第一步 安装:
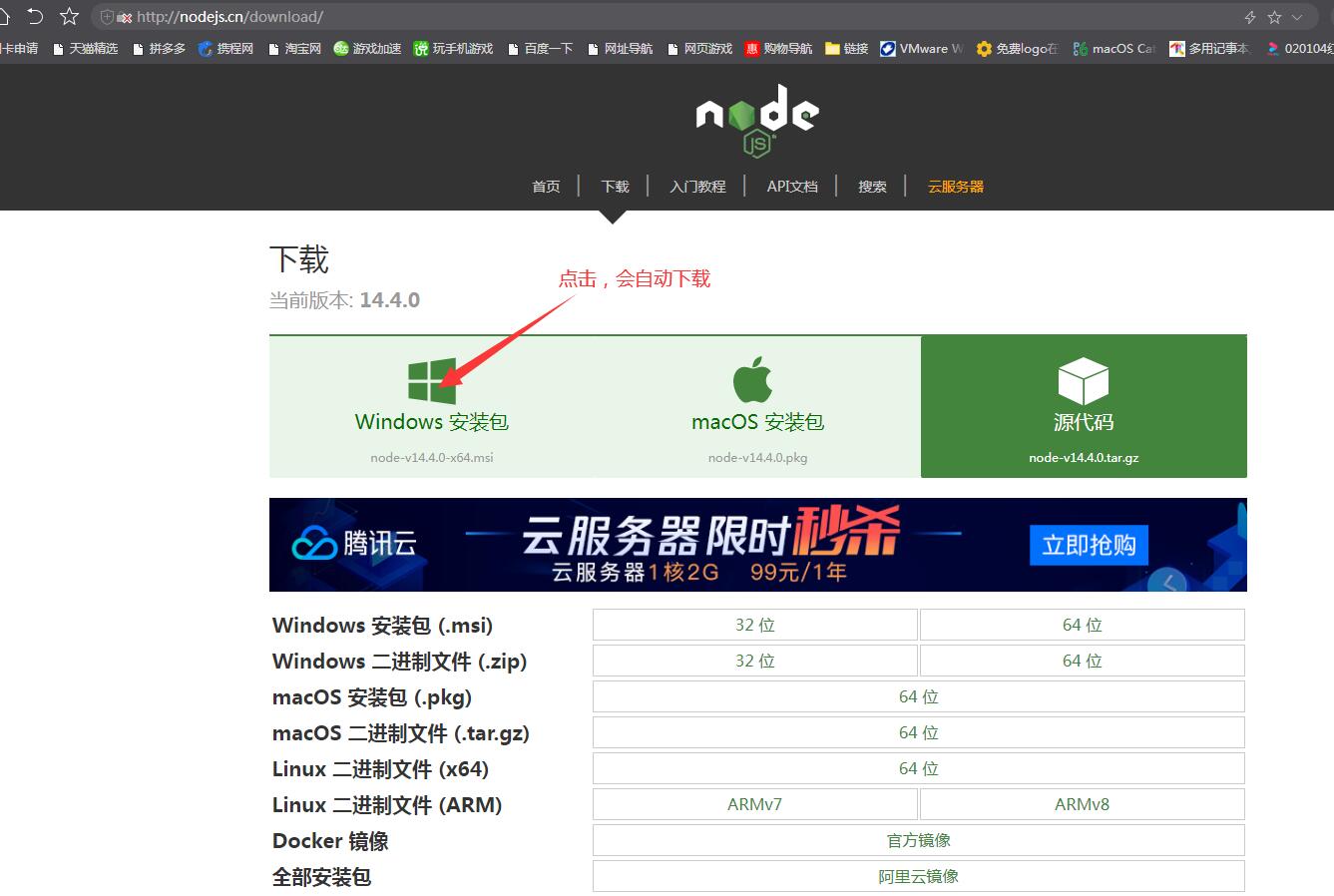
1 安装node.js , 点击进入 node 官网 http://nodejs.cn/download/
点击下载下来后安装即可。

安装完成后,电脑开始菜单--运行 输入cmd后出现命令框,在命令框里面输入 node -v ,然后敲回车,会出现node的版本号,表名node安装成功

2. 安装cnpm(npm的国内镜像)
在命令行中输入: npm install -g cnpm --registry=http://registry.npm.taobao.org 然后敲回车,会自动安装 (复制一下,然后在命令行里面鼠标右键选择黏贴即可,不用手动输入)

3. 安装webpack ,同样在命令窗口输入下面内容
npm install webpack -g
4. 安装3.0vue-cli (脚手架) (Vue CLI 3的包名称由 vue-cli 改成了 @vue/cli ,原先3.0之前的安装是: cnpm install vue-cli -g ,3.0可以通过 vue ui 启动创建项目的控制台。)
cnpm install -g @vue/cli //yarn global add @vue/cli
(卸载命令:npm uninstall vue-cli -g //或者 yarn global remove vue-cli 知道就行不用操作。)
以上步骤完成后,就安装成功了 。
第二步:创建项目:
可以通过 vue ui 启动创建项目的控制台来创建项目,也可以通过下面的命令创建项目。
5创建项目:
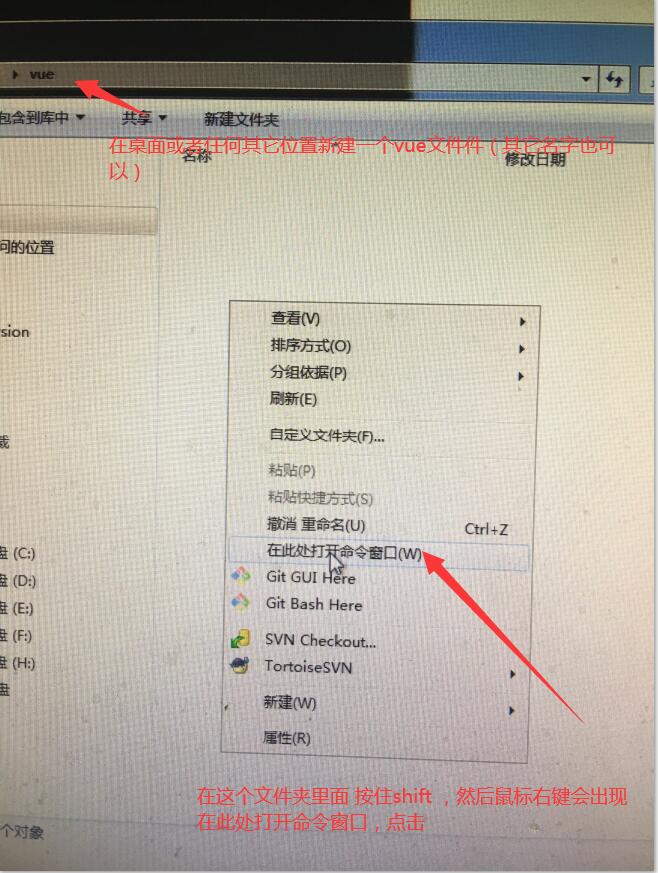
在桌面或者 任何其它位置新建一个vue文件夹(其它名字也可以),然后在这个文件夹里面 按住shift ,鼠标右键,会出现 在此处打开命令行,点击会出现命令窗口。

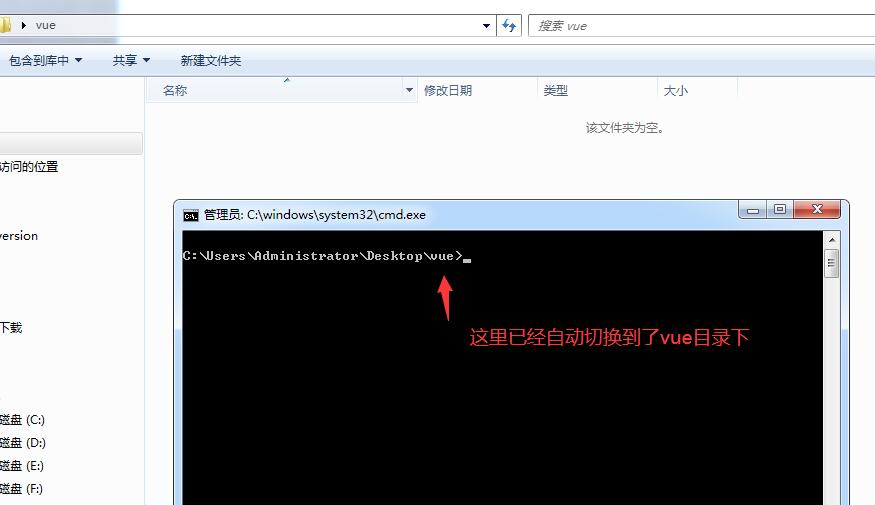
下面是点击后出现的命令行窗口

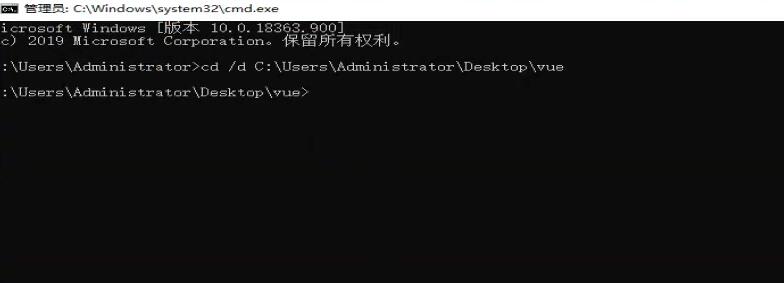
或者在命令行窗口里面输入 cd /d C:\Users\Administrator\Desktop\vue 也能进入vue目录。

下面两种创建项目的方式,操作一种即可,推荐第一种
方式 1 (简单,推荐) 在上面的命令行输入 vue init webpack-simple vueone 创建一个项目名为vueone的项目(创建过程中如果让安装npm,那么就选择安装)
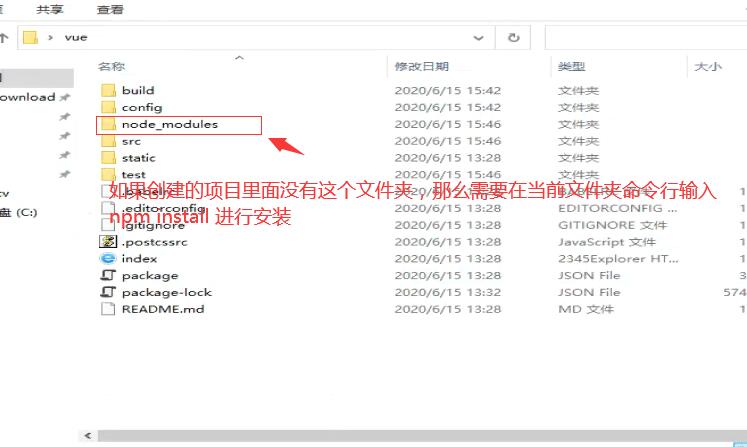
下面是创建完成后的项目文件件内容,如果 目录中没有包含node_modules,那么在当前文件夹命令行(右键选择命令行)输入npm install进行安装。


方式2(复制不推荐) vue init webpack vueone 创建一个项目名为vueone的项目
第三步:运行项目:
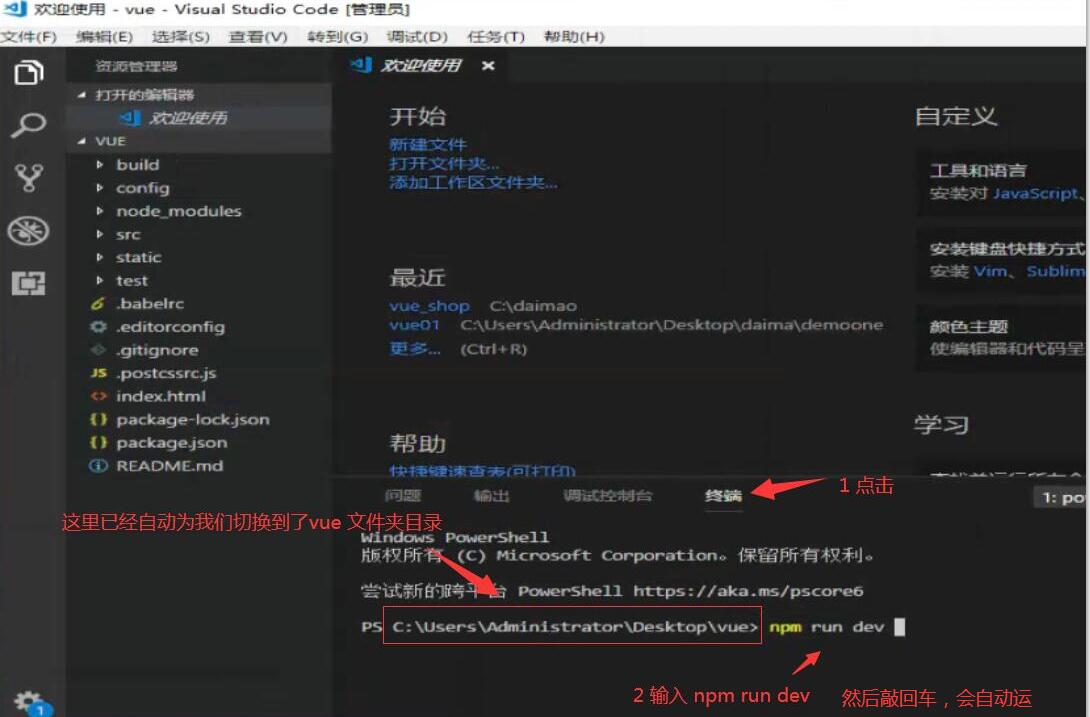
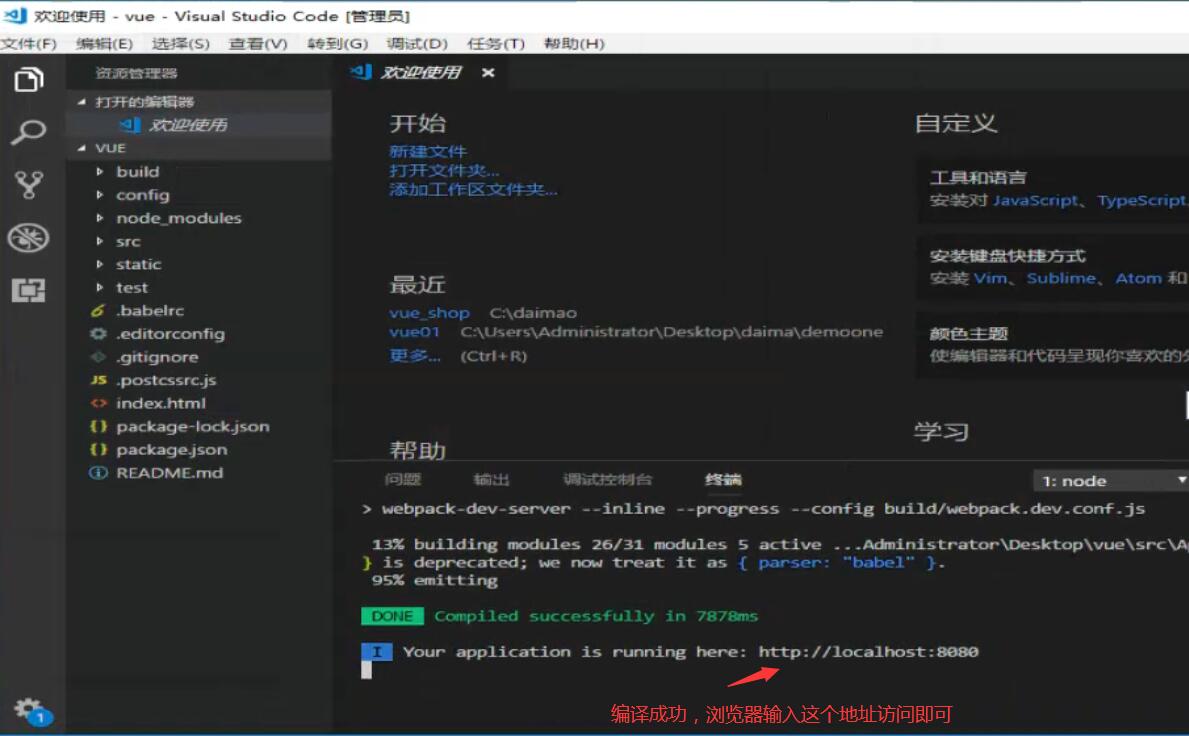
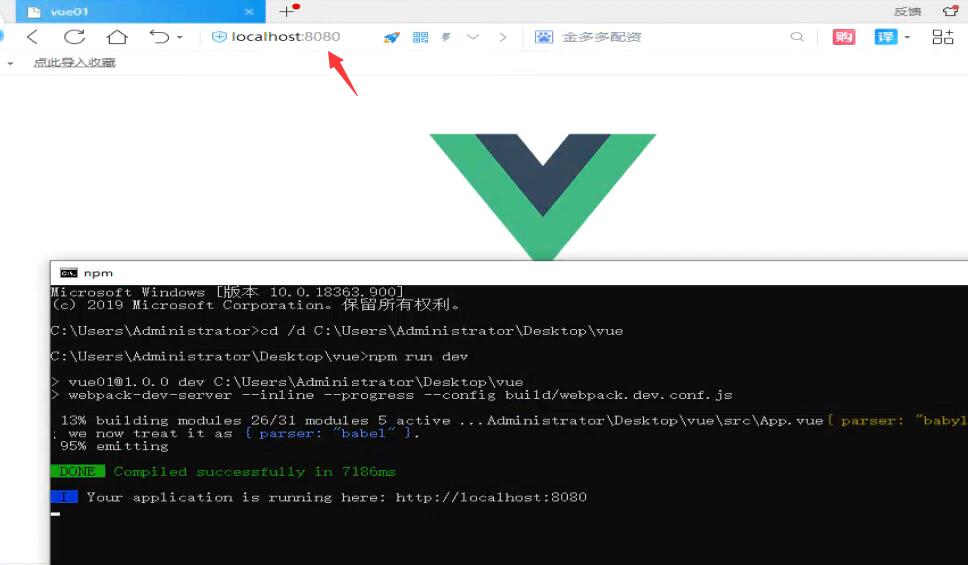
第一种: 在当前项目文件夹下 的命令行窗口,输入npm run dev (固定写法),然后敲回车,项目会自动编译,编译成功后后显示项目访问地址。然后浏览器里面输入访问地址就可以访问了。

浏览器输入上面生成的地址:http:localhost:8080 就可以访问了。

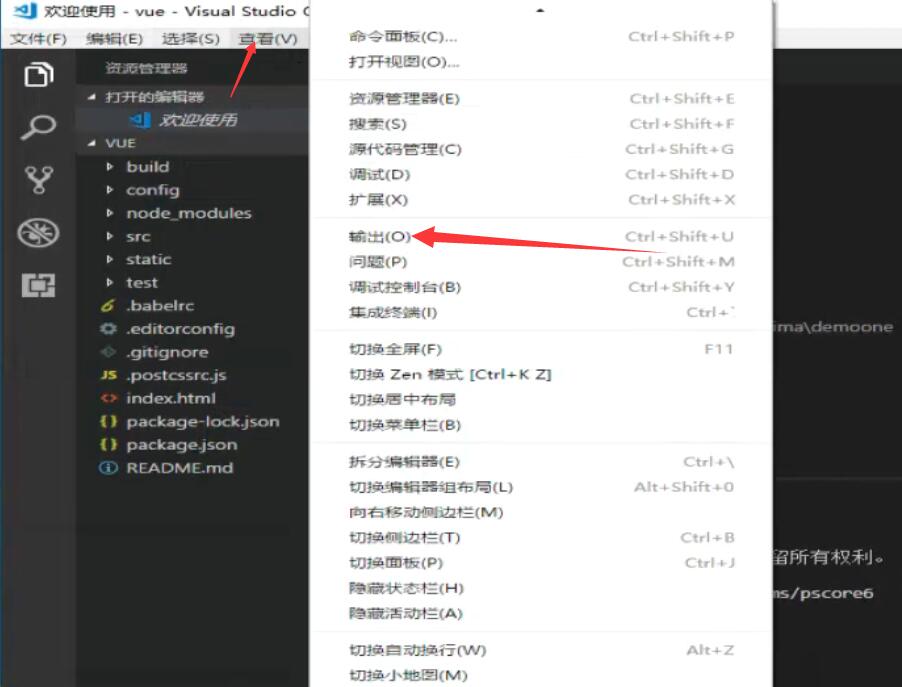
第二种运行项目方式: 借助于vscode:
vscode下载地址: http://www.biyezuopin.cc/onews.asp?id=12904