摘要
近年来,互联网已日益成为收集提供信息的最佳渠道并逐步进入传统的流通领域,于是电子商务开始流行起来。本次设计的购物系统,用户可以进行查看商品、购买下单、查询进度、反馈评价等诸多特色性功能。针对确定的功能,细化形成功能模块图与各功能模块之间的业务流程,为了极大程度的便于用户的使用,引用移动设计的思想与设计方式进行相关的开发与设计工作,并在开发中进行大量的用户用例测试,汇总与分析反馈结果,进行平台的优化。产品基于Html5技术开发。其中,由Html控制页面结构与布局,Css控制样式,Javascript来控制与用户交互。
开发实现的功能中,系统通过读取不同的用户权限展现不同的页面效果,实现美观与效果共存;商品展示页给予商品极其丰富的展示空间;购买流程支持用户从结算,到付费完成的过程。以上内容将使得平台的维护与管理更加有序。在开发中本系统进行了多手机端系统及屏幕尺寸兼容性调试,在当下Web的UI设计中,使用HTML5+CSS3+jQuery3种技术成为主流,3种技术相互独立,各司其职,逻辑结构清晰。
关键词:HTML5;购物;商城;网站;前端
目 录
第一章 绪论 1
1.1HTML5购物网站开发的背景 1
1.2 HTML5购物网站开发的目的和意义 1
1.3 HTML5购物网站开发的需求分析 1
第二章 开发技术和工具的介绍 3
2.1开发技术 3
2.1.1 HTML5 3
2.1.2 CSS 3
2.1.3 Div+CSS 4
2.2开发工具 5
第三章 HTML5购物网站设计 6
3.1总体设计 6
3.2开发流程及设计 7
3.2.1 分层开发 7
3.2.2 代码编写 8
3.3页面设计 9
3.3.1模块分布 9
3.3.2 配置颜色 9
3.3.3 CSS元素 9
3.4网站结构布局及设计 10
3.4.1 网站首页结构 10
3.4.2 板式编排布局合理性 10
第四章 HTML5购物网站实现 12
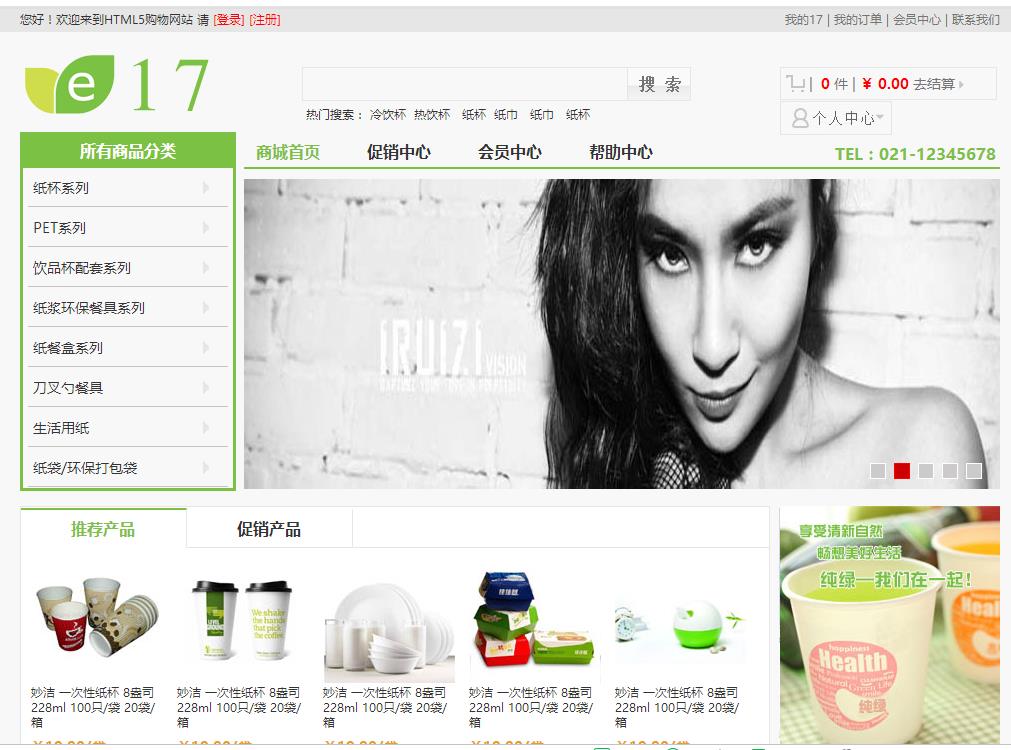
4.1首页 12
4.1.1首页布局的实现 12
4.1.2 顶部header的实现 13
4.1.3 主体main的实现 14
4.1.4 底部footer的实现 15
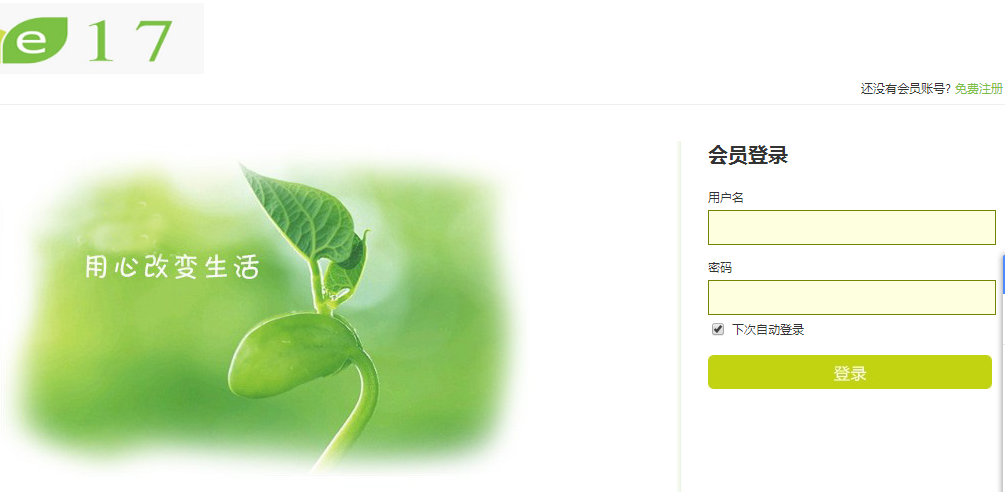
4.2 登陆页 16
4.1.1登陆布局的实现 16
4.1.2登陆页主体布局的实现 16
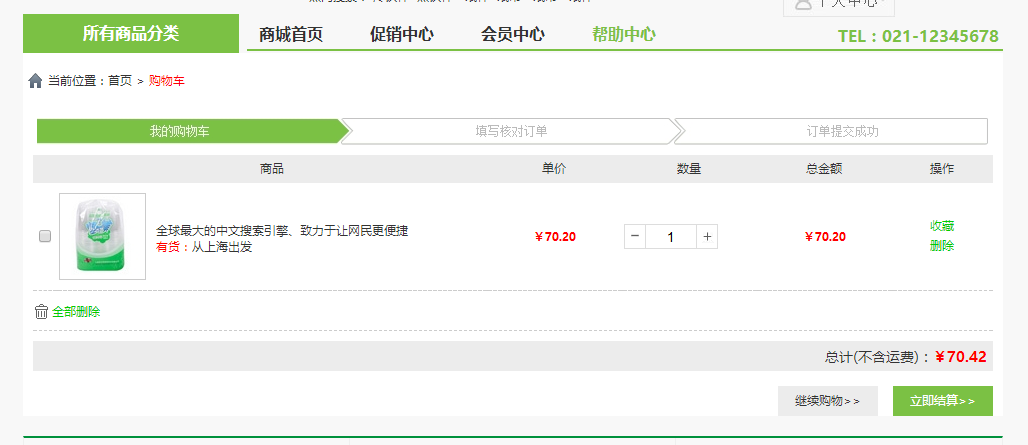
4.2 购物车页 17
4.2.1购物车页布局的实现 17
4.2.2购物车页主体布局的实现 18
4.3 HTML5购物网站的兼容性测 19
4.3.1浏览器之间的兼容性测试方法 19
4.3.2验证是否符合W3C标准的方法 19
总 结 20
参考文献 21
致 谢 22