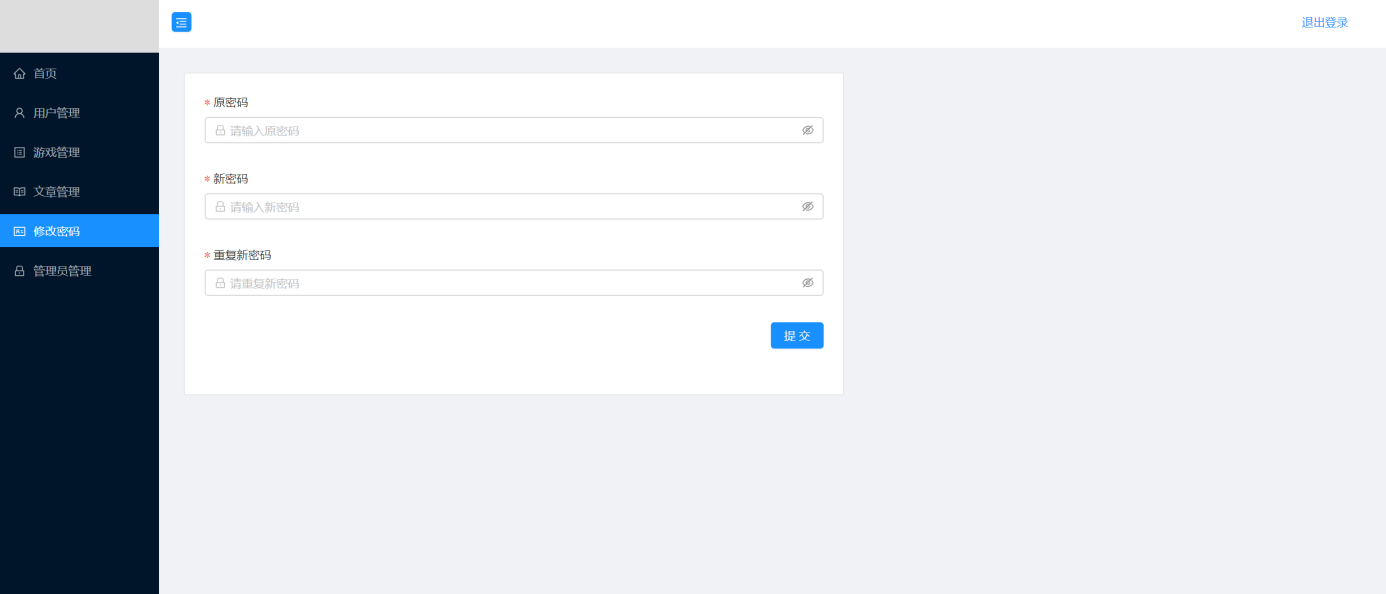
5. 修改密码
5. 管理员管理
6. 404
(二) 客户端部分
1. 首页
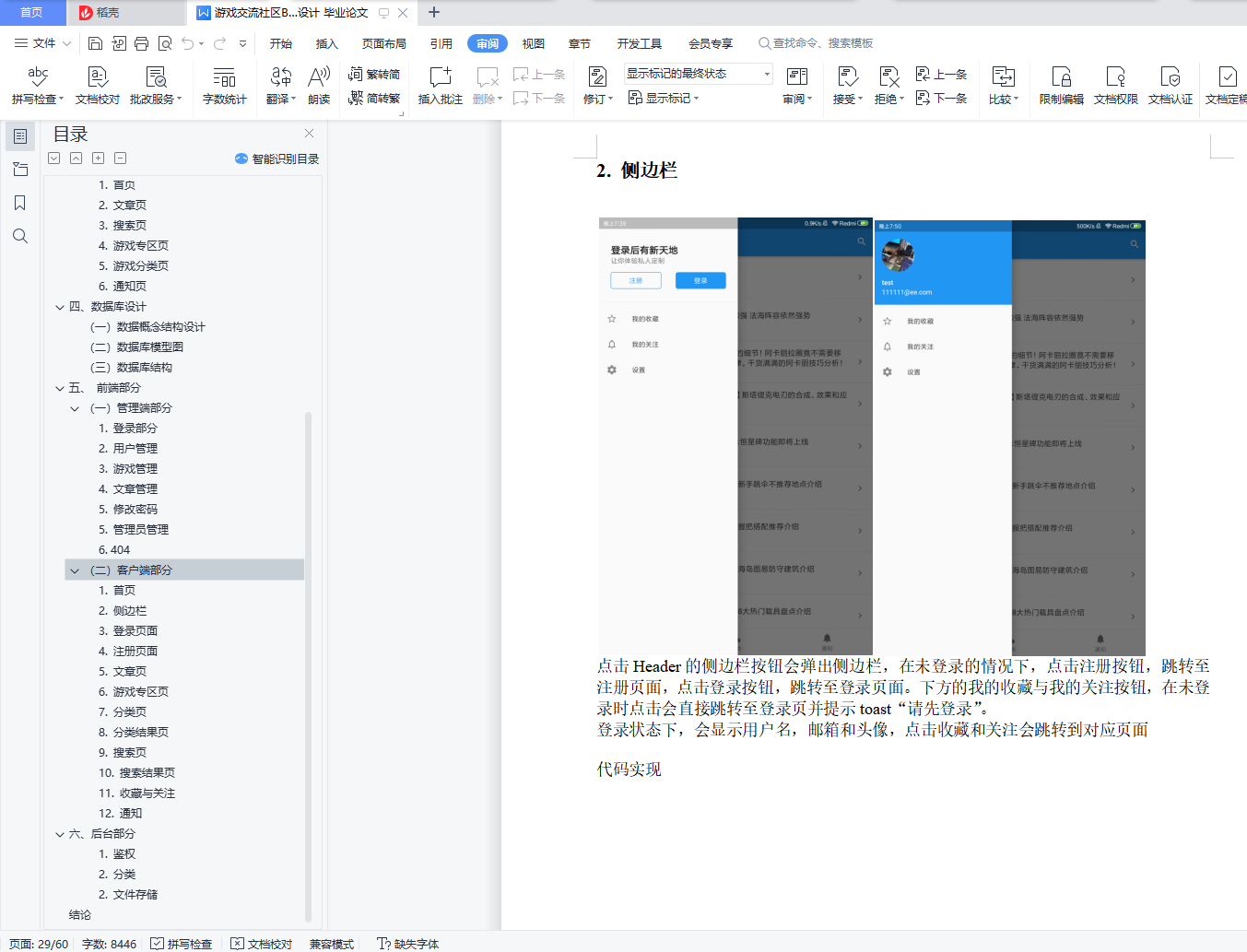
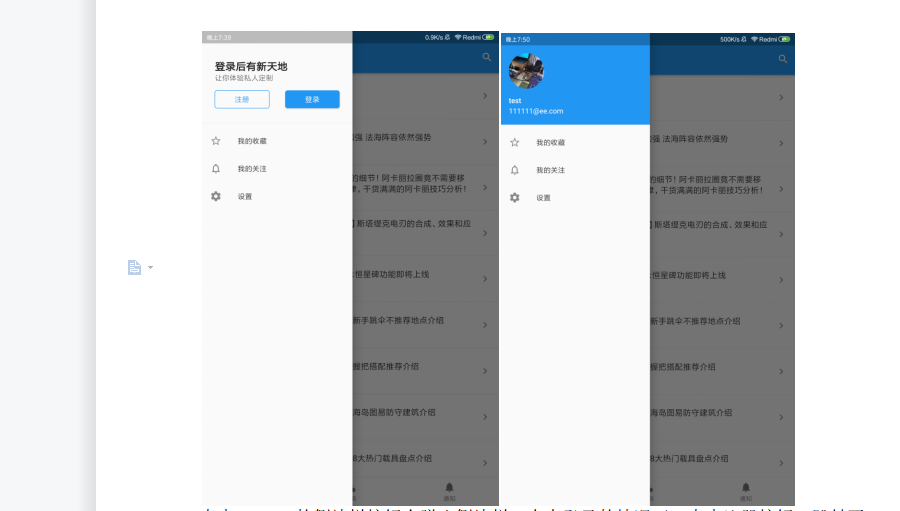
2. 侧边栏
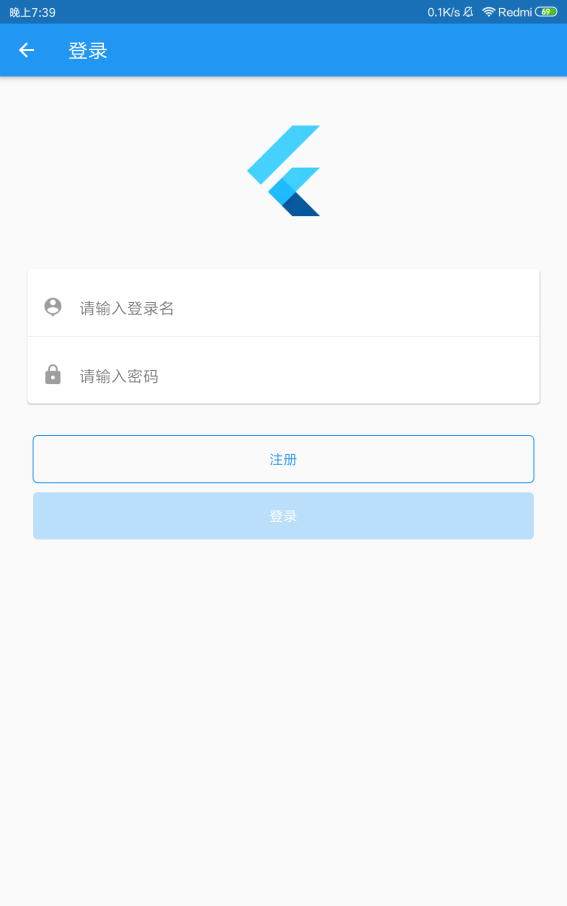
3. 登录页面
4. 注册页面
5. 文章页
6. 游戏专区页
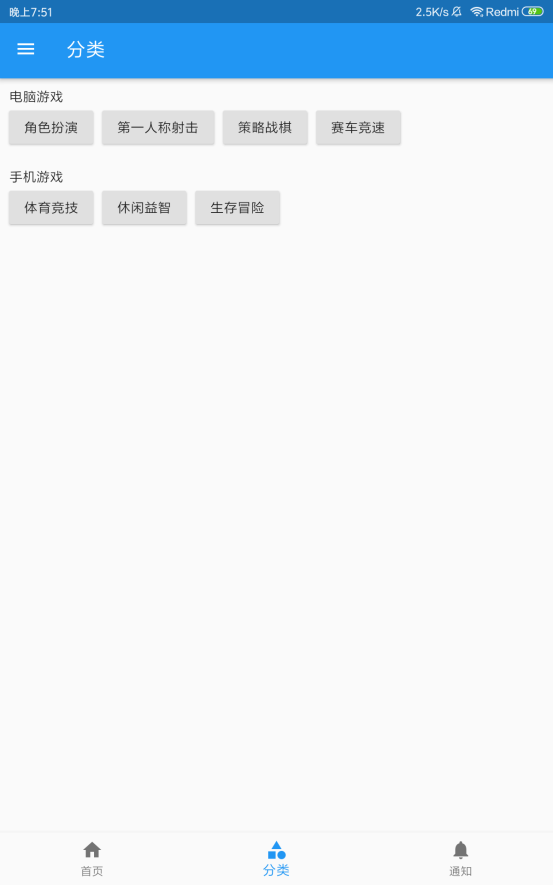
7. 分类页
8. 分类结果页
9. 搜索页
10. 搜索结果页
11. 收藏与关注
12. 通知
六、后台部分
1. 鉴权
2. 分类
2. 文件存储
结论