【实训概述】
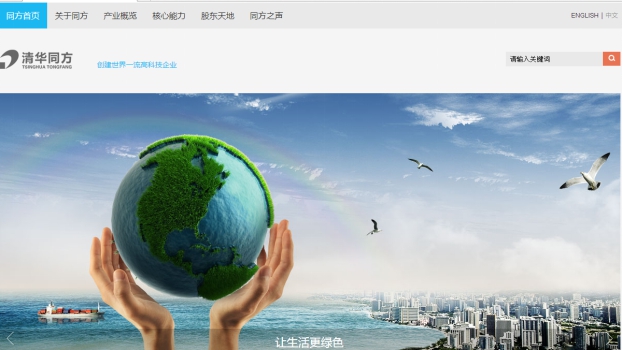
1、要求运用DIV+CSS+JavaScript完成企业网站“同方股份有限公司网站”,首页设计效果如下图所示。
2、网站设计软件:EditPlus。
3、要求CSS代码放在在css文件中。



【实训实施】
1、首页页面布局设计
|
导航
|
|
logo及搜索栏
|
|
大图
|
|
主体区域1
|
|
主体区域2
|
|
底部
|
2、导航设计
导航设计包括下拉导航菜单和中、英文切换链接,如下图所示。
二级导航菜单如下图所示,二级导航菜单超链接可以自行设置。
3、logo及搜索栏设计
左边的logo文件为实践企业网站资料/images文件夹中的logo.png,右边的搜索栏由文本框和提交按钮组成,文本框中的默认值是“请输入关键字”,当文本框获得焦点时自动清空,失去焦点时自动恢复为默认值。
4、大图设计
大图文件为实践企业网站资料/images文件夹中的p1.jpg,如下图所示。
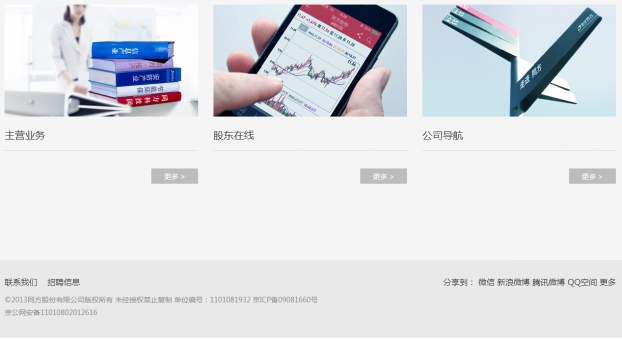
5、主体区域1设计
主体区域1分左右两块,如下图所示,对应的图片文件在实践企业网站资料/images文件夹中。
当鼠标在块“更多”上是,背景变成蓝色,鼠标离开块时背景变成灰色(后面雷同),如下图所示。


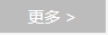
6、主体区域2设计
主体区域2分左中右三块,如下图所示,对应的图片文件在实践企业网站资料/images文件夹中。
7、底部设计
底部左边为版权区,右边为分享链接区,如下图所示。
【实训结果】
1、首页页面截图
2、首页HMTL代码(代码为五号字,单倍行距)
3、CSS代码(代码为五号字,单倍行距)
课程设计总结
(实习总结内容包括综合实习过程中遇到的问题以及解决问题的方法、综合实习过程中还未解决的问题以及可能的解决方案、通过综合实习过程所巩固、掌握的知识以及收获体会和今后深入学习动态网页制作的打算。)



