摘 要
目前,随着计算机技术和通信技术的发展,网络的规模逐渐增大。网络的元素也在增加。有些是用它来进行交流的,有的用它作为商业用途,在网络上进行销售、收购、宣传等用途。使网络成为当今社会越来越重要的元素,而网站是网络的一大元素。所谓的网站(网站),是指在互联网(Internet)上,根据一定的规则,HTML等工具制作的用于收藏的有关具体页面内容的显示使用。简单地说,站点是一个通信工具,就像公告栏一样,人们可以通过网站来发布信息(信息),或者利用网站提供相关的Web服务(网络服务)。
在IT行业迅速发展的今天,电影网站的建立已经成为电影发展必不可少的趋势。本设计将建立一个以宣传类型为目的的网站,将专注于针对电影的宣传与推广,让更多的网友能通过互联网了解、关注、支持电影以及电影事业的发展。
电影网站作为一个新兴事物,是电影管理现代化发展的必然趋势。本网站在研究建立的同时,主要考虑的问题是:在“闪剧”网站的建立工作中,如何将传统的方式和现代化的方式更加有机的结合,使电影服务体系更完善。
本网站制作并实现了一个电影网站的前台设计。此次设计主要就是完成电影网站中前台页面的设计,尽可能的将电影宣传信息第一时间发布,让浏览者更加清晰和详细的了解电影详情,也尽可能详细的展示、介绍不同类型的电影,同时为爱电影的提供一个交流的平台。在“闪剧”网站的设计过程中使用了HTML、DIV+CSS、JavaScript等开发工具,开发软件为WebStorm 、PhotoshopCS5、Fireworks8。通过对“爱电影”网站的需求分析、总体设计、详细设计和测试,最终完成了首页、各分类页、详情展示页、注册页、登录页等,完成了“爱电影”网站的前台设计。
关键词:html,计算机网站 ,bootstrap,css
目 录
第一章 绪论 1
1.1 项目开发背景 1
1.2 项目开发的意义 1
第二章 页面制作相关技术介绍 3
2.1 Css3 3
2.2 Html5 3
2.2.1 技术要点 3
2.2.2 重要标记 4
2.2.3程序接口 4
2.3 JavaScript+jQuery 5
2.3.1 JavaScript 5
2.3.2 jQuery 5
2.4 BootStrap 6
2.4.1 原理 6
2.4.2 功能 7
第三章 电影网站的需求与可行性分析 9
3.1电影网站的需求 9
3.2电影网站的可行性分析 9
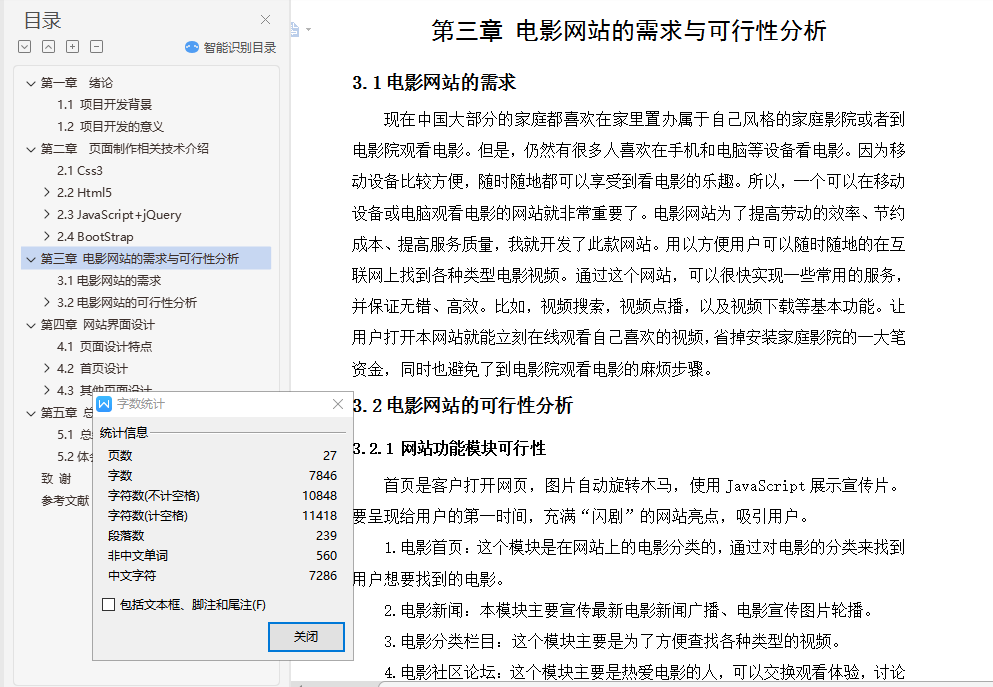
3.2.1 网站功能模块可行性 9
3.2.2 技术可行性分析 10
第四章 网站界面设计 11
4.1 页面设计特点 11
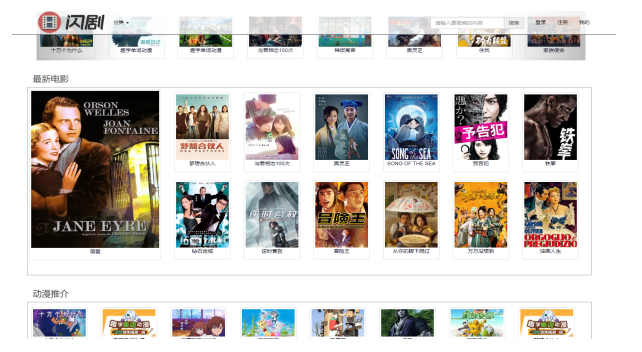
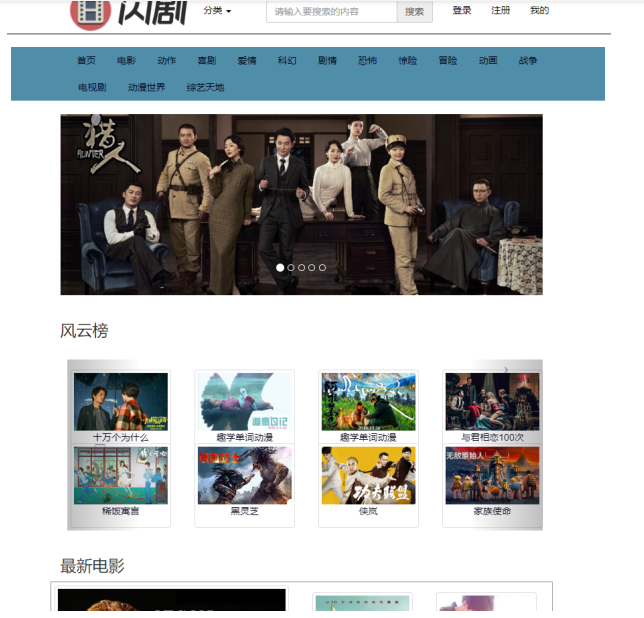
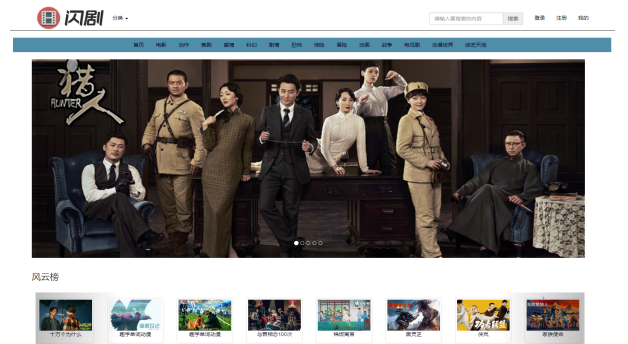
4.2 首页设计 12
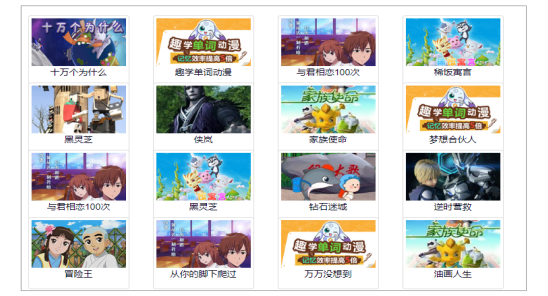
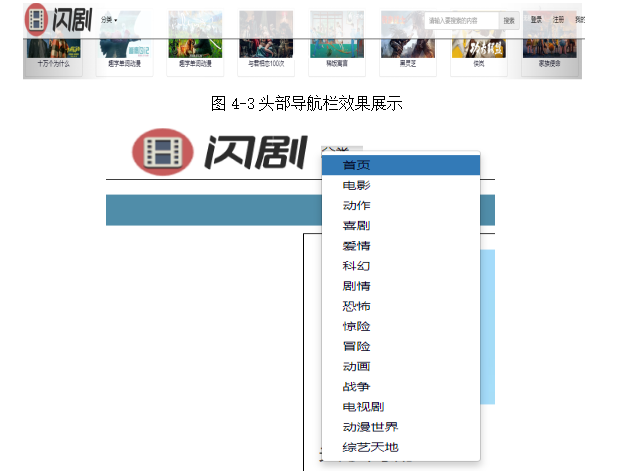
4.2.1 页面布局展示 12
4.2.2 技页面布局分析 13
4.3 其他页面设计 16
4.3.1 登录和注册界面 16
4.3.2 分类视频界面 18
4.3.3 播放界面 18
4.3.4 个人中心页面 19
4.3.5 关于网站页面 20
第五章 总结与体会 22
参考文献 23