: 0px; -ms-text-justify: inter-ideograph;">{
public void onClick(View v)
{
EditText nameText=(EditText)findViewById(R.id.EditText01);
EditText pwdText=(EditText)findViewById(R.id.EditText02);
if(nameText.getText().length()==0 || pwdText.getText().length()==0)
{
showMsg("登录名称和登录密码必须填写!");
}
else
{
try
{
DBhelp=new DBHelper(denglu.this, "MySchool.db",1) ;
myschool=DBhelp.getReadableDatabase();
System.out.print("登录--数据库创建成功!");
Cursor reader=myschool.query("users", new String[]{"name","pwd"}, "name=? and pwd=?", new String[]{nameText.getText().toString(),pwdText.getText().toString()}, null, null, null);
if(reader.getCount()>0)
{
//String name=reader.getString(reader.getColumnIndex("name"));
//String pwd=reader.getString(reader.getColumnIndex("pwd"));
showMsg("登录成功");
}
else
{
showMsg("登录失败");
}
}
catch(Exception e)
{
showMsg(e.getMessage());
}
}
}
});
}
}
, 目 录
1引言 1
2课程设计要求 2
2.1课程设计题目 2
2.2课程设计目的 2
2.3设计要求 2
3 Android开发框架基本原理 3
3.1 Framework基本原理 3
3.2 定制的Dalvik虚拟机 4
3.3 集成了基于Webkit开源项目的浏览器 4
3.4 2D和3D图形引擎 4
4用户注册登录系统分析与结果 5
4.1 需求分析 5
4.2 系统界面设计 6
4.3 系统运行结果 7
5体会与收获 9
参考文献 10
附录 11
1引言
用户注册登录程序在网上经常可见。一般都是在Web主页上提供一个用户名及密码文本框,通过收集用户输入的信息,与数据库中的记录进行判断,若正确则进入相关页面;若不正确或没有该记录,则提示出错信息。现在很多的网站的浏览都需要注册成为会员才可以使用更多的功能,所以需要我们自己注册成为网站会员方可使用更多功能。例如:微博、百度、人人等。
如果要完成用户登录,则一定要有一个表单页面,此页面可以输入登录用户名和密码。但是在登录之前也必须有过注册方可进行登录,因此也需要有一个注册页面来完成注册信息。本案例便是仿照网上相应的用户登录系统,根据自己所学过的Android知识而做的一个基于Android平台的能实现用户注册,并在注册后直接跳转到登陆界面的系统,Android给开发人员提供了一种独特的,创造性的应用开发方式,利用Android可以实现各种系统信息的编写和手机软件的开发。
由于我们所接触的Android知识面很小,所以此用户注册登录系统相对比较简单,只能实现页面的跳转和注册成功后的查看,主要运用到了表格布局、单选按钮、数据库等相关知识点,是一个很简单的用户注册后直接登录的系统对话框。
2课程设计要求
2.1课程设计题目
简单的用户注册登录系统
2.2课程设计目的
通过本次综合设计,运用已学的课程知识,首先掌握用户注册功能的实现,其次是了解Android各控件的使用以及SQLite数据库的访问方式及对数据库的各种操作,最后学会Android各个类的使用方法。
2.3设计要求
本设计的主要内容以及具体要求包括以下几个方面:
(1)实现用户注册系统的界面设计简约清晰美观
(2)注册界面实现人性化的密码确认功能
(3)运用到单选按钮,实现用户性别的区分
(4)用户注册成功后能直接跳转到登录界面
3 Android开发框架基本原理
3.1 Framework基本原理
提供应用程序框架(Framework),开发者可以遵照这些框架搭建应用程序读者可以结合J2SE平台的Applet框架或J2ME平台的移动信息设备套件框架来理解Android平台的应用程序框架。
每个开发者估计都纠结过平台和框架的概念,特别是对新手而言,平台和框架似乎总是前辈们口头上惯用的、玄而又玄的名词。实际上,读者可以把平台理解为舞台,其强调了事物的支持特性,有如舞台具有支撑舞者在其上进行表演的特性。同样,Android平台具有支持Android应用程序运行的特性,具体表现在运行时(Runtime)环境和接口,API常见的平台还有Windows平台、Linux平台等。框架可以理解为骨架,其强调了事物的可重用性。众所周知,人类无论高矮胖瘦、美丑强弱,其骨架都是相似的。反之,使用一个人类的骨架模型,可以塑造出不同的人体模型。
同样,在软件开发过程中,使用框架可以开发出界面各异的、某一类应用程序。例如,使用微软公司的MFC框架可以快速地开发出一套运行于Win32平台的应用程序。框架的具体表现为一组协同工作的类,如界面组件类、事件处理类、网络通信类等。比较流行的框架有.Net、Qt、MFC、VCL等,借助这些框架,开发者可以高效地开发出应用程序。简而言之,框架帮助android应用程序的开发,平台支持应用程序的运行,框架建立在平台之上。
3.2 定制的Dalvik虚拟机
读者可以结合J2SE平台的J**a虚拟机(J**a Virtual Machine,ⅣM)和J2ME平台的千字节虚拟机(Kilo—bytes Vh-tual Machine,KVM)来理解Dalvik虚拟机。其所遵照的技术规范可能与一般意义上的J**a虚拟机不同。Dalvik虚拟机所支持的字节码(Byte Code)是“dex”文件(Dalvik Executable),也就是说Dalvik不支持通常的J**a类文件(class文件)字节码。
3.3集成了基于Webkit开源项目的浏览器
Webkit是一个开源项目,其主要由K桌面环境(K DesktopEnvironment,Ⅺ)E)的KHTML修改而来,并且包含了一些来自苹果公司的一些组件。传统上,WebKit包含一个网页引擎WebCore和一个脚本引擎J**aScriptCore,它们分别对应的是KDE的KHTML和KJS。不过,随着J**aScript引擎的独立性越来越强,现在WebKit和WebCore已经基本上混用不分。GooSe公司开发的网页浏览器产品Google Chrome就是基于WebKit开源代码,并自行开发出称为“V8”的高性能J**aScript引擎。读者可以将Android平台的浏览器视为C11rome的移动设备版本。
3.4 2D和3D图形引擎
2D图形引擎基于SGL,3D图形引擎基于OpenGL ES 1.0规范。Skia图形库是一套用于绘制文本、几何图形和图片的完整的2D图形库。OpenGL ES 1.0是基于OpenGL 1.3规范来定义的,同时增强了软件渲染和基本的硬件加速功能。
4用户注册登录系统分析与结果
4.1 需求分析
1.技术可行性
此系统基于Android平台,需满足用户注册登录系统所需技术的要求,以现有掌握的Android知识的熟练程度,能做出此界面系统,并就其与其他界面系统存在的差距等方面进行分析。
2.网络需求分析
用户注册登录程序在网上经常可见。一般都是在Web主页上提供一个用户名及密码文本框,通过收集用户输入的信息,与数据库中的记录进行判断,若正确则进入相关页面;若不正确或没有该记录,则提示出错信息。现在很多的网站的浏览都需要注册成为会员才可以使用更多的功能,所以需要我们自己注册成为网站会员方可使用更多功能。类似微博、百度、人人等。
3.运行环境需求分析
基于Android 的平台,程序可以采用 JAVA 开发,但是开发环境是需要 JDK ,运用Android Studio进行设计及代码的编写。
4.用户需求分析
(1)应用范围广:应用的广度和深度空前广泛和深刻。
(2)应用方便:此设计集中体现了人性化的设计,外形美观大方,操作简单,使用灵活方便。
(3)易于扩展:可以在当前界面系统的前提下,增加其他功能信息,或者添加数据库的链接,使其真正成为一个注册登录系统,提供易于扩展的功能。
4.2 系统界面设计结果
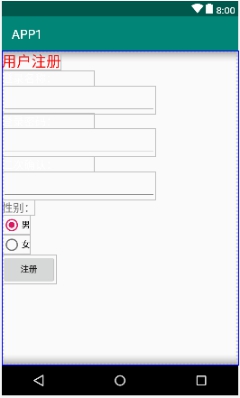
1.注册界面设计

2.登录界面设计

4.3 系统运行结果
1.注册界面的运行成果

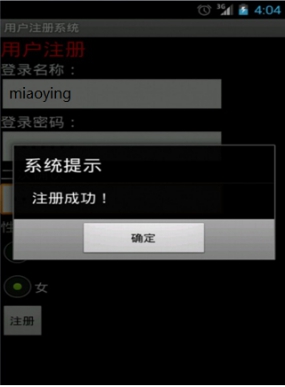
2.注册成功的界面运行成果

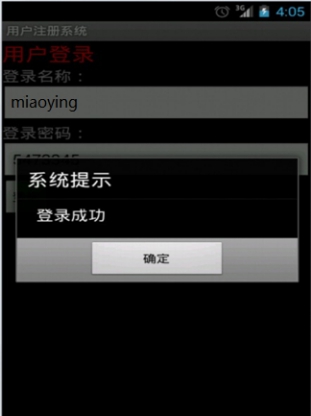
3.登录成功的界面运行结果

4.输入不同密码时的提示界面运行结果

5体会与收获
根据课程设计中的具体内容,谈一谈自己的体会收获:
首先,在实验之前首先要有大概的构思和清晰的步骤了解,对于每一步大致要做什么现在心里打好草稿,要有最基本的框架结构。要用到的一些软件程序在制作之前都要做好检测看看是否可以正常运行。对于该系统即将要实现的功能有深入的了解。制作过程中的先后顺序不能错乱,否则容易前功尽弃。对于我们这种新手而言,最好做好书面规划总结,这样在实验时才能更有调理和把握。
其次,在用户注册功能制作中,实现的关键技术主要是将用户输入的相应信息存储到数据库中,使用了连接数据库的技术。在用户登录功能制作中,实现的关键技术是判断用户输入的用户名和密码是否与数据库中的用户名和密码相一致。
然后,该程序存在很多不足之处,例如:只能实现注册和登录界面,并不能跳转到注册成功后的界面;无法查看用户注册后的信息;无法识别一个用户是否已经注册过,导致一个用户名可以重复注册很多次,等等。
最后对于初学者来说,通过本次实验,我学到了很多知识,有了很多的经验,相信在今后的更多更丰富的实验中可以有很好的经验来使得下一次的实验更加成功令人满意。
参考文献
[1] 盖索林. Android开发入门指南(第二版)[M]. 北京:人民邮电出版社,2012
[2] 靳岩,姚尚朗. Android 入门开发与实践(第二版)[M]. 北京:人民邮件出版社,2013
[3] 李佐彬. Android开发入门与实战体验[M].北京:机械工业出版社,2010
[4] 伯内特,田俊静,张波等. Android基础教程(第3版)[M].北京:人民邮电出版社
[5] 于志龙,郑名杰等.Android SDK 开发范例大全[M].北京:人民邮电出版社,2012
[6] 韩超,粱泉. Android 系统原理开发要点详解[M]. 北京:电子工业出版社,2010
[7] 邓凡平. 深入理解Android[M]. 北京:电子工业出版社,2010
[8] 杨丰盛. Android应用开发揭秘[M]. 北京:机械工业出版社,2010
[9] 张恒喜, 史争军. 基于SQLite的Android数据库编程[J]. 电脑编程技巧与维护,2011(21):30-31
[10] 王向辉,张国印等. Android应用程序开发[M]. 北京:清华大学出版社,2010
[11] 王翠萍. Android Studio 应用开发实战详解[M]. 北京:人民邮电出版社,2017
[12] 张亚运. Android开发入门百战经典[M]. 北京:清华大学出版社,2010
附录
页面代码
(1)注册界面的生成的源代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:textSize="24sp"
android:textColor="#ff0000"
android:text="用户注册"
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:textSize="18sp"
android:textColor="#ffffff"
android:text="登录名称:"
android:id="@+id/TextView02"
android:layout_width="150sp" android:layout_height="wrap_content">
</TextView><EditText
android:text=""
android:id="@+id/EditText01"
android:layout_width="250sp"
android:layout_height="wrap_content">
</EditText>
<TextView
android:textSize="18sp"
android:textColor="#ffffff"
android:text="登录密码:"
android:id="@+id/TextView03"
android:layout_width="150sp"
android:layout_height="wrap_content">
</TextView>
<EditText
android:password="true"
android:text=""
android:id="@+id/EditText02"
android:layout_width="250sp"
android:layout_height="wrap_content">
</EditText>
<TextView android:textSize="18sp"
android:textColor="#ffffff"
android:text="二次确认:"
android:id="@+id/TextView04"
android:layout_width="150sp"
android:layout_height="wrap_content">
</TextView>
<EditText
android:password="true"
android:text=""
android:id="@+id/EditText03"
android:layout_width="250sp"
android:layout_height="wrap_content">
</EditText>
<TextView
android:textSize="18sp"
android:id="@+id/TextView05"
android:text="性别:"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<RadioGroup android:id="@+id/RadioGroup01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/RadioButton01"
android:checked="true"
android:text="男"
android:layout_width="wrap_content" android:layout_height="wrap_content"></RadioButton>
<RadioButton
android:id="@+id/RadioButton02"
android:text="女"
android:layout_width="wrap_content" android:layout_height="wrap_content"></RadioButton>
</RadioGroup>
<Button
android:text="注册"
android:id="@+id/Button01"
android:layout_width="wrap_content" android:layout_height="wrap_content">
</Button>
</LinearLayout>
(2)登录界面的生成的源代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:textSize="24sp"
android:textColor="#ff0000"
android:text="用户登录"
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:textSize="18sp"
android:text="登录名称:"
android:id="@+id/TextView02"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:text=""
android:id="@+id/EditText01"
android:layout_width="fill_parent" android:layout_height="wrap_content"></EditText>
<TextView
android:textSize="18sp"
android:text="登录密码:"
android:id="@+id/TextView03"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<EditText
android:text=""
android:id="@+id/EditText02"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</EditText>
<Button
android:text="登录"
android:id="@+id/Button01"
android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
</LinearLayout>
主程序代码
(1)注册界面的源代码
package android.user;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.ContentValues;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.db.DBHelper;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class zhuce extends Activity
{
public void showMsg(String value)
{
AlertDialog.Builder dialog=new AlertDialog.Builder(this);
dialog.setTitle("系统提示");
dialog.setMessage(value);
dialog.setPositiveButton("确定",null);
dialog.show();
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.zhuce);
Button ok=(Button)findViewById(R.id.Button01);
ok.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
EditText username=(EditText)findViewById(R.id.EditText01);
EditText password1=(EditText)findViewById(R.id.EditText02);
EditText password2=(EditText)findViewById(R.id.EditText03);
if(username.getText().length()==0)
{
showMsg("请输入登录名称!");
}
else if(password1.getText().length()==0)
showMsg("请输入登录密码!");
else if(!password2.getText().toString().equals(password1.getText().toString()))
showMsg("两次输入的密码不一致!");
else
{
try {
DBHelper dh = new DBHelper(zhuce.this, "MySchool.db", 1);
SQLiteDatabase myschool = dh.getReadableDatabase();
System.out.print("注册--数据库创建成功!");
ContentValues cv = new ContentValues();
cv.put("name", username.getText().toString());
cv.put("pwd", password1.getText().toString());
long jg=myschool.insertOrThrow("users", null, cv);
if(jg>0)
{
showMsg("注册成功!");
Intent intent=new Intent(zhuce.this,denglu.class);
startActivity(intent);
}
else
showMsg("注册失败!");
} catch (Exception e) {
showMsg(e.getMessage());
}
}
}
}
);
}
}
(2) 登录界面的源代码
package android.user;
import android.app.Activity;
import android.app.AlertDialog;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.db.DBHelper;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
public class denglu extends Activity
{
DBHelper DBhelp;
SQLiteDatabase myschool;
public void showMsg(String value)
{
AlertDialog.Builder dialog=new AlertDialog.Builder(this);
dialog.setTitle("系统提示");
dialog.setMessage(value);
dialog.setPositiveButton("确定",null);
dialog.show();
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.denglu);
Button btn=(Button)findViewById(R.id.Button01);
btn.setOnClickListener(new OnClickListener()
全套毕业设计论文现成成品资料请咨询



